In diesem Tutorial zu Texteffekten erfahren Sie, wie Sie Text in Licht- und Farbstrahlen einbetten, die durch ihn und um ihn herum strahlen. Diese Version des Lernprogramms wurde vollständig neu geschrieben und für Photoshop CS6 aktualisiert. Wenn Sie eine frühere Version von Photoshop verwenden, sollten Sie dem Original-Tutorial zu Colourful Light Burst Text folgen.
Hier wird der Effekt erzeugt. Dies ist natürlich nur ein Beispiel für den Effekt. Sie können wählen, welchen Text und welche Farben Sie mögen:

Der bunte Lichtexplosionseffekt.
Das Erstellen dieses Texteffekts ist mit einigen Schritten verbunden, die jedoch alle ausführlich erklärt und leicht zu befolgen sind, auch wenn Sie noch kein Photoshop-Neuling sind. Diese Version des Lernprogramms richtet sich erneut speziell an Benutzer von Photoshop CS6. Informationen zu früheren Versionen von Photoshop finden Sie im Original-Lernprogramm. Lass uns anfangen!
Schritt 1: Erstellen Sie ein neues Photoshop-Dokument
Beginnen wir von vorne, indem wir ein neues Dokument für den Effekt erstellen. Gehen Sie zum Menü Datei in der Menüleiste am oberen Bildschirmrand und wählen Sie Neu :

Gehen Sie zu Datei> Neu.
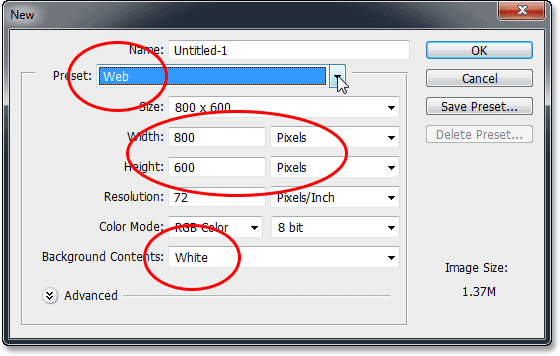
Dadurch wird das Dialogfeld Neues Dokument geöffnet, in dem Sie verschiedene Optionen für das neue Dokument festlegen können, einschließlich der Abmessungen. In diesem Tutorial werde ich die Dinge einfach halten, indem ich oben im Dialogfeld die Option „ Web“ für die Voreinstellung auswähle, mit der die Breite automatisch auf 800 Pixel und die Höhe automatisch auf 600 Pixel festgelegt wird . Außerdem wird die Auflösung auf 72 Pixel pro Zoll festgelegt. Wenn Sie diesen Effekt jedoch nicht für den Druck erstellen, müssen Sie sich keine Gedanken über die Auflösung machen. Die Option Hintergrundinhalt unten sollte auf Weiß eingestellt sein . Klicken Sie auf OK, wenn Sie fertig sind, um das Dialogfeld zu schließen, und ein neues, weiß gefülltes Photoshop-Dokument wird auf Ihrem Bildschirm geöffnet:

Das Dialogfeld Neues Dokument.
Schritt 2: Fügen Sie Ihren Text hinzu
Nun, da wir unser neues Dokument haben, wollen wir etwas Text hinzufügen. Wählen Sie im Bedienfeld „Werkzeuge“ ganz links auf dem Bildschirm das Textwerkzeug aus:

Auswahl des Textwerkzeugs.
Drücken Sie den Buchstaben D auf Ihrer Tastatur, um Ihre Vordergrund- und Hintergrundfarben schnell auf ihre Standardwerte zurückzusetzen. Dadurch wird Ihre Vordergrundfarbe auf Schwarz (und Ihre Hintergrundfarbe auf Weiß) gesetzt. Photoshop verwendet die aktuelle Vordergrundfarbe als Textfarbe. Dies bedeutet, dass Ihre Textfarbe jetzt auch schwarz ist.
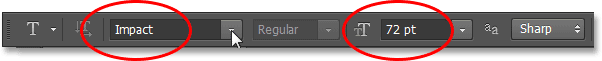
Als nächstes wählen Sie Ihre Schriftart oben in der Optionsleiste am oberen Bildschirmrand aus. Dieser Effekt eignet sich am besten für dicke Buchstaben. Daher wähle ich „ Auswirkung“ und setze die Anfangsgröße meiner Schrift auf 72 pt . Wir werden sehen, wie Sie die Größe des Texts leicht ändern können, sobald wir ihn hinzugefügt haben. Weitere Informationen zum Arbeiten mit Type in Photoshop finden Sie in unserem vollständigen Tutorial zu Photoshop Type Essentials:

Festlegen der Schriftartoptionen in der Optionsleiste.
Klicken Sie mit dem Textwerkzeug in der Hand in das Dokument, und fügen Sie Ihren Text hinzu, indem Sie die Schriftoptionen und Schwarz als Textfarbe festlegen. Ich tippe die Wörter "LIGHT BURST":

Füge meinen Text hinzu.
Wenn Sie fertig sind, klicken Sie auf das Häkchen in der Optionsleiste, um es zu akzeptieren und den Textbearbeitungsmodus zu beenden:

Klicken Sie auf das Häkchen in der Optionsleiste.
Wenn wir einen kurzen Blick in das Ebenenbedienfeld werfen, sehen wir, dass der Text auf einer Textebene über der weiß gefüllten Hintergrundebene angezeigt wird:

Das Ebenenbedienfeld mit der neu hinzugefügten Textebene.
Schritt 3: Ändern Sie die Größe des Texts mit Free Transform
Wenn Ihr Text wie ich zu klein erscheint, können wir ihn mit dem Befehl „Free Transform“ von Photoshop problemlos in der Größe ändern. Gehen Sie zum Menü Bearbeiten am oberen Bildschirmrand und wählen Sie Frei transformieren :

