
Unterschiede zwischen TypeScript-Typ und Schnittstelle
TypeScript ist eine Open-Source-Skriptsprache, die für die Anwendungsentwicklung verwendet wird. Das Typoskript wird in JavaScript übersetzt und als Obermenge von JavaScript bezeichnet. Der TypeScript-Compiler mit dem Namen 'tsc' ist nur in Typoskript geschrieben und wird auch in JavaScript kompiliert. TypeScript wird hauptsächlich zum Entwickeln von clientseitigen und serverseitigen Javascript-Anwendungen verwendet. Eine Schnittstelle kann um weitere Schnittstellen erweitert werden. Mit TypeScript kann die Schnittstelle auch von mehreren Schnittstellen erben. Eine Schnittstelle kann auf zwei Arten vererbt werden: als Einzelschnittstellenvererbung und als Mehrfachschnittstellenvererbung. Eine Schnittstelle ist Teil von TypScript. Nur eine Schnittstelle kann nicht in JavaScript konvertiert werden.
Lassen Sie uns viel mehr über TypeScript vs Interface im Detail lernen:
Das Typoskript wurde von Microsoft im Jahr 2012 entworfen und entwickelt. TypeScript besteht aus drei Komponenten: Sprache, dem Typoskript-Compiler und dem Typoskript-Sprachdienst (TLS). Die Sprache, auf die sich Syntax, Schlüsselwörter und Typanmerkungen beziehen. Ein Compiler konvertiert die Anweisungen in Javascript, das in Maschinenschrift geschrieben ist. TLS wird verwendet, um eine Reihe typischer Editoroperationen wie Anweisungsvervollständigung, Codeformatierung usw. zu unterstützen. TypeScript erweitert seine Funktionen mit anderen Bibliotheken wie Node.js, D3.js, JQuery usw. Typescript folgt seiner eigenen Syntax, wenn es das deklariert Datentyp der Variablen neben einem Variablennamen.
TypeScript verfügt über eine Vielzahl von Funktionen, z. B. Überprüfung der Kompilierungszeit, Typinferenz, Typlöschung, Schnittstellen, Aufzählungstyp, generisch, Namespaces, Tupel, Warten, Klassen, Module, optionale oder Standardparameter, anonyme Funktionen. Es ist skalierbarer und wir können robuste Komponenten bauen. Es ist auch unabhängig von Plattform, Browser und Betriebssystem. Hier wird dem Entwickler die Methode vorgestellt, mit der er Variablen, Arrays und Eigenschaften auf eine nicht standardmäßige Art und Weise mit Javascript ausdrücken kann.
TypeScript ist anderen Skriptsprachen wie Dart vergleichsweise überlegen. TypeScript erfordert keine spezielle Umgebungseinstellung für die Ausführung. Es kann dort ausgeführt werden, wo JavaScript problemlos ausgeführt werden kann. Die Verwendung des Typoskripts hat den Vorteil, dass der Code kompiliert und die Kompilierungsfehler überprüft werden. Es findet auch den Syntaxfehler und teilt vor dem Ausführen des Skripts mit. TypeScript verfügt über eine optionale Funktion für die statische Typisierung und das Typenzuweisungssystem über den Typenskriptsprachendienst (TLS). Der Variablentyp kann vom Sprachendienst (TLS) anhand seines Werts abgeleitet werden, wenn für die Variable kein Typ deklariert ist.
TypeScript-Typen haben unterschiedliche Typen und Werte, die von der Sprache unterstützt werden. Typen prüfen die Variablen zugewiesenen Werte, bevor sie gespeichert oder für die Anwendung ausgeführt werden. Es gibt drei Typen von Typen: 1. Beliebiger Typ: - Bei Verwendung eines beliebigen Datentyps kann die Typprüfung für eine Variable nicht durchgeführt werden. 2. Eingebauter Typ: - Die Datentypen, die bereits in einem System vorhanden sind, z. B. eine Zahl, eine Zeichenfolge, ein Boolescher Wert, ein ungültiger Wert, ein Nullwert und ein nicht definierter Wert. Null bedeutet, dass die Variable auf ein Objekt gesetzt wurde, dessen Wert undefiniert ist. Undefiniert bedeutet, dass der Variablen kein Wert oder Objekt zugewiesen ist. 3. Benutzerdefinierte Datentypen: - Die vom Benutzer deklarierten Datentypen wie Aufzählungen, Klassen, Arrays usw. Einer der Typen wird auch als Typalias bezeichnet
Die TypeScript-Schnittstelle bezieht sich auf die Syntax, die ein System befolgen muss. Es ist eine virtuelle Struktur, die im Kontext von Typoskript existiert. Es wird hauptsächlich zur Typprüfung verwendet. Es ist einfach ein struktureller Vertrag, der die Eigenschaften eines Objekts definiert, das den gleichen Namen und Typ hat. Eine Schnittstelle definiert auch die Methoden und Ereignisse. Es enthält die einzige Erklärung der Mitglieder. Schnittstellenmember sollten von der abgeleiteten Klasse deklariert werden.
