In diesem Photoshop Effects-Lernprogramm erfahren Sie, wie Sie einen klassischen "Starburst" -Hintergrund erstellen. Diesen Effekt haben Sie zweifellos schon hunderte Male in Lebensmittelgeschäften, Kaufhäusern und in den wöchentlichen Flyern gesehen, die Ihre Mailbox überfluten. Das Erstellen des Effekts ist einfach. Wir werden das Polygon-Werkzeug von Photoshop verwenden, eine einfarbige Füllebene, den Befehl „Frei transformieren“ und eine der wenig bekannten, aber sehr nützlichen Funktionen von Photoshop, „Wieder transformieren“. Unterwegs erfahren Sie, wie Sie mithilfe von Linealen und Hilfslinien die exakte Mitte eines Photoshop-Dokuments ermitteln und Objekte an Ihren Hilfslinien ausrichten können!
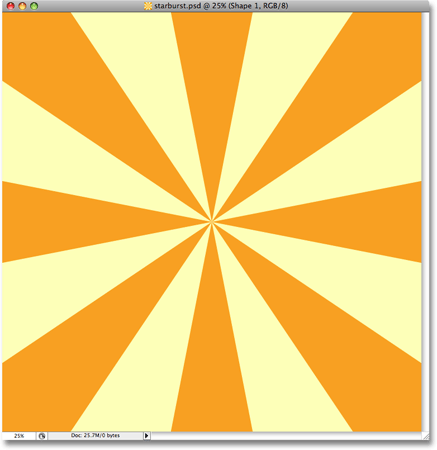
Hier ist ein Beispiel für den "Starburst" -Hintergrund, den wir erstellen werden:

Ein Sternexplosionshintergrund erstellt in Photoshop.
Sobald wir den Hintergrund erstellt haben, erfahren Sie, wie Sie die für den Effekt verwendeten Farben auf einfache Weise ändern können. Außerdem erfahren Sie, wie Sie ihn als benutzerdefinierte Form speichern können, damit Sie ihn jederzeit wieder verwenden können wollen!
Schritt 1: Erstellen Sie ein neues Photoshop-Dokument
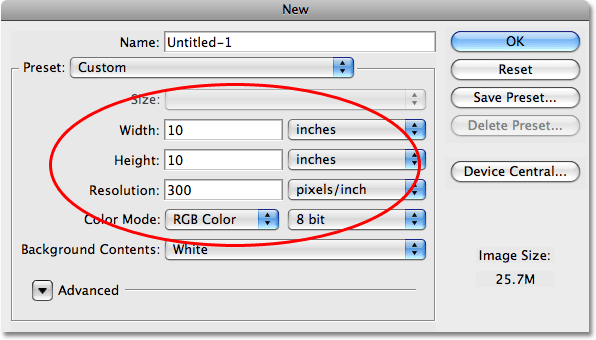
Als Erstes müssen wir ein neues Photoshop-Dokument erstellen. Gehen Sie zum Menü Datei am oberen Bildschirmrand und wählen Sie Neu … oder verwenden Sie die Tastenkombination Strg + N (Win) / Befehl + N (Mac). In beiden Fällen wird das Dialogfeld "Neu" von Photoshop angezeigt. In diesem Lernprogramm werde ich ein Dokument mit einer Größe von 10 x 10 Zoll und einer Auflösung von 300 Pixel pro Zoll erstellen, obwohl es keinen besonderen Grund gibt, warum ich diese Abmessungen wähle. Sie können Dokumente in der gleichen Größe erstellen, wenn Sie dies wünschen, oder Sie können beliebige Dokumente in der gewünschten Größe erstellen:

Erstellen Sie ein neues Photoshop-Dokument.
Klicken Sie auf OK, wenn Sie fertig sind, um das Dialogfeld zu schließen. Ihr neues Dokument wird in einem Dokumentfenster angezeigt:

Das neue Photoshop-Dokument wird angezeigt.
Schritt 2: Lineale anzeigen
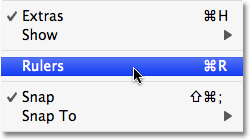
Damit der Effekt aus der Bildmitte "herausplatzt", müssen wir wissen, wo sich die Bildmitte befindet. Mit den Linealen und Hilfslinien von Photoshop können Sie am einfachsten die exakte Bildmitte ermitteln. Lassen Sie uns zuerst die Lineale einschalten. Gehen Sie dazu zum Menü Ansicht am oberen Bildschirmrand und wählen Sie Lineale:

Gehen Sie zu Ansicht> Lineale.
Standardmäßig sind die Lineale in Photoshop deaktiviert. Sie können feststellen, ob sie aktiviert oder deaktiviert sind, indem Sie im Menü "Ansicht" links neben dem Wort "Lineale" nach einem Häkchen suchen. Wenn Sie ein Häkchen neben dem Wort sehen, sind die Lineale bereits aktiviert. In diesem Fall müssen Sie sie hier nicht auswählen. Wenn Sie kein Häkchen sehen, bedeutet dies, dass die Lineale derzeit deaktiviert sind. Sie müssen daher auf die Option Lineale klicken, um sie zu aktivieren.
Sie können die Lineale auch durch Drücken von Strg + R (Win) / Befehl + R (Mac) ein- und ausschalten. Wenn die Lineale jetzt aktiviert sind, werden sie oben links im Dokumentfenster angezeigt:

Die Lineale sind jetzt oben links im Dokumentfenster sichtbar.
Abhängig davon, wie Sie Ihre Lineale in den Photoshop-Einstellungen eingerichtet haben, zeigen Ihre Lineale möglicherweise Zoll, Pixel, Zentimeter oder eine andere Form der Messung an. Es spielt keine Rolle, welchen Messtyp Sie für diesen Effekt verwenden.
Schritt 3: Stellen Sie sicher, dass die Option "Einrasten" aktiviert ist
Der Grund, warum wir die Lineale aktiviert haben, war, dass wir Hilfslinien aus ihnen herausziehen können, und in einem Moment werden wir ein paar Hilfslinien herausziehen, eine horizontale und eine vertikale. Zuvor müssen wir jedoch sicherstellen, dass die Option Ausrichten aktiviert ist. Wenn "Ausrichten" aktiviert ist, werden unsere Hilfslinien automatisch in der horizontalen und vertikalen Mitte des Dokuments ausgerichtet. Die Stelle, an der sich die beiden Hilfslinien schneiden, ist die exakte Bildmitte!
Um die Fangoption zu aktivieren, kehren Sie zum Menü Ansicht oben auf dem Bildschirm zurück. Die Option "Ausrichten" wird direkt unter der Option "Lineale" angezeigt. Standardmäßig ist die Option "Ausrichten" aktiviert, daher sollte links von der Option ein Häkchen angezeigt werden. Wenn Sie das Häkchen sehen, bedeutet dies, dass der Fang bereits aktiviert ist und Sie nicht darauf klicken müssen. Wenn Sie das Häkchen nicht sehen, bedeutet dies, dass die Fangoption derzeit deaktiviert ist. Klicken Sie daher auf die Option, um sie zu aktivieren. In meinem Fall (und höchstwahrscheinlich auch in Ihrem) ist Snap bereits aktiviert:

Das Häkchen neben dem Wort "Ausrichten" zeigt an, dass die Option bereits aktiviert ist.
Schritt 4: Stellen Sie sicher, dass "An Hilfslinien ausrichten" aktiviert ist
Während wir hier sind, sollten wir sicherstellen, dass auch eine andere Option aktiviert ist: An Hilfslinien ausrichten. Dadurch wird alles, was wir in der Nähe einer Hilfslinie ziehen, direkt darauf ausgerichtet. Dies erleichtert es uns, etwas direkt in der Mitte des Dokuments zu platzieren, wie wir später sehen werden. Um die Option An Hilfslinien ausrichten zu aktivieren, kehren Sie zum Menü Ansicht zurück. Es wird eine Option mit der Auf direkt unter der Option Auf angezeigt, die wir gerade im vorherigen Schritt angesehen haben. Bewegen Sie die Maus für ein oder zwei Sekunden über die Option „Ausrichten an“, um ein Untermenü aufzurufen. Am oberen Rand des Untermenüs sehen Sie die Option Hilfslinien. Wenn Sie links neben dem Wort "Hilfslinien" ein Häkchen sehen, bedeutet dies, dass die Option bereits aktiviert ist und Sie nicht darauf klicken müssen. Wenn kein Häkchen angezeigt wird, klicken Sie auf Hilfslinien, um die Option zu aktivieren:

Stellen Sie sicher, dass die Option "An Hilfslinien ausrichten" im Menü "Ansicht" aktiviert ist.
Schritt 5: Ziehen Sie eine horizontale Hilfslinie in die Mitte des Dokuments
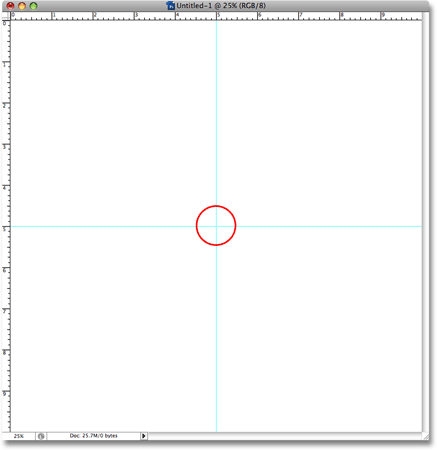
Wir sind bereit, die genaue Mitte unseres Dokuments zu finden. Wie ich bereits erwähnt habe, müssen wir zwei Hilfslinien herausziehen, eine vertikale und eine horizontale. Mit der in Schritt 3 aktivierten Option "Einrasten" werden die Hilfslinien automatisch eingerastet, sobald sie nahe genug an der Mitte des Dokuments liegen. Der Punkt, an dem sich die beiden Hilfslinien schneiden, ist der exakte Mittelpunkt. Ziehen wir unseren ersten Leitfaden heraus. Wir beginnen mit der horizontalen Führung.
Klicken Sie auf eine beliebige Stelle innerhalb des Lineals, das sich am oberen Rand des Dokuments befindet, und ziehen Sie es dann in die Mitte des Dokuments. Beim Ziehen sehen Sie, dass Sie eine horizontale Hilfslinie ziehen, die als schwarze gepunktete Linie angezeigt wird, während Sie die Maustaste gedrückt halten. Ziehen Sie weiter nach unten, bis Sie sich der Mitte des Dokuments nähern. Sobald Sie sich der Mitte nähern, rastet Photoshop die Hilfslinie automatisch ein. Lassen Sie an dieser Stelle die Maustaste los, und Sie sehen Ihre erste Hilfslinie genau in der Mitte des Dokuments von links nach rechts. Standardmäßig werden Hilfslinien in Cyan angezeigt, es sei denn, Sie haben die Farbe in den Photoshop-Einstellungen geändert:

Ziehen Sie eine horizontale Hilfslinie in die Mitte des Dokuments. Photoshop rastet die Hilfslinie ein, sobald Sie sich der Mitte nähern.
Schritt 6: Ziehen Sie eine vertikale Hilfslinie in die Mitte des Dokuments
Wir haben unsere horizontale Führung installiert. Fügen wir nun unsere vertikale Hilfslinie hinzu. Klicken Sie auf eine beliebige Stelle innerhalb des Lineals, das sich entlang der linken Seite des Dokuments befindet, und ziehen Sie es dann nach rechts in die Mitte des Dokuments. Sie werden feststellen, dass Sie eine vertikale Hilfslinie ziehen, die zunächst als schwarze gepunktete Linie angezeigt wird. Ziehen Sie die Hilfslinie weiter in die Mitte des Dokuments. Sobald Sie sich der Mitte nähern, rastet die Hilfslinie in Photoshop ein. Wenn Sie die Maustaste loslassen, wird eine vertikale Hilfslinie in der Mitte des Dokuments nach oben und unten angezeigt. Der Punkt, an dem sich die beiden Hilfslinien schneiden, ist der exakte Mittelpunkt (rot eingekreist):

Eine vertikale und horizontale Führung markieren jetzt die exakte Mitte des Dokuments.
Nachdem wir unsere beiden Hilfslinien herausgezogen haben, müssen die Lineale nicht mehr eingeschaltet sein. Sie können sie aktiviert lassen, aber ich schalte meine aus, indem ich die Tastenkombination Strg + R (Win) / Befehl + R (Mac) drücke.
Schritt 7: Fügen Sie eine einfarbige Füllschicht hinzu
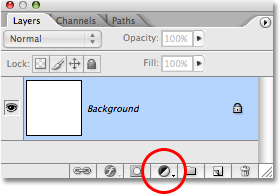
Beginnen wir mit der Erstellung unseres "Starburst" -Hintergrundeffekts. Wir werden den Effekt so erstellen, dass wir die Farben jederzeit problemlos ändern können. Fügen Sie also eine Ebene mit Volltonfarben-Füllung hinzu, die als Hintergrundfarbe für den Effekt dient. Klicken Sie unten in der Ebenen-Palette auf das Symbol " Neue Ebene zum Füllen oder Anpassen" :

Klicken Sie auf das Symbol "Neue Füll- oder Anpassungsebene".
Wählen Sie dann oben in der angezeigten Liste die Option „ Einfarbig“ aus:

Wählen Sie oben in der Liste "Einfarbig" aus.
Schritt 8: Wählen Sie eine Farbe für den Hintergrund
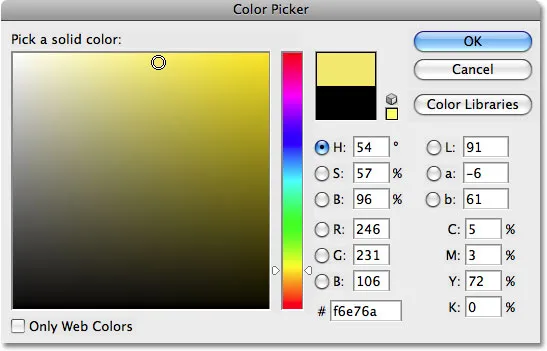
Dadurch wird Photoshop Color Picker aufgerufen . Wählen Sie eine Farbe für den Hintergrund des Effekts. Ich denke, ich werde ein hellgelbes wählen. Es spielt keine Rolle, welche Farbe Sie hier wählen, da Sie sie später leicht ändern können. Wählen Sie also die Farbe aus, die Sie jetzt möchten:

Verwenden Sie die Farbauswahl, um eine Farbe für den Hintergrund auszuwählen.
Klicken Sie auf OK, wenn Sie fertig sind, um den Farbwähler zu verlassen. Die ausgewählte Farbe füllt nun das gesamte Dokument aus:

Das Dokument wird nun mit der gewählten Farbe gefüllt.
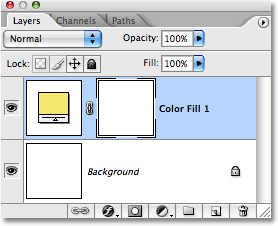
Wenn wir in unsere Ebenen-Palette schauen, können wir sehen, dass wir jetzt zwei Ebenen haben - die Hintergrundebene am unteren Rand und unsere neu hinzugefügte Volltonfarben-Füllebene mit dem Namen "Farbfüllung 1", die darüber liegt:

In der Ebenen-Palette wird die Ebene "Einfarbig" über der Hintergrundebene angezeigt.
Schritt 9: Wählen Sie das Polygon-Werkzeug
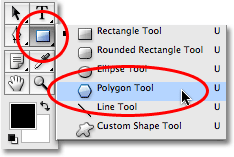
Als nächstes müssen wir ein einfaches Dreieck zeichnen. Die einfachste Möglichkeit, ein Dreieck in Photoshop zu zeichnen, ist die Verwendung des Polygon-Werkzeugs. Standardmäßig verbirgt sich das Polygon-Werkzeug in der Werkzeugpalette hinter dem Rechteck-Werkzeug. Klicken Sie also auf das Rechteck-Werkzeug und halten Sie die Maustaste ein oder zwei Sekunden lang gedrückt. Ein Flyout-Menü mit den anderen verfügbaren Werkzeugen wird angezeigt. Klicken Sie auf das Polygon-Werkzeug, um es auszuwählen:

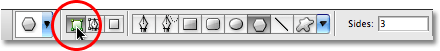
Klicken Sie auf das Rechteck-Werkzeug in der Werkzeugpalette und wählen Sie dann das Polygon-Werkzeug aus dem Ausklappmenü aus.
Schritt 10: Legen Sie die Anzahl der Seiten für das Polygon-Werkzeug auf 3 fest
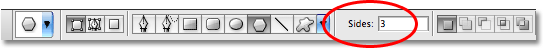
Wie jeder weiß, hat ein Dreieck drei Seiten. Deshalb müssen wir Photoshop mitteilen, dass wir ein dreiseitiges Polygon zeichnen möchten. Suchen Sie mit dem ausgewählten Polygon-Werkzeug in der Optionsleiste am oberen Bildschirmrand nach. Es wird eine Seitenoption angezeigt, die standardmäßig auf 5 eingestellt ist. Ändern Sie die Anzahl der Seiten auf 3:

Ändern Sie die Option Seiten in der Optionsleiste auf 3.
Schritt 11: Stellen Sie sicher, dass das Polygon-Werkzeug so eingestellt ist, dass es Formen zeichnet
Wie bei allen Formenwerkzeugen von Photoshop gibt uns das Polygon-Werkzeug drei verschiedene Möglichkeiten, wie wir es verwenden. Wir können eine Vektorform zeichnen, wir können einen Pfad zeichnen und wir können eine pixelbasierte Form zeichnen. Wir möchten eine Vektorform zeichnen, mit der wir unser Dreieck in jeder gewünschten Größe erstellen können, ohne die Bildqualität zu beeinträchtigen. Stellen Sie zum Zeichnen einer Vektorform sicher, dass die Option Form in der Optionsleiste ausgewählt ist:

Wählen Sie die Option Form in der Optionsleiste.
Schritt 12: Zeichnen Sie ein Dreieck
Wir sind bereit, unser Dreieck zu zeichnen. Wenn Sie das Polygon-Werkzeug ausgewählt, die Anzahl der Seiten auf 3 festgelegt und die Option Formen in der Optionsleiste ausgewählt haben, klicken Sie oben links in Ihr Dokument und ziehen Sie ein Dreieck heraus. Jede Größe ist vorerst ausreichend. Es ist auch egal, wo du dein Dreieck zeichnest, ich versuche nur, uns beide auf derselben Seite zu halten, da ich meins oben links zeichne. Sie möchten sicherstellen, dass Ihr Dreieck nach unten zeigt. Damit meine ich, dass die Oberseite vollkommen horizontal erscheint. Am einfachsten ist es, wenn Sie die Umschalttaste gedrückt halten, während Sie das Dreieck herausziehen. Dadurch wird das Dreieck gezwungen, in bestimmten Winkeln zu rasten. Bewegen Sie die Maus beim Ziehen nach links oder rechts (bei gedrückter Umschalttaste), bis das Dreieck in der Position "Nach unten zeigen" einrastet.
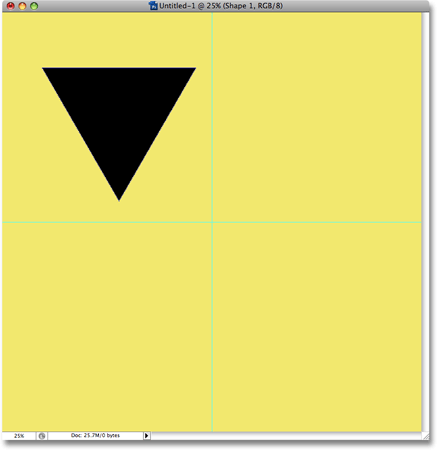
Während Sie die Form herausziehen, wird Ihr Dreieck einfach als Umriss angezeigt (auch als "Pfad" bezeichnet). Wenn Sie die Maustaste loslassen, wird das Dreieck mit Farbe gefüllt angezeigt. In meinem Fall ist es mit Schwarz gefüllt:

Ziehen Sie mit dem Polygon-Werkzeug ein Dreieck heraus. Halten Sie die Umschalttaste gedrückt, um den Winkel des Dreiecks beim Ziehen zu beschränken.
Mach dir vorerst keine Sorgen um die Farbe deines Dreiecks. Wir können es später leicht ändern.
Schritt 13: Wählen Sie das Verschieben-Werkzeug
Nachdem wir nun unser Dreieck haben, müssen wir es so positionieren, dass der untere Punkt genau in der Mitte des Dokuments liegt. Um es zu verschieben, wählen Sie das Verschieben-Werkzeug aus der Werkzeuge-Palette oder drücken Sie den Buchstaben V auf Ihrer Tastatur, um mit der Verknüpfung darauf zuzugreifen:

Wählen Sie das Verschieben-Werkzeug.
Schritt 14: Verschieben Sie das Dreieck in die Mitte des Dokuments
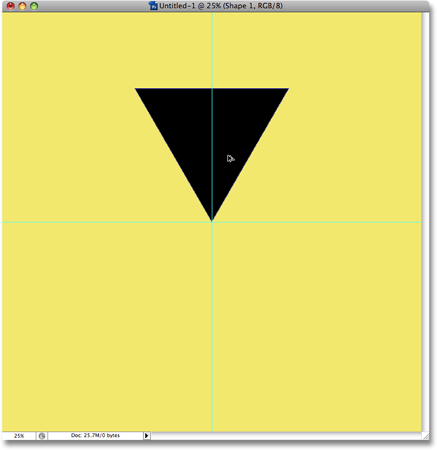
Klicken Sie bei ausgewähltem Verschieben-Werkzeug auf das Dreieck im Dokumentfenster und ziehen Sie es in die Mitte des Dokuments, sodass der untere Punkt genau die Mitte berührt (die Stelle, an der sich die beiden Hilfslinien schneiden). Sobald Sie sich der Mitte nähern, rastet das Dreieck ein. Dies liegt daran, dass wir in Schritt 4 die Option An Hilfslinien ausrichten aktiviert haben:

Ziehen Sie das Dreieck an die gewünschte Position, wobei sich der untere Punkt genau in der Mitte des Dokuments befindet.
Schritt 15: Wechseln Sie in den "Vollbildmodus mit Menüleiste"
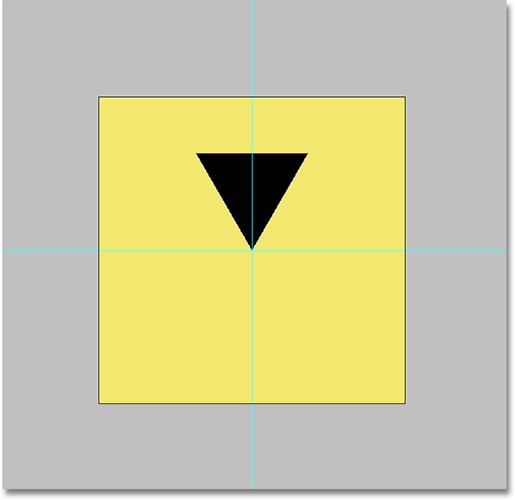
In Kürze werden wir das Dreieck über die Grenzen unserer Leinwand hinaus nach oben strecken, was bedeutet, dass wir etwas mehr Platz zum Arbeiten benötigen, wenn wir sehen möchten, was wir tun. Wenn Sie mit Ihrem Dokument in einem Dokumentfenster arbeiten, das in Photoshop standardmäßig verwendet wird, drücken Sie auf der Tastatur den Buchstaben F, um den Ansichtsmodus mit der Menüleiste in den Vollbildmodus zu schalten. Wie der Name schon sagt, wechseln Sie in Photoshop in den Vollbildmodus, während die Menüleiste am oberen Bildschirmrand angezeigt wird. Drücken Sie dann einige Male Strg + - (Win) / Befehl + - (Mac), um die Ansicht zu verkleinern, damit Sie noch mehr Platz zum Arbeiten haben. Sie sollten jetzt ziemlich viel leeren grauen Raum um Ihr Dokument haben:

Wechseln Sie mit der Menüleiste in den Vollbildmodus und verkleinern Sie die Ansicht ein paarmal, um viel Platz für die Arbeit am Dokument zu schaffen.
Schritt 16: Löschen Sie die Hilfslinien
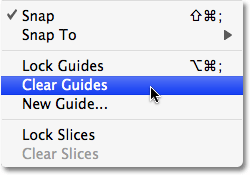
Da wir unser Dreieck bereits genau in der Mitte des Dokuments positioniert haben, haben unsere Hilfslinien ihren Zweck erfüllt und wir können sie sicher entfernen. Gehen Sie zum Menü Ansicht am oberen Bildschirmrand und wählen Sie Hilfslinien löschen. Dadurch werden die Hilfslinien aus dem Dokument gelöscht:

Wählen Sie im Menü "Ansicht" die Option "Hilfslinien löschen", um die Hilfslinien zu entfernen.
Schritt 17: Strecken Sie das Dreieck mit Free Transform über die Leinwand
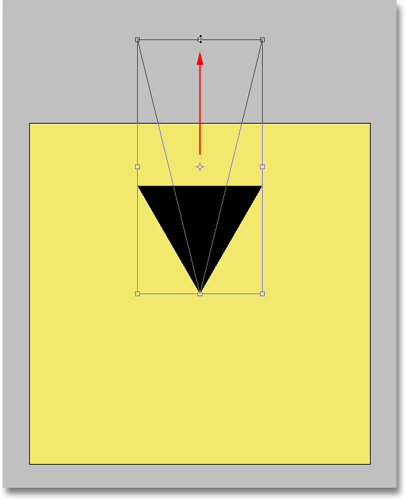
Drücken Sie Strg + T (Win) / Befehl + T (Mac) auf Ihrer Tastatur, um das Feld „Free Transform“ und die Ziehpunkte von Photoshop um das Dreieck herum aufzurufen. Klicken Sie auf den Ziehpunkt (das kleine Quadrat) in der oberen Mitte des Felds "Freie Transformation" und ziehen Sie das Dreieck nach oben, um es länger und schmaler zu machen. Ziehen Sie weiter, bis das Dreieck weit über die Leinwand hinausragt. Gehen Sie dazu wie folgt vor:

Ziehen Sie den oberen Rand des Felds "Freie Transformation" über den oberen Rand der Leinwand, um das Dreieck zu dehnen.
Der Grund, warum wir das Dreieck über den oberen Rand der Leinwand strecken, wird sofort klar. Drücken Sie die Eingabetaste (Win) / Return (Mac), wenn Sie fertig sind, um die Umwandlung zu akzeptieren und den Befehl "Free Transform" zu beenden. Sie werden feststellen, dass, obwohl wir das Dreieck über den oberen Rand der Zeichenfläche hinaus gestreckt haben, nur der Teil im Dokument sichtbar bleibt, der innerhalb der Grenzen des Zeichenflächenbereichs liegt. Der Rest des Dreiecks über der Leinwand ist derzeit nur als Umriss sichtbar.
Schritt 18: Rufen Sie die Free Transform Box um das Dreieck noch einmal auf
Drücken Sie Strg + T (Win) / Befehl + T (Mac), um das Feld "Freie Transformation" und die Ziehpunkte um das Dreieck erneut aufzurufen. Ich weiß, wir hatten Free Transform gerade erst geöffnet und ich habe dir gesagt, dass du es schließen sollst, und jetzt sage ich dir, dass du es wieder öffnen sollst. Was gibt? Nun, der Grund dafür ist, dass wir dieses Mal Free Transform verwenden, um das Dreieck zu drehen, und wenn wir fertig sind, werden wir einen wenig bekannten Befehl namens Transform Again verwenden, damit Photoshop die Drehung über und wiederholt immer wieder alles rund um das dokument für uns, was unseren starburst effekt erzeugen wird!
Schritt 19: Ziehen Sie den Mittelpunkt des Felds für die freie Transformation nach unten in den unteren mittleren Griff
Wenn Sie genau in die Mitte des Felds "Freie Transformation" schauen, sehen Sie ein kleines Symbol, das wie ein kleines Zielsymbol aussieht. Dieses Symbol stellt den Rotationsmittelpunkt für den Befehl "Frei transformieren" dar. Alles dreht sich um dieses Symbol, wo immer das Symbol gerade positioniert ist. Wenn wir das Dreieck mit diesem Symbol in der Mitte des Felds "Freie Transformation" drehen würden, würde sich das Dreieck um seine Mitte drehen. Das ist normalerweise das, was wir wollen, aber es ist nicht das, was wir hier wollen. Wir möchten, dass sich unser Dreieck um die Mitte des Dokuments dreht, was bedeutet, dass wir das Zielsymbol in die Mitte des Dokuments verschieben müssen.
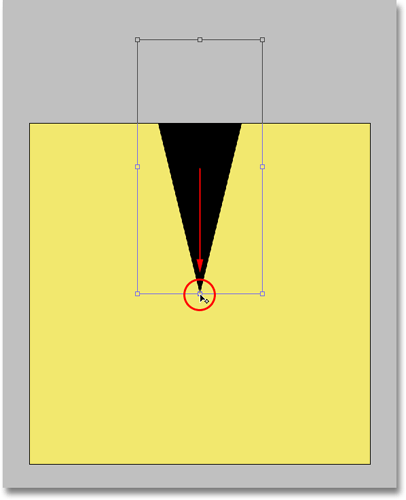
Klicken Sie dazu auf das Zielsymbol und ziehen Sie es auf den Griff (das kleine Quadrat) in der unteren Mitte des Felds "Freie Transformation", wodurch es genau in der Mitte des Dokuments direkt über dem unteren Punkt von platziert wird das Dreieck. Sobald Sie sich dem Griff nähern, rastet das Symbol ein:

Ziehen Sie das Zielsymbol von der Mitte des Felds "Freie Transformation" nach unten auf den unteren mittleren Ziehpunkt.
Schritt 20: Drehe das Dreieck
Wenn sich das Zielsymbol jetzt in der Mitte des Dokuments befindet, können Sie das Dreieck drehen. Bewegen Sie die Maus außerhalb der oberen rechten Ecke des Felds "Freie Transformation". Ihr Mauszeiger verwandelt sich in ein kleines Rotationssymbol (eine gekrümmte Linie mit einem Pfeil an beiden Enden). Halten Sie die Umschalttaste gedrückt, damit sich das Dreieck in Schritten von 15 Grad dreht, was uns die Arbeit erheblich erleichtert. Klicken Sie dann bei gedrückter Umschalttaste mit der Maus nach unten und rechts, um das Dreieck im Uhrzeigersinn zu drehen. Sie werden beim Ziehen zwei Dinge bemerken. Erstens dreht sich das Dreieck um die Bildmitte, und zweitens rastet es in Schritten von 15 Grad ein, anstatt sich gleichmäßig zu drehen.
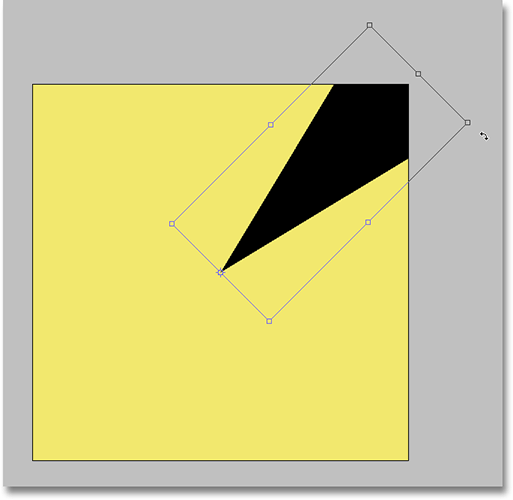
Drehen Sie Ihr Dreieck um insgesamt 45 Grad im Uhrzeigersinn (drei Schritte à 15 Grad). An diesem Punkt wird es über die rechte obere Ecke der Leinwand hinausragen:

Halten Sie die Umschalttaste gedrückt und drehen Sie das Dreieck um 45 Grad im Uhrzeigersinn.
Der Grund, warum wir das Dreieck in Schritt 17 so weit über die Leinwand hinaus gespannt haben, war, dass es groß genug wäre, um auch in diesen Eckbereichen noch über die Grenzen der Leinwand hinaus zu reichen. Drücken Sie die Eingabetaste (Win) / Return (Mac), wenn Sie Ihr Dreieck gedreht haben, um die Transformation zu akzeptieren und den Befehl "Free Transform" zu beenden.
Nachdem wir das Dreieck mit Free Transform einmal gedreht haben, lassen wir Photoshop den Rest der Arbeit für uns erledigen und wiederholen die Drehung rund um das Dokument, um den Starburst-Effekt zu erzielen!
Schritt 21: Verwenden Sie "Erneut transformieren", um die Drehung im gesamten Dokument zu wiederholen
Eine wenig bekannte und daher selten verwendete Funktion in Photoshop ist " Erneut transformieren", mit der Photoshop die letzte von uns vorgenommene Transformation wiederholen kann. Wir werden es verwenden, um den Rest unseres Starburst-Hintergrundeffekts zu erzeugen.
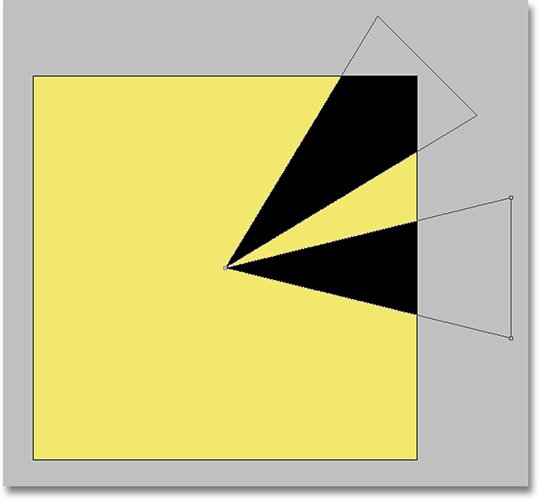
Jedes Mal, wenn Sie den Befehl "Frei transformieren" verwendet haben, können Sie die Transformation mit "Erneut transformieren" wiederholen. Wenn Sie zum Menü Bearbeiten oben auf dem Bildschirm gehen und Transformieren auswählen, wird oben im nächsten Untermenü eine Option mit der Aufschrift Erneut angezeigt. Beachten Sie, dass die Tastenkombination für den Befehl "Erneut transformieren" Umschalt + Strg + T (Windows) / Umschalt + Befehl + T (Mac) lautet. Wir werden die Tastenkombination verwenden, da wir mehrmals hintereinander auf den Befehl zugreifen müssen, um unseren Starburst zu erstellen. Wir müssen jedoch auch jedes Mal eine Kopie unseres Dreiecks erstellen, wenn wir es drehen. Um die Kopie zu erstellen, müssen Sie die Alt (Win) / Wahltaste (Mac) in die Tastenkombination einfügen. Um eine Kopie des Dreiecks zu erstellen und gleichzeitig mit „Erneut transformieren“ zu drehen, drücken Sie Umschalttaste + Strg + Alt + T (Windows) / Umschalttaste + Befehlstaste + Wahltaste + T (Mac). Eine Kopie des Dreiecks wird im Dokument angezeigt und um weitere 45 Grad gedreht:

Eine um weitere 45 Grad gedrehte Kopie des Dreiecks wird im Dokument angezeigt.
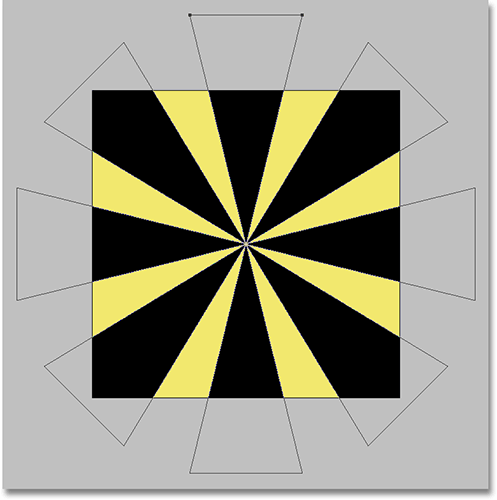
Halten Sie die Umschalttaste + Strg + Alt + T (Windows) / Umschalttaste + Befehlstaste + Wahltaste + T (Mac) gedrückt und fügen Sie jedes Mal eine weitere gedrehte Kopie des Dreiecks hinzu, bis Sie den Sternexplosionseffekt im gesamten Dokument erzeugt haben:

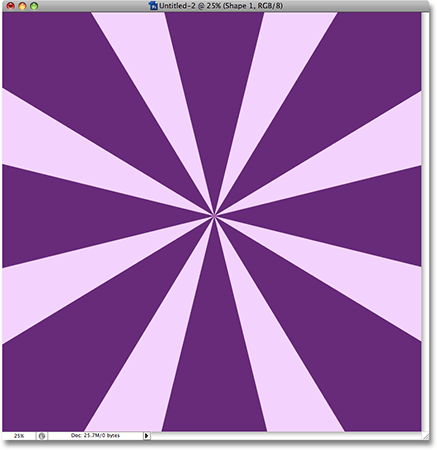
Fügen Sie weitere gedrehte Kopien des Dreiecks hinzu, um den Effekt zu vervollständigen.
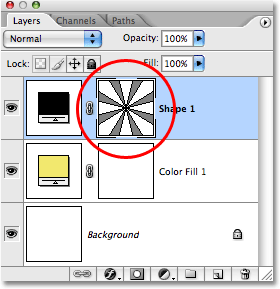
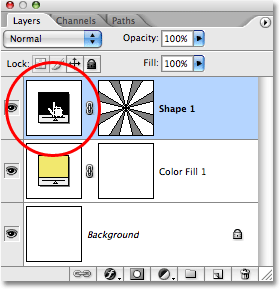
Wenn wir in unserer Ebenen-Palette nachsehen, sehen wir, dass wir jetzt eine Formebene mit dem Namen "Form 1" über der Ebene "Farbfüllung 1" haben und unsere Sternform in der Vorschauminiatur der Ebene sehen können:

Die Starburst-Form wird auf einer eigenen Form-Ebene in der Ebenen-Palette angezeigt. Die Form ist in der Vorschauminiatur der Ebene sichtbar.
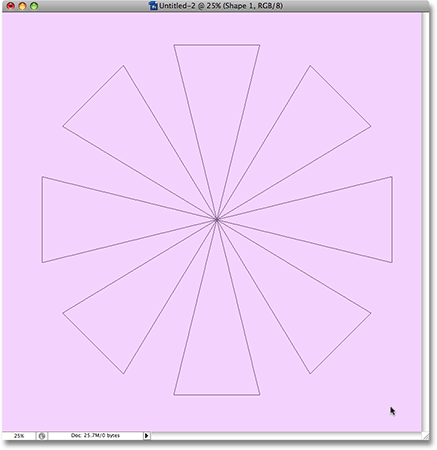
Schritt 22: Verbergen Sie die Formkonturen
Beachten Sie, dass um jedes der Dreiecke, aus denen sich die Sternexplosionsform zusammensetzt, ein Umriss angezeigt wird. Das liegt daran, dass die Form gerade aktiv ist. Um die Form zu deaktivieren und die Umrisse auszublenden, klicken Sie einfach direkt auf die Vorschauminiatur der Formebene (im vorherigen Schritt rot eingekreist). Wenn eine Form aktiv ist, sehen Sie einen weißen Markierungsrahmen um die Vorschau-Miniaturansicht der Formebene, wie Sie im obigen Screenshot sehen können. Wenn Sie auf die Vorschau-Miniaturansicht klicken, verschwindet der hohe Rand und die Konturen verschwinden ebenfalls, wodurch ein viel sauberer aussehender Sternexplosionseffekt entsteht.
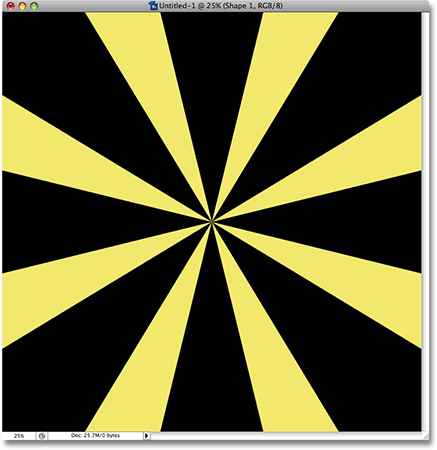
Ich werde Photoshop wieder in den Standard-Ansichtsmodus versetzen, in dem mein Bild wieder in einem schwebenden Dokumentfenster angezeigt wird, indem ich zweimal den Buchstaben F auf meiner Tastatur drücke. Wenn Sie Photoshop CS3 verwenden, müssen Sie F dreimal drücken, um zum Standardanzeigemodus zurückzukehren, da CS3 einen zusätzlichen Anzeigemodus enthält, den Sie durchlaufen müssen. Ich drücke ein paarmal Strg ++ (Win) / Befehl ++ (Mac), um in mein Bild hineinzuzoomen und das Dokumentfenster auszufüllen. Dabei entferne ich alle zusätzlichen grauen Bereiche um die Leinwand:

Die Starburst-Form wird auf einer eigenen Form-Ebene in der Ebenen-Palette angezeigt. Die Form ist in der Vorschauminiatur der Ebene sichtbar.
Schritt 23: Ändern Sie die Farbe der Formebene
Zu diesem Zeitpunkt ist der Starburst-Effekt vollständig, aber ich bin mit der Farbe nicht sehr zufrieden. Ich möchte das Schwarz in etwas Aufregenderes ändern, wie zum Beispiel ein leuchtendes Orange. Glücklicherweise ist es einfach, die Farben im Effekt zu ändern. Um die Farbe der Starburst-Form zu ändern, doppelklicken Sie einfach direkt auf das Farbfeld der Formebene:

Doppelklicken Sie auf das Farbfeld der Formebene, um die Farbe zu ändern.
Hiermit rufen Sie den Photoshop-Farbwähler auf. Wählen Sie eine andere Farbe für Ihre Starburst-Form. Wenn Sie Ihr Bild im Dokumentfenster im Auge behalten, wird beim Auswählen eine Vorschau der Farben angezeigt. Ich werde ein leuchtendes Orange wählen:

Verwenden Sie die Farbauswahl, um eine neue Farbe für den Starburst-Effekt auszuwählen.
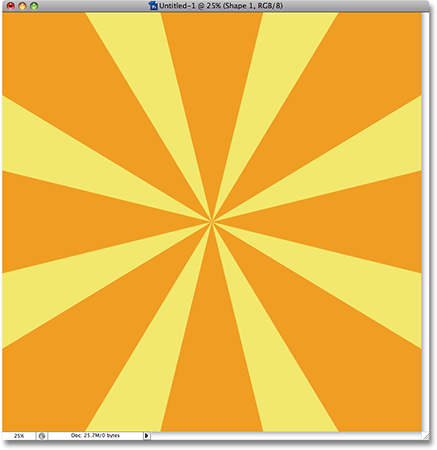
Klicken Sie auf OK, wenn Sie eine neue Farbe ausgewählt haben, um den Farbwähler zu verlassen. Hier ist mein Starburst-Effekt, nachdem ich das Schwarz gegen Orange getauscht habe:

Der gleiche Effekt mit einer neuen Farbe für die Starburst-Form.
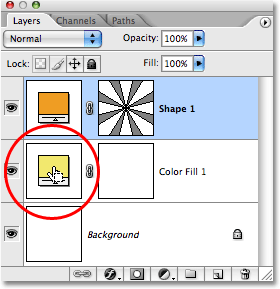
Genauso einfach können Sie die Hintergrundfarbe für den Effekt ändern. Doppelklicken Sie einfach direkt auf das Farbfeld "Color Fill 1" in der Ebenen-Palette:

Doppelklicken Sie auf das Farbfeld für "Farbfüllung 1", um die Hintergrundfarbe des Effekts zu ändern.
Dadurch wird der Farbwähler erneut aufgerufen, sodass Sie eine neue Farbe für den Hintergrund auswählen können. Mein Hintergrund ist derzeit gelb, aber ich denke, ich werde ihn in grün ändern. Tatsächlich werde ich auch zurückgehen und die Farbe der Sternexplosionsform ändern, indem ich einmal auf das Farbfeld doppelklicke und im Farbwähler eine neue Farbe auswähle. Ich werde dieses Mal ein Blau wählen. Hier ist wieder der exakt gleiche Starburst-Hintergrundeffekt, diesmal mit Grün als Hintergrundfarbe und Blau als Starburst-Form:

Sie können die Farben für den Effekt jederzeit ändern, indem Sie auf die beiden Farbfelder in der Ebenen-Palette doppelklicken und verschiedene Farben auswählen.
Sie können auch versuchen, zwei Schattierungen derselben Farbe anstelle von zwei separaten Farben zu verwenden:

Versuchen Sie, zwei Schattierungen derselben Farbe anstelle von zwei separaten Farben für ein unterschiedliches Aussehen zu verwenden.
Wie Sie sehen, können Sie das Aussehen des Hintergrunds jederzeit ändern, indem Sie die Farben auswählen, die für das Projekt, an dem Sie arbeiten, am besten geeignet sind.
Da wir unseren Starburst-Hintergrundeffekt in Photoshop als Form erstellt haben, können Sie es uns einfach machen und als benutzerdefinierte Form speichern. Auf diese Weise können wir die Form jederzeit wiederverwenden, ohne alle Schritte wiederholen zu müssen! Wir werden uns als nächstes ansehen, wie das geht.
Schritt 24: Stellen Sie sicher, dass die Starburst-Form aktiv ist
Um eine Form in Photoshop als benutzerdefinierte Form zu speichern, müssen Sie zunächst sicherstellen, dass die Form gerade aktiv ist. Wenn eine Form aktiv ist, werden, wie bereits erwähnt, im Dokumentfenster Umrisse um die Form und in der Ebenen-Palette ein weißer Markierungsrahmen um die Miniaturvorschau der Formebene angezeigt. Im Moment ist unsere Starburst-Form nicht aktiv. Wir haben es in Schritt 22 absichtlich deaktiviert, um die Formkonturen auszublenden. Wir müssen es erneut aktivieren. Klicken Sie dazu einfach auf das Vorschaubild der Form in der Ebenen-Palette:

Klicken Sie auf das Vorschaubild der Formebene, um die Form zu aktivieren.
Um die Vorschau-Miniaturansicht wird ein Markierungsrahmen angezeigt, und die Umrisse werden im Dokumentfenster wieder um die Form herum angezeigt:

Die Umrisse sind jetzt um die Form sichtbar.
Schritt 25: Definieren Sie eine benutzerdefinierte Form
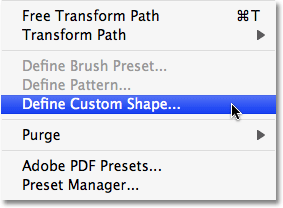
Wenn die Form jetzt aktiv ist, gehen Sie zum Menü Bearbeiten am oberen Bildschirmrand und wählen Sie Benutzerdefinierte Form definieren:

Gehen Sie zu Bearbeiten> Benutzerdefinierte Form definieren.
Hinweis: Wenn Sie vergessen haben, die Form zuerst zu aktivieren, ist die Option Benutzerdefinierte Form definieren abgeblendet und nicht verfügbar. Sie müssen die Form aktivieren und dann erneut versuchen.
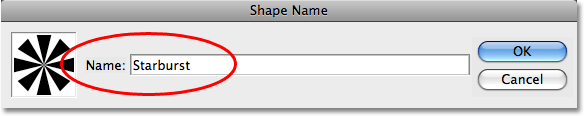
Nachdem Sie die Option "Benutzerdefinierte Form definieren" ausgewählt haben, wird in Photoshop ein kleines Dialogfeld angezeigt, in dem Sie aufgefordert werden, einen Namen für Ihre neue benutzerdefinierte Form einzugeben. Ich werde meine "Starburst" nennen:

Geben Sie einen Namen für Ihre neue benutzerdefinierte Form ein.
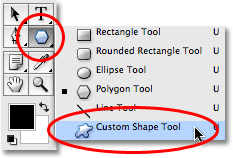
Klicken Sie auf OK, wenn Sie fertig sind, um das Dialogfeld zu schließen und die benutzerdefinierte Form zu speichern. Wir können jetzt unsere "Starburst" -Form verwenden, wann immer wir sie brauchen! Wählen Sie einfach das benutzerdefinierte Formwerkzeug aus der Werkzeugpalette aus. Es ist mit allen anderen Formwerkzeugen an derselben Stelle gruppiert, an der wir das Polygon-Werkzeug gefunden haben:

Wählen Sie das Werkzeug "Benutzerdefinierte Form".
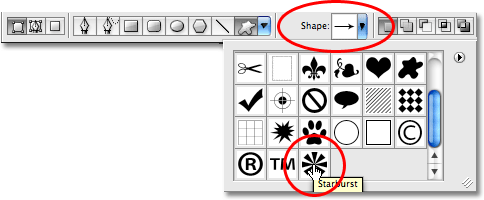
Wechseln Sie dann mit dem ausgewählten benutzerdefinierten Formwerkzeug in die Optionsleiste am oberen Bildschirmrand, klicken Sie auf den Bereich Formvorschau, um das Auswahlfeld Benutzerdefinierte Form aufzurufen, und wählen Sie Ihre "Starburst" -Form aus der Liste aus. Wenn in den Photoshop-Einstellungen "QuickInfos anzeigen" aktiviert ist, wird der Name der Form angezeigt, wenn Sie den Mauszeiger darüber halten:

Wählen Sie Ihre benutzerdefinierte Form in der Optionsleiste.
Klicken Sie bei ausgewählter "Starburst" -Form einfach auf eine beliebige Stelle in der Mitte des Dokuments und ziehen Sie die Form heraus! Wenn Sie mit dem Ziehen begonnen haben, halten Sie die Umschalttaste gedrückt, um die Proportionen der Form zu beschränken, damit das Erscheinungsbild nicht verzerrt wird. Halten Sie die Alt- (Win) / Wahltaste (Mac) gedrückt, um die Form herauszuziehen sein Zentrum eher als von der Ecke. Hier habe ich ein neues Dokument in derselben Größe wie beim letzten Mal erstellt und bereits eine Ebene mit Volltonfarbenfüllung hinzugefügt (siehe Schritte 7 und 8), die als Hintergrundfarbe für meinen Effekt verwendet werden soll. Ich ziehe die Form "Starburst" aus der Mitte des Dokuments heraus:

Klicken Sie in die Mitte des Dokuments und ziehen Sie die Form bei gedrückter Umschalttaste und gedrückter Alt- (Win) / Wahltaste (Mac).
Ziehen Sie die Form weiter heraus, bis sie das gesamte Dokument ausfüllt, und lassen Sie dann die Maustaste los. An diesem Punkt wird die Form mit einer Volltonfarbe gefüllt angezeigt. Um die Farbe zu ändern, doppelklicken Sie wie in Schritt 23 auf das Farbfeld der Formebene in der Ebenen-Palette und wählen Sie eine neue Farbe aus der Farbauswahl aus. Hier ist mein Effekt, nachdem ich meine Form herausgezogen und ihre Farbe geändert habe:

Der Effekt, nachdem Sie die benutzerdefinierte Form "Starburst" herausgezogen und ihre Farbe geändert haben.
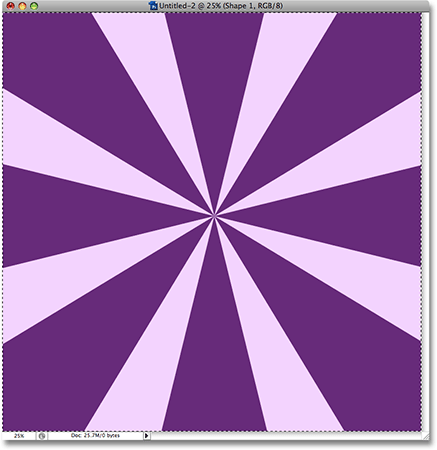
Wenn Sie sicherstellen möchten, dass der Starburst genau in der Mitte des Dokuments ausgerichtet ist, gehen Sie zum Menü "Auswählen" oben im Bildschirm und wählen Sie "Alle" aus, oder verwenden Sie die Tastenkombination "Strg + A (Win) / Befehl + A" (Mac). Dadurch wird ein Auswahlrahmen um das gesamte Dokument gelegt:

Gehen Sie zu Auswahl> Alle, um einen Auswahlrahmen um das gesamte Dokument zu platzieren.
Nehmen Sie mit dem gesamten ausgewählten Dokument das Verschieben-Werkzeug aus der Werkzeuge-Palette oder drücken Sie V auf Ihrer Tastatur, um es mit der Verknüpfung auszuwählen:

Wählen Sie das Verschieben-Werkzeug.
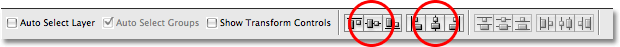
Wechseln Sie dann mit ausgewähltem Verschieben-Werkzeug in die Optionsleiste am oberen Bildschirmrand und klicken Sie auf die Symbole Vertikale Zentren ausrichten und Horizontale Zentren ausrichten. Photoshop richtet die Mitte der Starburst-Form automatisch an der Mitte des Dokuments aus:

Klicken Sie in der Optionsleiste auf die Symbole Vertikale Mitten ausrichten (links) und Horizontale Mitten ausrichten (rechts), um die Form zu zentrieren.
Kehren Sie zum Menü Auswählen zurück und wählen Sie Auswahl aufheben, um die Auswahl aus Ihrem Dokument zu entfernen, oder verwenden Sie die Tastenkombination Strg + D (Win) / Befehl + D (Mac). Die Auswahlkontur verschwindet und Ihre Starburst-Form ist perfekt auf die Mitte des Dokuments ausgerichtet:

Die Starburst-Form ist jetzt an der Mitte des Dokuments ausgerichtet.
Und da haben wir es! So erstellen Sie einen klassischen Starburst-Hintergrund in Photoshop! Weitere Tutorials zu Photoshop-Effekten finden Sie in unserem Abschnitt zu Fotoeffekten.