
Einführung in die 2D After Effects-Animation
2D-Animation ist nichts anderes als 2 Dimensionen. Für 2D-Animation benötigen wir gute Zeichenfähigkeiten. Andernfalls benötigen wir eine gute Vorstellung von der Anatomie einer Figur. Wir müssen jeden Frame in 2d-Animation zeichnen, Flash-Software hat meistens für 2d verwendet, aber in After Effects haben wir komfortablere Optionen zum Erstellen von 2D-Animation, so dass viele Leute anfingen, After Effects für 2D-Animation zu verwenden. Es gibt viele Möglichkeiten, 2D-Animationen zu erstellen, indem wir eine Option verwenden, nämlich den Laufzyklus. Wir werden einen Cartoon zum Laufen erstellen.
Erstellen von 2D-Animationen in After Effects
Die folgenden Schritte zeigen 2D-Animationen in After Effects:
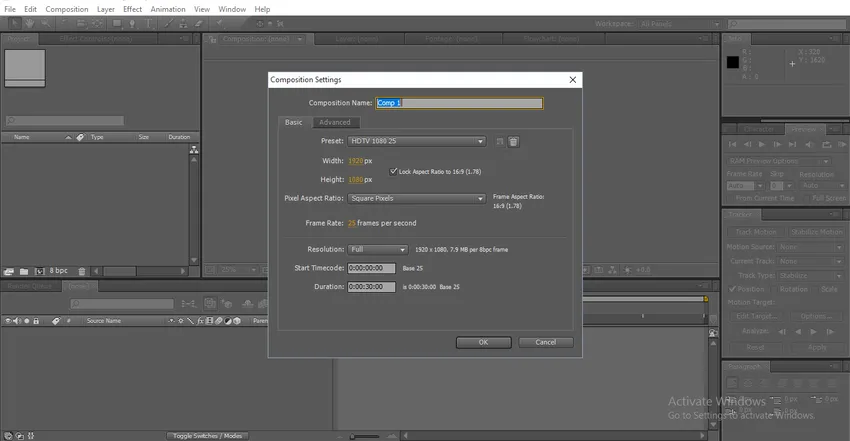
Schritt 1: Starten Sie eine neue Komposition.

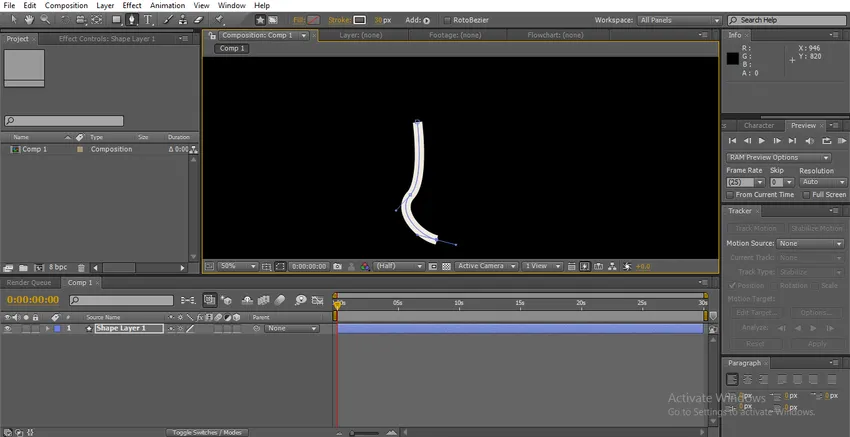
Schritt 2: Wenn wir die Fähigkeit haben zu zeichnen, können wir unsere Cartoons zeichnen.

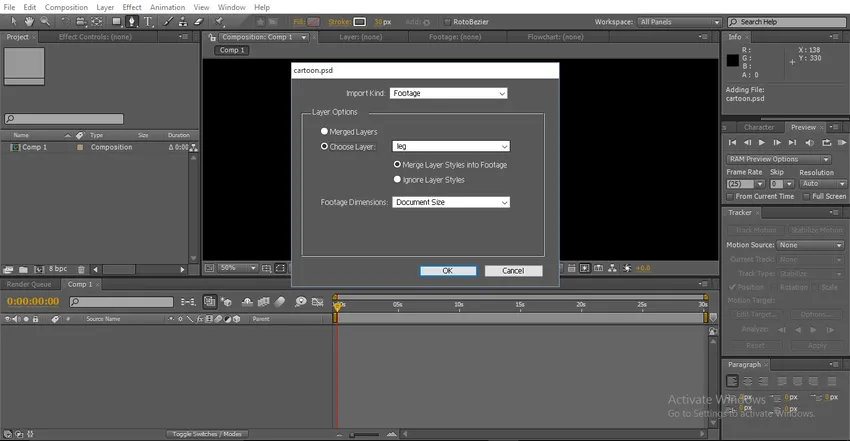
Schritt 3: Wir haben eine andere Option, wir können unsere benötigten Partikel in Photoshop erstellen und diese in After Effects importieren.

