
Einführung in das Hinzufügen von Keyframes in After Effects
Das Hinzufügen von Keyframes in After Effects wird hauptsächlich im Animationsprozess verwendet. Das Hauptwerkzeug ist das Animieren. Keyframes sind nichts anderes als Markierungen, die in der Zeitleiste für Ebenen platziert werden und deren Werte geändert werden, um Animationen wie Position, Skalierung, Drehung und Farbe usw. zu erstellen. Keyframe-Animationen funktionieren so, als ob wir einen Punkt in Start- und Endpunkten erstellen und die Werte durch die Animation ändern abspielen. Wenn Sie ein Objekt von einem Ort an einen anderen verschieben müssen, erstellen Sie beim Starten zwei Keyframes. Legen Sie den Punkt fest, an dem das Objekt beginnen soll, und legen Sie ggf. den Punkt fest, an dem die Position zwischen den Animationen des Keyframes-Objekts beendet werden soll Beschleunigen Sie die Animation. Sie können die Keyframes nah oder fern verschieben, um sie zu verlangsamen.
Wie verwende ich Keyframes in After Effects?
Hier verwenden wir Text für die Animation:
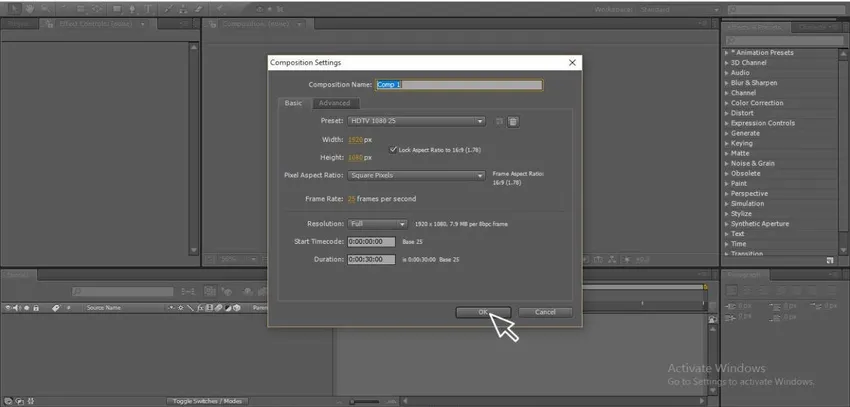
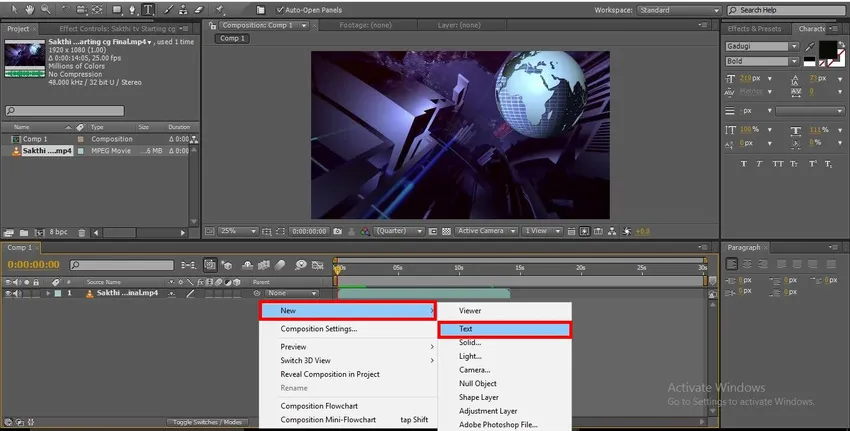
Schritt 1: Neue Komposition öffnen.

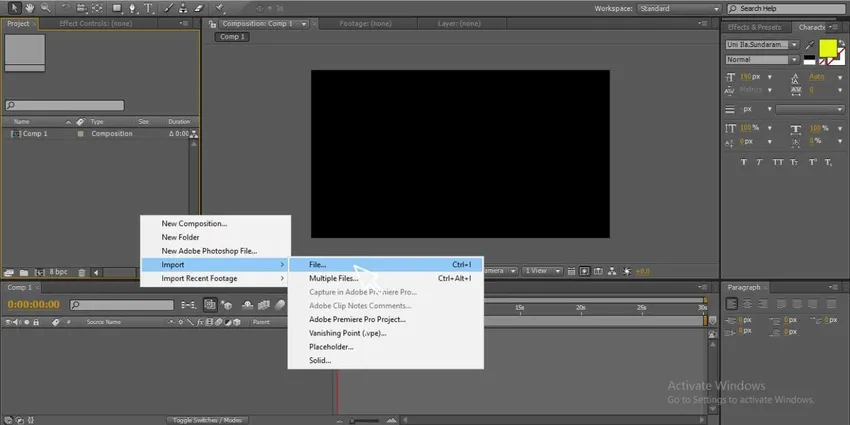
Schritt 2: Fügen Sie Filmmaterial hinzu, es kann sich um ein Video oder Bild handeln, basierend auf Ihren Anforderungen. Hier habe ich ein Video aufgenommen.

