
Was ist TypeScript?
TypeScript kann eine objektorientierte Programmiersprache sein, die von der Microsoft Corporation erstellt und verwaltet wird. Dies ist die Obermenge von JavaScript und besitzt alle ihre Komponenten und weiß auch, dass es modernes JavaScript mit Klassen, optionalen Typen, Schnittstellen und vielem mehr sein kann.
Es ist eine stark typisierte Sprache. Der Webbrowser kann TypeScript nicht ausführen.
TypeScript Compiler kompiliert den Code und ruft den JavaScript-Code auf, der im Webbrowser ausgeführt wird.
Installationsprozess
1. Installieren Sie zuerst Node js auf Ihrem Computer, da NPM (Node Package Manager) unterstützt wird.
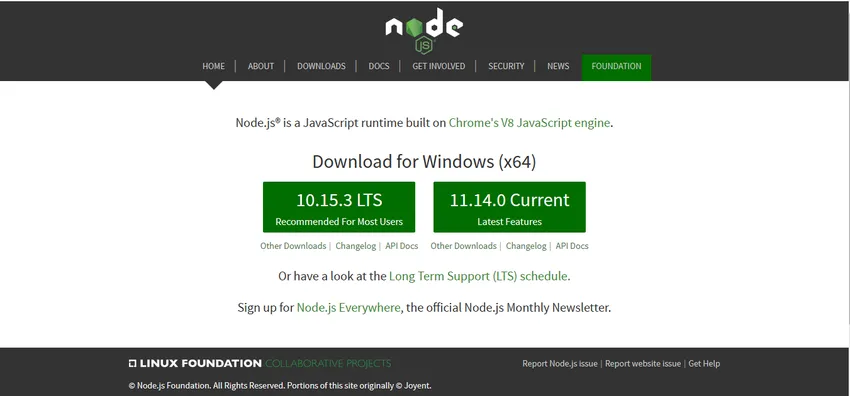
2. Rufen Sie die Site nodejs.org auf und laden Sie sie herunter.

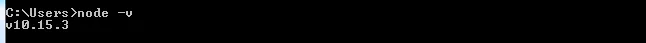
3. Installieren Sie den Knoten js, öffnen Sie die Eingabeaufforderung oder das Terminal und überprüfen Sie die Version eines Knotens mit dem Typ node - v und drücken Sie die Eingabetaste

4. Sie können jetzt Typescript von NPM einrichten. Geben Sie noch einmal über die Eingabeaufforderung oder das Terminal den nächsten Befehl ein, um Typescript einzurichten:

5. Dieser Befehl kann Typescript global installieren, sodass Sie es in jedem Projekt verwenden können. Nachdem die Einrichtung abgeschlossen ist, können Sie die Version mit tsc -v überprüfen

6. Sie können jetzt Typescript verwenden. Generieren Sie eine neue Datei aus Ihrem Code-Editor und eine Erweiterung dieser Datei sollte .ts sein
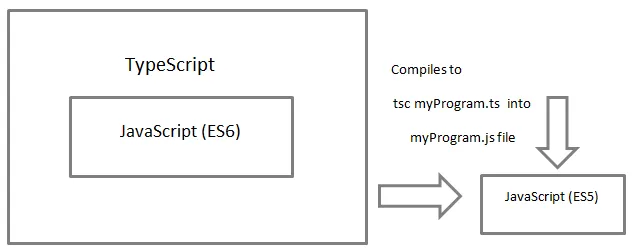
7. Webbrowser verstehen das Typescript-Programm nicht. Daher kompiliert TypeScript Compiler den Code und konvertiert ihn in JavaScript.

8. Dieser Befehl erstellt sofort eine JavaScript-Datei und konvertiert das Typescript-Programm in die Erweiterung .js.
Beispielsweise wird die Datei myProgram.ts in einer JavaScript-Datei myProgram.js erstellt.