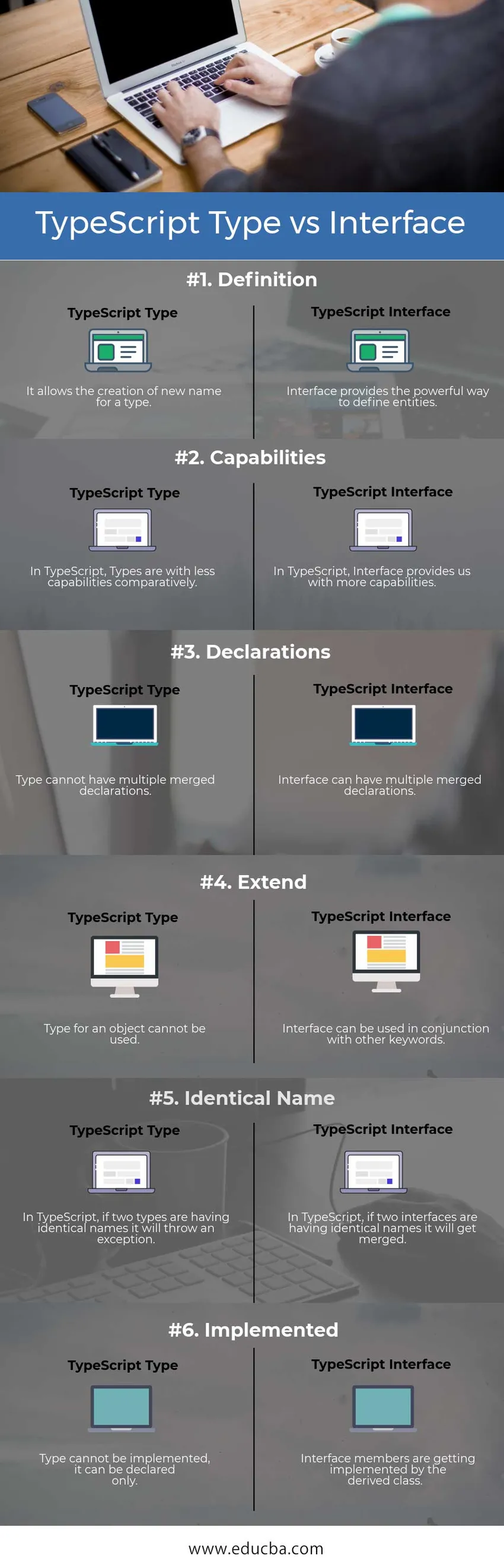
TypeScript Type vs Interface Infografiken
Nachfolgend sind die sechs wichtigsten Unterschiede zwischen TypeScript-Typ und Schnittstelle aufgeführt 
Hauptunterschiede zwischen TypeScript-Typ und Schnittstelle
Nachstehend finden Sie eine Liste der Punkte, in denen die wichtigsten Unterschiede zwischen TypeScript Type und Interface beschrieben sind
- Mit der TypeScript-Typdeklaration kann ein Name für jede Art von Typ eingeführt werden, einschließlich Primitiv-, Vereinigungs- oder Schnittstellentyp. Die Schnittstellendeklaration hat immer den benannten Objekttyp eingeführt.
- Die Syntax für Type kann wie folgt geschrieben werden: 'type ABC = (a: number; b: Nummer;) '. Die Syntax für die Schnittstelle kann wie folgt geschrieben werden: 'interface ABC = (a: number; b: Nummer;) '.
