
Anfängerhandbuch für Webdesign-Tools
Möchten Sie Ihre eigene Website entwerfen? Oder möchten Sie mit Webdesign-Tools Karriere machen? Nun, es wird nicht einfach. Das Entwerfen einer eigenen Website erfordert Zeit, Geduld und viel harte Arbeit. Während ein einziger Artikel nicht ausreicht, um alle Fähigkeiten, Werkzeuge und Technologien zu vermitteln, die für die Entwicklung eines Webdesign-Tools erforderlich sind, hilft Ihnen dieser Leitfaden, die richtige Richtung einzuschlagen. Sobald Sie den richtigen Weg kennen, müssen Sie sich ständig weiterentwickeln und lernen, um an Ihr Ziel zu gelangen.
Dieser Leitfaden richtet sich an Personen ohne offiziellen Hintergrund oder Kenntnisse in Webdesign-Tools. Solange Sie die Grundlagen der Bedienung eines Computers kennen, sollten Sie in der Lage sein, den Inhalt dieses Handbuchs ziemlich genau zu befolgen. Beachten Sie jedoch, dass Web-Design-Tools ein ziemlich anspruchsvolles Thema sind. Sie können von den Grundlagen ausgehen, müssen aber eine Menge Fähigkeiten und Kenntnisse erwerben, wie zum Beispiel die menschliche Interaktion mit dem Design von Websites, der Farbtheorie und natürlich der Codierung von Sprachen wie CSS und HTML. Möglicherweise müssen Sie auch JavaScript und andere Programmiersprachen lernen. Dann gibt es Suchmaschinenoptimierung, Content-Management-Systeme und so weiter.
Beginnen wir mit einigen Konzepten der Webdesign-Tools:
User Experience-Webdesign-Tools
Bei User Experience Design, auch als UX- oder UI-Design bezeichnet, geht es im Wesentlichen darum, zu wissen, wie die Benutzer das Design Ihrer Website anzeigen, damit interagieren und es verwenden, und wie Sie dieses Wissen für ein besseres Website-Design nutzen können. Es ist viel Arbeit und auch viel Versuch und Irrtum erforderlich. Die Art und Weise, wie Sie mit dem Design einer Website interagieren und es erleben, kann sich von der anderer Benutzer unterscheiden. Ihre Web-Design-Tools sind für Sie zwar sinnvoll, führen aber letztendlich dazu, dass andere verwirrt werden.
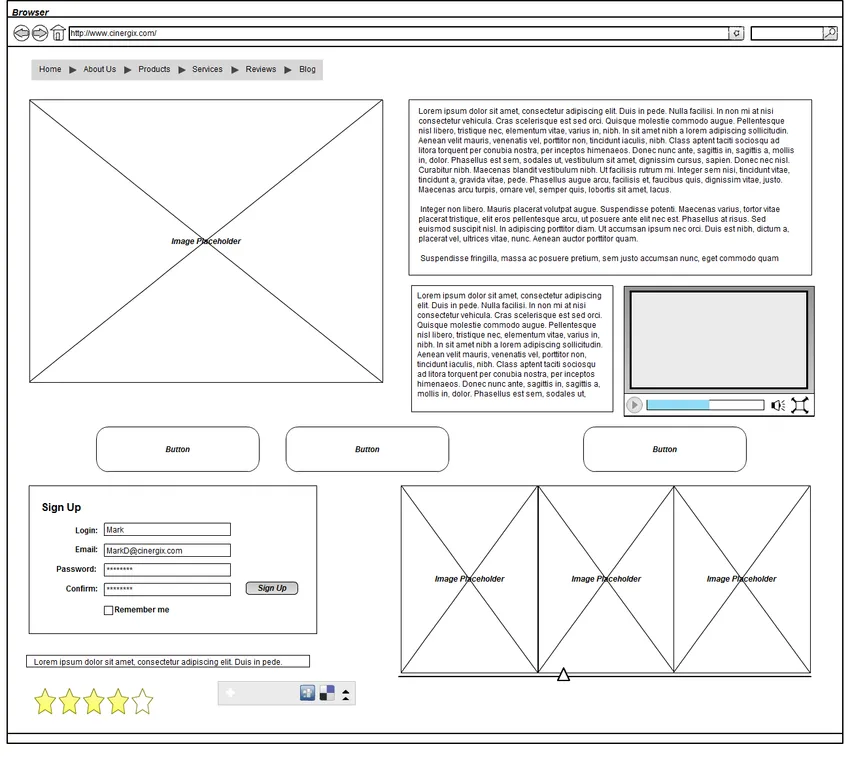
Während Sie sich mit User Experience Design auskennen, ist es auch eine gute Idee, sich mit Wire-Framing vertraut zu machen. In dieser Vorgehensweise skizzieren Sie grundlegende Layout-Ideen für Webdesign-Tools. Die Skizzen und Konzepte sind ziemlich grob, so dass Sie einen guten alten Stift und Papier oder ein Alphabet verwenden können. Sie können dann zu einem Tablet oder Desktop wechseln, wenn Ihre Layoutideen für Webdesign-Tools detaillierter werden. Dieser Prozess bestimmt, wie das Design Ihrer Website von Grund auf funktioniert.
