
Unterschied zwischen ReaktJs und AngularJs
React ist eine Bibliothek, die sich mit Blick auf die andere Seite befasst. Angular sind ein legitimer Rahmen. ReactJs wird als Basis für eine einzelne Webseite oder für mobile Anwendungen verwendet. Es handelt sich um die Ansichtsebene einer Anwendung. AngularJS ist ein auf Javascript basierendes Open-Source-Front-End-Framework für Webanwendungen. Die Grundfunktionen sind MVC, Datenmodellbindung, Code ohne Schreibzugriff und Komponententests. Aber es gibt eine Ähnlichkeit, auch sind beide Frameworks von ReactJs und AngularJs sehr einfach zu verwenden und erstellen die High-End-Mobil- oder Webanwendung.
Was ist ReactJs?
React ist eine Javascript-Bibliothek, die zum Erstellen von Benutzeroberflächen verwendet wird. Es wird von Facebook und einer einzelnen Gruppe von Entwicklern gepflegt. Es wird zum Erstellen wiederverwendbarer UI-Komponenten verwendet. Ich helfe dem Entwickler auch dabei, eine große Anwendung zu erstellen, in der Daten geändert werden können, ohne sie zu aktualisieren. Der Hauptvorteil von React Js ist, dass es schnell, skalierbar und einfach ist.
Vorteil von Reaktionen:
- SEO-freundlich:
ReactJs ist sehr zufrieden mit SEO. Sie können Ihre ReactJs leicht mit den Servern ausführen, während andere Javascript SEO nicht unterstützt. - JSX:
In ReactJs für das Templating verwenden wir JSX. JSX ist einfaches JavaScript, das HTML-Syntax und andere HTML-Tags im Code zulässt. Die HTML-Syntax wird in Javascript-Aufrufen des React-Frameworks verarbeitet. - Eingeborener reagieren:
Es enthält eine native Bibliothek, die native iOS- und Android-Anwendungen unterstützt. - Einfachheit:
Es ist sehr einfach zu greifen. Der komponentenbasierte Ansatz und der genau definierte Lebenszyklus sind sehr einfach zu verwenden. - Leicht zu lernen:
Jeder mit grundlegenden Programmierkenntnissen kann leicht reagieren. Für Learning ReactJs müssen Sie nur die Grundlagen für HTML und CSS kennen. - Datenbindung:
ReactJs verwendet eine Datenbindung in eine Richtung und die Anwendungsarchitektur steuert den Datenfluss über einen Dispatcher. - Testbarkeit:
Eine Reaktion Anwendung ist sehr einfach zu testen. Die Ansichten sind sehr einfach zu konfigurieren und können als Anwendung behandelt werden.
Was ist AngularJs?
AngularJS ist ein auf Javascript basierendes Open-Source-Front-End-Webanwendungsframework, das von Google verwaltet wird. Die Hauptkomponente ist MVC (Model View Controller). AngularJs hat sich mit vielen Problemen befasst, die zum Zeitpunkt der Entwicklung einzelner Webseiten auftraten.
Vorteile von AngularJS:
- MVC (Model View Controller)
Das AngularJs-Framework, das aufgrund dieses Codes auf dem bekannten Konzept des Model-View-Controllers basiert, kann einfacher verwaltet werden. - Datenbindung:
In diesem Fall ist es nicht erforderlich, Code zum Binden von Daten mit den HTML-Steuerelementen zu schreiben. In Angular kann dies durch die Codeausschnitte geschehen. Es unterstützt die bidirektionale Datenbindung. - Weniger Code:
In Angular Js müssen Sie für die Dom-Manipulation sehr viel weniger Code schreiben. - Unit Testing:
Es enthält den Testframeworknamen Karma, der beim Entwerfen von Testfällen für Angulars Anwendung hilfreich ist. - Routing:
Im AngularJs ist das Routing sehr einfach. Routing bedeutet, von einer Ansicht in eine andere Ansicht zu wechseln.
