
Unterschied zwischen CSS und JavaScript
Cascading Style Sheets (CSS) ist ein Vorlagendialekt, der verwendet wird, um die Einführung eines Archivs anzuzeigen, das in einem Markup-Dialekt wie HTML geschrieben ist. CSS ist eine etablierte Innovation des World Wide Web, neben JavaScript auch HTML. CSS-Dokument lehnt Schwierigkeiten ab und wiederholt sich auch in der Substanz. JavaScript, das häufig als JS abgekürzt wird, ist ein abnormaler Zustand, der als Programmierdialekt übersetzt wird. Es ist ein Dialekt, der zusätzlich als kraftvoll, kläglich komponiert, modellbasiert und multi-worldview dargestellt wird. Als Multi-Weltanschauungs-Dialekt unterstützt JavaScript einen zweckmäßigen, nützlichen und ebenfalls essentiellen Programmierstil (der neben dem modellbasierten auch den objektbasierten zählt).
Was ist CSS?
CSS soll die Aufteilung von Einführung und Inhalt ermöglichen, einschließlich Design, Farbtönen und Textstilen. Diese Partition kann die Offenheit des Inhalts verbessern, eine weitere Anpassungsfähigkeit und Kontrolle insbesondere der Einführungshighlights bieten und ermöglichen, dass verschiedene Webseiten die Anordnung gemeinsam nutzen, indem das richtige CSS in einem anderen bestimmt wird. Die Aufteilung von Konfiguration und Material macht es weiterhin praktisch, die zugehörige Markup-Seite in einigen Stilen für verschiedene Rendering-Techniken anzuzeigen, zum Beispiel auf dem Bildschirm, in gedruckter Form, durch Sprache (durch ein diskursbasiertes Programm oder einen Bildschirmbenutzer), ebenfalls auf Braille-basierte Geräte. CSS enthält außerdem Regeln für das elektive Entwerfen, wenn der Stoff auf einem Handy abgerufen wird. Der Titel Kaskadierung beginnt mit dem vordefinierten Neigungsplan, um auszuwählen, welche Stilregel angewendet wird, wenn mehr als eine Norm mit einer bestimmten Komponente übereinstimmt. Dieser Kaskadenbedarfsrahmen ist nicht überraschend. Die CSS-Angaben werden vom World Wide Web Consortium (W3C) überwacht. Inhalt / CSS vom Typ Web Media (MIME-Typ) wurde im März 1998 von RFC 2318 für die Verwendung mit CSS eingetragen. Das W3C bietet einen kostenlosen Vorteil bei der CSS-Genehmigung für CSS-Datensätze.
Ungeachtet von HTML unterstützen verschiedene Markup-Dialekte die Verwendung von CSS, einschließlich XHTML, einfachem XML, SVG und XUL. Ein Teil der Vorteile von CSS umfasst einen schnelleren Seitenstapel, eine einfache Pflege, überlegene HTML-Stile, Kompatibilität mit mehreren Geräten, globale Webrichtlinien und Zeitersparnis.
Was ist JavaScript?
Neben HTML und CSS gehört JavaScript zu den drei zentralen Fortschritten des World Wide Web. JavaScript erlaubt Originalseiten, und dies ist ein wesentlicher Bestandteil von Webanwendungen. Die meisten Websites verwenden es bei weitem.
Außerdem hat jeder echte Internetbrowser einen festgeschriebenen JavaScript-Motor, um ihn auszuführen. Es verfügt über eine API für die Arbeit mit Inhalten, Clustern, Datumsangaben, normalen Artikulationen und der erforderlichen Kontrolle über das DOM. Nichtsdestotrotz verfügt der Dialekt selbst über keine E / A, z. B. Organisationskapazität oder Illustrationsbüros, je nachdem, in welchem Host-Zustand er implantiert ist. Zunächst einfach zu aktualisierende Kundenseite in Internetbrowsern. JavaScript-Motoren werden nach und nach in verschiedene Arten der Host-Programmierung integriert, einschließlich serverseitiger Integration in Webserver und Datenbanken sowie in Nicht-Web-Projekte, z. B. Textverarbeitungsprogramme und PDF-Programmierung und in Laufzeitsituationen, in denen JavaScript geöffnet ist, um vielseitige Anwendungen und Arbeitsbereichsanwendungen, einschließlich Arbeitsbereichs-Gadgets, zu erstellen. Obwohl JavaScript und Java nach außen hin grundlegende Ähnlichkeiten aufweisen, einschließlich Dialektname, Grammatik und separater Standardbibliotheken, sind die beiden Dialekte im Plan besonders und kontrastreich. JavaScript wurde mithilfe von Programmierdialekten wie Self und Scheme beeinflusst.
