
Fehler in der Website -
In der Regel treten Fehler auf der Website aufgrund einer unsicheren Internetverbindung, einer veralteten Webseite oder eines beschädigten Links auf. Fast jeder wäre mit dem Problem beim Zugriff auf eine Website im Internet konfrontiert gewesen. Es gibt keine einzige Person auf der Welt, die behaupten würde, fehlerfreie Erfahrungen im Internet gemacht zu haben. Fehler in der Website sind also häufiger. Sie müssen nur die Antworten auf die folgenden Fragen herausfinden
- Wie lange ist es her?
- Was sind die Hauptgründe für das Problem?
- Wie kann das Problem so schnell wie möglich behoben werden?
Dieser Artikel erklärt Ihnen einige häufig auftretende Fehler im Netz und die Lösung, um sie zu beheben.
Jetzt haben viele von Ihnen eine Frage im Kopf.
Und warum muss ich über die Fehler Bescheid wissen?
Wenn Sie jedoch die Fehler in der Website und deren Lösung kennen, können Sie sich Kenntnisse aneignen und den Webmastern und den Netzwerkadministratoren helfen, die häufigsten Probleme im Internet zu erkennen und damit umzugehen. Manchmal müssen Sie nur die Einstellungen überprüfen und eine einfache Wartungsaufgabe ausführen, um das Problem zu beheben. Auf diese Weise können Sie die Sicherheit des Systems und die Geschwindigkeit der Datenübertragung über das Netz erhöhen.
Beheben Sie schnell und einfach Fehler auf der Website
Es gibt drei Hauptpfeiler einer auf Conversion ausgerichteten Website: Qualifizierter Datenverkehr, einfache Navigation und gute Webstrategie. Diese Säulen können manchmal durch kleinere Probleme auf der Website abgelenkt werden. Diese geringfügigen Probleme werden als Fahrzeugwartung betrachtet. Sie müssen häufig repariert werden, um einen reibungslosen Ablauf zu gewährleisten. Nachfolgend sind einige leicht zu behebende Fehler auf der Website aufgeführt.
-
Rechtschreibfehler in der Website
Wenn Sie Grammatik- oder Tippfehler in den Inhalten Ihrer Website haben, wirkt Ihre Website unprofessionell. Sie müssen daher sehr vorsichtig sein, bevor die Inhalte auf der Website veröffentlicht werden. Wenn Sie qualitativ hochwertige Website-Inhalte erstellen möchten, benötigen Sie einen Editor.
-
Kaputte Links
Wenn Sie fehlerhafte Links auf Ihrer Website haben, kann Ihr Benutzer das Interesse an Ihrer Website verlieren. Verwenden Sie das Tool, um eine fehlerhafte Verknüpfung zu beheben, anstatt dies manuell zu tun. Das spart Ihnen viel Zeit und Ressourcen.
-
Veraltetes Copyright
Es könnte Sie überraschen, ein veraltetes Urheberrecht auf einer anderen Website zu sehen. Was ist dann mit dir? Wie wird der Benutzer auf ein veraltetes Urheberrecht reagieren? Dies gibt Ihrem Kunden das Gefühl, dass Sie nicht im Geschäft sind.
-
Defekte Bilder
Fehlende oder beschädigte Bilder sind leicht zu identifizieren und können schnell behoben werden. Sie benötigen ein Content Management System (CMS), um solche Fehler zu ermitteln und ordnungsgemäß neu zu erstellen.
-
Nicht freundliche URLs
Freundliche URL - www.website.com/blog/common-website-errors-to-fix
Nicht freundliche URL - www.website.com/ CGI-bin / gen.pl? Id = 8 & view = standard
Nicht-freundliche URLs sind schwer zu merken und führen zu weniger Zugriffen auf die Website. Sie sind auch schwer zu teilen oder mit sozialen Netzwerken zu verknüpfen. Das Ändern der URL ist jedoch eine große Sache und Sie müssen entsprechend planen, bevor Sie sie ändern können.
-
Kanonisierung
Bei der Kanonisierung können Sie auf zwei verschiedene Arten auf Ihre Website zugreifen. Dies führt zu Problemen wie doppelten Inhalten und verringert auch den Datenverkehr auf Ihrer Website.
http://www.website.com
http://website.com
-
Doppelter Inhalt
Wenn Sie den genauen Inhalt an mehr als einer Stelle auf Ihrer Website haben, entfernen Sie diesen Inhalt. Dieses Problem tritt häufiger bei großen Websites mit Tausenden von Seiten auf. Dies ist ein häufiger SEO-Fehler.
-
JavaScript-Fehler
Sie müssen regelmäßig überprüfen, ob die Dropdown-Menüs ordnungsgemäß funktionieren, ob die Navigation auf der Website einfach ist und wie Animationen funktionieren. Wenn ein Problem weiterhin besteht, funktioniert Ihr JavaScript nicht ordnungsgemäß. Diese Fehler auf der Website beeinträchtigen die Benutzerfreundlichkeit und verringern die Leistung der Website.
-
Langsames Laden von Seiten
Die Geschwindigkeit jeder Seite Ihrer Website ist der Hauptfaktor, den Suchmaschinen berücksichtigen. Langsame Webseiten führen zu einer hohen Absprungrate und einer niedrigen Conversion-Rate. Verwenden Sie Tools, um herauszufinden, ob ein Problem mit der Website vorliegt, durch das die Website langsamer wird.
-
Keine Formularüberprüfung
Durch die ordnungsgemäße Validierung können die Benutzer die Formulare schneller und einfacher ausfüllen. Durch eine ordnungsgemäße Formularüberprüfung wird sichergestellt, dass die Benutzer die vollständigen Informationen bereitstellen und die Konvertierung durchführen.
-
Browserspezifische Fehler
Sie sollten beobachten, wie jeder Browser auf Ihre Website reagiert, und herausfinden, was nicht richtig funktioniert. Auf dem Markt sind verschiedene Tools verfügbar, mit denen Sie wissen, wie Ihre Website in verschiedenen Browsern und mehreren Browserversionen funktioniert. Verwenden Sie ein solches Tool, um Browser-spezifische Fehler auf der Website zu vermeiden.
Lassen Sie die kleinen Probleme nicht zu großen Problemen werden. Versuchen Sie, die kleinen Fehler kurzfristig zu beheben und langfristig die härteren zu planen.
Client-seitige Fehler
-
400 Ungültige Anfrage
Dieser Fehler tritt auf, wenn der Server die Anforderung nicht verstehen kann. Dies passiert, wenn die Regeln des HTTP-Protokolls vom Browser vernachlässigt werden. Dies führt zu Schwierigkeiten für den Server, die Anforderung zu verarbeiten. Dieser Fehler tritt aus einem der folgenden Gründe auf
- ein Problem auf der Client-Seite
- Mangel an Internetverbindung
- defekter Browser
- Caching-Problem
Bevor Sie sich an den Websitebesitzer wenden, überprüfen Sie Ihr System und leeren Sie die Caches.

