
Unterschied zwischen Vue.js und Angular
Vue.js ist ein fortschrittliches Front-End-Framework zum Erstellen von Benutzeroberflächen mit JavaScript und HTML. Es ist so konzipiert, dass es von unten schrittweise angepasst werden kann. Vue.js wird häufig für die Webentwicklung verwendet. Angular ist ein clientseitiges JavaScript-Strukturframework mit MVC-Architektur (Model View Controller) und MVVM (Model View Model) für dynamische Webanwendungen. Angular wird neu geschrieben, was ein inkompatibler Nachfolger von AngularJS ist.
Was ist Vue.js?
Vue.js ist ein JavaScript-Framework mit verschiedenen Tools zum Erstellen von Schnittstellen. Vue.js lässt sich leicht abrufen und in vorhandene Projekte und Bibliotheken integrieren. Vue.js eignet sich gut für entwickelte einseitige Webanwendungen, wenn es in Kombination mit den neuesten Tools und Bibliotheken verwendet wird. Wenn Benutzer mit HTML, JS und CSS vertraut sind, ist Vue.js einfach zu verwenden, da es vielseitig und schnell ist. Vue.js wird für die Front-End-Entwicklung einer Anwendung verwendet. Das Vue.js-Framework ist extrem klein und brauchte keine Zeit zum Herunterladen und Verwenden. Es übertrifft alle wichtigen Frameworks wie react.js, angular.js und ember.js, da es einfach zu verstehen und zu integrieren ist und Anwendungen entwickeln.
Was ist Angular?
Angular wurde ursprünglich als Projekt in Google gestartet, später jedoch als Open-Source-Framework. AngularJS basiert vollständig auf HTML und JavaScript. AngularJS manipuliert das DOM-Objekt, indem HTML um Direktiven erweitert wird, und löst das Problem der Entwicklung von Single-Page-Anwendungen (SPA) mithilfe von Features wie Datenbindung und Abhängigkeitsinjektion, wodurch viel Code eingespart wird, der sonst geschrieben werden muss. Es konvertiert statisches HTML in dynamisches HTML. Angular wird von Google, Forbes, Wetter, Gesundheitswesen usw. verwendet.
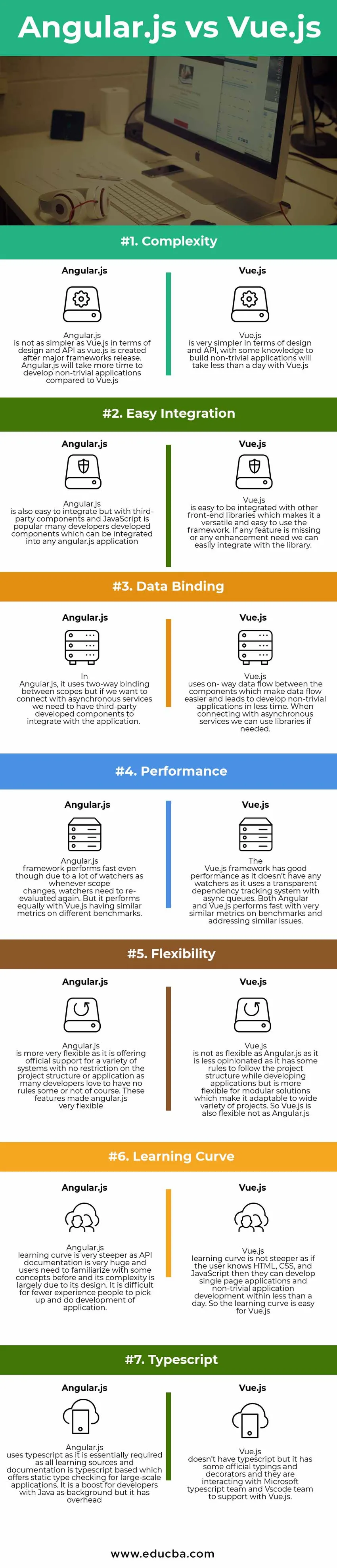
Head to Head Vergleich zwischen Vue.js und Angular Infographics
Unten ist der Top 7 Unterschied zwischen Vue.js vs Angular 
Wichtigste Unterschiede zwischen Vue.js und Angular
Im Folgenden werden einige wichtige Unterschiede zwischen Vue.js und Angular erläutert
- Angular.js unterstützt Typoskript, da seine Lernquellen und die Dokumentation auf Typoskript basieren, während Vue.js kein Typoskript hat, aber mit Typoskript arbeitet, um Vue.js zu unterstützen
- Vue.js vs Angular sind beide schnell und mit ähnlichen Zahlen auf verschiedenen Benchmarks. Die Leistung ist also in Echtzeit ähnlich.