Hier sehen wir die Option Ebene zusammenführen oder Ebene auswählen. In der zusammengeführten Ebene erhalten wir einen einzelnen Rahmen, in dem alle Ebenen zusammengeführt sind. Bei Auswahl der Ebenenoption haben wir alle unsere PSD-Ebenen, wir müssen alle einzelnen Ebenen importieren.
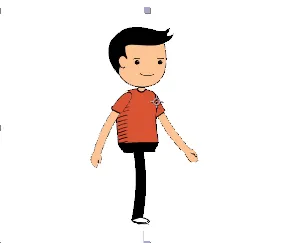
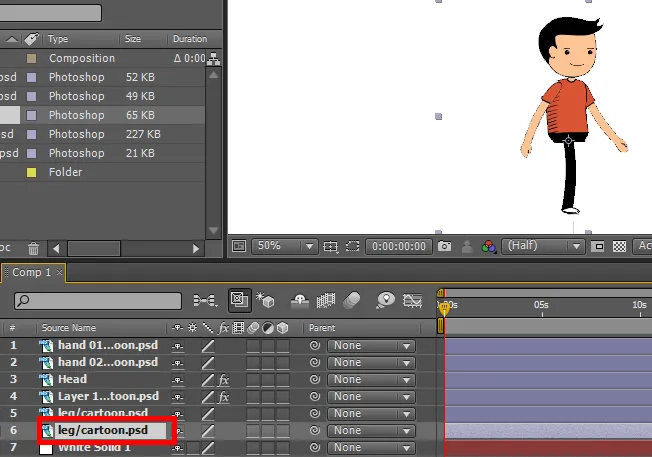
Schritt 4: Hier habe ich alle einzelnen Ebenen einer Zeichentrickfigur importiert.

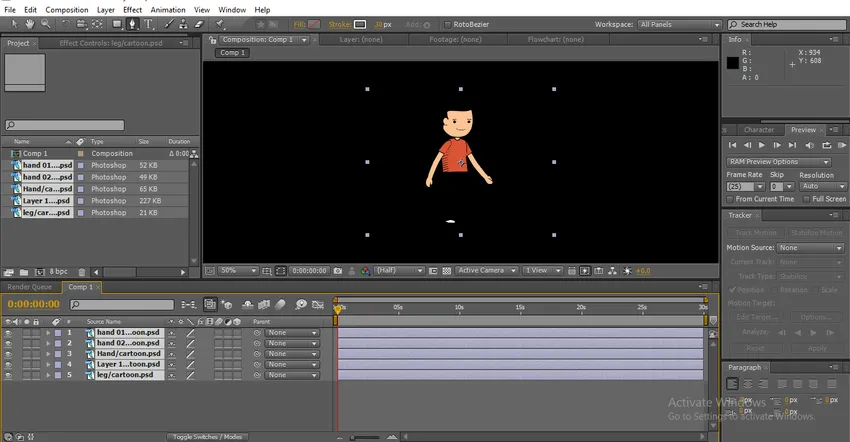
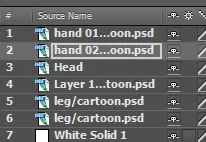
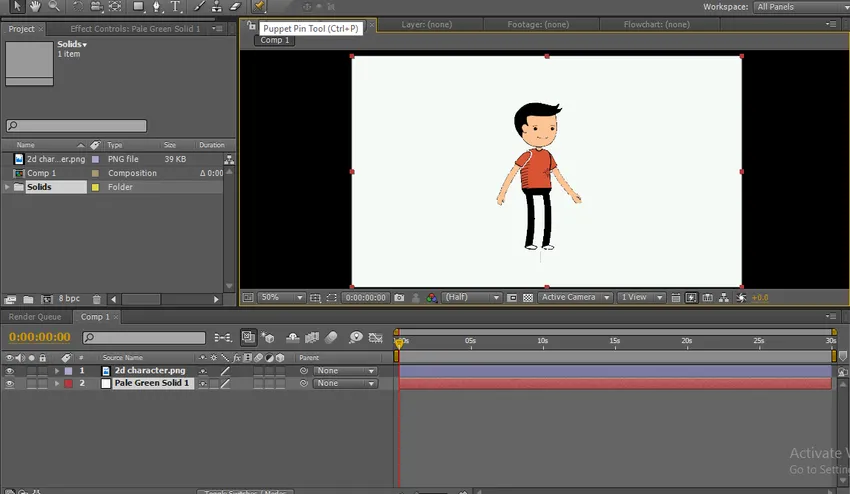
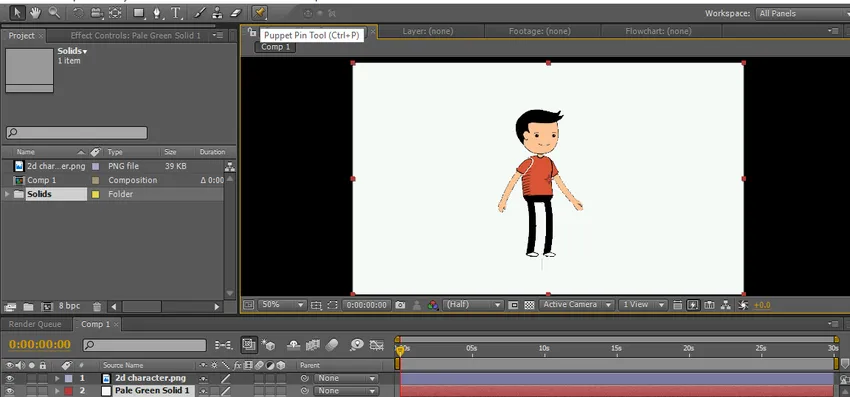
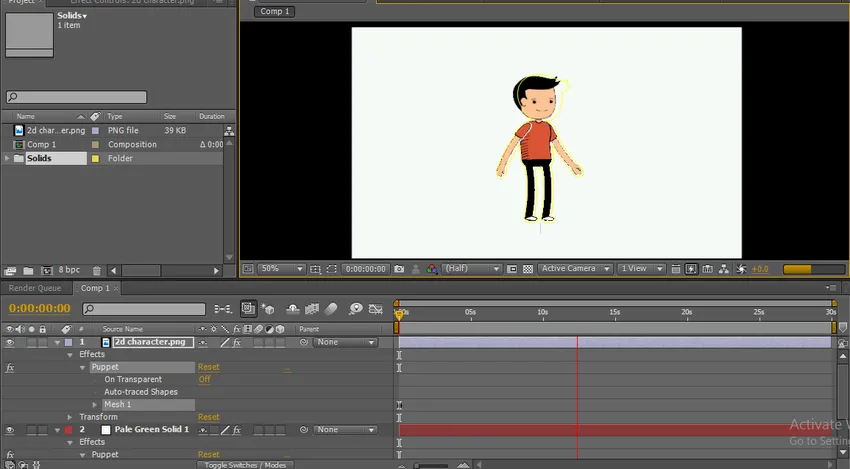
Schritt 5: Wir müssen alle Ebenen in die Timeline importieren.