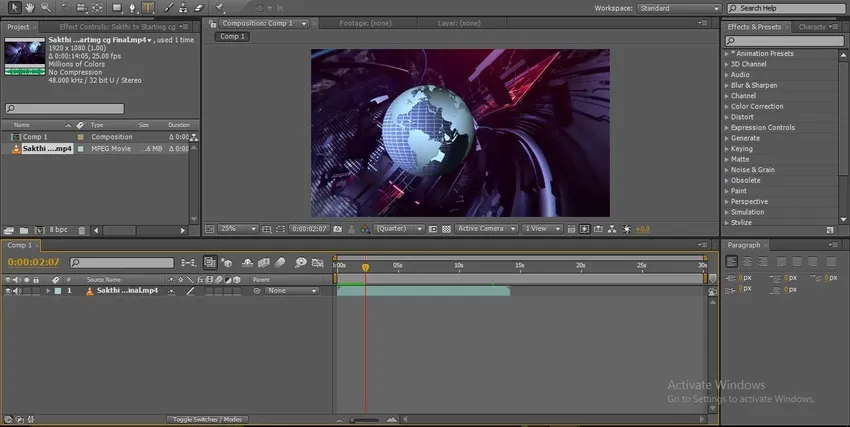
Schritt 3: Importieren Sie das Footage in die Timeline.

Schritt 4: Erstellen Sie eine neue Textebene

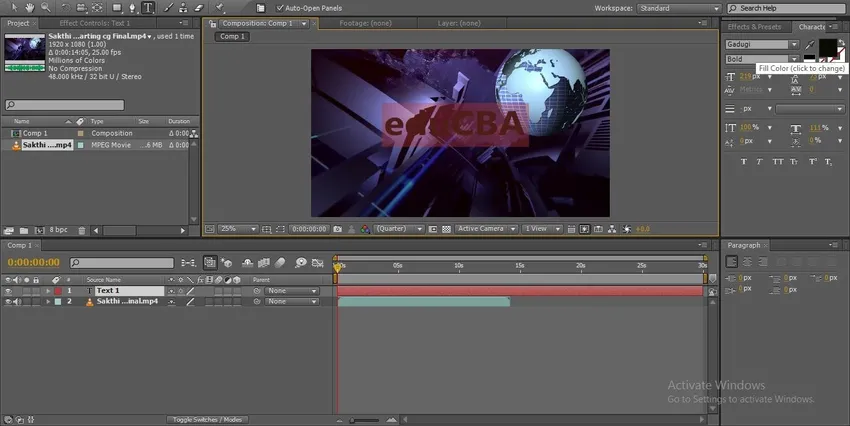
Schritt 5: Sie können eine neue Textebene erstellen, indem Sie das Textwerkzeug auswählen und Ihren Text eingeben.

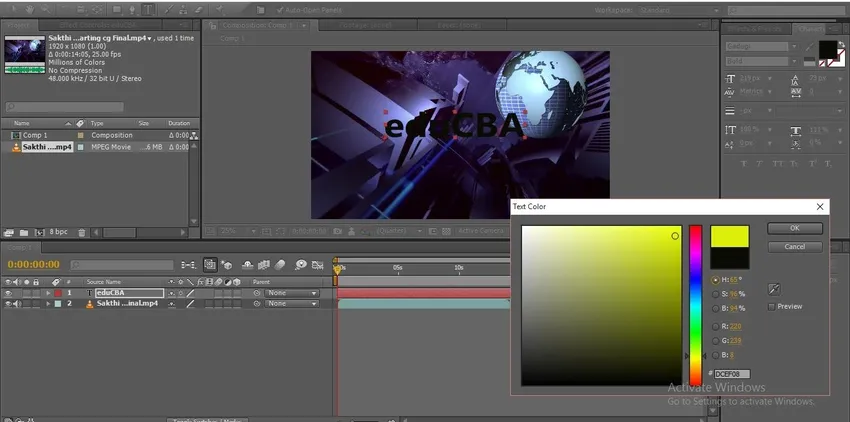
Schritt 6: Wenden Sie eine perfekte Farbe auf den Text an. Die Farbe zieht die Animation immer an.