-
401 - Autorisierung erforderlich
Dieser Fehler tritt auf, wenn die Site vom Client kennwortgeschützt ist. Der 401-Autorisierungsfehler gibt keine Fehlermeldung aus, es wird jedoch ein Popup-Fenster angezeigt, in dem der Benutzer aufgefordert wird, die Anmelde-ID und das Kennwort einzugeben. Wenn Sie die Login- und Passwortdetails kennen, können Sie die geschützte Site betreten. Wenn Sie nicht über die Details verfügen, werden Sie zur Fehlerseite Autorisierung erforderlich weitergeleitet.

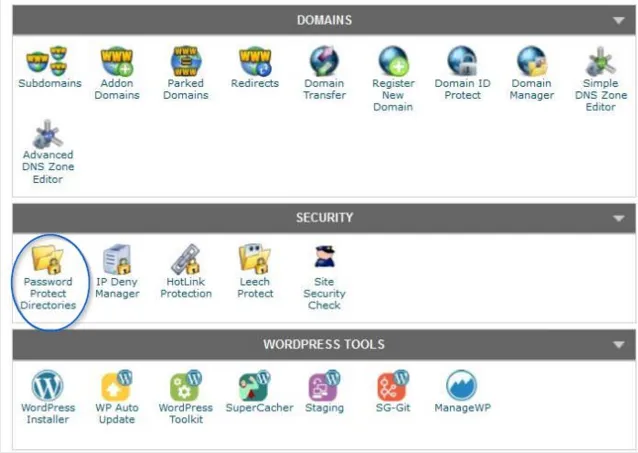
Wenn Sie Inhaber einer Website sind und Ihre Website mit einem Kennwort schützen möchten, können Sie den Kennwortschutz über das Konto c panel hinzufügen.

