
Einführung in den HTML-Texteditor
Ein HTML-Texteditor kann eine eigenständige Anwendung sein, obwohl er regelmäßig Teil einer größeren integrierten Entwicklungsumgebung (Integrated Development Environment, IDE) ist, bei der es sich im Wesentlichen um ein Toolkit für Entwickler handelt, das nicht nur einen Bereich für die Programmbearbeitung bietet, Kompilieren, Interpretieren sowie Debuggen eines Programms. Insbesondere ein HTML-Texteditor wird als Anwendung bezeichnet, damit Sie Ihr Programm nachverfolgen können. Wenn Sie Ihren Code auf einfache Weise technisch in ein Textverarbeitungsprogramm eingeben können, stellt Ihnen ein HTML-Editor die verschiedenen Tools zur Verfügung, mit denen Sie sicherstellen können, dass Ihr Code gut geschrieben werden kann. Die Standardfunktion, die ein HTML-Texteditor bietet, ist die Syntaxänderung oder ein Rechtschreibprüfungstool für das Programm. Darüber hinaus bieten sie in der Regel eine Syntaxüberwachung, die verschiedene Bereiche Ihres Programms anzeigt und das Lesen vereinfacht, indem die verschiedenen Teile einfach zeilenweise isoliert werden. Außerdem können Sie damit häufig verwendete HTML-Elemente einfügen oder automatisch vervollständigen.
Verschiedene HTML-Texteditoren
Nachfolgend sehen Sie die verschiedenen Texteditoren in HTML:
1. Notepad ++

Link: https://notepad-plus-plus.org/
Notepad ++ ist als bevorzugte kostenlose Notiz bekannt, mit der die Anwendung und der Code-Editor erworben werden. Dies kann eine qualitativ bessere Version mit der Notepad-Anwendung sein, die Sie möglicherweise standardmäßig in Windows finden. In der Regel ist dies eine Option, die nur für Windows verfügbar ist. Es bietet Dinge wie Zeilennummer, Farbcode, Hinweise und andere nützliche Tools, die die normale Notepad-Software nicht hat. Diese Art von Verbesserungen machen Notepad ++ zu einer perfekten Entscheidung sowohl für Webdesigner als auch für Front-End-Programmierer.
2. Bluefish

Link: http://bluefish.openoffice.nl/index.html
Bluefish kann als umfassendes HTML-Editor-Tool beschrieben werden, das normalerweise auf einer Reihe von Systemen ausgeführt wird, darunter Linux, MacOS-X, Windows und viele mehr. Die neueste Version (2.2.10 oder 2.2.10-2 für High Sierra) hat einige der Fehler behoben, die in früheren Versionen aufgetreten sind. Wichtige Funktionen, die bereits in der Version 2.0 verfügbar waren, sind die Prüfung von Code-abhängigen Rechtschreibprüfungen, das automatische Enthalten zahlreicher Sprachen (HTML, PHP, CSS usw.), Gedanken, die Projektverwaltung sowie das automatische Speichern. Bluefish kann hauptsächlich ein Code-Editor sein, nicht besonders ein Web-Editor. Dies bedeutet, dass es für Webentwickler eine große Vielseitigkeit bietet, da es viel mehr als nur einfaches HTML schreibt. Sollten Sie jedoch natürlich Designer sein und mehr von einem weborientierten Bluefish benötigen, ist es möglicherweise nicht für Sie.
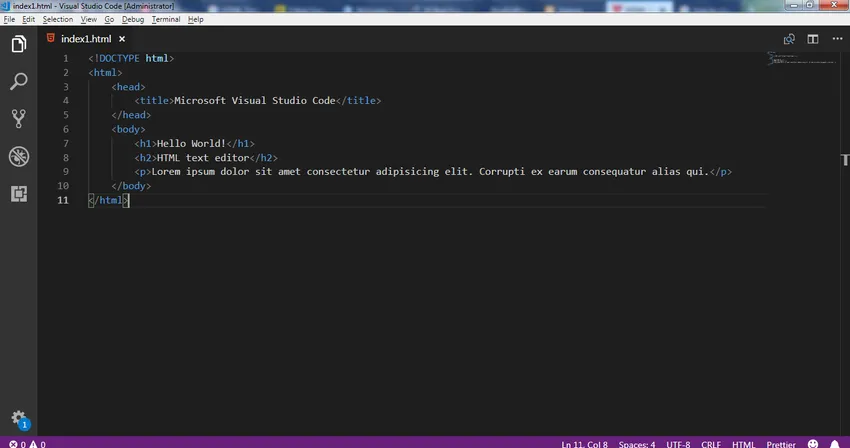
3. Microsoft Visual Studio-Code-Community


Link: https://visualstudio.microsoft.com/vs/community/
Wenn Sie Microsoft nicht wie Arachnophilia-Erfinder Paul Lutus boykottieren, müssen Sie sich unbedingt die kostenlose Community-Edition von Microsoft Visual Studio mit ihrer IDE ansehen, die in der Regel ungefähr fünf Endbenutzern hilft. Obwohl ihre speziellen kostenpflichtigen Versionen komplexere Funktionen bieten, enthält ihre gesamte kostenlose Version alle wichtigen Tools, um HTML zu verbessern. Darüber hinaus bieten sie verschiedene nützliche Tools für die Entwicklung mobiler Anwendungen, darunter die gemeinsame Nutzung von Code für Android und iOS.
4. NetBeans