Hier finden wir eine Zeichentrickfigur, jede Ebene ist in diesem Cartoon individuell. Mit der einzelnen Ebene werden wir den Charakter animieren.
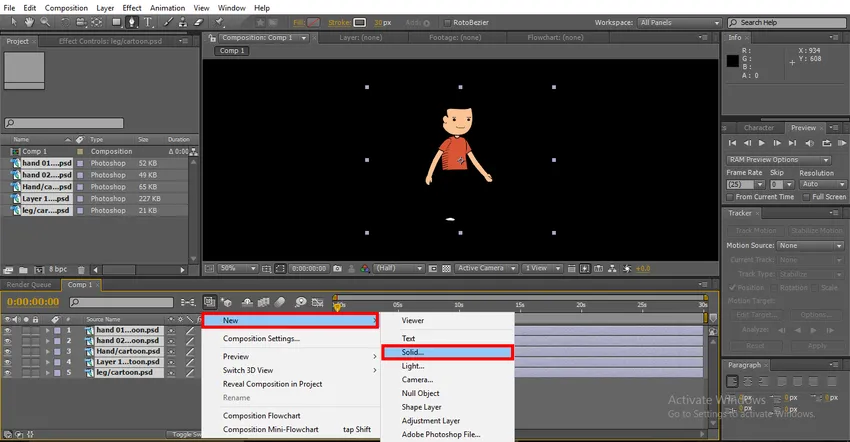
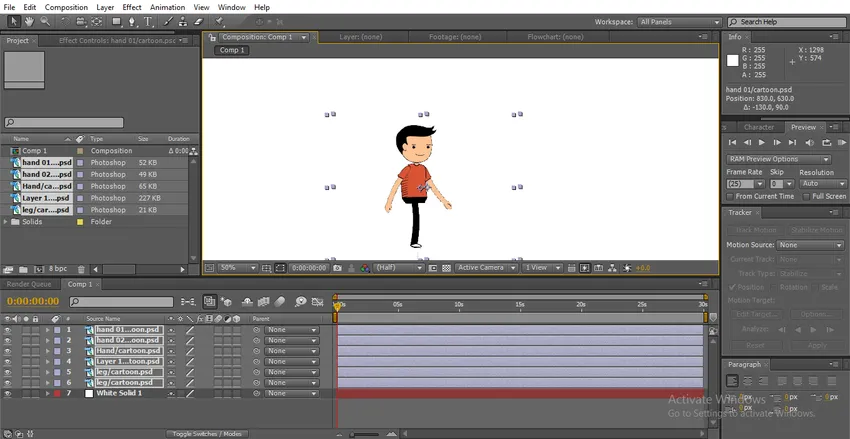
Schritt 6: Wir werden eine feste Ebene als Hintergrund hinzufügen.

Schritt 7: Hier finden wir eine weiße feste Schicht als Hintergrund.

Um einen Laufzyklus zu erstellen, müssen wir Beine, Hände, Kopf und Körper bewegen. Wenn wir Beine und Hände drehen, bewegt sich diese Bewegung nicht richtig. Daher müssen wir jetzt die Mittelpunkte von Beinen und Händen ändern.
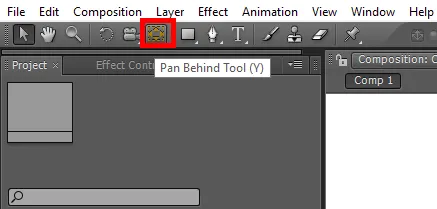
Schritt 8: Wählen Sie das Pan Behind-Tool, wir können Y als Verknüpfung verwenden. Mit diesem Werkzeug können Sie den mittleren Ankerpunkt verschieben. Hier verwenden wir dieses Werkzeug, um den Mittelpunkt von Händen und Beinen zu ändern.

Schritt 9: Hier haben wir Hand 02 ausgewählt.

Wir fixieren den Mittelpunkt in der Nähe der Schulter, da er sich natürlich bewegt, während wir die Hand drehen.

