
Einführung in GroupLayout in Java
In GroupLayout in Java ähneln Layout-Manager verschiedenen Arten von „Zeilenumbrüchen“ für Java-Komponenten. So wie die Funktion "Zeilenumbruch" die Zeichen des Texts in einem Textverarbeitungsprogramm in die nächste Zeile umschließt, umschließen Layout-Manager den sichtbaren Bereich eines JFrame oder JApplet mit "Swing-Komponenten". Layout-Manager werden aus dem AWT-Paket abgeleitet. GroupLayout Managers ist ein LayoutManager, der die Komponenten gruppiert und in einem JFrame oder JApplet anordnet. Es wird für die Entwicklung der grafischen Benutzeroberfläche verwendet.
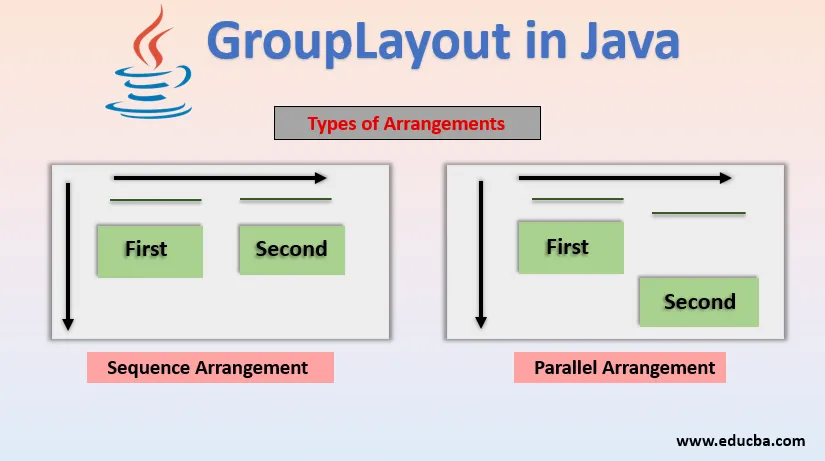
Für die Komponenten verwendet GroupLayout zwei Arten von Arrangements:
- Sequenzielle Anordnung: Bei dieser Anordnung werden die Komponenten der Reihe nach hintereinander angeordnet.
- Parallele Anordnung: Bei dieser Anordnung werden die Komponenten parallel an derselben Stelle platziert.
Wenn sie hierarchisch verschachtelt sind, werden diese beiden Anordnungen leistungsfähiger, für die GroupLayout Layoutgruppen definiert. Eine Gruppe kann entweder parallel oder sequentiell sein und Komponenten, andere Gruppen und Lücken enthalten.
- Größe der sequentiellen Gruppe: Summe der Größen aller enthaltenen Komponenten in einem Container.
- Größe der parallelen Gruppe: Größe der größten Komponente in einem Container.
Konstruktor der GroupLayout-Klasse in Java
Unten ist der Konstruktor der Grouplayout-Klasse:
GroupLayout (Container Host): Für den angegebenen Container wird ein GroupLayout erstellt.
Beispiel:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Definieren eines Layouts: Möglichkeit zum Anordnen der Komponenten innerhalb von JFrame oder JApplet durch Kombinieren von sequentiellen und parallelen Gruppen.
Beispiele zur Implementierung von GroupLayout in Java
Nachfolgend finden Sie verschiedene Beispiele zur Implementierung von GroupLayout in Java:
Beispiel 1
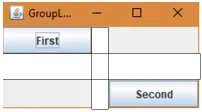
Beginnen wir mit einem einfachen Beispiel, das zwei Komponenten hintereinander enthält.

Wir werden dieses Layout mit Gruppen beschreiben. Ausgehend von der horizontalen Achse eine sequentielle Gruppe von zwei Komponenten, beginnend von links nach rechts. Ausgehend von der vertikalen Achse eine parallele Gruppe von zwei Komponenten mit derselben Position.

Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
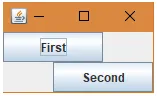
Ausgabe:

Beispiel # 2
Nehmen wir an, wir haben zwei Komponenten wie folgt:

Wir werden dieses Layout mit Gruppen beschreiben. Ausgehend von der horizontalen Achse eine sequentielle Gruppe von zwei Komponenten, beginnend von links nach rechts. Beginnend mit der vertikalen Achse eine sequentielle Gruppe von zwei Komponenten von links nach rechts.

Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Ausgabe:

Beispiel # 3
Eine Lücke ist wie eine unsichtbare Komponente einer bestimmten Größe.
Sie werden häufig verwendet, um den Abstand zwischen Bauteilen oder von der Containerkante zu kontrollieren. Es definiert auch automatische Lücken als bevorzugte Abstände zwischen benachbarten Komponenten. Es werden drei Arten von Lücken zwischen Komponenten oder Komponenten und Rahmen verwendet: RELATED, UNRELATED und INDENTED. Eine Besonderheit sequenzieller Gruppen sind Lücken. Lücken trennen die Komponenten durch die Anzahl der angegebenen Pixel. Nun geben wir eine horizontale Lücke von 20 und eine vertikale Lücke von 30 an.
Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Ausgabe:

Beispiel # 4
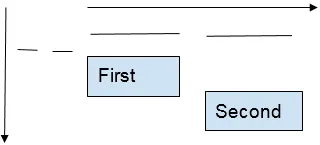
Was aber, wenn wir eine Lücke in einer Parallelgruppe wollen?
Lücken können jedoch nicht in parallelen Gruppen verwendet werden. So wird eine andere Methode verwendet, um eine Lücke zu erstellen. Es wird eine Kombination aus parallelen und sequentiellen Gruppen verwendet. Es beginnt mit einer Parallelgruppe und der ersten Komponente. Dann hat es eine sequentielle Gruppe innerhalb der parallelen Gruppe. Und fügt eine Lücke innerhalb dieser sequentiellen Gruppe hinzu und fügt schließlich die zweite Komponente hinzu. Die vertikalen Gruppen enthalten beide Komponenten nacheinander.
Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Ausgabe:

Beispiel # 5
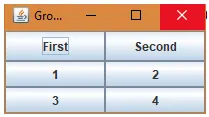
Jetzt erstellen wir zusammengesetzte Layouts.
Wir müssen ein Rasterlayout und JPanel erstellen, um das Layout zu unterstützen, und vier Schaltflächen in einem (2, 2) -Muster einrichten. Zunächst beginnen wir mit einer Parallelgruppe in der horizontalen Gruppe, gefolgt vom Hinzufügen des Rasterlayoutfelds. Und die sequentielle Gruppe in der parallelen Gruppe und das Hinzufügen der beiden Schaltflächen in der Reihenfolge horizontal. Als nächstes beginnt es in der vertikalen Gruppe mit einer sequentiellen Gruppe. Dann werden wir das Rasterlayout JPanel hinzufügen. Als nächstes folgt eine Parallelgruppe für die beiden Tasten. Und schließlich die fertige Build-Methode.
Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Ausgabe:

Fazit
GroupLayout ist nützlich, wenn Sie Ihre Komponenten hierarchisch in einem Container gruppieren möchten. Einige der nützlichen Methoden, die wir in diesem Artikel verwendet haben, sind:
- Java GroupLayout .createParallelGroup (): Erstellt eine parallele Gruppe und gibt diese zurück.
- Java GroupLayout .createSequentialGroup (): Erstellt eine SequentialGroup und gibt diese zurück.
Empfohlene Artikel
Dies ist eine Anleitung zu GroupLayout in Java. Hier diskutieren wir den Konstruktor der Grouplayout-Klasse in fünf verschiedenen Beispielen. Sie können auch unsere anderen verwandten Artikel durchgehen, um mehr zu erfahren -
- BorderLayout in Java
- BoxLayout in Java
- Rasterlayout in Java
- CardLayout in Java
- HTML-Layout