- Angular.js verwendet eine bidirektionale Bindung zwischen den Bereichen und für die Verbindung mit asynchronen Diensten müssen Komponenten von Drittanbietern verwendet werden, während Vue.js einen einseitigen Datenfluss zwischen den Komponenten verwendet.
- Angular.js ist in Bezug auf Design und API wenig komplexer als Vue.js.
- Vue.js ist einfach zu erlernen, wenn wir nur wenig über HTML, CSS und JS wissen, während Angular.js etwas steiler lernt, da es ein komplexes Design hat und für Anfänger schwierig zu erlernen ist.
- Ein Angular.js-Framework benötigt mehr Zeit für die Entwicklung nicht-trivialer Anwendungen, während das Vue.js-Framework weniger als einen Tag in Anspruch nimmt.
- Vue.js vs Angular lässt sich leicht in Komponenten von Drittanbietern integrieren, die von Entwicklern entwickelt wurden, während Vue.js in andere Front-End-Bibliotheken integriert ist.
Vergleichstabelle zwischen Vue.js und Angular
Schauen wir uns den detaillierten Vergleich von Angular vs Vue.js an
| Die Vergleichsbasis zwischen Vue.js vs Angular | Angular.js | Vue.js |
| Komplexität | Angular.js ist in Bezug auf Design und API nicht so einfach wie Vue.js, da vue.js nach der Veröffentlichung wichtiger Frameworks erstellt wird. Angular.js wird im Vergleich zu Vue.js mehr Zeit in Anspruch nehmen, um nicht-triviale Anwendungen zu entwickeln | Vue.js ist in Bezug auf Design und API sehr einfach. Mit Vue.js dauert das Erstellen nicht trivialer Anwendungen weniger als einen Tag |
| Einfache Integration | Angular.js ist auch einfach zu integrieren, aber mit Komponenten von Drittanbietern und JavaScript ist beliebt. Viele Entwickler haben Komponenten entwickelt, die in jede angle.js-Anwendung integriert werden können | Vue.js lässt sich leicht in andere Front-End-Bibliotheken integrieren, wodurch das Framework vielseitig und einfach zu verwenden ist. Wenn eine Funktion fehlt oder eine Erweiterung erforderlich ist, können wir diese problemlos in die Bibliothek integrieren. |
| Datenbindung | In Angular.js wird eine bidirektionale Bindung zwischen Bereichen verwendet. Wenn wir jedoch eine Verbindung mit asynchronen Diensten herstellen möchten, müssen Komponenten von Drittanbietern zur Integration in die Anwendung entwickelt werden. | Vue.js nutzt den Datenfluss zwischen den Komponenten, um den Datenfluss zu vereinfachen und nicht-triviale Anwendungen in kürzerer Zeit zu entwickeln. Bei der Verbindung mit asynchronen Diensten können wir bei Bedarf Bibliotheken verwenden. |
| Performance | Angular.js Framework ist schnell, obwohl es aufgrund der vielen Beobachter immer dann, wenn sich der Gültigkeitsbereich ändert, erneut evaluiert werden muss. Die Leistung von Vue.js ist jedoch bei verschiedenen Benchmarks gleich. | Das Vue.js-Framework weist eine gute Leistung auf, da es keine Beobachter hat, da es ein transparentes Abhängigkeitsverfolgungssystem mit asynchronen Warteschlangen verwendet. Sowohl Angular als auch Vue.js arbeiten schnell mit sehr ähnlichen Messwerten für Benchmarks und zur Behebung ähnlicher Probleme. |