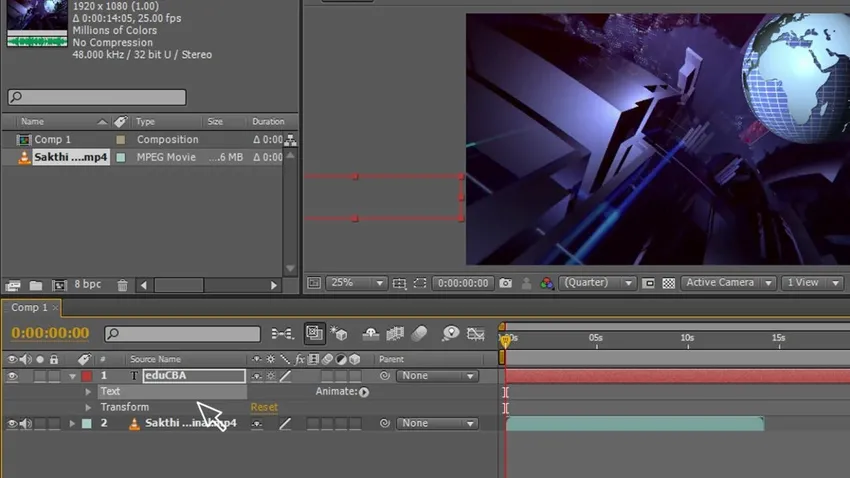
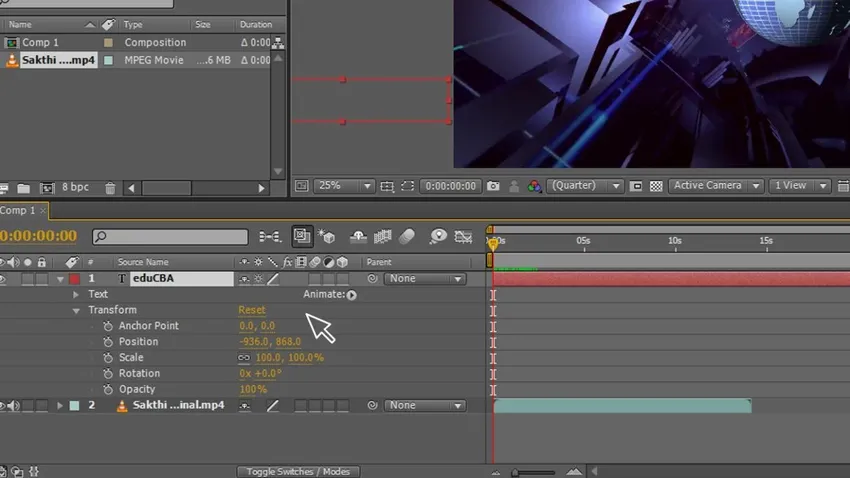
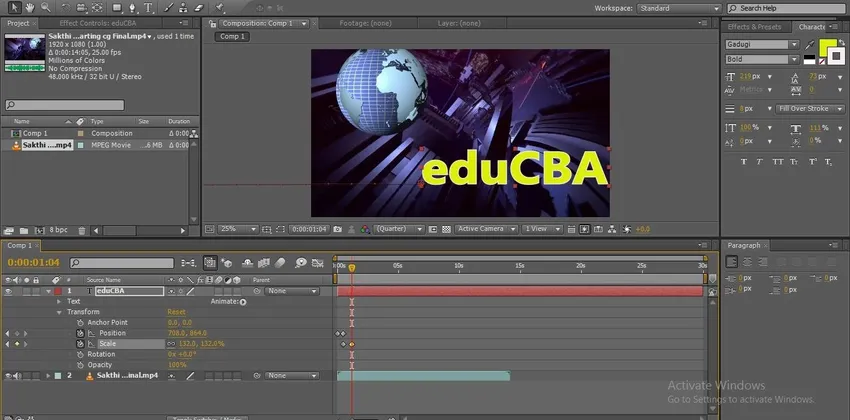
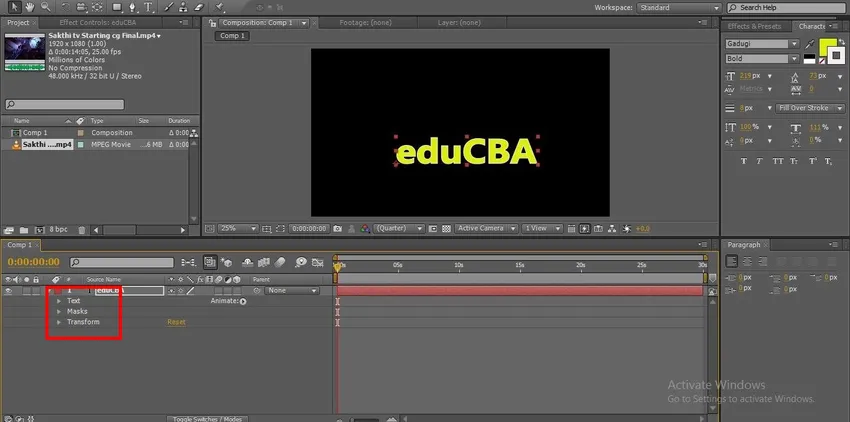
Schritt 7: Wir müssen den Text wie Position, Skalierung und Deckkraft animieren. Um diesen Text zu animieren, müssen wir die Keyframe-Animation verwenden. Wenn wir zur Textebene gehen, finden wir zwei Untermenüs, Text und Transformation.