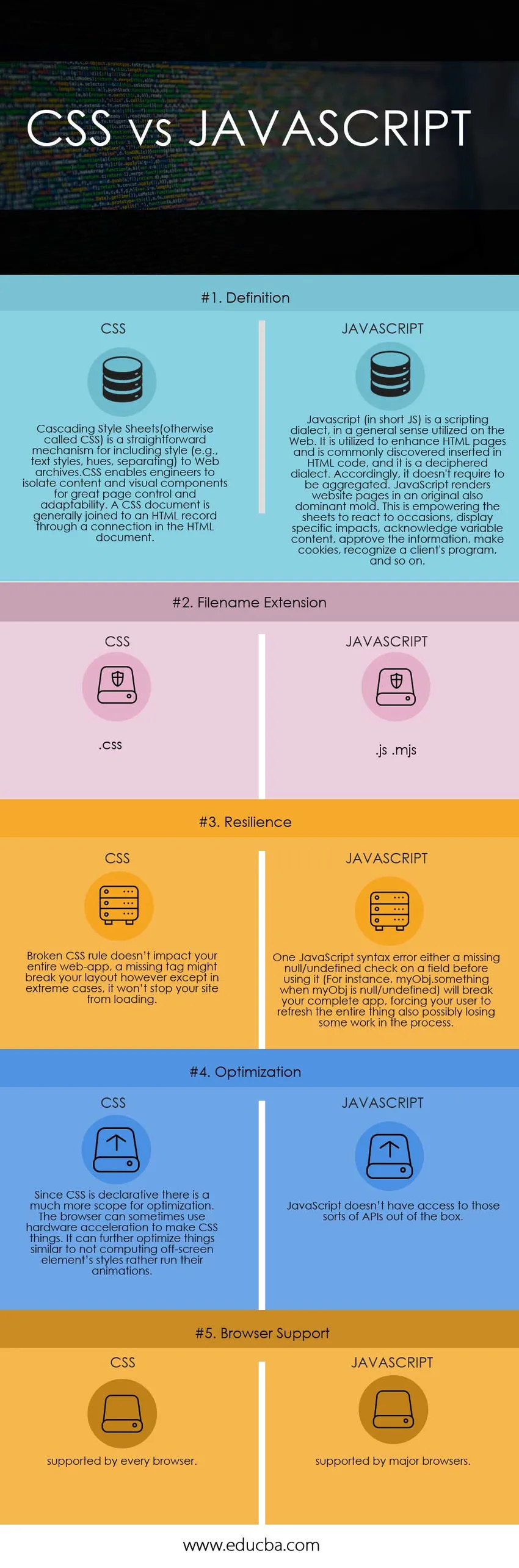
Head-to-Head-Vergleich zwischen CSS und JavaScript (Infografiken)
Unten ist der Top 5 Unterschied zwischen CSS und JavaScript

Hauptunterschiede zwischen CSS und JavaScript
Sowohl CSS als auch JavaScript sind beliebte Optionen auf dem Markt. Lassen Sie uns einige der wichtigsten Unterschiede zwischen CSS und JavaScript diskutieren
- Cascading Style Sheets (CSS) ist eine Anwendung zum Erstellen oder Organisieren von Webseiten. Das CSS funktioniert nicht alleine, obwohl es an der Hüfte mit den Dialekten für Baustellen verbunden ist. Es wurde hauptsächlich für die Verwendung mit HTML und XML entwickelt, um sowohl Site-Ingenieuren als auch Kunden mehr Einfluss auf ihre Formate zu geben, z. B. das Stylen, Positionieren und Strukturieren von Shows. Jedes Webprogramm unterstützt CSS. Umgekehrt ist JavaScript entsprechend für Seiten gedacht, die HTML verwenden. Es wird von allen realen Anwendungen unterstützt, z. B. Internet Explorer und Firefox. Mit JavaScript können Sie Ihrer Site-Seite mehr Kapazitäten und Kommunikation hinzufügen. JavaScript ist ein Skript-Dialekt, der normalerweise speziell für HTML-Seiten eingesetzt wird. Mit JavaScript können Sie auf bestimmte HTML-Komponenten reagieren, wenn Sie darauf klicken. Es kann ebenfalls das Programm eines Gastes unterscheiden, den Inhalt eines Teils lesen und ändern, und es kann sehr gut verwendet werden, um Daten vom PC eines Gastes wiederherzustellen und zu speichern.