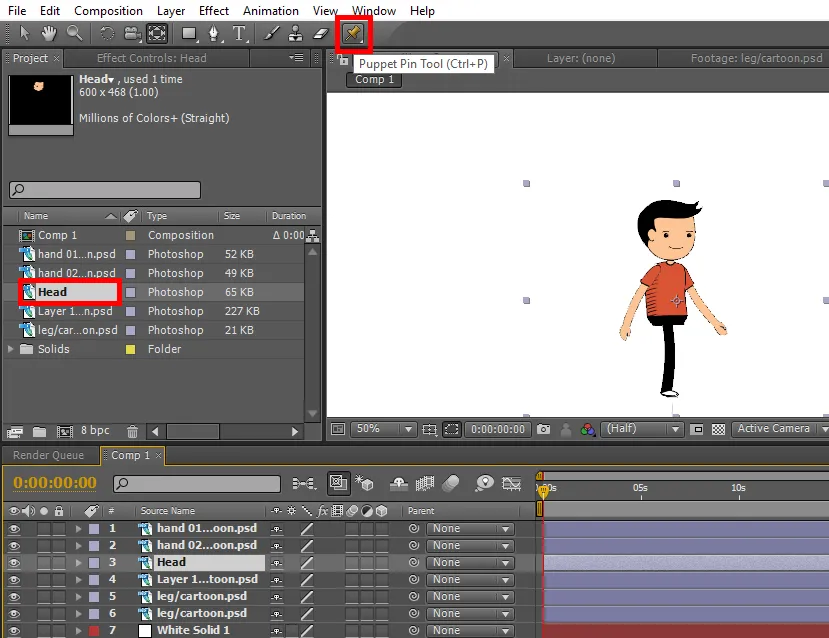
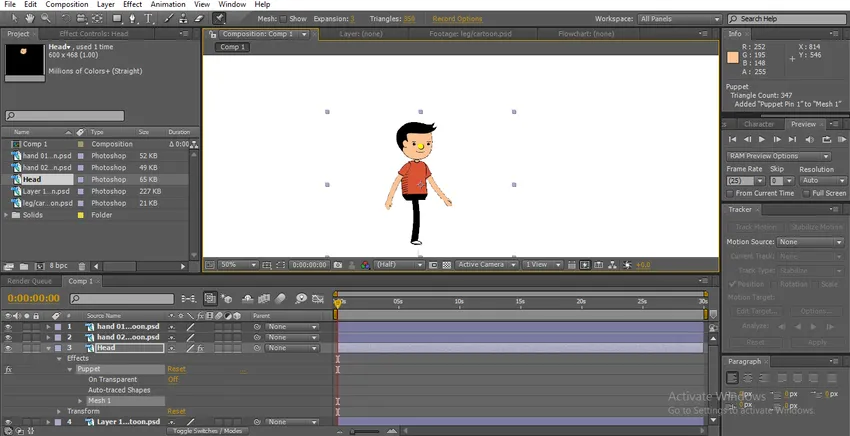
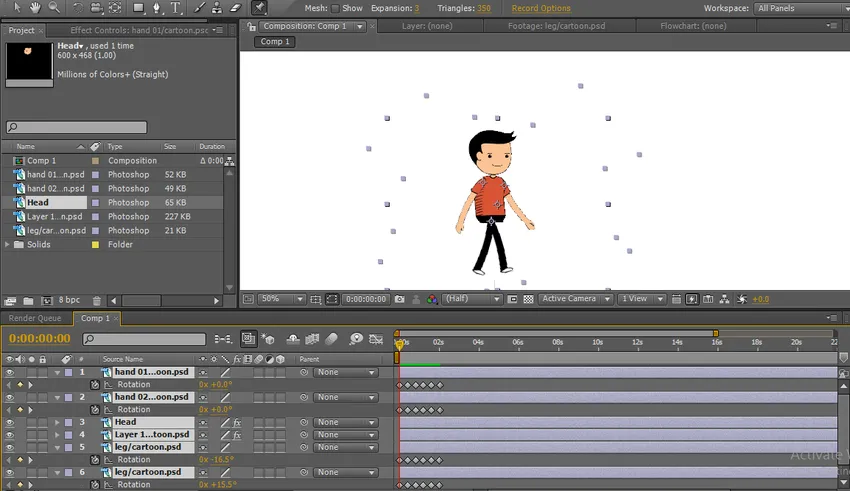
Schritt 10: Hier wählen wir die Kopfebene aus und zum Erstellen einer Kopfebene verwenden wir das Puppet Pin Tool .

Mit diesem Werkzeug können Sie einen Punkt im Bild fixieren, und jedes Mal, wenn wir ihn bewegen können, fungiert dieser Stift als glatte Verbindung. Auf dem Gesicht befindet sich eine Marionettenspitze, die als glatte Verbindung fungiert, um den Kopf entsprechend dem Moment von zu bewegen Beine und Hand.

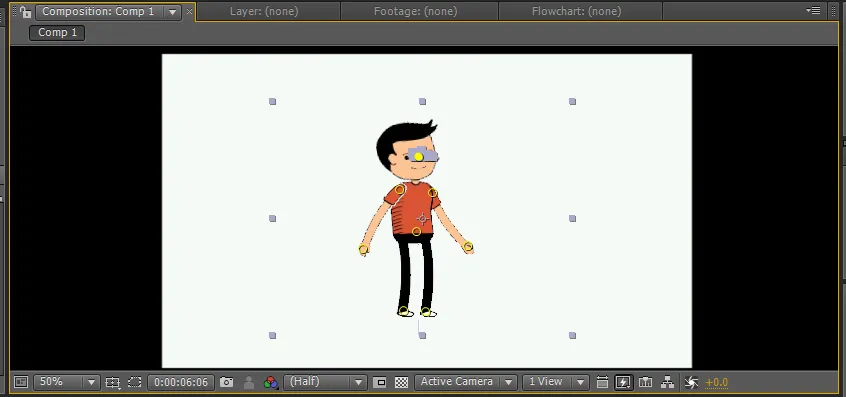
Schritt 11: Für den Körper erstellen wir zwei Stifte, um den Körper zu bewegen.