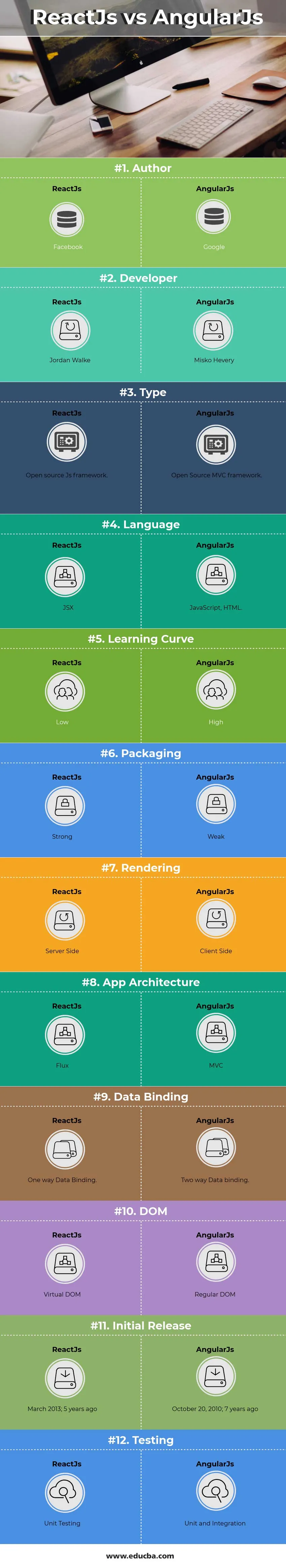
Head to Head Vergleich zwischen AngularJs und ReactJs
Nachfolgend sind die 12 wichtigsten Unterschiede zwischen ReactJs und AngularJs aufgeführt 
Hauptunterschied zwischen ReaktJs und AngularJs
Der Hauptunterschied zwischen ReactJs und AngularJs ist unten angegeben:
- Der Hauptunterschied zwischen ReactJs und AngularJs besteht darin, dass ReactJs die unidirektionale Datenbindung unterstützt, Angular Js jedoch die bidirektionale Datenbindung.
- Angular Js ist im Vergleich zu ReactJs skalierbarer.
- ReactJs unterstützt nur Unit-Tests, AngularJs jedoch sowohl Unit-Tests als auch Integrationstests.
- ReactJs Code ist sehr einfach und leicht zu verstehen, andererseits ist Angular Js Code aufgrund der Syntax und der Bibliotheken von Drittanbietern nicht einfach und sehr schwer zu verstehen.
- Angular Js-Code ist aufgrund seiner Komplexität nicht für große Modelle geeignet, aber ReactJs ist die perfekte Wahl für Entwickler großer Modelle.
- Die eckige Komponentenstruktur ist beim Vergleich von ReaktJs freundlicher.
- In Angular js ist das Routing im Vergleich zu ReactJs einfacher.
- Die Sprache von ReactJs ist JSX, während in AngularJs HTML, JavaScript verwendet wird.
- ReactJs Framework in Open Source, während AngularJs Framework MVC ist.
ReactJs vs AngularJs Vergleichstabelle
Unten sehen Sie den höchsten Vergleich zwischen ReactJs und AngularJs
| Die Grundlage des Vergleichs zwischen ReactJs und AngularJs | Reaktionen | AngularJs |
| Autor | ||
| Entwickler | Jordan Walke | Misko Hevery |
| Art | Open Source Js Framework | Open Source MVC Framework |
| Sprache | JSX | JavaScript, HTML |
| Lernkurve | Niedrig | Hoch |
| Verpackung | Stark | Schwach |
| Rendern | Serverseite | Client-Seite |
| App-Architektur | Fluss | MVC |
| Datenbindung | Einwegdatenbindung | Zwei-Wege-Datenbindung |
| DOM | Virtuelles DOM | Regular DOM |
| Erstveröffentlichung | März 2013; vor 5 Jahren | 20. Oktober 2010; vor 7 Jahren |
| Testen | Unit Testing | Einheit und Integration |
Schlussfolgerung - ReaktJs vs AngularJs
Sowohl ReactJs als auch AngularJs sind sehr leistungsfähige und vielfältige Ansätze für Front-End-Webanwendungen. Es unterstützt alle kleinen, mittleren und großen Unternehmensanwendungen. Eine Seite der ReactJs-Anwendung ist SEO-freundlich, einfach und leicht zu verstehen, und die andere Seite der Angular Js-Anwendungen ist einfach zu entwickeln und unterstützt eine andere Form des Testens.
Empfohlener Artikel
Dies war ein Leitfaden für die wichtigsten Unterschiede zwischen ReactJs und AngularJs. Hier werden auch die Hauptunterschiede zwischen ReactJs und AngularJs mit Infografiken und die Vergleichstabelle besprochen. Sie können sich auch die folgenden Artikel ansehen, um mehr zu erfahren -
- Erstaunlicher Leitfaden für Angular vs Knockout
- Angular vs Bootstrap Möchten Sie mehr über Vorteile erfahren?
- Nützliche Vergleiche zwischen Angular JS und Vue JS
- Knoten JS vs Angular JS
- React vs Angular - Welches ist nützlicher
- Angular vs Backbone
- Vorteile von ReactJS und Angular 4
- Bootstrap 4 Spickzettel
- Xamarin vs React Native
- Reagiere einheimisch vs Reagiere
- Reagiere Native vs Swift | 12 Unterschiede & Infografiken