Gehen Sie zu Bearbeiten> Freie Transformation.
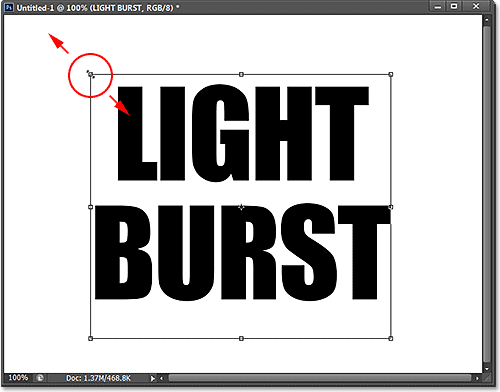
Dadurch werden das Feld "Frei transformieren" und die Ziehpunkte (die kleinen Quadrate) um den Text gelegt. Klicken und ziehen Sie einen der Eckpunkte, um die Größe des Texts zu ändern. Halten Sie die Umschalttaste gedrückt, während Sie an den Ziehpunkten ziehen, um die Proportionen Ihres Texts zu beschränken, damit die Form der Buchstaben nicht verzerrt wird (lassen Sie zuerst die Maustaste los, bevor Sie die Umschalttaste loslassen). Sie können den Text auch verschieben, indem Sie auf eine beliebige Stelle innerhalb des Begrenzungsrahmens für die freie Transformation klicken und mit der Maus ziehen. Wenn Sie fertig sind, drücken Sie die Eingabetaste (Win) / Return (Mac) auf Ihrer Tastatur, um die Eingabe zu akzeptieren und den Free Transform-Modus zu beenden:

Klicken und Ziehen der Eckpunkte, um die Textgröße zu ändern.
Schritt 4: Rasterisieren Sie die Textebene
Als Nächstes müssen wir unseren Text aus einer Textebene in Pixel konvertieren, was als Rastern bezeichnet wird . Gehen Sie zum Menü " Typ" (neu in CS6) am oberen Bildschirmrand und wählen Sie " Typebene rastern" :

Gehen Sie zu Typ> Typebene rastern.
Mit dem Text scheint nichts passiert zu sein, aber wenn wir uns das Ebenenbedienfeld ansehen, sehen wir, dass unsere Textebene in eine pixelbasierte Standardebene konvertiert wurde:

Die Textebene ist jetzt eine pixelbasierte Ebene.
Schritt 5: Speichern Sie den Text als Auswahl
Wir müssen eine Auswahlskizze aus unserem Text erstellen und die Auswahl dann speichern, damit wir sie später erneut laden können. Halten Sie zum Erstellen des Auswahlumrisses die Strg- (Win) / Befehlstaste (Mac) auf Ihrer Tastatur gedrückt und klicken Sie im Ebenenbedienfeld direkt auf die Vorschauminiatur der Textebene:

Klicken Sie auf die Vorschau-Miniaturansicht, während Sie die Strg- (Win) / Befehlstaste (Mac) gedrückt halten.
Photoshop lädt eine Auswahl um die Buchstaben:

Um den Text wird eine Auswahlskizze angezeigt.
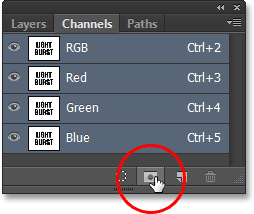
Um die Auswahl zu speichern, wechseln Sie in das Fenster " Kanäle", indem Sie auf die Registerkarte "Name" klicken. Das Bedienfeld Kanäle ist neben dem Bedienfeld Ebenen angeordnet:

Klicken Sie auf die Registerkarte für das Bedienfeld Kanäle.
Klicken Sie dann auf das Symbol „ Auswahl speichern als Kanal“ unten im Bereich „Kanäle“ (zweites Symbol von links):

Klicken Sie auf das Symbol Auswahl als Kanal speichern.
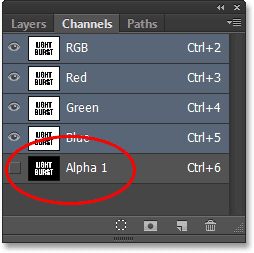
Ein neuer Kanal mit dem Namen Alpha 1 wird unter den Kanälen Rot, Grün und Blau angezeigt. Unsere Auswahl ist jetzt gespeichert:

Die Auswahl wurde als neuer Kanal mit dem Namen Alpha 1 gespeichert.
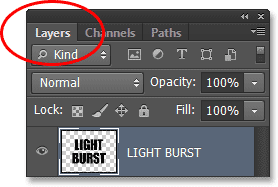
Wechseln Sie vom Kanälebedienfeld zurück in das Ebenenbedienfeld, indem Sie auf die Registerkarte mit dem Namen klicken:

Zurückschalten zum Ebenenbedienfeld.
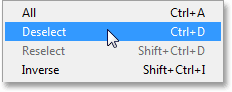
Wir brauchen keine Auswahlkontur mehr um den Text, gehen Sie also zum Menü " Auswählen" oben auf dem Bildschirm und wählen Sie "Auswahl aufheben" . Oder drücken Sie einfach Strg + D (Win) / Befehl + D (Mac) auf Ihrer Tastatur, um die Auswahl mit der Verknüpfung aufzuheben:

Gehen Sie zu Auswählen> Auswahl aufheben.
Schritt 6: Füllen Sie den Bereich um den Text mit Weiß
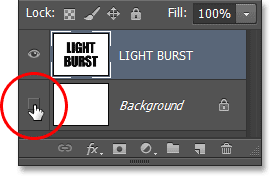
Klicken Sie auf das Sichtbarkeitssymbol der Hintergrundebene (den kleinen Augapfel), um die Hintergrundebene vorübergehend auszublenden:

Klicken Sie auf das Sichtbarkeitssymbol für die Hintergrundebene.
Wenn die weiß gefüllte Hintergrundebene ausgeblendet ist, sehen wir nur die Textebene im Dokument. Das grau-weiße Schachbrettmuster, das die Buchstaben umgibt, ist die Art und Weise, wie Photoshop Transparenz darstellt. Dies bedeutet, dass der gesamte Bereich um den Text auf der Ebene derzeit leer ist:

Der Bereich, der den Text auf der Ebene umgibt, ist transparent.
Wir müssen den leeren Raum mit Weiß füllen, ohne unseren schwarzen Text zu beeinflussen, und wir können dies mit dem Befehl „Füllen“ von Photoshop tun. Gehen Sie zum Menü Bearbeiten am oberen Bildschirmrand und wählen Sie Ausfüllen :

Gehen Sie zu Bearbeiten> Ausfüllen.
Dies öffnet das Dialogfeld Füllen. Stellen Sie die Option " Verwenden" oben auf " Weiß" und dann die Option " Mischmodus" auf " Multiplizieren" :

Einstellen der Fülloptionen.
Klicken Sie auf "OK", um das Dialogfeld "Ausfüllen" zu schließen. Photoshop füllt den transparenten Bereich, der die Buchstaben umgibt, mit Weiß. Durch Einstellen des Mischmodus auf Multiplizieren wurden die schwarzen Buchstaben nicht beeinflusst:

Nur der transparente Bereich um den Text wurde mit Weiß gefüllt.
Sie können die Hintergrundebene wieder einschalten, indem Sie erneut auf das Sichtbarkeitssymbol der Ebene klicken. Wir haben es nur vorübergehend deaktiviert, damit wir sehen können, was mit dem Befehl Füllen auf der Textebene passiert:

Klicken Sie erneut auf das Sichtbarkeitssymbol der Hintergrundebene.
Schritt 7: Wenden Sie den Gaußschen Unschärfefilter an
Wir müssen unserem Text ein wenig Unschärfe hinzufügen, und das können wir mit dem Gaußschen Unschärfefilter tun. Gehen Sie zum Filter- Menü oben auf dem Bildschirm, wählen Sie " Weichzeichnen" und dann " Gaußsche Weichzeichnung" :

Gehen Sie zu Filter> Weichzeichnen> Gaußscher Weichzeichner.
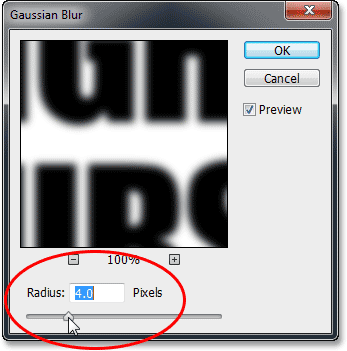
Wenn das Dialogfeld "Gaußscher Weichzeichner" geöffnet wird, ziehen Sie den Schieberegler unten, um den Radius auf etwa 4 Pixel festzulegen :

Einstellen des Radius auf 4 Pixel.
Klicken Sie auf OK, um das Dialogfeld zu schließen. Hier ist mein Text mit der angewendeten Unschärfe:

Der Text nach Anwendung des Filters "Gaußscher Weichzeichner".
Schritt 8: Wenden Sie den Solarize-Filter an
Gehen Sie erneut zum Menü Filter oben auf dem Bildschirm, wählen Sie diesmal jedoch Stilisieren und dann Solarisieren :

Gehen Sie zu Filter> Stilisieren> Solarisieren.
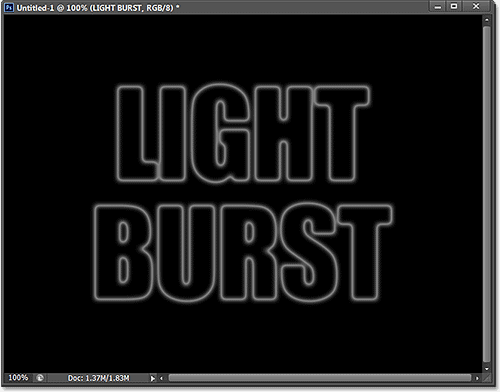
Es gibt kein Dialogfeld für den Solarize-Filter. Photoshop wendet es einfach auf die Textebene an, und der Text wird jetzt als hellgrauer Umriss vor einem schwarzen Hintergrund angezeigt:

Der Text nach der Anwendung des Solarisierungsfilters.
Schritt 9: Hellen Sie den Text mit dem automatischen Farbton auf
Wir müssen den Text aufhellen und können dies mit einer der automatischen Bildanpassungen von Photoshop sehr schnell tun. Gehen Sie zum Menü Bild oben auf dem Bildschirm und wählen Sie Autom . Ton . Für unsere Zwecke spielt es keine Rolle, ob Sie Auto-Ton, Auto-Kontrast oder Auto-Farbe auswählen, da wir im Wesentlichen mit einem Schwarzweißbild arbeiten. Ich habe Auto Tone nur gewählt, weil es das erste in der Liste ist:

Gehen Sie zu Bild> Autom. Ton.
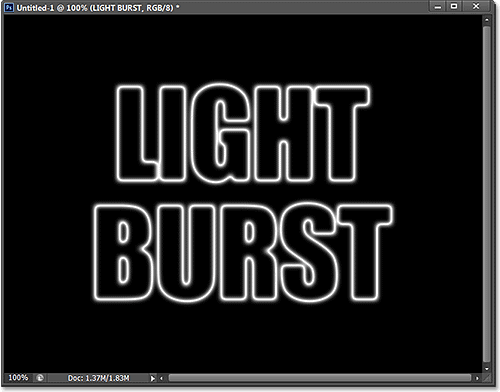
Bei aktivierter Option "Automatischer Farbton" erscheint der Text jetzt viel heller:

Der Text nach dem Anwenden der automatischen Farbtonanpassung.
Schritt 10: Duplizieren Sie die Textebene
Wir müssen eine Kopie unserer Textebene erstellen. Gehen Sie zum Menü Ebene oben auf dem Bildschirm, wählen Sie Neu und dann Ebene über Kopieren . Sie können eine Ebene auch schneller duplizieren, indem Sie einfach Strg + J (Win) / Befehl + J (Mac) auf Ihrer Tastatur drücken:

Gehen Sie zu Ebene> Neu> Ebene über Kopieren.
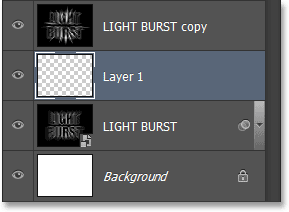
Eine Kopie der Textebene wird über dem Original im Ebenenbedienfeld angezeigt:

Das Ebenenbedienfeld zeigt die Kopie der Textebene an.
Schritt 11: Wenden Sie den Polarkoordinatenfilter an
Wechseln Sie mit der im Ebenenbedienfeld ausgewählten (blau hervorgehobenen) Kopie der Textebene zum Menü „ Filter“ am oberen Bildschirmrand, wählen Sie „ Verzerren“ und dann „ Polarkoordinaten“ :

Gehen Sie zu Filter> Verzerren> Polarkoordinaten.
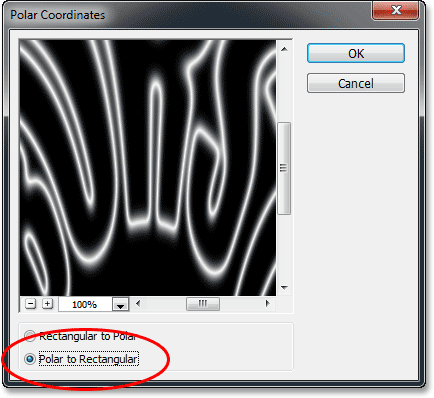
Wenn das Dialogfeld "Polarkoordinaten" geöffnet wird, wählen Sie ganz unten die Option " Polarkoordinaten" und klicken Sie auf "OK", um das Dialogfeld zu schließen:

Auswahl der Option Polar zu Rechteckig.
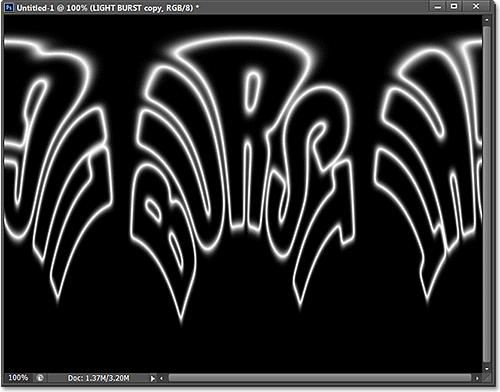
Ihr Text sieht nun ungefähr so aus:

Der Text nach dem Anwenden des Filters "Polarkoordinaten".
Schritt 12: Drehen Sie das Bild
In einem Moment werden wir den Windfilter von Photoshop auf das Bild anwenden, aber der Windfilter funktioniert nur horizontal. Bevor wir ihn ausführen, müssen wir unser Bild auf die Seite drehen. Gehen Sie dazu zum Menü " Bild" oben auf dem Bildschirm, wählen Sie " Bilddrehung" und dann " 90 ° CW" (im Uhrzeigersinn):

Wechseln Sie zu Bild> Bilddrehung> 90 ° CW.
Das Bild sollte jetzt im Uhrzeigersinn gedreht werden:

Das Bild wurde um 90 ° im Uhrzeigersinn gedreht.
Schritt 13: Invertieren Sie das Bild
Als nächstes müssen wir das Bild invertieren und die schwarzen Bereiche weiß und die weißen Bereiche schwarz machen. Gehen Sie zum Menü Bild, wählen Sie Anpassungen und dann Invertieren . Oder drücken Sie Strg + I (Win) / Befehl + I (Mac) auf Ihrer Tastatur:

Gehen Sie zu Bild> Anpassungen> Umkehren.
Das Bild ist jetzt invertiert:

Das Bild nach Invertierung der Helligkeitswerte.
Schritt 14: Wenden Sie den Windfilter dreimal an
Um das zu erzeugen, was später zu Lichtstrahlen wird, verwenden wir den Windfilter. Gehen Sie zum Filter- Menü, wählen Sie " Stilisieren" und dann " Wind" :

Gehen Sie zu Filter> Stilisieren> Wind.
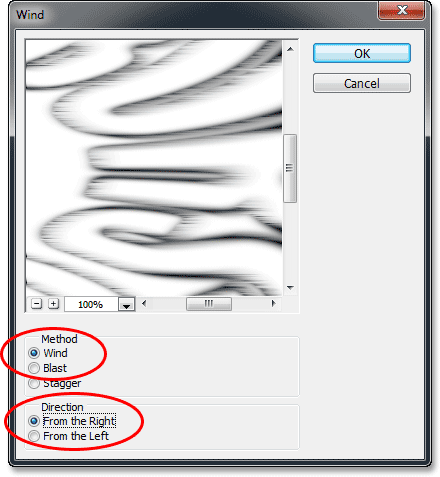
Wenn das Dialogfeld Wind angezeigt wird, setzen Sie die Option Method auf Wind und dann die Option Direction auf From the Right :

Die Windfilteroptionen.
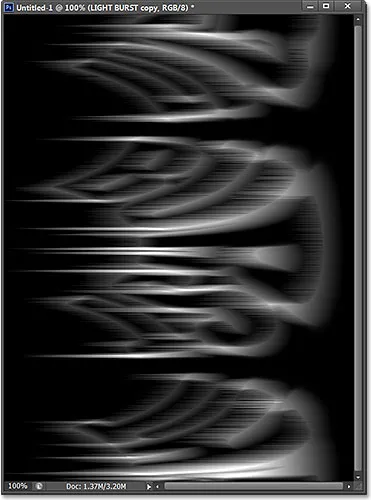
Klicken Sie auf OK, um das Dialogfeld zu schließen. Photoshop wendet den Windfilter auf das Bild an. Wir müssen den Filter tatsächlich noch zweimal anwenden, aber anstatt ihn erneut aus dem Filtermenü auszuwählen, drücken Sie einfach Strg + F (Win) / Befehl + F (Mac) auf Ihrer Tastatur. Dies ist eine praktische Verknüpfung zum erneuten Anwenden des zuletzt verwendeten Filters (zusammen mit den verwendeten Einstellungen). Drücken Sie erneut Strg + F (Win) / Befehl + F (Mac), um den Windfilter ein zweites Mal anzuwenden (sodass er jetzt insgesamt dreimal angewendet wurde). Ihr Bild sollte jetzt ungefähr so aussehen:

Das Bild nach dreimaliger Anwendung des Windfilters.
Schritt 15: Invertieren Sie das Bild erneut
Als nächstes müssen wir das Bild erneut invertieren, gehen Sie also erneut zum Menü Bild, wählen Sie Anpassungen und dann Invertieren, oder drücken Sie Strg + I (Win) / Befehl + I (Mac) auf Ihrer Tastatur:

Gehen Sie zu Bild> Anpassungen> Umkehren.
Der Text erscheint wieder hellgrau vor schwarzem Hintergrund:

Das Bild nach erneuter Umkehrung.
Schritt 16: Hellen Sie den Text wieder mit dem automatischen Farbton auf
Machen wir den Text noch einmal heller, indem wir zurück zum Bild- Menü gehen und Auto-Ton wählen:

Gehen Sie zurück zu Bild> Autom. Ton.
Und noch einmal, der Text erscheint heller:

Der Text nach dem erneuten Anwenden des Befehls "Autom. Ton".
Schritt 17: Wenden Sie den Windfilter noch dreimal an
Drücken Sie dreimal die Tastenkombination Strg + F (Win) / Befehlstaste + F (Mac), um den Windfilter noch dreimal auf das Bild anzuwenden:

Das Bild nach dreimaliger Anwendung des Windfilters.
Schritt 18: Drehen Sie das Bild
Wir sind mit dem Wind-Filter fertig, also drehen wir das Bild zurück in seine ursprüngliche Ausrichtung. Gehen Sie zum Menü Bild, wählen Sie Bilddrehung und dann 90 ° gegen den Uhrzeigersinn:

Gehen Sie zu Bild> Bilddrehung> 90 ° im Uhrzeigersinn.
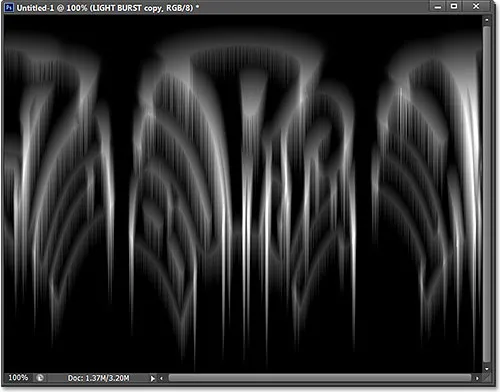
Das Bild befindet sich nun wieder an seiner ursprünglichen Position:

Das Bild nach dem Drehen gegen den Uhrzeigersinn.
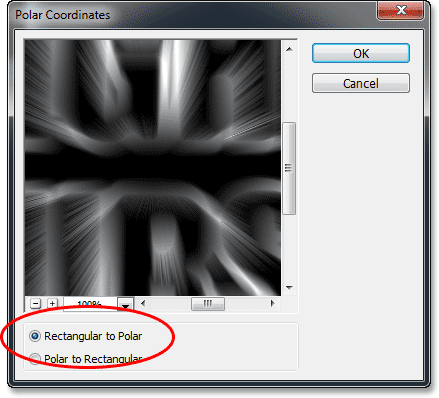
Schritt 19: Wenden Sie den Polarkoordinatenfilter erneut an
Gehen Sie zum Menü Filter, wählen Sie Verzerren und dann Polarkoordinaten . Wählen Sie dieses Mal, wenn das Dialogfeld angezeigt wird, die Option " Rechteckig zu Polar" unten aus:

Auswahl der Option Rechteckig zu Polar.
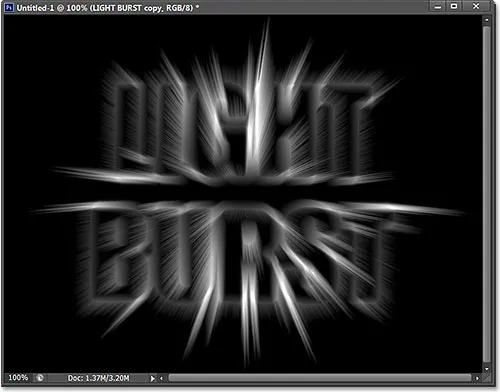
Klicken Sie auf OK, um den Filter Polarkoordinaten anzuwenden und das Dialogfeld zu schließen. Der Licht-Burst-Effekt nimmt nun Gestalt an:

Das Bild nach erneuter Anwendung des Filters "Polarkoordinaten".
Schritt 20: Ändern Sie den Ebenenüberblendungsmodus auf Bildschirm
Als nächstes müssen wir zulassen, dass unsere ursprüngliche Textebene unten durch die Lichtstrahlen angezeigt wird, und dies können wir tun, indem wir einfach den Mischmodus der oberen Ebene ändern. Die Option „Mischmodus“ befindet sich in der oberen linken Ecke des Ebenenbedienfelds (das Feld ist standardmäßig auf „Normal“ eingestellt). Klicken Sie auf das Feld und wählen Sie in der angezeigten Liste der Mischmodi die Option „ Bildschirm“ aus:

Ändern des Mischmodus der Ebene von "Normal" auf "Bildschirm".
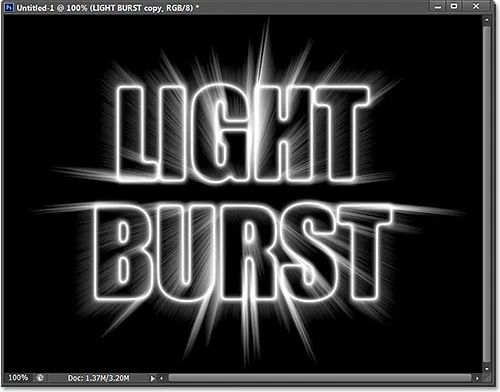
Wenn der Mischmodus auf "Bildschirm" eingestellt ist, scheinen die Lichtstrahlen nun durch den Text zu scheinen:

Der Effekt nach dem Ändern des Mischmodus auf Bildschirm.
Schritt 21: Fügen Sie eine Farbverlaufsebene hinzu
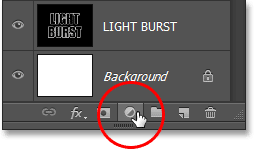
Fügen Sie dem Effekt die dringend benötigte Farbe hinzu, und verwenden Sie dazu eine Verlaufsfüllungsebene. Klicken Sie unten im Ebenenbedienfeld auf das Symbol „ Neue Füll- oder Anpassungsebene“ :

Klicken Sie auf das Symbol Neue Füllung oder Anpassungsebene.
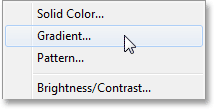
Wählen Sie am oberen Rand der Liste Gradient aus:

Hinzufügen einer Farbverlaufsebene.
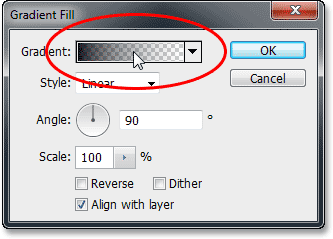
Dadurch wird das Dialogfeld "Verlaufsfüllung" geöffnet. Klicken Sie oben auf die Verlaufsvorschau, um den Verlaufseditor zu öffnen:

Klicken Sie auf die Verlaufsvorschau.
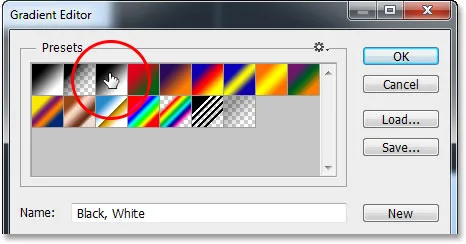
Wenn der Verlaufseditor angezeigt wird, wählen Sie den voreingestellten Schwarz-Weiß-Verlauf aus, indem Sie auf die Miniaturansicht oben im Dialogfeld klicken (dritte Miniaturansicht von links, obere Reihe). Dies gibt uns eine Ausgangsbasis für den Verlauf und stellt vor allem sicher, dass beide Farben auf 100% Deckkraft eingestellt sind:

Klicken Sie auf das Miniaturbild des Schwarz-Weiß-Verlaufs.
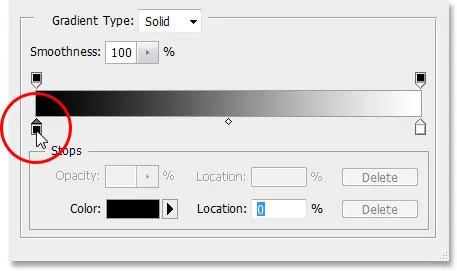
In der unteren Hälfte des Verlaufseditors können wir den Verlauf tatsächlich bearbeiten. Doppelklicken Sie auf den schwarz gefüllten Farbanschlag unter dem linken Ende der großen Verlaufsvorschau:

Doppelklicken Sie auf den schwarz gefüllten Farbanschlag links.
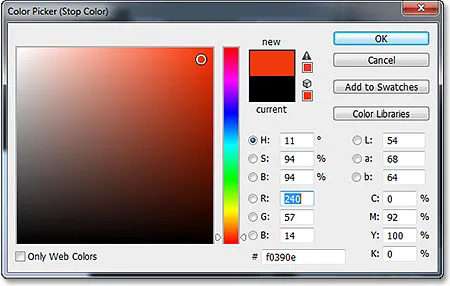
Dadurch wird der Photoshop- Farbwähler geöffnet, in dem wir das Schwarz im Verlauf durch eine beliebige Farbe ersetzen können. Ich werde eine rötlich-orange Farbe wählen. Klicken Sie auf OK, wenn Sie eine neue Farbe ausgewählt haben, um den Farbwähler zu schließen:

Neue Farbe für die linke Seite des Verlaufs auswählen.
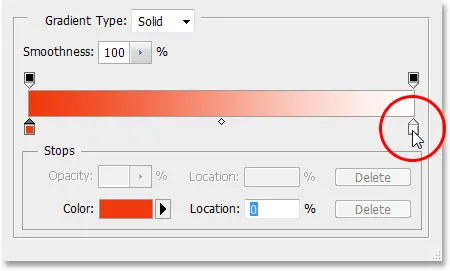
Machen Sie dasselbe mit der anderen Seite des Verlaufs im Verlaufseditor. Doppelklicken Sie auf den weiß gefüllten Farbanschlag unter der rechten Seite der Verlaufsvorschau:

Doppelklicken Sie auf den weiß gefüllten Farbanschlag rechts.
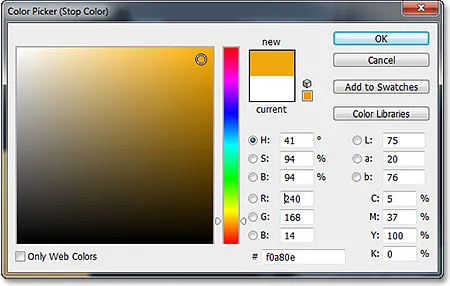
Wählen Sie im Farbwähler eine neue Farbe für die rechte Seite des Verlaufs. Ich werde ein Orange-Gelb wählen. Klicken Sie auf OK, wenn Sie fertig sind, um den Farbwähler wieder zu schließen:

Auswahl einer neuen Farbe für die rechte Seite des Verlaufs.
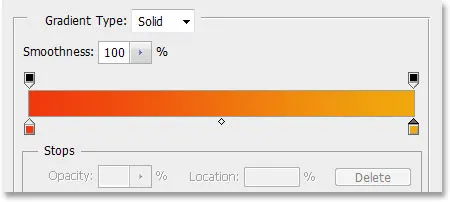
Hier ist mein bearbeiteter Farbverlauf mit seinen neuen benutzerdefinierten Farben. Wenn Sie mit den ausgewählten Farben zufrieden sind, klicken Sie auf OK, um den Verlaufseditor zu schließen, und klicken Sie dann auf OK, um das Dialogfeld „Verlaufsfüllung“ zu schließen:

Der neue benutzerdefinierte Farbverlauf.
Schritt 22: Ändern Sie den Mischmodus der Farbverlaufsebene in Farbe
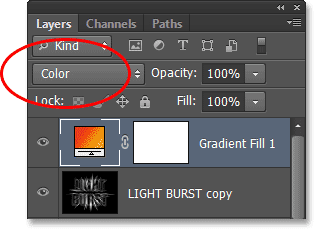
Im Moment wird der Verlauf das gesamte Dokument von oben nach unten ausfüllen, was offensichtlich nicht das ist, was wir wollen. Wir wollen nur, dass es unseren Text und die Lichtstrahlen einfärbt. Um das Problem zu beheben, müssen wir lediglich den Mischmodus für die Verlaufsfüllungsebene von "Normal" in " Farbe" ändern:

Ändern Sie den Mischmodus der Farbverlaufsebene in Farbe.
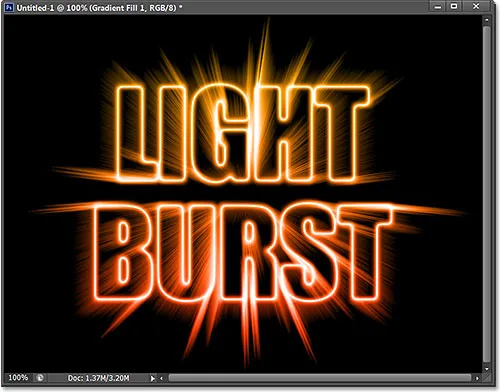
Wenn der Mischmodus auf "Farbe" eingestellt ist, wird der Effekt jetzt durch den Farbverlauf eingefärbt:

Der Effekt nach dem Ändern des Mischmodus in Farbe.
Schritt 23: Konvertieren Sie die ursprüngliche Textebene in ein intelligentes Objekt
Wir haben einen letzten Filter, der auf den Effekt angewendet werden muss, und der muss auf die ursprüngliche Textebene angewendet werden. Klicken Sie daher zuerst auf die ursprüngliche Textebene im Ebenenbedienfeld, um sie auszuwählen und zu aktivieren:

Auswahl der ursprünglichen Textebene.
Der Filter, den wir verwenden werden, ist "Radiale Unschärfe". Das Problem bei "Radiale Unschärfe" besteht jedoch darin, dass wir keine Live-Vorschau der Ergebnisse erhalten. Dies bedeutet, dass wir den Unschärfeeffekt erst dann sehen können, wenn wir ihn tatsächlich anwenden Filter, und das ist eine miese Art zu arbeiten. Glücklicherweise gibt es eine einfache Möglichkeit, das Problem zu lösen, indem Sie zunächst die Ebene in ein Smart Object konvertieren. Klicken Sie bei ausgewählter Originaltextebene auf das kleine Menüsymbol in der oberen rechten Ecke des Ebenenbedienfelds:

Klicken Sie auf das Menüsymbol.
Wählen Sie im angezeigten Menü die Option In Smart-Objekt konvertieren :

Wählen Sie den Befehl In Smart Object konvertieren.
Im Dokumentfenster passiert nichts, aber in der unteren rechten Ecke der Vorschauminiatur der Ebene im Ebenenbedienfeld wird ein kleines Smart-Objekt-Symbol angezeigt, mit dem wir wissen, dass die Ebene jetzt ein Smart-Objekt ist:

Die Ebene ist jetzt ein Smart Object.
Schritt 24: Wenden Sie einen Radial Blur Smart Filter an
Alle Filter, die wir jetzt auf unser Smart-Objekt anwenden, werden zu Smart-Filtern . Das Tolle an Smart-Filtern ist, dass wir die Filtereinstellungen so oft ändern können, wie wir möchten, ohne das Bild dauerhaft zu verändern (oder zu beschädigen) . Wenden wir den Filter "Radiale Unschärfe" an. Gehen Sie zum Filter- Menü, wählen Sie Unschärfe und dann Radiale Unschärfe :

Gehen Sie zu Filter> Weichzeichnen> Radiale Weichzeichnung.
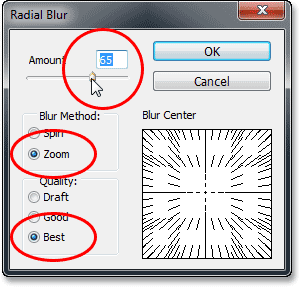
Dadurch wird das Dialogfeld "Radiale Unschärfe" geöffnet. Stellen Sie die Unschärfemethode auf Zoom und die Qualität auf Optimal ein und setzen Sie den oberen Wert durch Ziehen des Schiebereglers auf etwa 65 . Sorgen Sie sich nicht darum, dass der Betragswert genau richtig ist, da es sich um einen intelligenten Filter handelt, können wir ihn später jederzeit ändern:

Das Dialogfeld "Radiale Unschärfe".
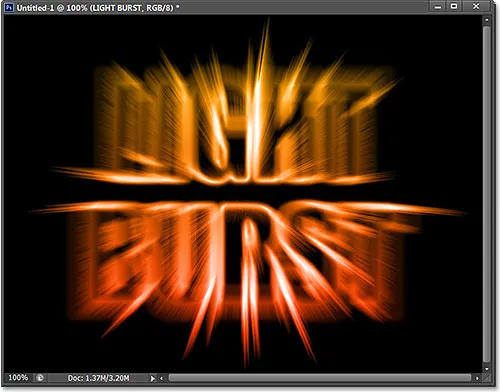
Klicken Sie auf OK, um das Dialogfeld zu schließen. Hier ist der Effekt mit angewendetem Radial Blur:

Der Effekt nach dem Anwenden des Filters "Radiale Unschärfe".
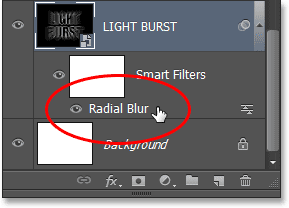
Wenn Sie sich die Textebene im Ebenenbedienfeld ansehen, wird der Smart-Filter für radiale Weichzeichnung direkt darunter angezeigt. Wenn Sie einen anderen Wert für die Unschärfe verwenden möchten, doppelklicken Sie einfach auf den Namen des Filters, um das Dialogfeld "Radiale Unschärfe" erneut zu öffnen, und legen Sie dann den neuen Wert für die Unschärfe fest. Klicken Sie auf OK, um das Dialogfeld zu schließen. Photoshop aktualisiert die Ergebnisse im Dokumentfenster. Sie können dies so oft tun, wie Sie möchten, ohne das Bild zu beschädigen:

Doppelklicken Sie auf den Smart Filter "Radiale Weichzeichnung", um das Dialogfeld bei Bedarf erneut zu öffnen.
Schritt 25: Fügen Sie eine neue leere Ebene hinzu
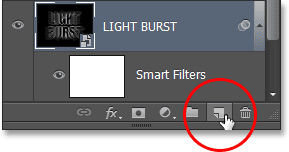
Wir sind fast fertig. Klicken Sie unten im Ebenenbedienfeld auf das Symbol „ Neue Ebene“ :

Klicken Sie auf das Symbol Neue Ebene.
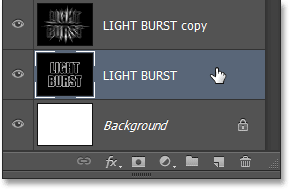
Photoshop fügt zwischen den beiden Textebenen eine neue leere Ebene mit dem Namen Ebene 1 hinzu:

Das Ebenenbedienfeld mit der neuen leeren Ebene.
Schritt 26: Laden Sie die Auswahl aus dem Kanalbedienfeld
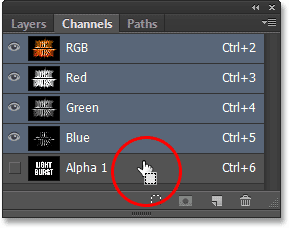
Erinnern Sie sich an die Auswahl, die wir vor langer Zeit in Schritt 5 gespeichert haben? Es ist endlich Zeit, es zu laden. Wechseln Sie dazu zurück in das Bedienfeld Kanäle (neben dem Bedienfeld Ebenen), indem Sie auf die Registerkarte Name klicken. Halten Sie dann die Strg- (Win) / Befehlstaste (Mac) auf Ihrer Tastatur gedrückt und klicken Sie auf den Alpha 1- Kanal unter den Kanälen Rot, Grün und Blau:

Halten Sie Strg (Win) / Befehl (Mac) gedrückt und klicken Sie auf Alpha 1.
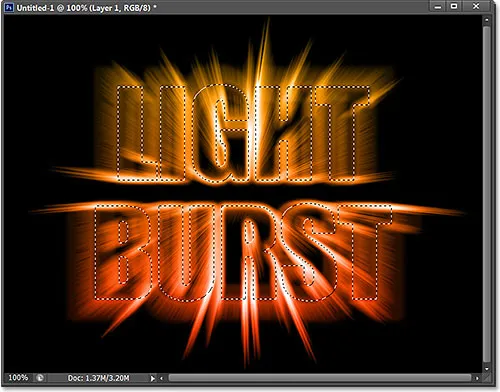
Dadurch wird die Auswahl geladen und der Auswahlumriss wird im Dokument erneut angezeigt:

Die Auswahlkontur aus dem Originaltext wird erneut angezeigt.
Schritt 27: Füllen Sie die Auswahl mit Schwarz
Wechseln Sie zurück zu Ihrem Ebenenbedienfeld, indem Sie auf die Registerkarte "Name" klicken, dann zum Menü " Bearbeiten" gehen und " Ausfüllen" wählen:

Gehen Sie zu Bearbeiten> Ausfüllen.
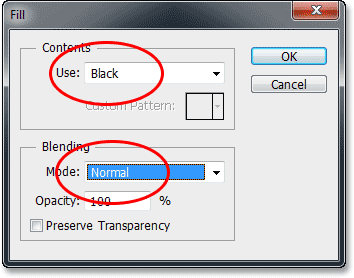
Setzen Sie im Dialogfeld „Füllen“ die Option „ Verwenden “ auf „ Schwarz“ und den Mischmodus auf „ Normal“ :

Stellen Sie sicher, dass der Mischmodus dieses Mal auf Normal und nicht auf Multiplizieren eingestellt ist.
Klicken Sie auf OK, um das Dialogfeld Ausfüllen zu schließen. Photoshop füllt die Auswahl mit Schwarz. Um die Auswahlkontur schnell zu entfernen, drücken Sie einfach Strg + D (Win) / Befehl + D (Mac) auf Ihrer Tastatur. Und damit sind wir fertig! Hier ist mein letzter Effekt:

Das Endergebnis.
Und da haben wir es! So erstellen Sie in Photoshop CS6 einen farbenfrohen Text-Burst-Effekt. Weitere Tutorials zu Photoshop-Effekten finden Sie in unseren Abschnitten zu Text- und Fotoeffekten.