
Einführung in jQuery Elements
jQuery arbeitet mit HTML-Elementen. Das bedeutet, dass wir einige Elemente der HTML-Seite auswählen und eine Aktion darauf ausführen. Es gibt viele Selektoren in jQuery. Wir werden jeden Selektor im Detail sehen.
Syntax:
$(selector).action()
Wo $ Zeichen verwendet wird, um jQuery zu symbolisieren,
Ein Selektor dient zum Auswählen des HTML-Elements und eine Aktion zum Ausführen einer Abfrage für das ausgewählte Element. Daher würden die jQuery-Selektoren, die die obige Syntax verwenden, nun den folgenden Beispielen entsprechen.
Beispiel:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Ein Demo-Programm zur Veranschaulichung der obigen Syntax und der Funktionsweise von jQuery.
Code:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
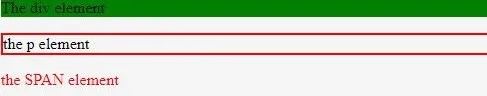
The div element
das p-Element
das SPAN-ElementAusgabe:

jQuery verwendet CSS-Syntax, um Elemente auszuwählen. jQuery-Selektoren suchen / wählen zuerst das HTML-Element aus und führen dann eine Aktion für die HTML-Elemente aus.
Top 8 jQuery-Selektoren
Jedes Element hier wird anhand seines Elementnamens, seiner ID, seiner Klassen, seines Typs usw. ausgewählt. Außerdem können wir unsere eigenen benutzerdefinierten Selektoren erstellen. Die Selektoren werden wir in diesem Tutorial lernen.
- Die Elementauswahl
- Der ID-Selektor
- Die Klassenauswahl
- Der Selektor: eq ()
- Der: erste Selektor, Der: letzte Selektor, Der: gerade Selektor, Der: ungerade Selektor
- Der Unterschied zwischen: first und: first_child
- Der Unterschied zwischen: last und: last_child
- Die Verkettung der jQuery-Methode
1. Die Elementauswahl
Wie im obigen Programm zu sehen, gefällt
$('p').css('border', '2px solid red');
Die Auswahl beginnt immer mit dem $ (Dollarzeichen) gefolgt von einer Klammer (). Dieser Selektor wählt alle Absätze aus
Elemente auf einer bestimmten Seite. Das CSS ist die Aktion, die hier für das p-Element ausgeführt werden soll, wodurch ein Rand von 2 px, ein durchgehender Randtyp und eine rote Randfarbe für jedes p-Element erstellt werden.
Beispiel:
- Ereignis: Benutzer klickt auf eine Schaltfläche, wenn das Dokument vollständig geladen ist (mithilfe der Dokumentereignisfunktion).
- Aktion für dieses Ereignis: Festlegen des Rahmens eines Absatzelements.
Code:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. Der ID-Selektor
Dieser Selektor beginnt mit #, gefolgt von der ID des HTML-Elements, die auf das ID-Attribut des HTML-Elements verweist.
Syntax:
$('#idname').someaction();
Code:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Dies ist das erste Element
Dies ist das zweite Element
Ausgabe:

3. Die Klassenauswahl
Dieses Klassenattribut des HTML-Elements mit diesem Klassennamen wird mit diesem Selektor ausgewählt. Das class-Attribut wird verwendet, um mehrere HTML-Elemente zu formatieren.
Syntax:
$('.classname').someaction();
4. Der Selektor: eq ()
Dies: Der Selektor eq () wählt ein HTML-Element mit dem angegebenen Index aus. Dieser Index beginnt bei 0.
Syntax:
$(“:eq(index)”)
Code:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Erstes Element
Zweites Element
Drittes Element
Foruth Elemnet
- Kaffee
- Tee
Ausgabe:

5. Der: erste Selektor, : letzter Selektor, : gerader Selektor, : ungerader Selektor
Werfen wir einen Blick auf diesen Selektor.
Gruppe
- The: first Selector - Findet das erste Element in einer Gruppe.
Code:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Erstes Element
Zweites Element
Drittes Element
Foruth Elemnet
Ausgabe:

- The: last Selector - Findet das letzte Element in einer Gruppe.
Code:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Erstes Element
Zweites Element
Drittes Element
Foruth Elemnet
Ausgabe:

Tabelle
- Der: even-Selektor - Findet alle geraden Zeilen einer Tabelle.
- The: odd Selector - Findet alle ungeraden Zeilen einer Tabelle.
Im folgenden Programm markiert Grün die geraden Zeilen und Gelb die ungeraden Zeilen.
Code:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Ausgabe:

Da wir über zuerst und zuletzt, gerade und ungerade gelernt haben, wollen wir auch über die Unterschiede zwischen dem ersten und dem ersten Kind lernen.
6. Der Unterschied zwischen: first und: first_child
- : first - Wie wir wissen, wählt: first das erste Element aus.
- : erstes Kind - Wählen Sie die Elemente aus, die das erste Kind des jeweiligen Elternteils sind.
Das Folgende ist eine Demo, die diesen Unterschied erklärt.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
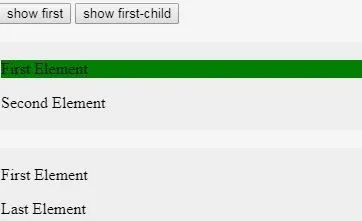
show first
show first-child
Erstes Element
Zweites Element
Erstes Element
Letztes Element
Diese Ausgabe wird angezeigt, wenn auf die erste Schaltfläche geklickt wird.
Ausgabe:

Diese Ausgabe wird angezeigt, wenn auf der zweiten Schaltfläche das erste untergeordnete Element angeklickt wird.
Ausgabe:

7. Der Unterschied zwischen: last und: last_child
Ebenso ist der Unterschied zwischen: last und: last-child derselbe wie oben, wir müssen nur den Auswahltyp ändern.
Code:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. Verkettung der jQuery-Methode
Bisher haben wir einen Selektor mit einer Aktion gesehen, aber mit jQuery können wir einen Selektor und mehrere Aktionen für dasselbe Element schreiben.
Code:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
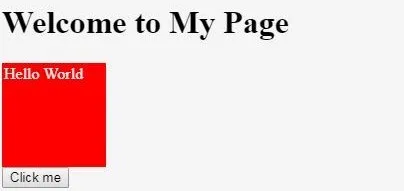
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Vor Klick mich Button
Ausgabe:

Nach Klick mich Button
Ausgabe:

Empfohlene Artikel
Dies ist eine Anleitung zu jQuery Elements. Hier diskutieren wir die Einführung und die Top 8 jQuery-Selektoren zusammen mit ihrer Code-Implementierung. Sie können sich auch die folgenden Artikel ansehen, um mehr zu erfahren -
- 4 Arten der Vererbung in Java
- Top 5 Java-Bereitstellungstools
- Fibonacci-Reihe in Java
- Liste der Schlüsselwörter in Java
- Leitfaden zu JQuery-Fortschrittsbalken-Beispielen
- Generieren von Fibonacci-Reihen mit Beispiel