- CSS ist im Hinblick auf die Organisation und Strukturierung von Webseiten wesentlich angenehmer und notwendiger. Â JavaScript wurde weiterentwickelt und bietet mehr Kapazitäten und Kollaborationen für eine Website-Seite.
- Jedes Programm untermauert CSS, und andererseits wird JavaScript nur von realen Anwendungen unterstützt.
- JavaScript kann Frames genehmigen, zur Erkennung von Gastprogrammen und zur Wiederherstellung zusätzlicher Daten von den PCs der Gäste verwendet werden.
- Das Tag sollte für JavaScript-Kapazitäten verwendet werden. Interessanterweise kennzeichnet CSS die HTML-Komponente auf einfache Weise.
CSS vs JavaScript Vergleichstabelle
Unten sehen Sie den höchsten Vergleich zwischen CSS und JavaScript
| Die Vergleichsbasis zwischen CSS und JavaScript |
CSS |
JavaScript |
| Definition | Cascading Style Sheets (auch als CSS bezeichnet) ist ein einfacher Mechanismus zum Einfügen von Stilen (z. B. Textstile, Farbtöne, Trennung) in Webarchive. Mit CSS können Ingenieure Inhalte und visuelle Komponenten für eine optimale Kontrolle und Anpassbarkeit von Seiten isolieren. Ein CSS-Dokument wird im Allgemeinen über eine Verbindung im HTML-Dokument mit einem HTML-Datensatz verbunden. | Javascript (kurz JS) ist ein Skript-Dialekt, der im Allgemeinen im Web verwendet wird. Es wird verwendet, um HTML-Seiten zu verbessern. Es wird häufig in HTML-Code eingefügt und ist ein entzifferter Dialekt. Dementsprechend muss es nicht aggregiert werden. JavaScript macht Webseiten in einer originellen und dominanten Form. Dies versetzt die Blätter in die Lage, auf Ereignisse zu reagieren, bestimmte Auswirkungen anzuzeigen, variablen Inhalt zu erkennen, die Informationen zu genehmigen, Cookies zu erstellen, das Programm eines Kunden zu erkennen usw. |
| Dateinamenerweiterung | CSS | .js .mjs |
| Elastizität | Eine fehlerhafte CSS-Regel wirkt sich nicht auf Ihre gesamte Web-App aus. Ein fehlendes Tag kann Ihr Layout beschädigen. In extremen Fällen kann dies jedoch nicht dazu führen, dass Ihre Website nicht mehr geladen wird. | Ein JavaScript-Syntaxfehler, entweder eine fehlende Null- / undefinierte Prüfung eines Felds vor dessen Verwendung (z. B. myObj.something, wenn myObj null / undefiniert ist), führt dazu, dass Ihre gesamte App nicht mehr funktioniert in dem Prozess. |
| Optimierung | Da CSS deklarativ ist, gibt es viel mehr Optimierungsmöglichkeiten. Der Browser kann manchmal die Hardwarebeschleunigung verwenden, um CSS-Dinge zu erstellen. Es kann Dinge weiter optimieren, die denen ähneln, die Stile von Off-Screen-Elementen nicht berechnen, sondern deren Animationen ausführen. | JavaScript hat standardmäßig keinen Zugriff auf diese Art von APIs. |
| Browser-Unterstützung | Wird von jedem Browser unterstützt. | von den gängigen Browsern unterstützt. |
Fazit - CSS vs JavaScript
JavaScript ist ein weiterentwickelter Dialekt für die Webplanung. Sie müssen nicht nur Schriften, Tabellen, Kästchen und Farbtöne erstellen. Mit JavaScript können Sie ebenfalls Lebendigkeit erzeugen, Bilder mit Anlässen versehen und einen Planungsanlass festlegen, der eine Aktivität nach der von Ihnen festgelegten Zeitspanne ausführt. Andererseits ist CSS für den Plan der Website-Seite zuständig - wie alles aussieht, zum Beispiel Farbtöne und wo sich Komponenten auf der Seite befinden.
Empfohlene Artikel
Dies war eine Anleitung zum Hauptunterschied zwischen CSS und JavaScript. Hier werden auch die wichtigsten Unterschiede zwischen CSS und JavaScript in Bezug auf Infografiken sowie die Vergleichstabelle erörtert. Weitere Informationen finden Sie auch in den folgenden Artikeln
- Java gegen JavaScript | Hauptunterschiede
- JavaScript vs VBScript | Top Unterschiede
- Unterschied zwischen CSS und HTML
- CSS vs CSS3 | Vergleich