- In TypeScript erstellt type beispielsweise keinen neuen Namen. In TypeScript kann eine Schnittstelle den neuen Namen erstellen, der überall verwendet werden kann.
- Type hat keine Erweiterungsfunktionalität. Eine Schnittstelle kann auch mehrere Schnittstellen und Klassen erweitern.
- Typ wird hauptsächlich verwendet, wenn ein Vereinigungs- oder Tupeltyp verwendet werden muss. In Typoskript können Entwickler einige Formen manchmal nicht mit einer Schnittstelle ausdrücken.
Head-to-Head-Vergleich zwischen TypeScript Type und Interface
Unten ist der oberste Vergleich zwischen TypeScript Type und Interface dargestellt
| Vergleichsbasis zwischen TypeScript Type und Interface | TypeScript-Typ | TypeScript-Schnittstelle |
| Definition | Es ermöglicht die Erstellung des neuen Namens für einen Typ. | Eine Schnittstelle bietet die leistungsstarke Möglichkeit, Entitäten zu definieren. |
| Fähigkeiten | In TypeScript sind Typen vergleichsweise weniger leistungsfähig. | In TypeScript bietet uns Interface mehr Funktionen. |
| Erklärungen | Typ kann nicht mehrere zusammengeführte Deklarationen enthalten. | Eine Schnittstelle kann mehrere zusammengeführte Deklarationen haben. |
| Erweitern | Der Typ für ein Objekt kann nicht verwendet werden. | Eine Schnittstelle kann in Verbindung mit anderen Schlüsselwörtern verwendet werden. |
| Identischer Name | Wenn in TypeScript zwei Typen identische Namen haben, wird eine Ausnahme ausgelöst. | Wenn in TypeScript zwei Schnittstellen identische Namen haben, wird sie zusammengeführt. |
| Umgesetzt | Der Typ kann nicht implementiert, sondern nur deklariert werden. | Schnittstellenelemente werden von der abgeleiteten Klasse implementiert. |
Fazit: TypeScript Type vs. Interface
TypeScript Type vs Interface sind die wichtigen Konzepte von Typescript. Typ-Aliase ähneln manchmal Interfaces. Typ Alias Ein Primitiv ist nicht besonders nützlich, kann aber zur Dokumentation verwendet werden. Es kann sich um generische Schnittstellen handeln, bei denen wir einfach Parameter hinzufügen und diese auf der rechten Seite einer Deklaration verwenden können.
Eine Schnittstelle verfügt über optionale Eigenschaften. Diese Schnittstellen können ähnlich wie andere Schnittstellen geschrieben werden. Die optionale Eigenschaft kann mit dem Symbol '?' am Ende des Namens der Eigenschaft, während es deklariert. Der Vorteil der Verwendung dieser Eigenschaft besteht darin, dass es sich um verfügbare Eigenschaften handeln kann. Außerdem wird die Verwendung von Eigenschaften verhindert, die nicht Teil einer Schnittstelle sind. Es verfügt über weitere Funktionen wie die Verwendung schreibgeschützter Eigenschaften, Prüfungen auf überschüssige Eigenschaften, Funktionstypen, Indextypen, Klassentypen und Hybridtypen
Typescript ist heutzutage bei den Angular-Entwicklern beliebt und wird häufig für die Entwicklung von Anwendungen verwendet. Das Obige ist der erklärte Unterschied zwischen dem Typ des Typenskripts und der Schnittstelle, der Ihnen hilft, die grundlegenden Dinge zu kennen. Jeder von ihnen hat seine eigene Verwendung, um über den anderen zu arbeiten.
Empfohlener Artikel
Dies war eine Anleitung zu den wichtigsten Unterschieden zwischen TypeScript Type und Interface. Hier werden auch die wichtigsten Unterschiede zwischen TypeScript-Typ und Schnittstelle mit Infografiken sowie die Vergleichstabelle erläutert. Sie können auch einen Blick auf die folgenden Artikel werfen -
- TypeScript gegen JavaScript
- JavaScript vs C #
- Java-Schnittstelle gegen abstrakte Klasse
- Programmiersprachen vs Skriptsprachen
- Die erstaunlichsten Funktionen von C # und Js
- Funktionen von Node.js und Asp.net