| Flexibilität | Angular.js ist sehr flexibel, da es offiziellen Support für eine Vielzahl von Systemen ohne Einschränkung der Projektstruktur oder -anwendung bietet, da viele Entwickler es lieben, keine Regeln zu haben. Diese Eigenschaften machten angular.js sehr flexibel | Vue.js ist nicht so flexibel wie Angular.js, da es weniger einsichtig ist, da es einige Regeln zur Einhaltung der Projektstruktur bei der Entwicklung von Anwendungen enthält, aber flexibler für modulare Lösungen ist, die es an eine Vielzahl von Projekten anpassbar machen. Vue.js ist also auch nicht so flexibel wie Angular.js |
| Lernkurve | Die Lernkurve von Angular.j ist sehr steil, da die API-Dokumentation sehr umfangreich ist und die Benutzer sich vorher mit einigen Konzepten vertraut machen müssen. Die Komplexität ist hauptsächlich auf das Design zurückzuführen. Für weniger erfahrene Personen ist es schwierig, eine Anwendung zu erfassen und zu entwickeln. | Die Lernkurve von Vue.j ist nicht so steil, als ob der Benutzer HTML, CSS und JavaScript beherrscht. Dann kann er innerhalb von weniger als einem Tag Anwendungen für einzelne Seiten und nicht-triviale Anwendungen entwickeln. So ist die Lernkurve für Vue.js einfach |
| Typoskript | Angular.js verwendet Typoskript, da es im Wesentlichen erforderlich ist, da alle Lernquellen und die Dokumentation auf Typoskript basieren. Dies ermöglicht die statische Typprüfung für umfangreiche Anwendungen. Es ist ein Schub für Entwickler mit Java als Hintergrund, aber es hat Overhead | Vue.js hat kein Typoskript, aber es gibt einige offizielle Schreib- und Dekorationsprogramme. Sie arbeiten mit dem Microsoft-Typoskript-Team und Vasco de Team zusammen, um Vue.js zu unterstützen. |
Fazit - Vue.js vs Angular
Zum Schluss ein Überblick über den Vergleich zwischen Vue js und Angular. Ich hoffe, Sie werden diese Frameworks besser verstehen, nachdem Sie diesen Artikel von Vue js vs Angular gelesen haben. Da wir verschiedene Vergleiche zwischen Vue.js und Angular-Frameworks gesehen haben, können wir sagen, dass Vue.js mehr Vorteile als Angular.js hat und Vue.js nahtlos in andere Anwendungen integriert werden kann, während Angular.js Einschränkungen unterliegt. Entscheiden Sie daher anhand der Projektanforderungen und des Zeitrahmens, welcher Rahmen für das Projekt am besten geeignet ist.
Empfohlener Artikel
Dies war ein Leitfaden für die wichtigsten Unterschiede zwischen Vue.js und Angular. Hier diskutieren wir auch die wichtigsten Unterschiede zwischen Vue.js und Angular mit Infografiken und die Vergleichstabelle. Sie können auch einen Blick auf die folgenden Artikel von Vue.js vs Angular werfen, um mehr zu erfahren -
- Wichtiger Unterschied Angular vs Knockout
- Angular vs Bootstrap Nützliche Unterschiede
- Angular JS vs Vue JS - Nützliche Unterschiede
- Angular JS vs Angular Amazing Differences
- Vue.js vs jQuery - Welches ist besser
- Angular vs Backbone
- Vue.JS vs React.JS: Unterschiede
- Was ist Angular 2?