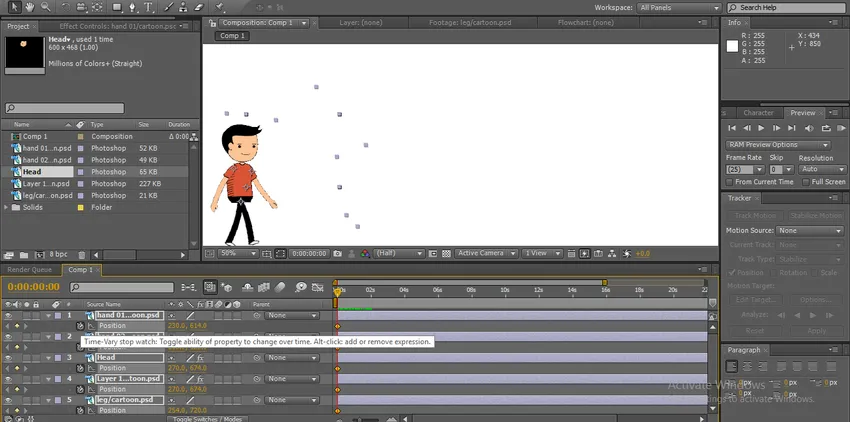
Schritt 12: Hier für das Bein stellen wir den Mittelpunkt in der Nähe der Hüfte ein, damit wir das Bein auf natürliche Weise bewegen können.


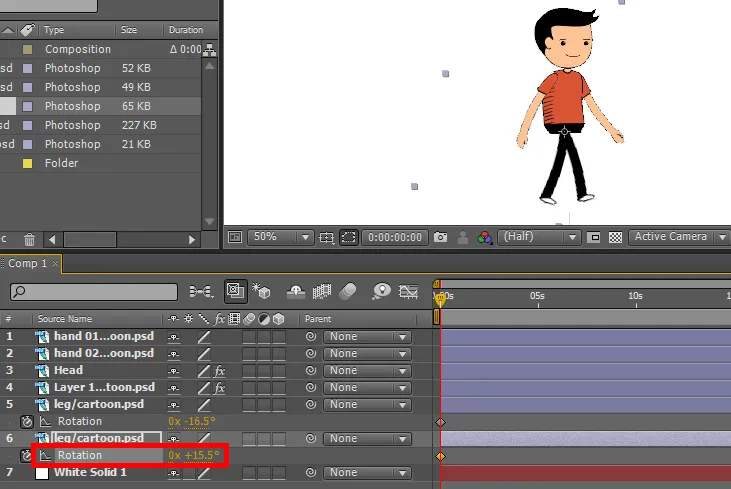
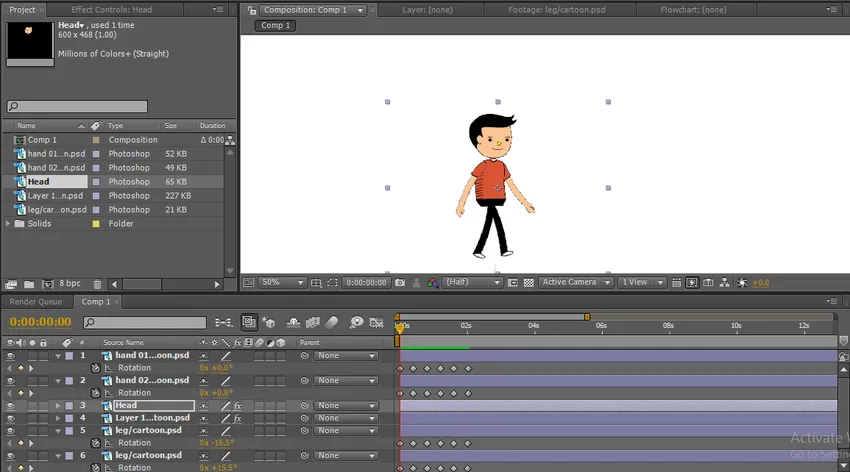
Schritt 13: Zuerst beginnen wir mit der Animation der Beine. Wählen Sie die Beine aus und drücken Sie R auf der Tastatur, was eine Abkürzung für Rotation ist. Klicken Sie auf die Keyframes der Drehung und bewegen Sie die Beine.

Schritt 14: Erstellen Sie einige Keyframes, indem Sie die Richtung des Beins verschieben.

