
Einführung in SVG
Es gibt verschiedene Formate, in denen Bilder vorhanden sein können, die sich je nach den Eigenschaften des Bildes unterscheiden. Das Bild kann ein undurchsichtiges Bild sein, das transparente und so weiter, und alle derartigen Merkmale der Bilder können durch das Format definiert werden, das es hat. Einige der am häufigsten verwendeten Bildformate sind JPEG.webp, PNG, GIF usw. Unter den verschiedenen Formaten gibt es ein wichtiges Format, das mit der Codezeile in XML oder HTML erstellt wird und SVG heißt. In diesem Artikel erfahren wir mehr über SVG, wie es erstellt wird, welche Extras dieses Format bietet und ähnliches. Obwohl es sich nicht um das häufig verwendete Format der Bilder handelt, spielt es eine wichtige Rolle in der modernen Webanwendung, die neben einer attraktiven Benutzeroberfläche auch Qualität verlangt.
Definition von SVG
SVG steht für Scalable Vector Graphics. Es kann als das Format von Bildern definiert werden, die unter Verwendung der XML- oder HTML-Tags erstellt werden. Es ist sehr nützlich, zweidimensionale Grafiken zu entwerfen und das Interaktionserlebnis der Benutzer zu verbessern. Es wurde vom World Wide Web-Konsortium vor 20 Jahren im Jahr 1999 entwickelt. Die neueste Version von SVG ist 1.1, die im Jahr 2011 veröffentlicht wurde. Es unterscheidet sich sehr von den Bildern anderer Formate, da diese Grafikdesignanwendungen erfordern, die entworfen werden müssen, aber die Grafiken mit SVG-Erweiterungen werden mithilfe der Codes oder Tags entwickelt. Es ist sehr interaktiv und ermöglicht die Gestaltung der zweidimensionalen Grafiken.
Ein wichtiger Punkt, den man über skalierbare Vektorgrafiken wissen sollte, ist, dass sie nicht ähnlich wie Bilder im JPEG.webp- oder PNG-Format heruntergeladen werden können. Wenn wir Bilder mit JPEG.webp- oder PNG-Erweiterung herunterladen, wird eine Kopie des Bildes gespeichert, die mit grafischen Entwurfstools wie Adobe Photoshop, Paint usw. bearbeitet werden kann, während das SVG-Bild durch Ändern der Codes bearbeitet werden muss. In der heutigen Zeit, in der Webanwendungen in jeder Hinsicht perfekt sein sollen, sorgen die SVG-Grafiken für eine erstaunliche Qualität. Vom Entwerfen eines Kreises bis zum Entwerfen einer komplexen Grafik müssen die Tags verwendet werden, wenn die Grafik mit SVG entwickelt werden soll.
Wie macht SVG das Arbeiten so einfach?
Es gibt mehrere Punkte, an denen SVG die Dinge wirklich sehr einfach macht. Wie wir bereits besprochen haben, ist es sehr nützlich, wenn es um das Entwerfen einer Webanwendung geht, die eine erstaunliche Perspektive haben soll. Durch die im SVG-Format erstellten Grafiken kann der Benutzer sehr interaktiv mit der Anwendung arbeiten. Dies ist sehr nützlich, wenn Sie die grafische Komponente an einer beliebigen Stelle in der Webanwendung verwenden müssen. Zusammen mit den HTML-Codes muss man das SVG-Tag schreiben, um seine Funktionalität auf die Webseite zu bringen. Wenn man die einfache Oberfläche zeichnen möchte, kann dies in wenigen Zeilenzahlen erfolgen. Wenn die Grafiken jedoch etwas komplex sein sollen, muss ein langer HTML- oder XML-Code geschrieben werden. Durch die Integration der einfacheren grafischen Komponenten wie Kreis, Quadrat, Rechteck usw. kann eine komplexe Grafik erstellt werden.