Ästhetische Fähigkeiten lernen
Einige Leute konzentrieren sich darauf, zuerst das Codieren zu lernen, bevor sie sich für Ästhetik entscheiden. Es kann jedoch vorteilhafter sein, die theoretischen Aspekte der Ästhetik zu behandeln, bevor Sie Ihre Hände in das Codieren eintauchen. Ästhetik kann schließlich recht schwierig zu beherrschen sein. Es gibt keine Erklärung für den Geschmack. Was für Sie gut aussieht, ist für andere möglicherweise unangenehm. Schriftarten, die gut zum Thema Ihrer gesamten Website passen, sehen für andere möglicherweise seltsam und geradezu falsch aus. Alles ist subjektiv, aber es steckt eine Wissenschaft dahinter. Wenn Sie diese Wissenschaft nageln und die Grundregeln der Ästhetik beherrschen, können Sie die meisten Probleme überwinden, die mit diesem Teil der Webdesign-Tools verbunden sind.
1. Typografie

Bilder und Videos werden online immer beliebter, aber der Text bleibt und wird immer der größte Teil des Website-Designs sein. Im Internet dreht sich alles um Wörter und darum, wie man sie so aussehen und lesen lässt, dass sie erstaunlich sind. Das Schreiben eines guten Textes ist Sache des Verfassers, aber es hängt von der Typografie ab, ob er gut aussieht. Bei Typografie geht es jedoch nicht nur um die Auswahl einer Schriftart. Es geht auch darum, eine gute Schriftgröße und -art auszuwählen und für die Besucher Ihrer Website lesbar zu machen, unabhängig davon, welchen Browser sie auf welchem Gerät verwenden. Es geht auch darum, eine visuelle Hierarchie zwischen den Überschriften, Titeln und dem Textkörper zu erstellen.
Sobald Sie die Regeln der Typografie kennen, ist es an der Zeit, die richtigen Schriftarten für die Gestaltung der Website auszuwählen. Sie können viele kostenlose finden, und insbesondere Google Web Fonts können dabei ein großartiges Werkzeug sein. In Webdesign-Tools wählen viele Designer Google-Schriftarten, da sie direkt in das Website-Design eingebettet werden können. Sie können sogar einige großartige Google-Schriftkombinationen online finden oder mit dem Web Font Combinator Ihre eigenen Schriftkombinationen koppeln und in der Vorschau anzeigen.
In einigen Fällen müssen Sie die Schriftarten möglicherweise selbst einbetten, was nicht so praktisch ist. Wenn Sie lernen möchten, wie Sie Schriften selbst einbetten, müssen Sie mit dem Erlernen einiger grundlegender CSS- und HTML-Codierungen beginnen.