Starkes Tippen
TypeScript unterstützt ES (ECMAScript) 6 oder ES 2015 JavaScript-Version, ES 2015 wird jedoch nicht in allen Browsern unterstützt, da TypeScript in die ES5-Version konvertiert wurde. ES5 unterstützt und läuft in allen Browsern.
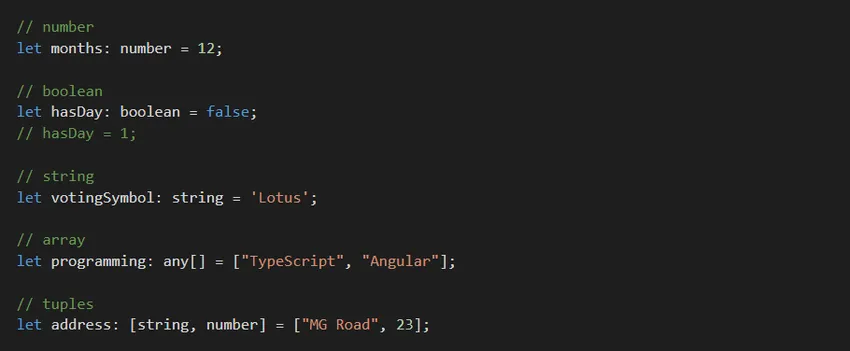
Fahren wir mit den wichtigsten Funktionen von Typescript fort. Anders als bei JS können wir die Typen jeder unserer Variablen angeben, da Anzahl, Zeichenfolge, Boolescher Wert, Array, Tupel, Aufzählungen, alle und vieles mehr.
Unten sehen Sie einige Beispiele für starkes Tippen:

Objektorientiertes Feature von TypeScript
Es kann eine einfache objektorientierte Programmiersprache sein, die solide Funktionen wie Klassen, Schnittstellen, Module, Vererbung usw. bietet.
Zum Beispiel können wir eine Klasse definieren:

Wir haben jetzt eine Human-Klasse erstellt und könnten mit dem neuen Schlüsselwort auch Instanzen generieren.
Sobald wir das Human () - Objekt zugewiesen haben, müssen wir dessen Typ nicht noch einmal ausdrücken. Es kann sofort von Typescript ausgeführt werden.
In der objektorientierten Programmierung haben wir eine wesentliche Methode, die als Konstruktor () bezeichnet wird. Jede einzelne Klasse bietet im Wesentlichen eine Standardkonstruktormethode und ist so bekannt, als ob wir eine Instanz dieser Klasse erstellen:
Bei der objektorientierten Programmierung werden Zugriffsmodifikatoren verwendet, um den Zugriff auf die Variablen einer Klasse von außen zu beschränken oder zuzulassen. Sie finden 3 verschiedene Arten von Zugriffsmodifikatoren:
Öffentlich - Ermöglicht den Zugriff von außerhalb einer Klasse.
Privat - Ermöglicht keinen Zugriff von außerhalb einer Klasse.
Geschützt - Ermöglicht den Zugriff nur in einer Klasse sowie in abgeleiteten Klassen.
Vorteile
- Es kann sich um eine einfache objektorientierte Programmiersprache handeln. Mit ein wenig Verständnis ist es einfach, ein Programm in TypeScript zu schreiben.
- Dies kann sowohl für die clientseitige als auch für die serverseitige Entwicklung genutzt werden.
- Der Compiler konvertiert möglicherweise in ein JavaScript-äquivalentes Programm, das auf allen Webbrowsern ausgeführt wird.
- Mit IntelliSense, dh der TypeScript-Programmkompilierung sowie IntelliSense, werden hervorragende Tools unterstützt. Wie ein Code hinzugefügt werden kann, gibt IntelliSense wirksame Hinweise.
- Das Programm in TypeScript ist viel besser lesbar. Der Programmierer kann das Programm auch schneller hinzufügen oder vielleicht sogar ersetzen, da er sich so leichter merken kann, wie jeder Code beschrieben wird.
- Das Programm ist ebenso einfach wie sauber in TypeScript. So wie die Entwickler das Programm schreiben, findet die statische Eingabe in TypeScript Fehler, die es ihnen ermöglichen, ein robusteres Programm zu erstellen und es beizubehalten.
Warum sollten wir TypeScript verwenden?
- Das Refactoring von Code in einer dynamischen Sprache ist außerdem schwierig zu entwickeln, da es schwieriger ist, das gute Programm beizubehalten. TypeScript kann beim Refactoring von Programmen mit der geeigneten Software behilflich sein.
- Die Programmqualität kann mit der Statikanalyse-Software ausgeführt werden, die hauptsächlich statische Programmtypen verwendet. Wenn ja, ist TypeScript großartig.
- Webbrowser bieten keine hervorragende Ausführung aller Funktionen. Sie müssen ältere Webbrowser unterstützen. Typoskript erleichtert die Eigenschaften und kann bis zu älteren Ausgaben kompiliert werden.
Wie hilft Ihnen diese Technologie beim Karrierewachstum?
- Dies kann die Sprache sein, die in Angular2 bis Angular7 verwendet wird. Im Gegensatz zu JavaScript kann es als eine recht einfache Sprache beschrieben werden, die C # sehr bevorzugen könnte. Scheint organisch im Vergleich zu JavaScript.
- Im Gegensatz zu React.JS Angular handelt es sich meistens um eine vollständige MVC-Plattform, die für jede Art von Webanwendung mit angemessener Größe wichtig sein kann.
- Dies kann in der Front-End-Umgebung zunehmend bekannter werden. Derzeit möchten viele dieser Personen in ihrem zukünftigen Projekt mit TypeScript arbeiten oder es vielleicht lernen.
Diese beiden Faktoren sind hervorragend und helfen Ihnen, eine großartige Zukunft für die kommenden fünf Jahre vorherzusagen.
Fazit
- Es verbessert Ihre Geschwindigkeit, wenn Sie das Refactoring durchführen. Es ist für den Compiler wichtiger, Fehler zu erkennen, als Punkte zu besitzen, die zur Laufzeit nicht erfolgreich sind.
- TypeScript gehört zu den besten Dokumentationsarten, die Sie haben könnten. Die Funktionssignatur ist ein Theorem sowie der Funktionskörper.
Es bietet zahlreiche Belohnungen für Ihre Effizienz und Ihr Programmiererwissen. Wir haben festgestellt, dass das Hinzufügen mit dem aktuellen JavaScript-Projekt nicht nur einfach ist, sondern auch nur minimalen Overhead verursacht. TypeScript unterscheidet sich nicht nur von Angular, sondern es werden zusätzliche effektive Frontend-Frameworks wie React und Vue mit TypeScript kombiniert, damit Programmiergruppen Anwendungen erstellen können, die zuverlässig, umweltfreundlich und skalierbar sind. JavaScript und TypeScript wachsen kontinuierlich, obwohl sie nicht miteinander konkurrieren. Es wurde entwickelt, um JavaScript zu verbessern und zu verbessern - ganz sicher nicht, um es zu ersetzen. In naher Zukunft könnten sie alle in etwa die gleichen Ergebnisse erzielen. TypeScript bleibt der statisch typisierte Ersatz.
Empfohlene Artikel
Dies war eine Anleitung zu Was ist TypeScript ?. Hier haben wir die Verwendung, das Karrierewachstum, die Funktionen und den Installationsprozess von TypeScript erörtert. Sie können auch unsere anderen Artikelvorschläge durchgehen, um mehr zu erfahren -
- Einführung in JavaScript
- Was ist ein offener Einkaufswagen?
- Was ist OLTP?
- Wichtig bei der Datenvisualisierung mit Tableau
- Verschiedene Operationen in Bezug auf Tupel