-
403 Verboten
Dieser Fehler tritt auf, wenn der Server die Anforderung verstehen kann, sie jedoch aus irgendeinem Grund nicht akzeptiert. Wenn der Benutzer diese Fehlermeldung erhält, bedeutet dies, dass der Server die Anforderung ohne Erläuterung ablehnt.
Der häufigste Grund für diesen Fehler ist, dass der Websitebesitzer dem Browser keinen Zugriff auf die Dateiverzeichnisstruktur der Website gewährt. Ein weiterer Grund ist, dass die spezifische Datei, die der Browser anzeigen wollte, nicht über die erforderliche Berechtigung verfügt.

Ein Websitebesitzer kann dies auch aus Sicherheitsgründen verwenden. Es kann die Site vor Hackerangriffen schützen. Websitebesitzer können diese Option im C-Bereich mit verwenden
Erweitertes Menü - Index-Manager - Keine Indizierungsoption
-
404 Nicht gefunden
404 ist der häufigste HTTP-Fehlercode. Der Webbrowser zeigt diesen Fehler an, wenn der Server am angeforderten Speicherort nichts findet. Es gibt zwei Hauptgründe für diesen Fehler: Entweder ist die URL falsch eingegeben oder die Permalink-Struktur der Site wurde geändert. Dieser Fehler wird in der obersten Ebene der URLs angezeigt, wenn die Site kürzlich an einen neuen Speicherort verschoben wurde.

404 wird als ein Hauptfaktor angesehen, der die SEO der Website beeinflusst. Dies erhöht häufig die Absprungrate Ihrer Website. Eine beste Möglichkeit, diesen Fehler zu vermeiden, besteht darin, 301 permanente und 302 temporäre Weiterleitungen zu verwenden.
-
408 Anfrage timeout
Wenn die Verarbeitung der Clientanforderung zu lange dauert, tritt beim Server eine Zeitüberschreitung auf und die Verbindung wird geschlossen. In solchen Fällen zeigt der Browser die Fehlermeldung 408 Request Timeout an. Dies geschieht, wenn der Server innerhalb dieses bestimmten Zeitraums nicht die vollständige Anforderung von der Benutzerseite erhält. Dieser Fehler kann auch aufgrund der hohen Auslastung des Servers oder des Client-Systems und eines vorübergehenden Internet-Anstiegs auftreten. Dieser Fehler kann durch erneutes Laden der Seite mit der Taste F5 behoben werden.

-
410 gegangen
410-Fehler ähnelt stark dem 404-Fehler. Beides bedeutet, dass der Server die angeforderte Datei nicht finden konnte. Der einzige Unterschied besteht darin, dass der Fehler 404 eine Ersatzzieldatei ergibt, während der Fehler 410 einen dauerhaften Zustand anzeigt. 410-Fehler bedeutet, dass die Datei vom Eigentümer absichtlich nicht verfügbar gemacht wurde, da er die eingehenden Links aus dem Web entfernen möchte. 410 bedeutet dauerhafte Nichtverfügbarkeit der Datei.
410 und 404 werden von den Browsern unterschiedlich behandelt. Für die Website-Eigentümer ist es entscheidend, zwischen den Fehlern 410 und 404 auf der Website zu unterscheiden, um die Website-Suchmaschine benutzerfreundlich zu gestalten.

Serverfehler in der Website
-
500 - Interne Serverfehler in der Website
500 ist der häufigste Serverfehler. Dieser Fehler tritt auf, wenn der Server einer unerwarteten Bedingung ausgesetzt ist, die ihn daran hindert, die Anforderung zu erfüllen. Dieser Fehlercode wird zurückgegeben, wenn keine anderen serverseitigen 5XX-Fehlercodes verwendet werden können.

Um diesen Fehler zu beheben, können Sie die Seite neu laden, den Cache leeren, die Browser-Cookies löschen und den Browser neu starten.
Wenn Sie diese Fehlermeldung erhalten, können Sie sich an Ihren Host-Anbieter wenden, da dies an einem Berechtigungsfehler, einer beschädigten Datei oder einem Speicherlimit liegen kann. In WordPress-Sites kann dieser Fehler aufgrund von Plugins von Drittanbietern auftreten. Sie können dieses Problem problemlos beheben.
-
502 Bad Gateway
Die Fehlermeldung 502 zeigt an, dass ein Kommunikationsproblem zwischen den Servern besteht. Wenn der Client eine Verbindung zu dem Server herstellt, der auf einen Upstream-Server zugreifen muss, tritt dieser Fehler auf. Wenn Sie diese Fehlermeldung erhalten, wenn der Server eine ungültige Antwort von einem Upstream-Server erhält.