2. Farbtheorie

Bei der Farbtheorie geht es nicht nur darum, die technischen Namen verschiedener Farben zu lernen. Tatsächlich geht es um Farbkombinationen und darum, wie unterschiedliche Farben unterschiedliche Auswirkungen auf menschliche Emotionen haben können. Die Farbtheorie ist eine aktuelle Wissenschaft und kann einen großen Einfluss auf die Benutzerfreundlichkeit und das Benutzererlebnis bei der Gestaltung Ihrer Website haben. Beispielsweise wäre der Text auf einer Webseite nicht sehr gut sichtbar, wenn seine Farbe der des Hintergrunds zu nahe käme. Bildschirmblendung, Sehbehinderungen und schlecht konfigurierte Bildschirme können die Herausforderungen erhöhen.
3. HTML

Wenn Sie sich mit der Ästhetik und Theorie der Webdesign-Tools vertraut gemacht haben, ist es an der Zeit, sich die Hände schmutzig zu machen und etwas Codierung zu lernen. Beginnen Sie mit der grundlegendsten Sprache: Hypertext Markup Language oder HTML. Jedes Website-Design verwendet HTML, das dem Webbrowser mitteilt, ob es sich um ein Video, einen Link, ein Bild oder einen Text handelt.
Die nächste Sprache, die Sie lernen müssen, ist Cascading Style Sheets oder CSS, wodurch das Design Ihrer Website gut aussieht. Es teilt dem Browser die Schriftart des Texts und die Farben der verschiedenen Elemente mit. Es kann auch das Layout des Website-Designs, das Aussehen der Schaltflächen, die Größe verschiedener Elemente und sogar Animationen definieren.
HTML und CSS sind eigentlich ziemlich einfach zu erlernen, aber sie sind umfangreich und können auf verschiedene Arten verwendet werden, um einzigartige Fähigkeiten im Bereich Webdesign zu entwickeln. Es braucht Zeit und Übung, um zu lernen, wie man sie effektiv einsetzt.
4. JavaScript
Das Erlernen von JavaScript ist eine optionale Sache, kann jedoch einen enormen Bonus darstellen. Es ist eine Programmiersprache, die Webinhalte auf eine Weise manipulieren kann, die nicht nur über CSS oder HTML möglich ist. Es ist jedoch nicht unbedingt erforderlich, eine Website zu entwerfen, und es ist möglicherweise etwas schwieriger zu verstehen als HTML oder CSS. Nichtsdestotrotz ist es sehr nützlich und eine wichtige Technologie, die für das Webdesign eingesetzt wird. Sie können damit ausgefallene Elemente wie Diashows hinzufügen oder neue Inhalte aufrufen, ohne die Seite neu laden zu müssen. Dies kann die Benutzerfreundlichkeit des Website-Designs verbessern.
Beschaffung der benötigten Werkzeuge
Webdesign-Fähigkeiten erfordern bestimmte Tools, Prozesse und Workflows, obwohl es schwierig ist, sich auf eine bestimmte Mischung festzulegen. Jeder hat seine eigenen Lieblingswerkzeuge, und es gibt diejenigen, die ihre Auswahl mit wilder Loyalität verteidigen würden. Abgesehen von dieser intensiven Loyalität ist es immer eine gute Idee, weiter mit neuen Fähigkeiten im Bereich Webdesign zu experimentieren, anstatt sich einzusperren.
Es ist niemals eine gute Idee, sich in eine begrenzte Anzahl von Werkzeugen einzuschließen und sich damit zu vertraut zu machen. Experimentieren Sie weiter mit neuen Werkzeugen und halten Sie Ihren Geist frisch. Schauen wir uns zunächst die freien an.