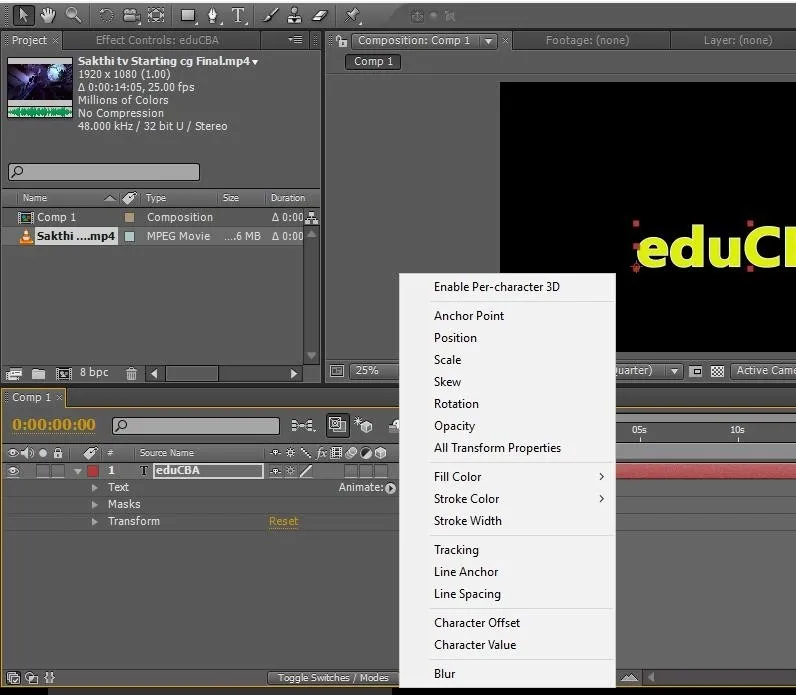
Schritt 8: In der Transformation haben wir ein Untermenü mit Animationsoptionen, wie im Bild gezeigt.

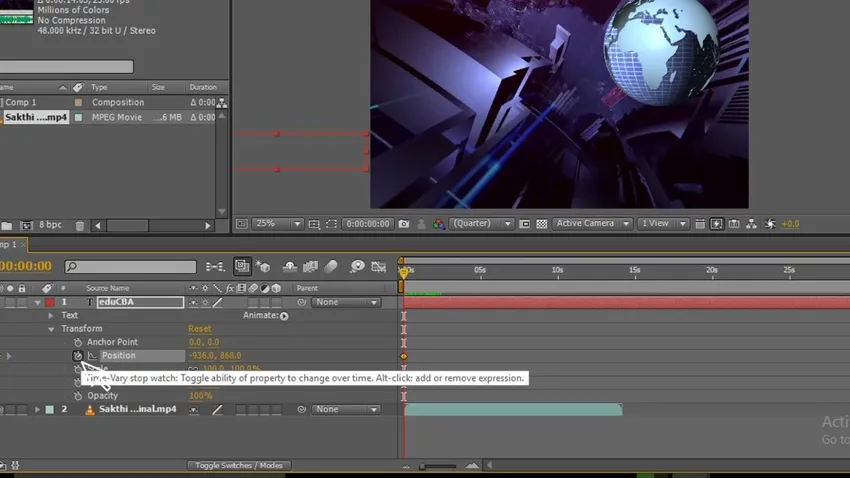
Schritt 9: Beginnen wir mit der Position, starten Sie die Positionsanimation und geben Sie ein Start-Keyframe an. Bringen Sie den Text an die Position, an der Sie beginnen möchten. Ändern Sie den Wert des Startpunkts außerhalb des Bildschirms.

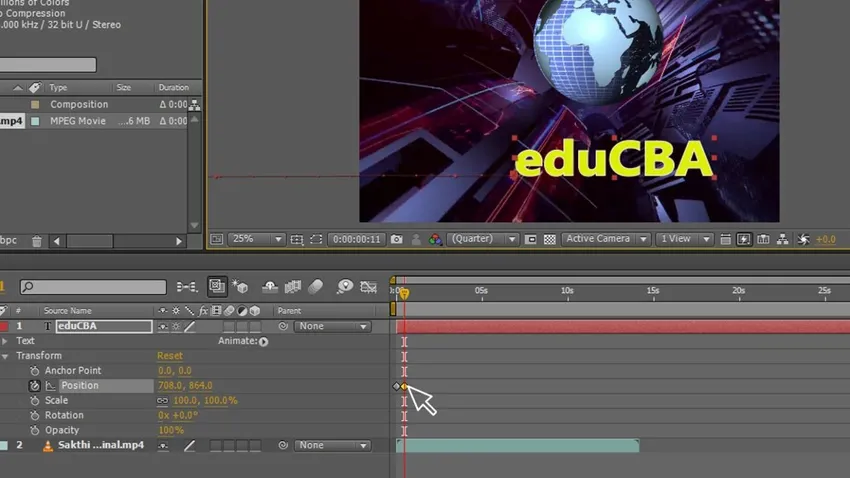
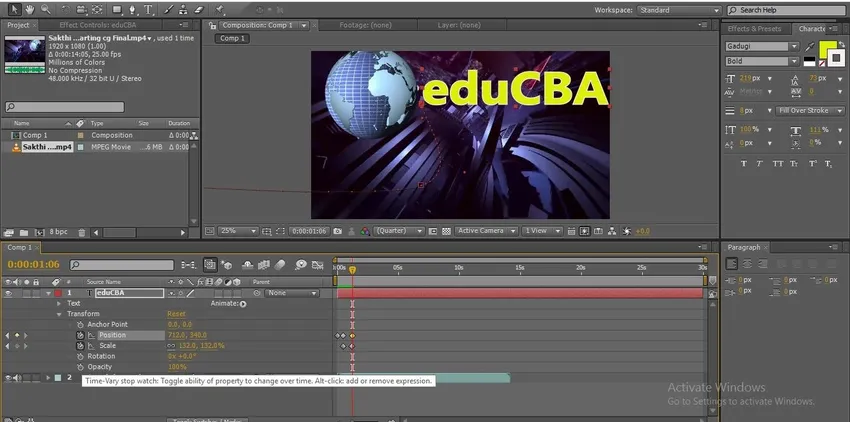
Schritt 10: Geben Sie nun Ihren nächsten Keyframe ein, nehmen Sie den Text an die nächste Position, automatisch wird ein Keyframe in die Timeline eingefügt, ändern Sie die Werte des Endpunkts, den wir als Pfad zwischen Start- und Endpunkt innerhalb dieses Pfads finden können Bild finden Sie zwei Keyframes.

