
Einführung in Bootstrap-Fortschrittsbalken
Fast alle Programmierer kennen den Bootstrap. Es zeigt den Fortschritt an, wie viel ein Benutzer getan / erledigt hat. Bootstrap bietet eine bestimmte Klasse zum Anzeigen der Fortschrittsbalken. Diese Klasse wird unter der Bootstrap-Bibliothek erstellt. Fortschrittsbalken zeigen den Benutzern den Fortschrittsstatus an, dh sie geben an, wie viel sie von ihrer Aufgabe abgedeckt haben. Der Fortschrittsbalken kann in Form eines Ladegeräts, eines Balkens oder in vielen anderen Formen vorliegen. Es zeigt den Fertigstellungsgrad der Aufgabe / des Ereignisses an. Die Implementierung von Fortschrittsbalken auf Webseiten kann mit von Bootstrap bereitgestellten Klassen schnell erreicht werden.
Was sind Bootstrap-Fortschrittsbalken?
Die Fortschrittsleiste zeigt den Fortschritt der aktuellen Aufgabe an, z. B. wie viel die Aufgabe abgeschlossen ist und wie viel noch aussteht. Es bezieht sich auf die von Bootstrap erstellte Fortschrittsanzeige.
Daher kann es mit der Klasse "progress" im übergeordneten Element erstellt werden. Das aktuelle untergeordnete Element verfügt über die Klasse "progress-bar". Der folgende Screenshot zeigt den Fortschrittsbalken.

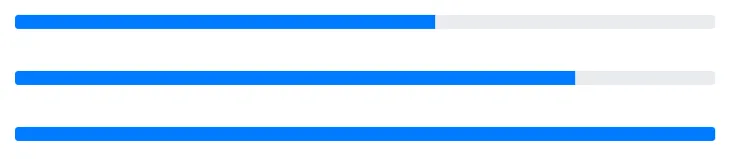
Im Folgenden wird der HTML-Code des Fortschrittsbalkens mit unterschiedlichem Fortschrittsstatus angegeben. Diese Fortschrittsbalken werden mithilfe von Bootstrap erstellt. Das übergeordnete Element enthält die Bootstrap-Klasse "progress" und das untergeordnete Element die Klasse "progress bar", die von der Bootstrap-Bibliothek bereitgestellt wird.
60% Complete
80% Complete
60% Complete
80% Complete
Um den Bootstrap-Fortschrittsbalken / -Lader zu erstellen, sollte die Bootstrap-Bibliothek auf der Seite enthalten sein.
Arten von Bootstrap-Fortschrittsbalken
Sie können unterschiedliche Typen und unterschiedliche Merkmale aufweisen.
- Standard-Fortschrittsbalken,
- Fortschrittsbalken mit Beschriftung
- Gestreifte Statusanzeige
- Farbiger Fortschrittsbalken
- Animierte Fortschrittsanzeige
Sehen wir uns diese Typen im Detail an, wie unten erwähnt:
1. Standard-Fortschrittsbalken
Die Standardfortschrittsanzeige kann mithilfe der Bootstrap-Bibliothek bestimmte vordefinierte Klassen hinzufügen, die für das über- und untergeordnete Element verwendet werden, um die Standardfortschrittsanzeige zu erstellen. Das oben angegebene Beispiel entspricht am besten dem Standard-Fortschrittsbalken.

2. Fortschrittsbalken mit Beschriftung
Der Fortschrittsbalken mit Beschriftung ähnelt dem Standardbalken. Er enthält auch den Wert auf dem Balken, der verarbeitet wurde. Dies kann durch Hinzufügen des Elements „60% Complete“ zwischen den untergeordneten Elementen erstellt werden.
Die Höhe des Fortschrittsbalkens wird durch die Höhe des übergeordneten Elements gesteuert, das die Klasse "progress" enthält.
Beispiel: In dem unten angegebenen Beispiel wird das span-Element zwischen dem child-Element hinzugefügt. Dieses span-Element wird in den Fortschrittsbalken als Beschriftung angezeigt.
60% Complete
80% Complete
60% Complete
80% Complete
Im folgenden Beispiel sehen wir, dass der hinzugefügte Bereich als Wert der Fortschrittsleiste in der Mitte der Leiste als Beschriftung angezeigt wird. Deshalb wird er als Fortschrittsleiste mit Beschriftung bezeichnet.

3. Gestreifte Statusanzeige
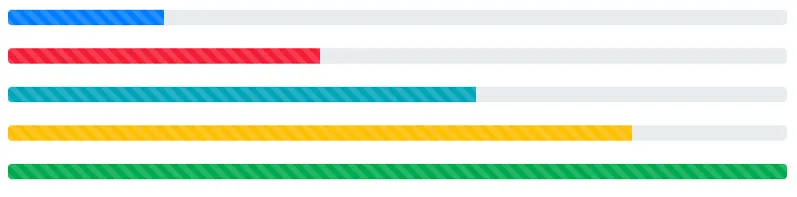
Ein gestreifter Fortschrittsbalken sieht etwas anders aus. Wir können sehen, dass die Bootstrap-Klasse "progress-bar-striped" im inneren Element eine Ansicht des Elements bietet. Im Folgenden finden Sie den HTML-Code für die gestreifte Fortschrittsleiste.
Unten mit Blick auf die gestreifte Fortschrittsleiste.

4. Farbiger Fortschrittsbalken
In der oben angegebenen Fortschrittsanzeige können mithilfe von Bootstrap-Klassen verschiedene Farben zur Fortschrittsanzeige hinzugefügt werden. Einige dieser Klassen sind unten angegeben
- BG-Erfolg
- bg-info
- bg-warnung
- BG-Gefahr
Die oben angegebenen Klassen werden als Hintergrunddienstprogrammklassen bezeichnet.
Die oben angegebenen Klassen im inneren HTML-Element können der Fortschrittsleiste Farbe hinzufügen, wie im folgenden Screenshot dargestellt.

5. Animierte Fortschrittsanzeige
Dies bezieht sich auf die Fortschrittsanzeige mit Animation. Die Bootstrap-Bibliothek bietet die Klasse "active", um der Fortschrittsleiste Animationen hinzuzufügen. Wenn sich der Fortschrittsstatus ändert, wechselt der Fortschrittsstatus langsam in den aktualisierten Status.
Wenn im erstellten Fortschrittsbalken "aktive" Klasse verfügbar ist, wechselt deren Fortschrittsstatus in den neuen Status. In diesem Szenario navigiert der Fortschrittsbalken langsam zu diesem neuen Status, entweder wird der Fortschrittsstatus erhöht oder verringert.
Fazit
Dies ist eine intelligentere und effizientere Methode, um den Fortschrittsstatus darzustellen. Die Fortschrittsbalkendarstellung kann zu viele Informationen beschreiben, die nicht in wenigen Sätzen beschrieben werden können. Vor dem Erstellen der Bootstrap-Fortschrittsleiste ist es wichtig, die Bootstrap-Bibliothek in die Anwendung aufzunehmen.
Empfohlene Artikel
Dies ist eine Anleitung zu den Bootstrap-Fortschrittsbalken. Hier diskutieren wir die Einführung, Typen zusammen mit Codes. Sie können auch unsere anderen Artikelvorschläge durchgehen, um mehr zu erfahren.
- Was ist Bootstrap?
- Bootstrap-Komponenten
- Was ist WebSocket?
- Arten von Websites
- Wie erstelle ich eine ProgressBar in JavaFX?