- Alle gängigen Browser
Die wichtigsten Browser - Mozilla Firefox, Google Chrome und Microsoft Internet Explorer - arbeiten auf ihre eigene Art und Weise und können dieselbe Webseite auf unterschiedliche Weise anzeigen. Sie müssen sehen, wie Ihre Website in all diesen wichtigen Browsern aussieht, und sicherstellen, dass in keinem der Browser größere Probleme auftreten. Website-Layouts sind im Allgemeinen dank verbesserter Funktionen für alle gängigen Browser ziemlich einheitlich, können jedoch nicht für alle Elemente gleich angegeben werden. Der Schlüssel zu guten Webdesignfähigkeiten liegt im Testen in mehreren Umgebungen.
Es müssen auch mobile Browser verwendet werden, obwohl Sie nur die Geräte verwenden, die Sie derzeit besitzen. Trotzdem verfügen die meisten gängigen mobilen Browser heute über ähnliche Funktionen. Chrome ist der am häufigsten verwendete Browser für Mobilgeräte, Mozilla arbeitet jedoch an einer Mobilversion von Firefox für iOS. Opera und Opera Mini sind weitere gängige Alternativen.
- Wire-Framing-Tools
Für die Drahtrahmen können Sie einen einfachen Stift und Papier oder eine Art Zeichen-App verwenden. Der Schlüssel ist, etwas verfügbares zu haben und eine Plattform zu haben, um grobe Ideen zu skizzieren, um sie ein wenig weiter zu verfeinern.

- Zeichen-Apps
Sobald Sie anfangen, echte Wire-Frames für die Basis Ihres Codes zu erstellen, ist es Zeit, sich eine Wire-Framing-App zu besorgen. Google Draw from Drive ist eine gute Option, da es alle grundlegenden Formen und Funktionen für die Zusammenarbeit und gemeinsame Nutzung in Echtzeit bietet, falls Sie arbeiten oder Hilfe von anderen Personen erhalten möchten. Es ist auch webbasiert und Sie erhalten ungefähr 15 GB freien Speicherplatz. Wenn Sie jedoch mit Ihrem Tablet arbeiten, müssen Sie eine Alternative finden.
- Code-Editor
HTML und CSS können auf etwas so Grundlegendem wie Notepad codiert werden. Sie benötigen lediglich einen Texteditor, jedoch kein Textverarbeitungsprogramm wie Microsoft Word. Code-Editoren sind im Wesentlichen Texteditoren mit zusätzlichen Funktionen zur Vereinfachung der Codierung von Programmen und Websites.

Es gibt viele von ihnen, und das Beste, was Sie hier tun können, ist zu experimentieren und sich nicht auf eine zu beschränken. Für Anfänger ist es eine gute Option, mit Klammern zu beginnen. Es ist stabil und kostenlos und funktioniert unter Linux, Mac und Windows. Klammern sind auch speziell für diejenigen gedacht, die im Browser Websites mit Fähigkeiten zum Erstellen und Webdesign erstellen.
- Bildbearbeiter
Text bildet den größten Teil des Website-Inhalts, aber Bilder sind auch ein wichtiger Teil der Erfahrung. Sie müssen Symbole, Logos, Fotos und andere Bilder für Ihre Website erstellen und bearbeiten. Wieder einmal ist der Schlüssel, weiter mit verschiedenen Programmen zu experimentieren. Sie müssen für diese Editoren bezahlen, aber Sie können sie kostenlos testen. Zu den gebräuchlichsten zählen GIMP, Photoshop, Paint.Net, CorelDraw und andere Corel-Apps.

- Lokaler Server
Dies ist optional, aber es ist eine gute Idee, einen Webserver auf Ihrem PC zu installieren. Ein Webserver soll im Wesentlichen den Benutzern den Zugriff auf alle oder Teile Ihrer Website ermöglichen. Ein lokaler Server bleibt für das Internet geschlossen, es sei denn, Sie verfügen über eine sehr schnelle Internetverbindung und einen leistungsstarken Computer. Stattdessen können Sie einfach einen Server einrichten, der nachahmt, wie die Dinge online funktionieren. Das Erlernen der Arbeit mit einem lokal installierten Server kann auch viel Zeit sparen, wenn Sie Ihre Dateien auf einen tatsächlichen Hosting-Server hochladen. Für Anfänger ist XAMPP eine gute Option, um einen lokalen Server einzurichten. Es kann unter Linux, Mac oder Windows installiert werden.