In diesem Fehler bedeutet dies normalerweise, dass beide Server das Protokoll zum Datenaustausch nicht akzeptieren. Dies liegt daran, dass einer der Server falsch konfiguriert oder programmiert ist. Um dieses Problem zu lösen, wenden Sie sich an Ihren Host-Anbieter.
-
503 Service ist vorübergehend nicht verfügbar
Diese Fehlermeldung wird angezeigt, wenn eine vorübergehende Überlastung des Servers vorliegt oder der Server einer geplanten Wartung unterzogen wird. 503 Fehler bedeutet, dass der Webserver derzeit nicht verfügbar ist. Dieser Fehler ist vorübergehend und kann in kurzer Zeit behoben werden.

Wenn Sie ein Websitebesitzer sind, sollten Sie den 503-Fehler besser kennen, um die Website ordnungsgemäß zu warten. Wenn Sie als Websitebesitzer die geplante Websitewartung nicht ordnungsgemäß durchführen, wirkt sich dies definitiv auf Ihr Suchmaschinenranking aus.
-
504 - Gateway-Zeitüberschreitung
504 Gateway-Timeout-Fehler ist erneut ein Server-zu-Server-Kommunikationsproblem im Backend. Dieser Fehler weist auch darauf hin, dass es einen übergeordneten Server gibt, der zum Senden der Daten an den Server des Clients dient. Der untergeordnete Server erhält keine zeitnahe Antwort vom Upstream-Server.
504 Gateway Time Out-Fehlermeldungen zeigen eine langsame Kommunikation zwischen den Servern an und treten meistens auf, wenn der High-End-Server vollständig außer Betrieb ist.
Dieser Fehler ist auch derselbe wie der 408 Request Time Out-Fehler. Der Unterschied besteht jedoch darin, dass dies nicht zwischen dem Client und dem Server geschieht, sondern dass das Kommunikationsproblem zwischen zwei Servern im Back-End auftritt.

Der Fehler 504 kann nur von den Personen behoben werden, die Zugriff auf das Netzwerk haben, wie dies im Backend der Fall ist. Dieser Fehler kann auch behoben werden, indem die Seite nach einiger Zeit aktualisiert wird, wenn die Host-Anbieter auf der anderen Seite an der gleichen Seite arbeiten.
Im Folgenden sind einige der HTML-Fehlercodes und ihre Beschreibung aufgeführt
100 - Weiter
101 - Umschalten von Protokollen
200 - Ok
201 - Erstellt
202 - Akzeptiert
203 - Teilinformationen
204 - Kein Inhalt
205 - Inhalt zurücksetzen
206 - Teilinhalt
300 - Mehrere Möglichkeiten
301 - Permanent verschoben
302 - Vorübergehend umgezogen
303 - Siehe andere
304 - Nicht geändert
305 - Proxy verwenden
402 - Zahlung erforderlich
405 - Methode nicht erlaubt
406 - Nicht akzeptabel
413 - Anforderungsentität zu groß
414 - Anforderungs-URL zu groß
415 - Nicht unterstützter Medientyp
505 - HTTP-Version wird nicht unterstützt
Fazit
Jedes Mal, wenn Sie auf eine Website zugreifen, kommt es häufiger vor, dass eine Menge schief geht. In diesem Artikel hätten Sie die häufigsten Gründe und deren Lösung kennengelernt. Das Beheben dieser Fehler kann Ihnen dabei helfen, eine benutzerfreundlichere und suchmaschinenfreundlichere Website bereitzustellen. Es wird nicht einfach, aber es wird sich definitiv lohnen.
Empfohlene Artikel
Dies ist ein Hinweis auf Fehler auf der Website, die normalerweise aufgrund einer unsicheren Internetverbindung, einer veralteten Webseite oder eines beschädigten Links auftreten. Dies sind die folgenden externen Links, die sich auf Fehler in der Website beziehen.
- Entwickeln Sie sichere IoT-Anwendungen (Internet of Things)
- 5 effektive Möglichkeiten, um organischen Traffic auf Ihre Website zu lenken
- Die 6 besten Schlüsselelemente einer qualitativ hochwertigen Website (einzigartig)
- C # Array vs Liste: Was sind die Funktionen