Hier finden wir einige Keyframes, in jedem Keyframe ändern wir die Drehung der Beine, jetzt fangen wir mit den Händen an.
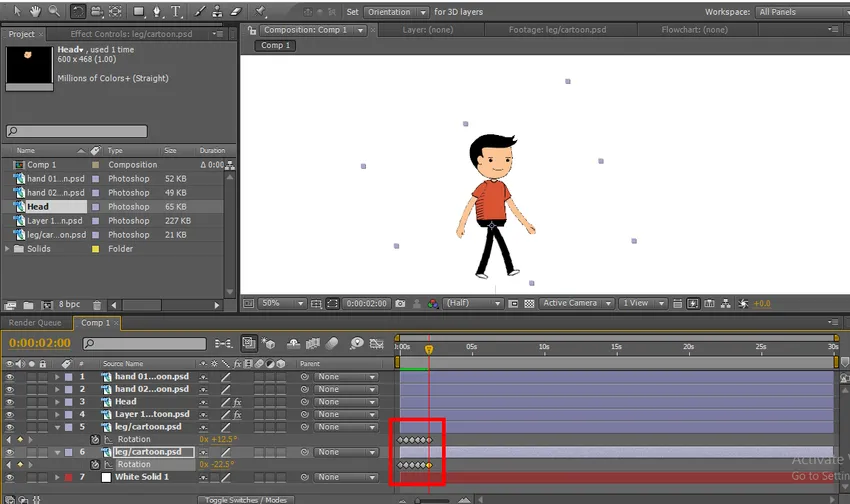
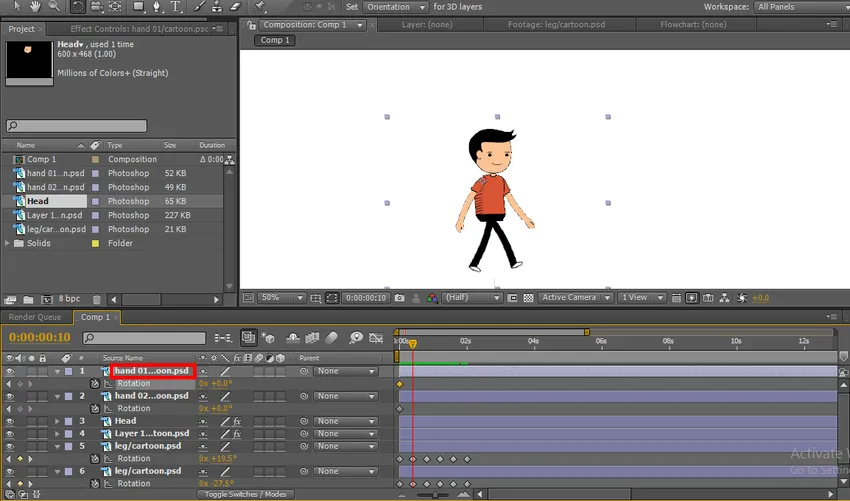
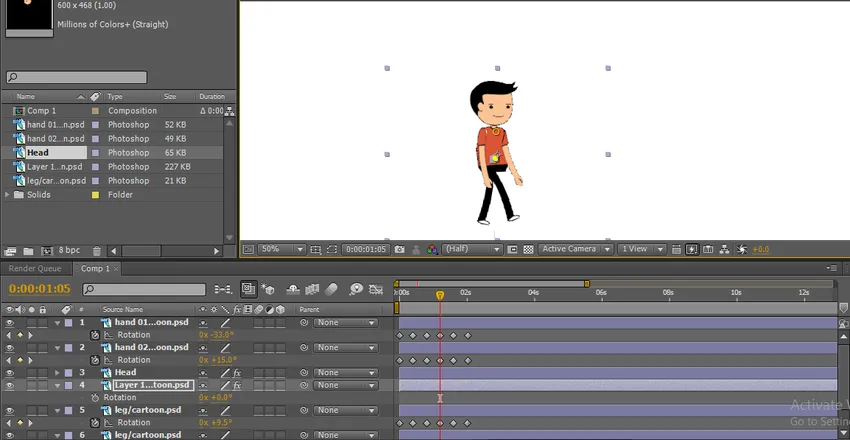
Schritt 15: Wählen Sie die Hände aus und starten Sie die Keyframes für die Drehung. Jeder Punkt, an dem wir für die Beine erstellt haben, ist derselbe Punkt, an dem wir Punkte erstellen müssen, um die Hände zu bewegen.

Hier finden wir die Bein-Keyframes und müssen unsere Hand-Keyframes an derselben Stelle platzieren, um auf natürliche Weise Animationen zu erstellen.
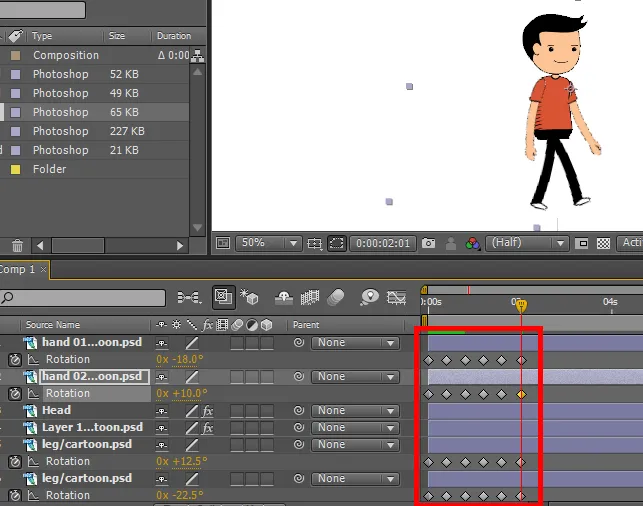
Schritt 16: Hier finden wir die Schlüsselbilder von Beinen und Händen an den gleichen Stellen.

Schritt 17: Für den Kopf haben wir einen Marionettenstift, so dass wir den Stift entsprechend dem Moment von Hand und Beinen bewegen. Wir müssen nicht die Schlüsselbilder für die Marionette erstellen, die sie für sich erstellt, wann immer wir einen Moment geben.

Schritt 18: Auch für den Körper haben wir einen Marionettenstift erstellt, damit wir die Stifte entsprechend dem Moment bewegen.

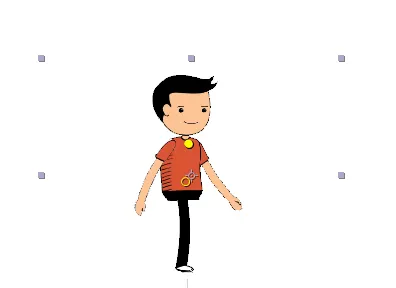
Schritt 19: Hier haben wir einen vollständigen Laufzyklus erstellt und können die Mittelpunkte finden, die wie Gelenke an der Figur befestigt sind, aber den Laufzyklus, den wir an einer bestimmten Position erstellt haben, die an derselben Stelle läuft, ohne die Position zu ändern, so dass wir dies benötigen ändere die Position des Charakters.