Schritte zum Entwerfen einer Website
Nachdem Sie über die erforderlichen Tools, Fähigkeiten und Kenntnisse verfügen, ist es an der Zeit, sich schnell mit dem Prozess der Fähigkeiten zum Webdesign zu befassen:
- Inhalt einbringen
Das Erstellen von Website-Inhalten unterscheidet sich vom Prozess des Webdesigns. Sie müssen den Inhalt selbst schreiben oder von Ihrem Kunden erhalten. Sie können auch einen Fotografen oder Texter einstellen oder gute Bilder auswählen. In jedem Fall müssen Sie den gesamten Inhalt, einschließlich der Texte und Bilder, organisiert und einsatzbereit haben.
Sobald Sie alle Inhalte haben, ist es Zeit, alles zu organisieren. Was passiert auf der Homepage und auf anderen Seiten und wie sind diese Seiten miteinander verbunden? Diese Fragen sind wichtig für die Einrichtung einer strukturellen Organisation, die Ihre Site-Navigation, Dateiorganisation und andere Aspekte bestimmt.
Wire-Framing ist ein guter Prozess, um hier zu folgen. Beginnen Sie mit Einweg-Drahtrahmen und halten Sie die Dinge einfach. Es ist ein schneller Vorgang und sollte nicht länger als eine halbe Stunde dauern, um jede Seite fertig zu stellen. Erstellen Sie detailliertere Versionen, sobald Sie mit dem Einweg-Drahtrahmen fertig sind. Beziehen Sie den tatsächlichen Inhalt so weit wie möglich ein und fügen Sie einzelne Elemente wie Schaltflächen und Formulare hinzu. Fügen Sie weitere Definitionen hinzu. Wenn Sie viele Seiten desselben Typs haben, erstellen Sie einfach eine Seite jedes Typs.
Empfohlene Kurse
- Java-Hibernate-Kurs
- Professioneller Java-Frühlingskurs
- Professionelle WordPress-Schulung
- Professioneller Rubinkurs
- Codierung
Jetzt ist es endlich an der Zeit, Ihren Codierungshut aufzusetzen und Ihren Texteditor zu starten. Der Schlüssel hier ist, den Code so lange einzugeben, bis Sie mit der endgültigen Ausgabe zufrieden sind. Der Texteditor für eckige Klammern bietet hierfür eine großartige Funktion: die Schaltfläche "Live-Vorschau". Es öffnet sich ein Google Chrome-Browserfenster, das mit den Änderungen aktualisiert wird, die Sie am Code vornehmen. Während dieses Vorgangs ändern Sie die Größe Ihres Browsers mehrmals, um zu sehen, wie die Website in verschiedenen Größen aussieht. Tippfehler werden gemacht und es wird Versuch und Irrtum geben.
- Testen
Mit dem vorhandenen Basiscode ist es an der Zeit, die Website auf allen gängigen Desktop- und mobilen Browsern zu testen und die Fehler zu beheben. Mach dir keine Sorgen über kleine Inkonsistenzen; Der Schlüssel ist, die Benutzererfahrung unabhängig vom Browser positiv zu gestalten. Der Benutzer sollte in der Lage sein, auf der Site wie beabsichtigt zu navigieren und zum Aufruf zum Handeln zu gelangen.
Empfohlene Artikel
Dies war ein Leitfaden, um Karriere mit Webdesign-Tools zu machen? Nun, es wird nicht einfach. Dies sind die folgenden externen Links, die sich auf Webdesign-Tools beziehen.
- HTML5 und Flash - Top 8 Funktionen
- JavaScript-Webentwicklungstools und die 4 besten Vorteile
- Top 10 der besten Webdesign-Trends, die Sie für 2016 kennen müssen
- 5 Website-Einrichtung Fehler, die Sie kennen müssen