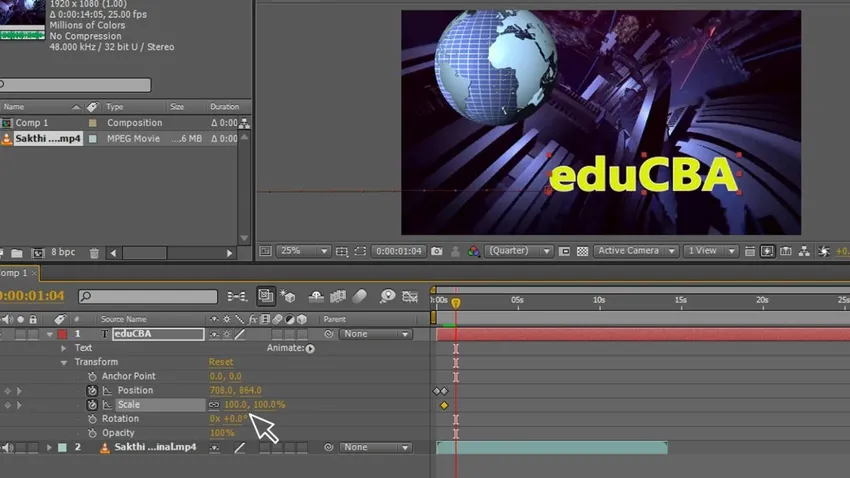
Schritt 11: Jetzt starte ich eine Animationsskala, behalte den Startpunkt in der Skala, klicke auf die Animationsschaltfläche in der Skala und füge einen Keyframe hinzu und ändere den Wert des Startpunkts.

Schritt 12: Behalten Sie einen weiteren Punkt der Skala bei und erhöhen Sie den Wert. Hier sehen Sie den Pfad der Animation.

Schritt 13: Versuchen wir es noch einmal mit der Position. Hier verschiebe ich den Text nach oben. Wenn wir den Text in einen automatisch erstellten Keyframe verschieben, können wir den Animationspfad finden.

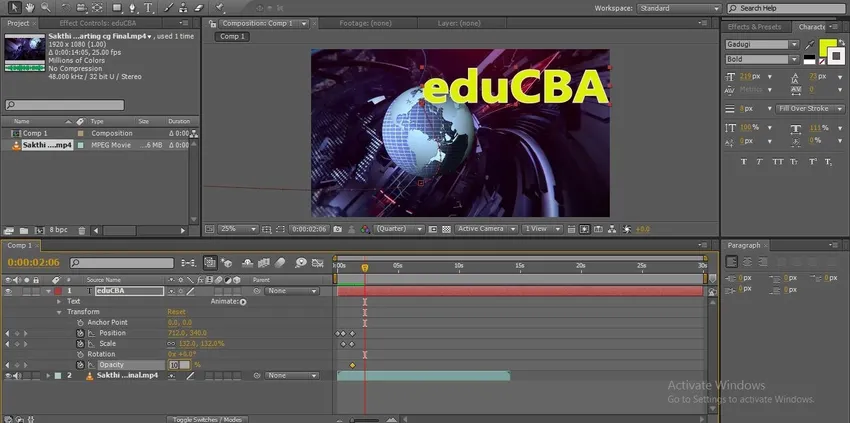
Schritt 14: Wir versuchen es mit Deckkraft und starten die Animation, indem wir auf die Deckkraft klicken und die Deckkraftwerte am Startpunkt ändern.

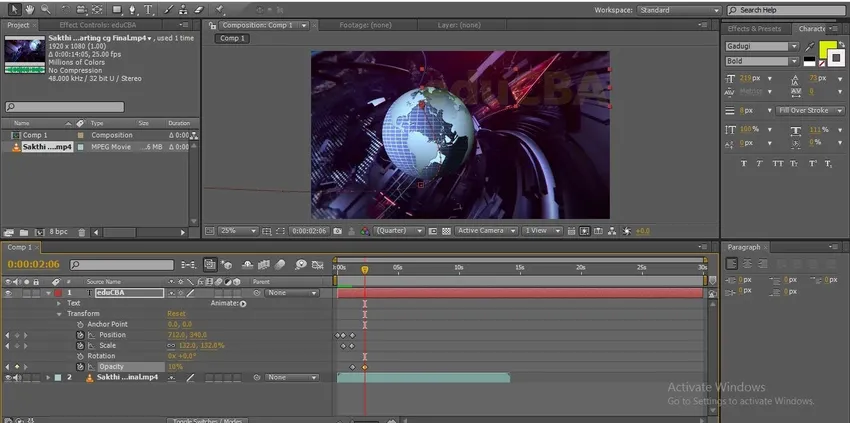
Schritt 15: Geben Sie nun einen weiteren Punkt ein und ändern Sie den Wert für die Deckkraft auf 0. Sie können feststellen, dass der Text verschwindet.

