- Einführung in Ajax in ASP.NET
Example of AJAX
Let's take examples on buttons
Click on this button
Example of AJAX
Let's take examples on buttons
Click on this button

Einführung in Ajax in ASP.NET
AJAX in ASP.NET wird als asynchrones JavaScript und XML bezeichnet. Es geht darum, die Funktionen einer Webseite zu aktualisieren, ohne sie jedes Mal zu laden, wenn wir die Webseite öffnen. Es ist eine Technik, die verwendet wird, um sehr schnelle und dynamische Webseiten zu erstellen.
Ajax in ASP.NET wird hauptsächlich verwendet, wenn der Benutzer über dynamische Inhalte verfügt und diese nach Abschluss der Änderungen mehrmals neu geladen werden müssen. Diese Technologie beschleunigt auch die Reaktionszeit der Seite. Es hat auch eine benutzerfreundliche Oberfläche und interaktive Webseiten.
Arbeiten von Ajax in ASP.NET
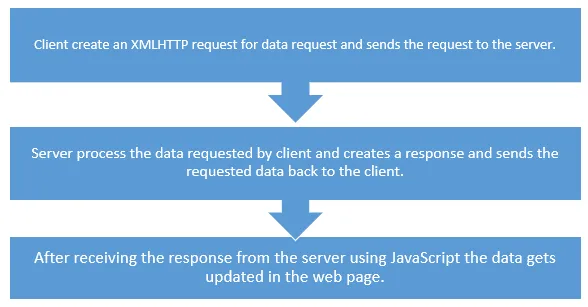
AJAX ist die erweiterte Version der statischen Seiten, die seit langem verwendet wurden. AJAX ist auf dynamische Natur und eine benutzerfreundliche Umgebung ausgelegt. AJAX in ASP.NET funktioniert wie die unten aufgeführten Punkte.
- Das XMLHTTPRequest-Objekt wird vom Browser aus erstellt und an den Server gesendet.
- Der Server verarbeitet die vom Browser gesendete Anfrage und sendet die Daten mit dem angeforderten Detail an den Browser zurück.
- Der Browser verarbeitet die Daten und aktualisiert den Inhalt der Seite.
- Sobald der Inhalt aktualisiert ist, kann der Benutzer die Daten auf dem Bildschirm anzeigen.

Angenommen, Sie haben ein Mitarbeiterdatenportal und müssen einen neuen Mitarbeiter in die Datenbank aufnehmen. Im obigen Flussdiagramm sehen wir, dass der Client eine XMLHTTP-Anfrage mit den angeforderten Daten an den Server erstellt. Hier beginnen die Mitarbeiterdetails mit dem Hinzufügen des Vor- und Nachnamens des Mitarbeiters.
Auf der Webseite, die der Benutzer bereits sieht, müssen einige Mitarbeiterdetails in der Datenbank hinzugefügt werden. Es werden einige Vorschläge für die Namen angezeigt, die im Namen vorhanden sind, der mit dem Schlüsselwort übereinstimmt. Der Server sendet dann die angeforderten Daten zurück an den Client. Wenn der Mitarbeiter in der Datenbank nicht hinzugefügt wird, wird ein neuer Eintrag mit seinen Daten erstellt.
Jetzt verarbeitet der Client die vom Server gesendeten Daten und die Antwortzeit ist im Vergleich zu anderen verwendeten Technologien kürzer. Jetzt werden die Mitarbeiterdetails erfolgreich in die Datenbank aufgenommen. Wenn die zuletzt hinzugefügten Details angezeigt werden sollen, kann der Benutzer einfach den Mitarbeiternamen und die eindeutige ID eingeben, um die Ergebnisse auf dem Bildschirm abzurufen. Hier ist die Benutzeroberfläche sehr interaktiv und die Reaktionszeit ist auch kürzer.
Beispiele für Ajax in ASP.NET
Im Folgenden werden einige Beispiele für Ajax in ASP.NET erläutert:
Beispiel 1
In diesem Beispiel wird die Schaltfläche erstellt, aber die Aktion wird nicht ausgeführt, wenn wir auf die Schaltfläche klicken.
Code:
Example of AJAX
Let's take examples on buttons
Click on this button
Example of AJAX
Let's take examples on buttons
Click on this button
Example of AJAX
Let's take examples on buttons
Click on this button
Example of AJAX
Let's take examples on buttons
Click on this button
Example of AJAX
Let's take examples on buttons
Click on this button
Example of AJAX
Let's take examples on buttons
Click on this button
Example of AJAX
Let's take examples on buttons
Click on this button
Ausgabe:

Beispiel # 2
Wenn Sie in diesem Beispiel auf die Schaltfläche klicken, um sie auf eine andere Seite umzuleiten, können Sie sehen, wie wir Maßnahmen ergreifen können.
Code:
Mal sehen, was der Benutzer eingibt.
Funktion Textfunktion () (
var obj = document.getElementById ("textbox"). value;
document.getElementById ("text"). innerHTML = "Die Buchstaben, die Sie eingeben:" + obj;
)
Ausgabe:


Beispiel # 3
In diesem Beispiel wird erläutert, wie die Ladefunktion in Ajax ausgeführt wird.
Code:
AJAX EXAMPLE ON LOAD
Click on this button
function load(url, copy_function) (
var xhttp;
xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange = function() (
if (this.readyState == 4 && this.status == 200) (
copy_function(this);
)
);
xmlhttp.open("GET", url, true);
xmlhttp.send();
)
function loadfunction(xmlhttp) (
document.getElementById("Demonstration").innerHTML =
xmlhttp.responseText;
)
AJAX EXAMPLE ON LOAD
Click on this button
function load(url, copy_function) (
var xhttp;
xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange = function() (
if (this.readyState == 4 && this.status == 200) (
copy_function(this);
)
);
xmlhttp.open("GET", url, true);
xmlhttp.send();
)
function loadfunction(xmlhttp) (
document.getElementById("Demonstration").innerHTML =
xmlhttp.responseText;
)
AJAX EXAMPLE ON LOAD
Click on this button
function load(url, copy_function) (
var xhttp;
xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange = function() (
if (this.readyState == 4 && this.status == 200) (
copy_function(this);
)
);
xmlhttp.open("GET", url, true);
xmlhttp.send();
)
function loadfunction(xmlhttp) (
document.getElementById("Demonstration").innerHTML =
xmlhttp.responseText;
)
AJAX EXAMPLE ON LOAD
Click on this button
function load(url, copy_function) (
var xhttp;
xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange = function() (
if (this.readyState == 4 && this.status == 200) (
copy_function(this);
)
);
xmlhttp.open("GET", url, true);
xmlhttp.send();
)
function loadfunction(xmlhttp) (
document.getElementById("Demonstration").innerHTML =
xmlhttp.responseText;
)
Ausgabe:

Beispiel # 4
Nach Anklicken der Schaltfläche wird der Inhalt der ASP-Datei auf dem Bildschirm ausgedruckt. Es gibt zwei Methoden, um die Informationen abzurufen, nämlich die GET- und die POST-Methode.
Code:
AJAX EXAMPLE ON LOAD
This example is for POST method
Click on this button
function loadPOST() (
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() (
if (this.readyState == 4 && this.status == 200) (
document.getElementById("Demonstration").innerHTML = this.responseText;
)
);
xmlhttp.open("POST", “ajax_load_POST.asp”, true);
xmlhttp.send();
)
AJAX EXAMPLE ON LOAD
This example is for POST method
Click on this button
function loadPOST() (
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() (
if (this.readyState == 4 && this.status == 200) (
document.getElementById("Demonstration").innerHTML = this.responseText;
)
);
xmlhttp.open("POST", “ajax_load_POST.asp”, true);
xmlhttp.send();
)
AJAX EXAMPLE ON LOAD
This example is for POST method
Click on this button
function loadPOST() (
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() (
if (this.readyState == 4 && this.status == 200) (
document.getElementById("Demonstration").innerHTML = this.responseText;
)
);
xmlhttp.open("POST", “ajax_load_POST.asp”, true);
xmlhttp.send();
)
AJAX EXAMPLE ON LOAD
This example is for POST method
Click on this button
function loadPOST() (
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() (
if (this.readyState == 4 && this.status == 200) (
document.getElementById("Demonstration").innerHTML = this.responseText;
)
);
xmlhttp.open("POST", “ajax_load_POST.asp”, true);
xmlhttp.send();
)
AJAX EXAMPLE ON LOAD
This example is for POST method
Click on this button
function loadPOST() (
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() (
if (this.readyState == 4 && this.status == 200) (
document.getElementById("Demonstration").innerHTML = this.responseText;
)
);
xmlhttp.open("POST", “ajax_load_POST.asp”, true);
xmlhttp.send();
)
AJAX EXAMPLE ON LOAD
This example is for POST method
Click on this button
function loadPOST() (
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() (
if (this.readyState == 4 && this.status == 200) (
document.getElementById("Demonstration").innerHTML = this.responseText;
)
);
xmlhttp.open("POST", “ajax_load_POST.asp”, true);
xmlhttp.send();
)
AJAX EXAMPLE ON LOAD
This example is for POST method
Click on this button
function loadPOST() (
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() (
if (this.readyState == 4 && this.status == 200) (
document.getElementById("Demonstration").innerHTML = this.responseText;
)
);
xmlhttp.open("POST", “ajax_load_POST.asp”, true);
xmlhttp.send();
)
Ausgabe:

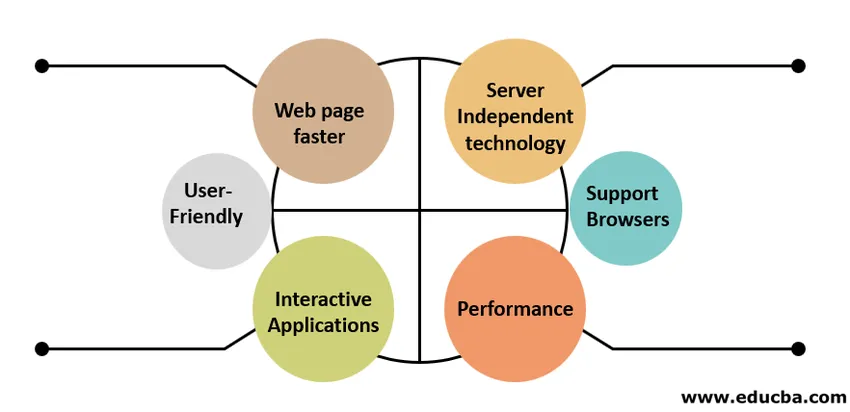
Funktionen von Ajax in ASP.NET
Im Folgenden sind einige wichtige Funktionen von AJAX in ASP.NET aufgeführt .

- Benutzerfreundlich: Dies ist eine der Hauptfunktionen von Ajax, bei denen die Benutzeroberfläche der Webseite für den Benutzer so flexibel und komfortabel ist, dass er alle erforderlichen Angaben machen muss.
- Schnellere Webseite: Diese Funktion in AJAX ist die primäre, da sie für dasselbe erstellt wurde. Mit dieser Funktion kann die Webseite die Anforderung und die Serverantwortzeit innerhalb von Sekunden erstellen. Durch diese Funktionen wird die Webseite auch schneller als üblich neu geladen. Wir müssen nicht die ganze Seite neu laden, sondern nur den Teil neu laden, wenn er geändert wurde.
- Serverunabhängige Technologie: AJAX in asp.net kann unabhängig von jeder Programmiersprache wie JavaScript, PHP usw. verwendet werden. Viele Sprachen unterstützen AJAX und seine Merkmale und Funktionen.
- Leistung: Sie wird hauptsächlich für die Leistung und Geschwindigkeit einer Webseite verwendet. Die Zeit, die von der Erstellung der XMLHTTP-Anforderung bis zum Erhalt der Datenantwort vom Server benötigt wird, ist bei Verwendung von AJAX sehr kurz. Einer der Hauptfaktoren wird also für die Leistungsbasis einer Webseite verwendet.
- Unterstützte Browser: AJAX wird hauptsächlich verwendet, weil es fast alle auf dem Markt verwendeten Browser unterstützt. Abgesehen von dem Konzept, mit dem das XMLHTTP-Objekt erstellt wird, ist die Verarbeitung für alle Webbrowser gleich, da in den meisten Webanwendungen JavaScript-Sprache verwendet wird.
- Interaktive Anwendungen : Mit Ajax können Entwickler oder Programmierer auf einfache Weise interaktivere und benutzerfreundlichere Webanwendungen erstellen. Wie wir in der heutigen Welt wissen, ist alles ein bidirektionaler Prozess, bei dem sowohl Daten als auch Informationen abgerufen werden müssen. Daher ist dieser Prozess hilfreich, da der Client sowohl mit dem Server interagieren kann, um Daten abzurufen als auch zu schreiben die Daten.
Fazit
In diesem Artikel haben wir die Funktionen von AJAX in asp.net und die Funktionsweise in ASP.Net-Anwendungen erläutert. Außerdem haben wir einige Beispiele für die Verwendung von AJAX und seine Eigenschaften besprochen. Es ist eine der nützlichsten und leistungsfähigsten Technologien für die moderne Umwelt. Es wird in hohem Maße in Social-Media-Sites wie Facebook, Twitter usw. verwendet.
Empfohlene Artikel
Dies ist eine Anleitung zu Ajax in ASP.NET. Hier diskutieren wir die Funktionsweise von Ajax in ASP.NET zusammen mit den Beispielen und der Code-Implementierung. Sie können sich auch die folgenden Artikel ansehen, um mehr zu erfahren -
- jQuery Ajax-Methoden
- JSON gegen AJAX
- Was ist Ajax?
- AJAX Interview Fragen