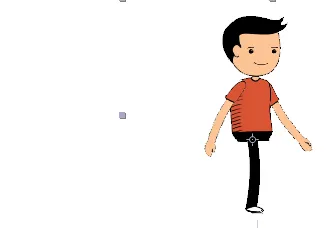
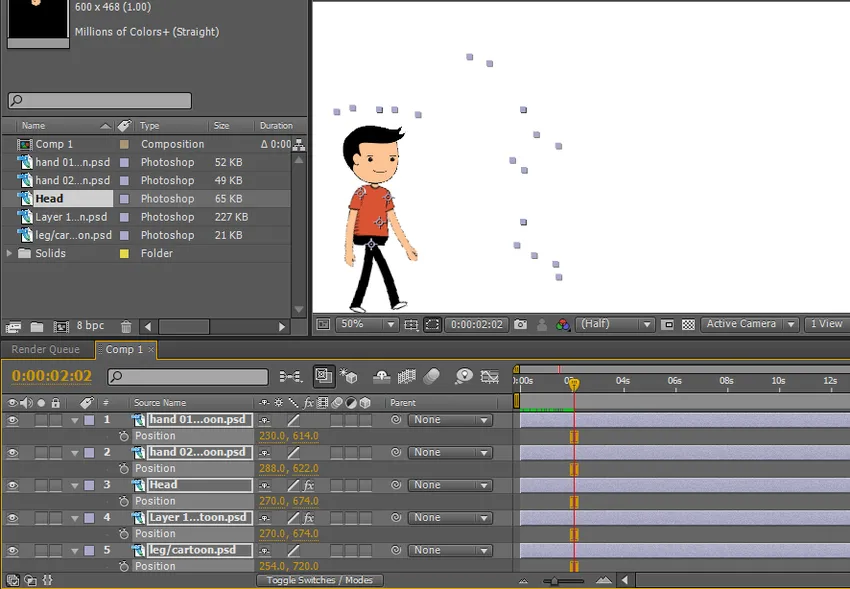
Schritt 20: Wählen Sie alle Ebenen aus und verschieben Sie den Cartoon auf einer Seite. Ich verschiebe es auf die linke Seite, jetzt müssen wir den Cartoon um eine Position verschieben. Wir wählen also die Position durch Drücken von P auf der Tastatur aus. Nun wird die Position für alle Ebenen ausgewählt.

Schritt 21: Wenn wir auf den Keyframe der Position klicken, wird die Position aller Ebenen aktiviert.

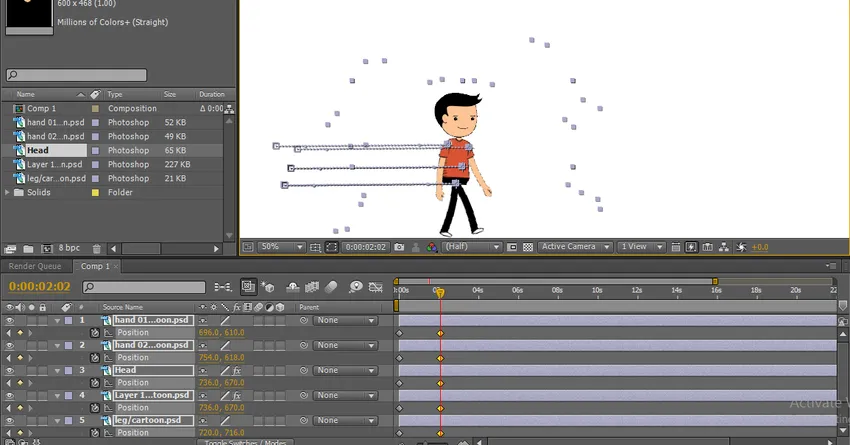
Schritt 22: Bringen Sie nun den Cartoon an die nächste Position, an der wir den Laufzyklus beendet haben. Hier finden wir die Start- und Endposition.

Schritt 23: Hier können wir sehen, wie ein Cartoon von einer Position zur nächsten wandert.




Hier haben wir den Laufzyklus einer Zeichentrickfigur erstellt und dabei die Ebenen der Zeichentrickfigur einzeln für Hände, Beine, Kopf und Körper importiert.
Wir haben einen soliden Hintergrund geschaffen. Wir haben die Mittelpunkte der Teile entsprechend unserem Komfort verändert. Wir haben die Hände und Beine durch Erstellen von Schlüsselbildern bewegt und Körper und Kopf mit Hilfe des Marionettennadel-Werkzeugs bewegt . Hier lernen wir, wie man einen Laufzyklus eines 2D-Cartoons erstellt und wie man das Marionettennadel-Werkzeug verwendet.
Wie erstelle ich einen Tanz-Cartoon?
Jetzt werde ich zeigen, wie man mit einer einfachen Methode einen Cartoon-Tanz kreiert:
Schritt 1: Importieren Sie eine Karikatur. Es ist besser, eine PNG-Datei zu importieren.

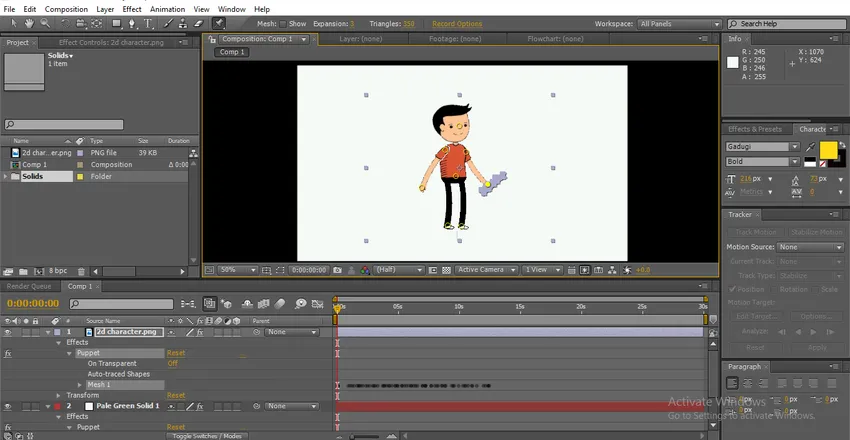
Schritt 2: Wählen Sie das Marionettenstift-Werkzeug aus.