In diesem Prozess lernen wir die Keyframe-Animation, das Einfügen von Keyframes und das Anpassen der Keyframes. Hier importiere ich Filmmaterial und erstelle Text. Außerdem positioniere ich die Animation durch Hinzufügen der Keyframes. Anschließend haben wir mit der Skalierung begonnen, indem wir zwei Keyframes erstellt und die Werte später geändert haben Wir ändern die Opazitätswerte. Hier decken wir Position, Skalierung und Opazitätsanimationen mithilfe der Keyframe-Animation ab.
Hinzufügen von Keyframes mithilfe der Maskenanimation
Versuchen wir es mit einer Maskenpfad-Textanimation mit Keyframes:
Schritt 1: Geben Sie Ihren Text ein.

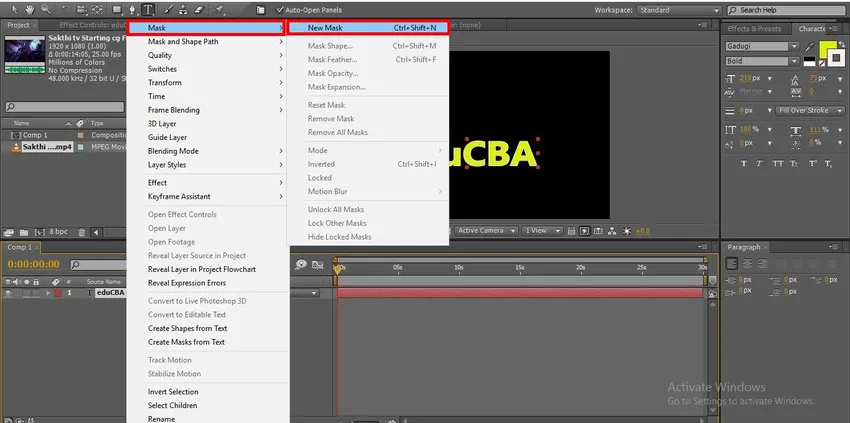
Schritt 2: Erstellen Sie eine neue Maske für den Text, gehen Sie zur Textebene, klicken Sie mit der rechten Maustaste und wählen Sie die Maske aus. Daraufhin wird das Untermenü in dieser neuen Maske angezeigt. Sie können Tastenkombinationen wie Strg + Umschalt + N verwenden.

Schritt 3: Unter Textebenen finden Sie drei Optionen.
- Text
- Masken
- Verwandeln
Rechts finden wir die Option Animate, eine sehr wichtige und nützliche Option

Schritt 4: Wenn wir auf Animation klicken, finden wir einige Untermenü-Animationsoptionen. In der Regel können wir Animationen zwischen zwei Keyframes erstellen. Wenn wir jedoch den Maskenpfad verwenden, wird die richtige Animationsmethode verwendet.

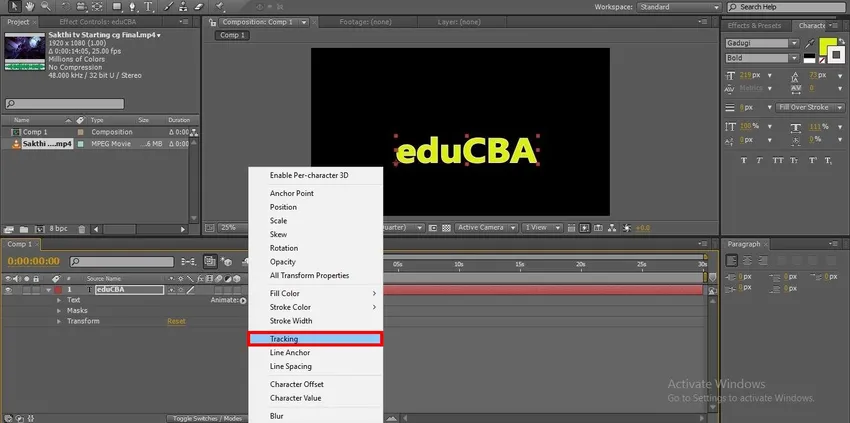
Schritt 5: In dieser Liste von Animationen haben wir bereits Position, Skalierung und Deckkraft ausprobiert. Versuchen wir es also mit der Tracking-Methode. Tracking wird auch als Kerning bezeichnet. In diesem Prozess wird der Text die Buchstaben trennen und die Lücke zwischen den Buchstaben erhalten, wenn wir uns ändern die Werte.

