
HTML-Rahmen
HTML-Frames sind nützlich, um die Webseite oder den Webbrowser in mehrere Abschnitte zu unterteilen. Sie trennen Abschnitte und werden dann unterschiedlich geladen.
A-Frame zeigt den Inhalt unabhängig von seinem Container an. Mehrere Frames bilden eine Sammlung und werden als Frameset bezeichnet. Die Anordnung kann als ähnlich wie die Ausrichtung von Zeilen und Spalten in einer Tabelle angesehen werden. Das Frame-Tag ist in HTML5 veraltet.
Jeder Frame verfügt über ein Frame-Tag, das angibt. Der horizontale Rahmen wird durch das Zeilenattribut des Frame-Tags und das vertikale Attribut durch das Spaltenattribut des Frame-Tags im HTML-Dokument definiert. Im selben Fenster in einem Frame wird möglicherweise ein statisches Banner, ein zweites Navigationsmenü usw. angezeigt.
Syntax von Frames
In HTML gibt es kein End-Tag für das Tag. Wenn wir Frames in einer Webseite verwenden, verwenden wir Tag anstelle eines Tags. Unter Verwendung von wird die Webseite angewiesen, sie in Frames zu unterteilen. Das Tag definiert, welches HTML-Dokument als Frame geöffnet werden soll.
Die Attributspalten nehmen den Wert in Pixel an und helfen bei der Angabe der Anzahl und Größe der Spalten in einem Frameset.
Wie wir oben gesehen haben, nehmen die Attributzeilen den Wert in Pixel an und helfen bei der Angabe der Anzahl und Größe der Zeilen in einem Frameset.
Es ist jedoch zu beachten, dass das Tag in HTML5 veraltet ist und nicht mehr verwendet wird.
Unterschiedliche Frametypen in HTML
Eine der Verwendungsmöglichkeiten von Frames war es immer, Navigationsleisten in einen Frame zu laden und dann Hauptseiten in einen separaten Frame zu laden. Ein Frame-Tag definiert einen einzelnen Fensterrahmen innerhalb von.
unterstützt Browser in Chrome, Internet Explorer, Mozilla, Safari und Opera Mini.
Die verschiedenen und einige häufig verwendeten Attribute im Rahmen sind Attribute wie Rahmen, Bildlauf, Quellcode, Name usw.
Arten von Frame-Tags
Das Tag-Attribut
Es gibt fünf wichtige Attribute der und wir diskutieren es hier:
1. Col: Die vertikalen Rahmen sind durch das Attribut col gegeben. Die Breite kann jedoch auf vier Arten angegeben werden:
- Pixel: Absolutwerte können in Pixel angegeben werden. Wenn wir drei vertikale Rahmen erstellen müssen, können wir den Wert angeben: cols = ”100, 50, 100”.
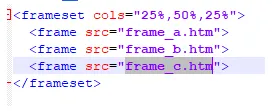
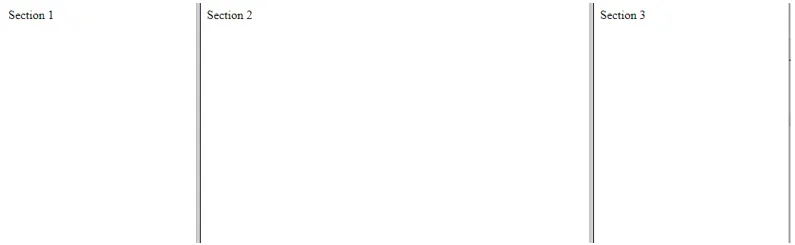
- Prozentsatz: Der Prozentsatz des Browserfensters kann angegeben werden. Wenn wir drei vertikale Rahmen erstellen müssen, können wir den Wert angeben: cols = ”40%, 20%, 40%”
Wir können hier auch den Platzhalter (*) verwenden und den Rest des Fensters übernehmen, der nicht erwähnt wird.
cols = "30%, *, 30%"

Ausgabe:

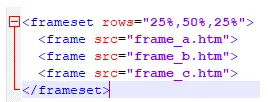
2. Zeilen: Die horizontalen Rahmen sind durch das Zeilenattribut gegeben. Es gibt die Zeilen in einem Frameset an. Wenn wir drei horizontale Rahmen erstellen müssen, verwenden wir:
ZB: Zeilen = "10%, 80%, 10%".
Wir können auch die Höhe jeder Zeile festlegen, wie wir es zuvor bei Spalten getan haben.

