
Einführung in JavaFX GridPane
JavaFX GridPane ist ein Container, der seine untergeordneten Elemente in einem Raster anordnet. Es gibt bestimmte Regeln für die Größe von Zellen in GridPane. Das heißt, in einer Reihe haben alle Zellen die gleiche Höhe, während in einer Spalte alle Zellen die gleiche Breite haben. Java GridPane kann aus der Klasse javafx.scene.layout.GridPane instanziiert werden. Die Anzahl der Spalten und Zeilen in diesem Bereich wird von den hinzugefügten Komponenten bestimmt. Sehen wir uns nun die Syntax von GridPane an.
Syntax von JavaFX GridPane
Die Syntax von GridPane ist wie folgt.
GridPane gp = new GridPane();
Konstruktoren
Die Konstruktoren für JavaFX GridPane lauten wie folgt:
- GridPane () :
Ein GridPane-Layout wird mit der Ausrichtung TOP_LEFT und einem hgap oder vgap von 0 erstellt.
Eigenschaften von JavaFX GridPane
Java GridPane verfügt über mehrere Eigenschaften. Sie sind :
- Ausrichtung:
Rasterausrichtung innerhalb der Höhe und Breite des Fensters.
- hgap:
Die horizontale Spaltbreite zwischen den Spalten.
- vgap:
Vertikale Spalthöhe zwischen den Reihen.
- gridLinesVisible:
Diese Eigenschaft wird hauptsächlich zu Debugging-Zwecken verwendet. Das heißt, es wird gesteuert, ob Linien angezeigt werden, um die Zeilen und Spalten des Gridpane anzuzeigen.
Methoden von JavaFX GridPane
Java GridPane verfügt über mehrere Methoden, die unterschiedliche Funktionen ausführen.
Einige der am häufigsten verwendeten Methoden werden im Folgenden erläutert.
- clearConstraints (Nodechild): GridPane-Einschränkungen werden vom untergeordneten Knoten entfernt.
- computeMinWidth (doppelte Höhe): Die minimale Breite der Region wird mit dieser Methode berechnet.
- computeMinHeight (doppelte Breite): Die minimale Höhe der Region wird mit dieser Methode berechnet.
- getAlignment (): Der Wert der Ausrichtungseigenschaft wird zurückgegeben.
- setAlignment (Posvalue): Der Wert der Ausrichtungseigenschaft wird festgelegt.
- getMargin (Nodechild): Der Wert für die Randbedingungen wird zurückgegeben.
- computePrefWidth (doppelte Höhe): Die bevorzugte Breite für den Bereich, der für die angegebene Höhe benötigt wird, wird berechnet.
- computePrefHeight (doppelte Breite): Die bevorzugte Höhe für den Bereich, der für die angegebene Breite benötigt wird, wird berechnet.
Beispiele zur Implementierung von JavaFX GridPane
Sehen wir uns nun verschiedene JavaFX-Programme an.
Beispiel 1
Java-Programm zur Demonstration des Grid-Bereichs
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
public class JavaFXGridPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//create label 1
Label lbl1=new Label("Name of the Guardian");
//create label 2
Label lbl2=new Label("Your name (IN CAPITALS ) ");
//create textfield 1
TextField t1=new TextField();
//create textfield 2
TextField t2=new TextField();
//create a button
Button b=new Button ("Click me ! !");
//create gridpane
GridPane gp=new GridPane();
//create scene
Scene sc = new Scene(gp, 500, 300);
//first row
gp.addRow(0, lbl1, t1);
//second row
gp.addRow(1, lbl2, t2);
//third row
gp.addRow(2, b);
//set scene
s.setScene(sc);
//display result
s.show();
)
//main method
public static void main(String() args) (
launch(args);
)
)
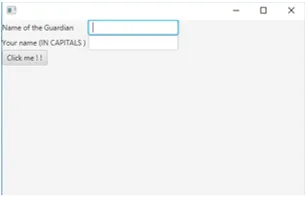
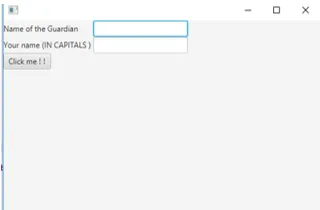
Ausgabe