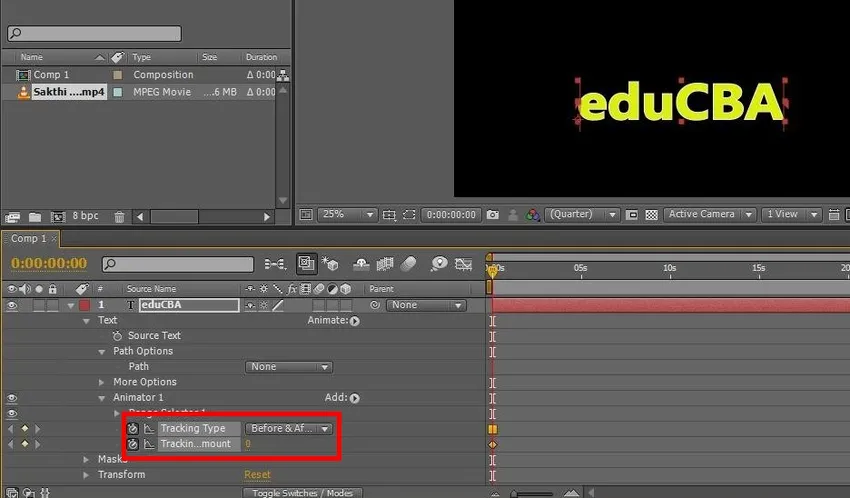
Schritt 6: Wenn wir die Tracking-Option auswählen, können wir die Animationsoptionen erhalten.
- Verfolgungstyp Bei dieser Option gibt es 3 Typen Vorher & Nachher, Vorher, Nachher.
- Tracking-Betrag Hier können wir die Anzahl der Start- und Endplätze ändern.

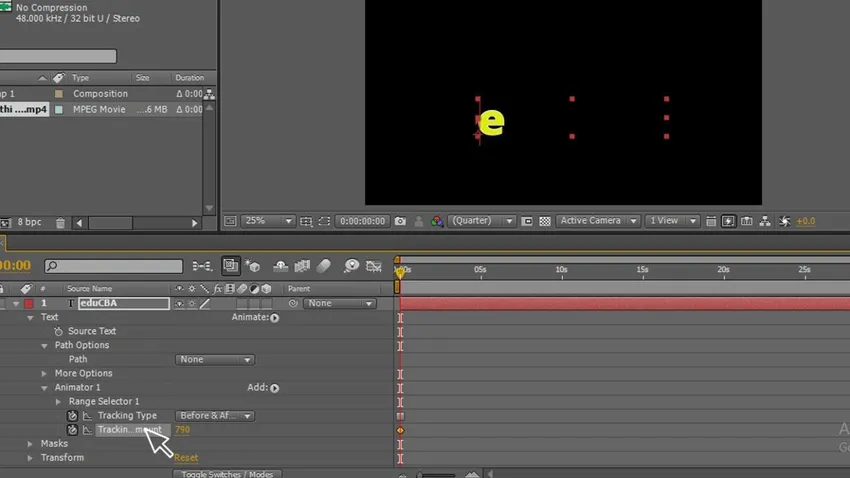
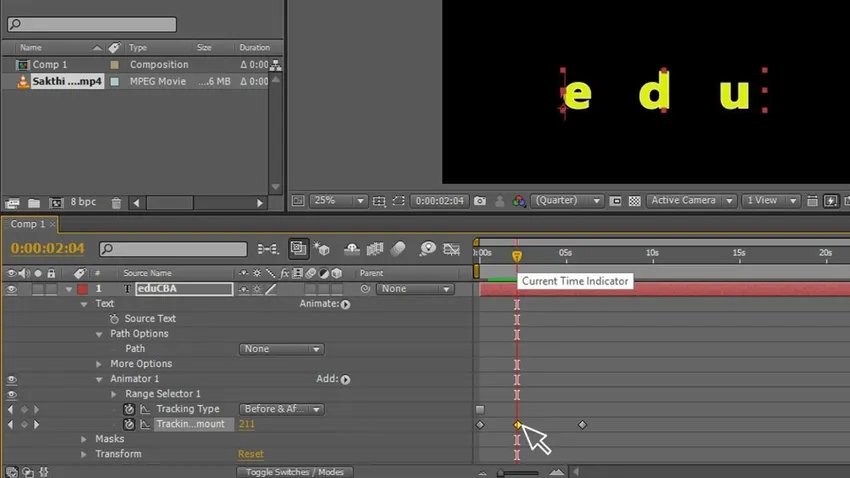
Schritt 7: Jetzt werden wir anfangen den Text zu animieren, also geben wir unseren ersten Startpunkt an, hier erhöhen wir den Tracking-Betrag, um den restlichen Text zu verbergen. Erwarten Sie den ersten Buchstaben. Ich habe 790 als Tracking-Betrag angegeben.