Ausgabe:

3. Rand: Legt die Randbreite jedes Frames in Pixeln fest.
Beispiel: border = ”4”. Wenn border = "0" ist, bedeutet dies, dass kein Rahmen vorhanden ist.
4. Frameborder: Wenn ein dreidimensionaler Rahmen zwischen Frames angezeigt werden soll, verwenden wir dieses Attribut. Der Wert, den das Attribut annimmt, ist entweder 1 oder 0 (Ja oder Nein).
ZB: Frameborder = "0" bedeutet kein Rand.
5. Framespacing: Dieses Attribut gibt den Abstand zwischen Frames in einem Frameset an. Für dieses Attribut kann hier ein beliebiger ganzzahliger Wert angegeben werden.
Beispiel: Framespacing = "12" bedeutet, dass zwischen den Frames ein Abstand von 12 Pixeln vorhanden sein sollte.
Das Tag-Attribut
Es gibt 8 Attribute, die hier in diesem Abschnitt aufgelistet werden können.
1. src: Wir geben den Dateinamen für dieses Attribut an, das in den Frame geladen werden soll. Der Wert dieses Attributs kann eine beliebige URL sein.
ZB: src = www.facebook.com
2. name: Dieses Attribut gibt dem Frame einen Namen. Es definiert, in welchen Frame ein Dokument geladen werden soll. Wenn Sie mehrere Links in einem Frame haben, die in einen anderen Frame geladen werden, verwenden wir dieses Attribut. Dann benötigt der zweite Frame einen Namen, um sich als Ziel der Verknüpfung zu identifizieren.
ZB: name = ”abc.htm”
3. Frameborder: Mit diesem Attribut wird angegeben, ob die Rahmen angezeigt werden sollen oder nicht. Der Wert ist 1 oder 0 (Ja oder Nein).
4. marginwidth: Das Attribut ist hilfreich, um die Breite des Abstands zwischen dem linken und rechten Rand des Rahmens sowie den Inhalt des Rahmens anzugeben. Der Wert wird in Pixel angegeben.
ZB: Randbreite = "10".
5. marginheight: Das Attribut ist hilfreich, um die Höhe des Abstands zwischen dem oberen und unteren Rand des Rahmens sowie den Inhalt des Rahmens anzugeben. Der Wert wird in Pixel angegeben.
ZB: Randhöhe = "10".
6. noresize: Dieses Attribut verhindert grundsätzlich, dass der Benutzer Änderungen an den bereits vorhandenen Frames vornimmt . In Abwesenheit dieses Attributs kann die Größe jedes Rahmens geändert werden.
ZB: noresize = ”noresize”
7. scrollen: Mit diesem Attribut wird das Erscheinungsbild der im Rahmen vorhandenen Bildlaufleisten gesteuert. Der Wert ist entweder "Ja", "Nein" oder "Auto".
Beispiel: Scrollen = "Nein" bedeutet, dass es keine Bildlaufleisten geben sollte.
8. longdesc: Mit diesem Attribut können Sie einen Link zu einer anderen Seite bereitstellen, die eine lange Beschreibung des Inhalts des Frames enthält.
ZB: longdesc = ”framedesc.htm”
Frames und Browser-Unterstützung
Alte Browser unterstützen keine Frames, dann sollten dem Benutzer Elemente angezeigt werden.
In der Praxis sollte das Element innerhalb des Elements platziert werden, da das Element das Element ersetzen soll. Wenn der Browser element nicht versteht, versteht er den Inhalt des Elements, das in element enthalten ist.
Es ist ein guter Ansatz, in solchen Szenarien eine Nachricht für den Benutzer zu erstellen, der alte Browser verwendet. Nachrichten wie “Sorry! Ihr Browser unterstützt keine Frames. “Zu benachrichtigen.
Fazit - HTML-Frames
Die Rahmentechnologie wird heutzutage von einigen Browsern nicht mehr unterstützt. Oft wird bemerkt, dass der Inhalt der Webseite für kleinere Geräte nicht richtig angezeigt wird. Auf jeden Fall ist es gut zu wissen, was vorhanden ist, damit bessere Modelle entwickelt werden können, die mit neuen Technologien kompatibel sind.
Empfohlene Artikel
Dies ist eine Anleitung zu HTML-Frames. Hier diskutieren wir die verschiedenen Arten von Frames in HTML und die Arten von Frame-Tags mit Unterstützung für Frames und Browser. Sie können auch den folgenden Artikel lesen, um mehr zu erfahren -
- Erstellen Sie Tabellen in HTML
- HTML-Texteditoren
- Versionen von HTML
- HTML-Bild-Tags
- HTML-Blöcke
- HTML-Ereignisse
- Top 5 HTML-Ereignisattribute mit Beispielen
- Stellen Sie eine Hintergrundfarbe in HTML mit Beispiel ein