Bei der Ausführung des Codes werden zwei Textfelder mit 2 Bezeichnungen und einer Schaltfläche angezeigt. Diese Textfelder und Schaltflächen befinden sich in verschiedenen Zeilen.
Beispiel # 2
Java-Programm zur Demonstration des Rasterfensters mit Zeilen und Spalten
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
//class that extends application class
public class JavaFXGridPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//set title
s.setTitle("GridPane Example");
//create buttons
Button b1 = new Button("This is Button A");
Button b2 = new Button("This is Button B");
Button b3 = new Button("This is Button C");
Button b4 = new Button("This is Button D");
Button b5 = new Button("This is Button E");
Button b6 = new Button("This is Button F");
//create grid pane
GridPane gp = new GridPane();
//add rows and columns to the pane
gp.add(b1, 0, 0, 1, 1);
gp.add(b4, 0, 1, 1, 1);
gp.add(b2, 2, 0, 1, 1);
gp.add(b6, 1, 1, 1, 1);
gp.add(b3, 1, 0, 1, 1);
gp.add(b5, 2, 1, 1, 1);
//create scene
Scene sc = new Scene(gp, 700, 100);
//set scene
s.setScene(sc);
//display the result
s.show();
)
//main method
public static void main(String() args) (
Application.launch(args);
)
)
Ausgabe

Es wird ein Rasterfeld mit 6 Schaltflächen in einer 3 × 3-Matrixform erstellt. 3 × 3-Matrixform bedeutet, dass 6 Schaltflächen in 3 Zeilen und 3 Spalten platziert sind.
Beispiel # 3
Java-Programm zur Demonstration des Grid-Bereichs
import java.awt.Color;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.scene.text.Text;
import javafx.stage.Stage;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
//class that extends Application class
public class JavaFXGridPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//create label 1
Label lbl1=new Label("Name of the Guardian");
//create label 2
Label lbl2=new Label("Your name (IN CAPITALS ) ");
//create textfield 1
TextField t1=new TextField();
//create textfield 2
TextField t2=new TextField();
//create a button
Button b=new Button ("Click me ! !");
//create gridpane
GridPane gp=new GridPane();
//create hbox
HBox hb = new HBox(10);
//set alignment for hbox
hb.setAlignment(Pos.BOTTOM_RIGHT);
//add the children
hb.getChildren().add(b);
gp.add(hb, 1, 4);
//create text
final Text actn = new Text();
gp.add(actn, 1, 6);
//on clicking the button
b.setOnAction(new EventHandler() (
//event that has to be triggered
@Override
public void handle(ActionEvent ev) (
//display text when the button is clicked
actn.setText("Click me button pressed");
)
));
//create scene
Scene sc = new Scene(gp, 500, 300);
//first row
gp.addRow(0, lbl1, t1);
//second row
gp.addRow(1, lbl2, t2);
//third row
gp.addRow(2, b);
//set scene
s.setScene(sc);
//display result
s.show();
)
//main method
public static void main(String() args) (
launch(args);
)
)
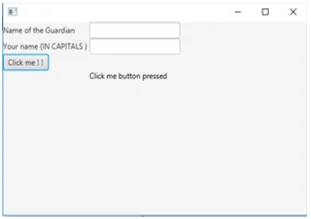
Ausgabe
Ein Dialogfeld mit zwei Textfeldern, einer Schaltfläche und zwei Beschriftungen wird angezeigt.

Im Gegensatz zu den oben genannten Programmen ist ein Ereignishandler vorhanden, der die Aktionen beim Klicken auf die Schaltfläche in der dritten Zeile ausführt.

Es ist zu sehen, dass beim Klicken auf die Schaltfläche ein Text angezeigt wird, mit dem die Schaltfläche gedrückt wird.
Fazit
In JavaFX ordnet GridPane die untergeordneten Elemente in einem Raster an, in dem die Anzahl der Spalten und Zeilen von der Anzahl der hinzugefügten Komponenten abhängt. Instanziieren Sie aus der Klasse javafx.scene.layout.GridPane, um diesen Bereich zu verwenden. Weitere Details zum Grid-Bereich werden in diesem Dokument ausführlich erläutert.
Empfohlene Artikel
Dies ist eine Anleitung zu JavaFX GridPane. Hier diskutieren wir den Konstruktor, die Methoden und das Programm zur Implementierung von JavaFX GridPane. Sie können sich auch die folgenden Artikel ansehen, um mehr zu erfahren -
- JavaFX-Anwendungen
- JavaFX Slider
- JavaFX-Layouts
- JavaFX Label
- JavaFX VBox | Top 15 Methoden der JavaFX VBox
- Beispiele für Menü in JavaFX