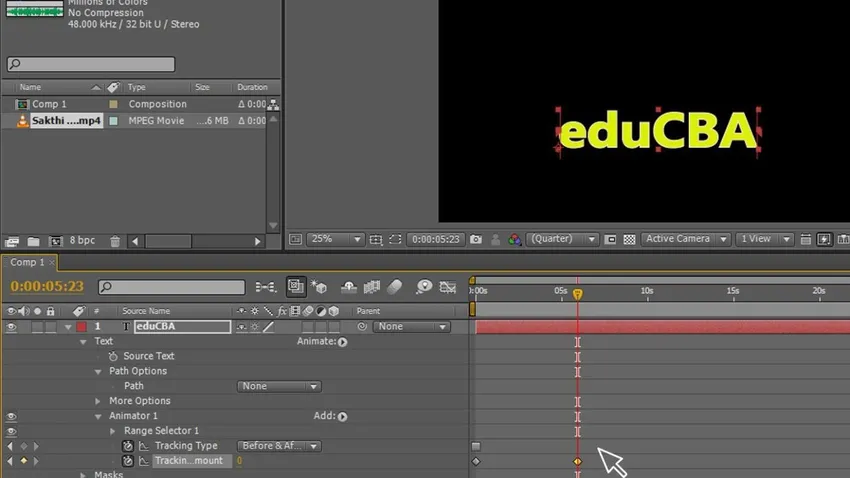
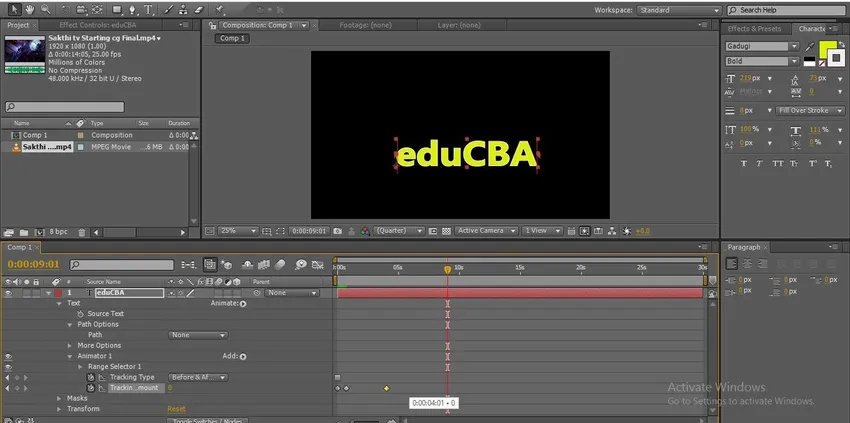
Schritt 8: Wir geben einen weiteren Punkt als End-Keyframe an, um die Animation abzuschließen, und geben den Wert 0 an, um den Text zu ersetzen.

- Hier finden Sie zwei Keyframes, die mit Abschluss der Animation beginnen und enden. Sie können die Keyframes jedoch anpassen, um die Animation zu verbessern, oder einen weiteren Keyframe zwischen die Animation einfügen, um die Geschwindigkeit zu erhöhen oder die Animation zu verlangsamen.
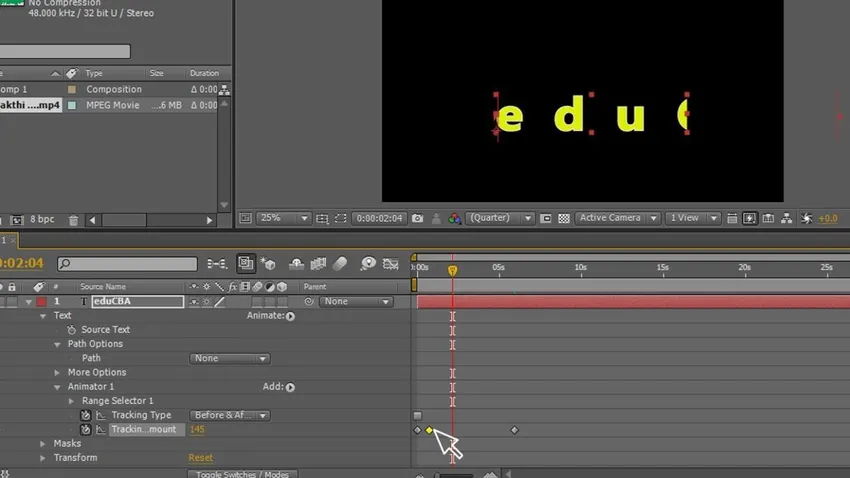
Schritt 9: Wenn Sie denken, Animation besser zu machen, fügen Sie einfach einen wichtigen Punkt dazwischen und ändern Sie die Werte, damit wir die Animation zu besser fühlen können.

Schritt 10: Wenn Sie die Geschwindigkeit der Animation erhöhen oder verringern möchten, nachdem Sie die Keyframes eingegeben haben, bewegen Sie einfach den Keyframe nach vorne oder hinten, um die Geschwindigkeit der Animation zu ändern.

Schritt 11: Ändern Sie die Keyframe-Position, um die Animation zu beschleunigen.

Fazit
In diesem Prozess erstellen wir einen Text und geben der Textebene die neue Maske, wodurch der Text einen getrennten Pfad erhält und wir die Animationsoption auswählen, indem wir mit der Verfolgungsanimation fortfahren. Dann haben wir zwei Keyframes erstellt und die Anfangs- und Endwerte für diesen animierten Text geändert, und wir haben einen neuen Keyframe in der Mitte eingefügt, um die Textanimation am Anfang schnell und am Ende langsam zu beschleunigen, und wir haben die Keyframes näher herangezogen, um die Animation zu beschleunigen .
Empfohlene Artikel
Dies ist eine Anleitung zum Hinzufügen von Keyframes in After Effects. Hier werden die Verwendung von Keyframes, das Einfügen von Keyframes und das Anpassen der Keyframes erläutert. Sie können auch unsere anderen verwandten Artikel durchgehen, um mehr zu erfahren -
- Anwenden von Effekten in Illustrator
- Beste VFX-Software
- In Illustrator rastern
- 3D-Text in Illustrator