Schritt 3: Geben Sie dem Cartoon die Punkte, Punkte auf Kopf, Körper, Beinen und Händen.

Diese Punkte wirken wie glatte Gelenke. Wenn wir einen Punkt halten, der sich einzeln bewegt, ohne einen anderen zu stören, wirken diese Punkte wie eine Knochenpassung.
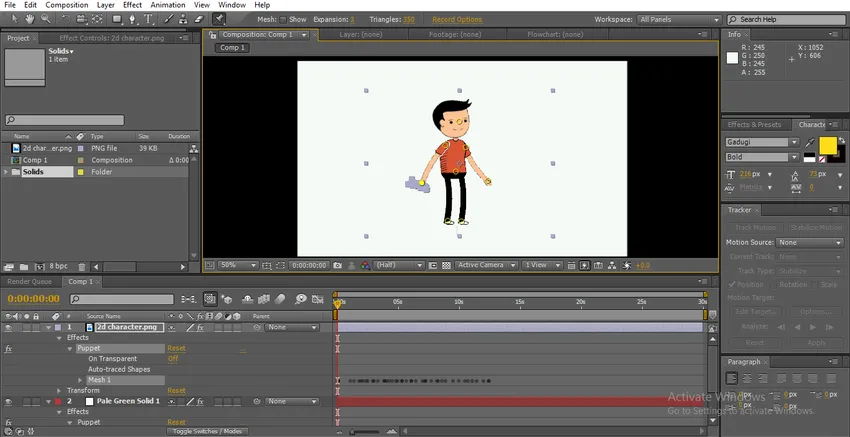
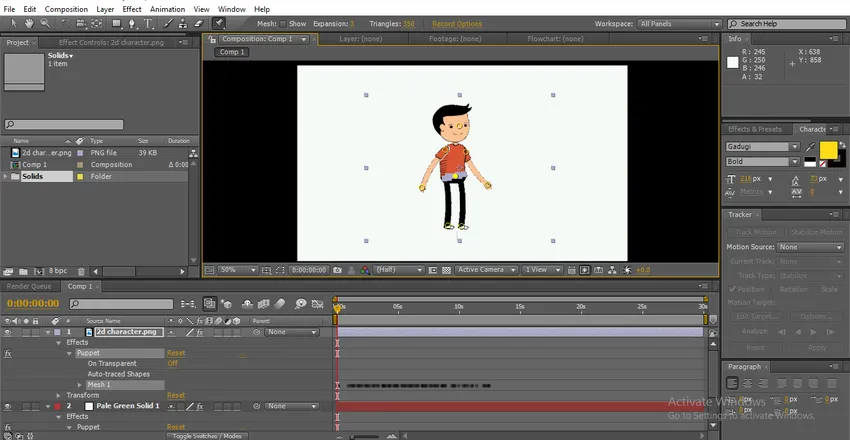
Schritt 4: Wenn wir die STRG- Taste gedrückt halten, können wir ein Uhrensymbol auf dem Kreuzer finden. Halten Sie die STRG- Taste gedrückt und klicken Sie mit der linken Maustaste auf einen bestimmten Punkt. Der Cursor bewegt sich und gibt automatisch Keyframes aus. Wir können einen Umriss finden, der sich wie im folgenden Bild bewegt.

Wenn wir STRG-Keyframes loslassen, stoppt der Cursor automatisch an der ersten Position, und an einem bestimmten Punkt ist eine graue Linie des Moments sichtbar.

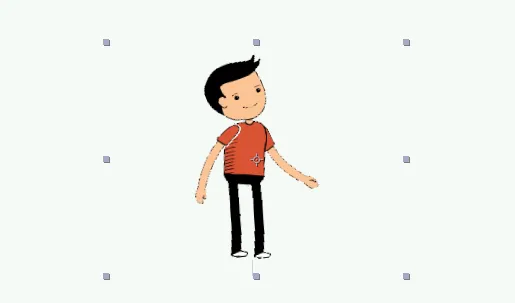
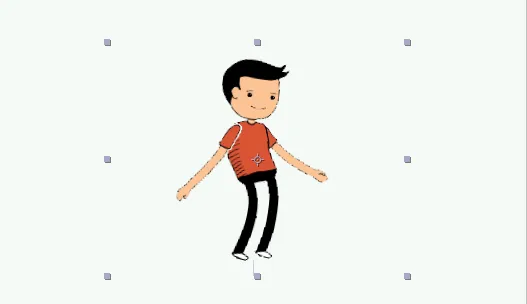
Schritt 5: Wir müssen Hände, Hüfte usw. bewegen.



Wir können Grautöne an jedem Punkt finden, an dem wir die Positionen verschieben. Wir machen individuelle Momente, individuelle Keyframes hinzugefügt.
Schritt 6: Spielen Sie jetzt, um alle Momente auf einmal zu sehen.




Hier lernen wir, wie man auf einfache Weise Cartoon-Tänze kreiert und wie man das Puppet-Pin-Tool benutzt. Hoffe wir lernen ein gutes Thema.
Empfohlene Artikel
Dies ist eine Anleitung zur 2D After Effects-Animation. Hier besprechen wir, wie Sie einen Cartoon erstellen und wie Sie einen tanzenden Cartoon in 2D-After-Effects-Animation erstellen. Sie können auch unsere anderen verwandten Artikel durchgehen, um mehr zu erfahren -
- Finden Sie die Unterschiede zwischen 2D- und 3D-Formen heraus
- Animieren von Objekten in 2D-Software
- Erstellen von Textanimationen in After Effects
- Wie maskiere ich Objekte in After Effects?
- Prinzipien der Animation
- Animation in Flash