Mit SVG arbeiten
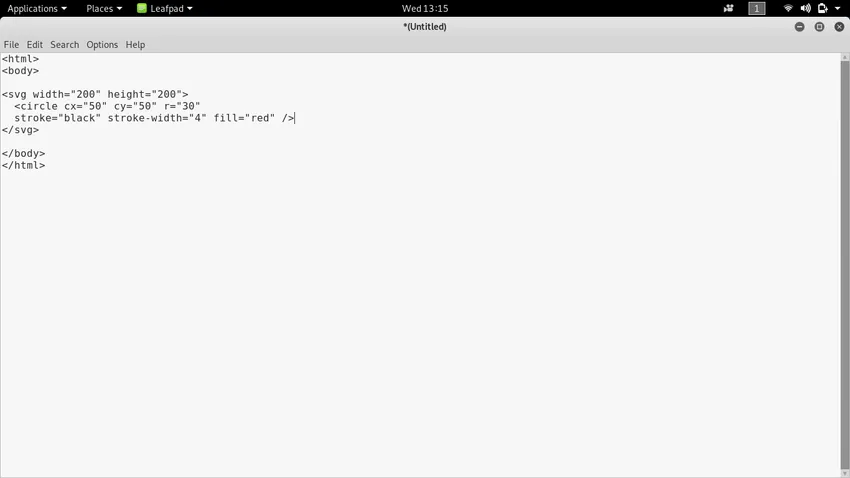
Um zu lernen, wie man mit SVG arbeitet, werden wir die Codezeile durchgehen, die geschrieben werden muss, um die SVG-Grafiken zu entwickeln. Wir werden ein Beispiel betrachten, in dem wir einen einfachen Kreis mit einer roten Farbe und einem schwarzen Rand entwerfen. Wir werden Codes in HTML schreiben und das SVG-Tag verwenden, um die Grafiken auf der Webseite einzuführen.

Im obigen Code haben wir die SVG-Grafiken mit dem SVG-Tag und seinen wichtigen Attributen geschrieben. In der ersten Zeile mit dem SVG-Tag haben wir die Breite und Höhe des Kreises erwähnt. In der zweiten Zeile haben wir das Tag circle verwendet, das als Subtag unter dem SVG-Tag verwendet werden kann. Cx ist das Attribut des Kreistags, mit dem definiert wird, wie viele Pixel der Kreis auf der x-Achse abdecken muss. Cy ist das Attribut des Kreistags, mit dem definiert wird, wie viele Pixel der Kreis auf der y-Achse abdecken muss. Das Attribut r definiert den Radius des Kreises.
Der Strich definiert die Farbe des Randes, der in unserem Fall schwarz ist. Das nächste Attribut Strichbreite definiert die Breite des Kreises, die in Pixel angegeben werden kann. Das letzte Attribut des Kreistags wird gefüllt, mit dem definiert wird, welche Farbe im Kreis gefüllt werden muss. Wir haben Rot ausgewählt, damit Sie in der Ausgabe sehen können, dass der Kreis die rote Farbe hat. Wenn Sie mit dem SVG-Code arbeiten möchten, kopieren Sie einfach den Code aus dem obigen Bild, speichern Sie ihn mit der HTML-Erweiterung und sehen Sie, was Sie als Ausgabe finden. Sie können sie modifizieren lassen, um mehr zu erfahren oder zu erkunden.
Benötigte Fähigkeiten
Um mit SVG arbeiten zu können, sollten Sie mit den HTML-Tags vertraut sein. In HTML wird es mithilfe des SVG-Tags implementiert, das außerdem die Unter-Tags enthält, die unter dem SVG-Tag zum Entwerfen der Grafiken verwendet werden können. Wenn Sie bereits als Webanwendung konzipiert wurden, fällt es Ihnen möglicherweise leicht, mit SVG zu arbeiten. Obwohl es nicht nur darum geht, der Seite eine Struktur zu geben, um das Aussehen der HTML-Elemente zu ändern, müssen Sie ein wenig üben, bevor Sie mit SVG arbeiten können. Wenn Sie eine gute Vorstellung vom Grafikdesign haben, bietet es Ihnen die Möglichkeit, in kurzer Zeit mit SVG zu arbeiten oder es zu erlernen.
Fazit
Skalierbare Vektorgrafiken sind das spezielle Format von Bildern mit zweidimensionalen Grafiken. Je nach Anforderung kann man Bilder mit jedem der Formate verwenden, aber mit SVG wird es ein bisschen anders sein, da es unter Verwendung der Codezeilen und nicht mit den Grafikdesign-Werkzeugen entwickelt wird. Es wird hauptsächlich in der Webanwendung verwendet, da es mit dem XML- oder dem HTML-Tag geschrieben werden muss. Man kann es nutzen, um die Webanwendung interaktiv zu gestalten und die Benutzererfahrung zu verbessern.
Empfohlene Artikel
Dies ist eine Anleitung zu Was ist SVG. Hier diskutieren wir die Definition, Konzepte, Arbeitsweise und wie SVG die Arbeit erleichtert. Sie können auch unsere anderen Artikelvorschläge durchgehen, um mehr zu erfahren -
- Rasterlayout in Java
- PHP-String-Funktionen
- Anwendungen von HTML
- Karriere in ASP.NET