Link: https://netbeans.org/
NetBeans ist eine kostenlose Open-Source-IDE und unterstützt Sie bei der Entwicklung mit HTML5, PHP, JavaScript, C ++ und vielen weiteren Sprachen. Es stellt Programmthemen und -generatoren sowie Projektverwaltungstools zur Verfügung, mit denen größere Projekte und Gruppen koordiniert werden können. Darüber hinaus enthält es einen riesigen Plugin-Marktplatz sowie Entwickler, die ihre speziellen Erweiterungen schreiben und bewerben müssen.
5. BlueGriffon

Link: http://www.bluegriffon.org/
BlueGriffon enthält einige kostenpflichtige Versionen des Produkts. Die kostenlose Version bietet jedoch die wichtigen Tools, die Sie zum Erstellen von Websites benötigen. Es gehört zu den drei WYSIWYG-Texteditoren in unserer gesamten Liste und wird, wie auf der Website beschrieben, „offiziell von französischen Behörden wie dem Web Authoring Tool für die französische Regierung vorgeschlagen“ Texteditoren, dies kann das Werkzeug sein, das Ihren Bedürfnissen entspricht! BlueGriffon bietet die doppelte Ansicht des Quellcodes sowie des WYSIWYG-Designs, sodass Sie das Programm verfolgen können, obwohl Sie auch sicherstellen müssen, dass Ihre Website hübsch aussieht. Es kann auch CSS sowie SVG modifizieren. Weitere Funktionen in der kostenpflichtigen Version des Artikels bestehen aus designorientierten Funktionen. Zum Beispiel ein Vollbild-Editor, eine Pipette zum Auslesen von Farben und Warnungen zum Hochzählen von Wörtern.
6. Komodo IDE

Link: http://docs.activestate.com/komodo/11/
Es werden zwei Versionen von Komodo angeboten, Komodo Edit und Komodo IDE. Es ist in der Regel Open Source sowie kostenlos zum Download. Es ist nur eine abgespeckte Version, um Ihnen bei der IDE zu helfen. Komodo Edit bietet eine große Anzahl erstaunlicher Funktionen für die HTML- und CSS-Entwicklung. Außerdem erhalten Sie möglicherweise Plug-Ins mit Sprachunterstützung oder zusätzlichen nützlichen Funktionen, die Sonderzeichentypen bevorzugen. Komodo ist nicht so leistungsfähig wie der größte HTML-Editor, bietet jedoch ein optimales Preis-Leistungs-Verhältnis, insbesondere wenn Sie XML überall dort einsetzen, wo es herausragende Ergebnisse liefert. Ich nutze Komodo Edit täglich, um diese Werke in XML zu erhalten, und nutze es auch häufig für die grundlegende HTML-Bearbeitung. Dies kann ein einzelner Editor sein, auf den ich verzichtet habe.
7. Eclipse

Link: https://www.eclipse.org/
Eclipse ist als komplizierte Entwicklungsumgebung bekannt, die sich ideal für Benutzer eignet, die viel Code auf zahlreichen Plattformen und in verschiedenen Sprachen ausführen. Es kann als Plugins organisiert werden, wenn Sie etwas bearbeiten müssen, finden Sie einfach das richtige Plugin und können loslegen. Wenn Sie komplizierte Webanwendungen erstellen, bietet Eclipse eine Vielzahl von Funktionen, um die Erstellung der Anwendung zu vereinfachen. Neben einem Tool für mobile Programmierer finden Sie Java-, JavaScript- und PHP-Erweiterungen.
8. Atom

Link: https://atom.io/
- Atom ist ein zusätzlicher exzellenter HTML-Editor. Dies ist der Open-Source-Texteditor von GitHub.
- Es kann einer der wichtigsten erhältlichen WYSIWYG-Editoren sein.
- Liefert die plattformübergreifende Lösung. Dies erleichtert MacOS X, Windows sowie Linux.
- Intelligente automatische Vervollständigung für schnellere Ergebnisse.
- Bequeme Lösung finden und ersetzen. Es kann kostenlos HTML-Editor sein.
- Einfach zu navigierende Benutzeroberfläche.
- Strategie mit mehreren Fenstern zur bequemen Beurteilung aller Dokumente.
- Ein einfaches Programm zum Durchsuchen von Datendateien zur Verfügung zu stellen, wird das Ergebnis schnell enden.
Fazit
Die Einholung einer unterstützenden Hand, um ein Programm schneller und effektiver zu erstellen, wird heutzutage zu einem wesentlichen Bestandteil Ihres Programms. Wenn Sie einfach angefangen haben, Code zu schreiben, oder einfach eine erfahrene Version vorbereitet haben, gehen wir davon aus, dass der HTML-Texteditor der engste Freund eines jeden sein kann. Abgesehen von den Funktionen kann es sehr schwierig sein, den gewünschten HTML-Texteditor auszuwählen. Wir motivieren Sie, verschiedene Editoren zu testen und dann eine auszuwählen, die sowohl zu Ihrem Layout als auch zu Ihrer Produktivität am besten passt. Wir können uns auch daran erinnern, dass Sie, bis Sie rund um die Uhr Unterstützung sowie Kontrollcode für die große Organisation benötigen, wahrscheinlich einen kostenlosen Editor haben werden.
Empfohlene Artikel
Dies war ein Leitfaden für HTML-Texteditoren. Hier haben wir besprochen, was HTML-Texteditoren und Top 8 verschiedene HMTL-Texteditoren sind. Sie können auch unsere anderen Artikelvorschläge durchgehen, um mehr zu erfahren -
- HTML-Formularelemente
- HTML-Formularsteuerelemente
- Versionen von HTML
- HTML-Listenstile
- HTML-Blöcke
- Stellen Sie eine Hintergrundfarbe in HTML mit Beispiel ein