
Einführung in den Konstruktor in JavaScript
Die Konstruktormethode in JavaScript ist eine spezielle Methode zum Erstellen und Initialisieren von Objekten innerhalb einer Klasse. Das macht ein Konstruktor in jeder Programmiersprache. Was den JavaScript-Konstruktor von anderen unterscheidet, ist die Freiheit in Bezug auf die Syntax. Um es besser zu verstehen, öffnen Sie einfach die Browser-Entwicklertools (Strg / Befehlstaste + Umschalttaste + C) und rufen Sie die Registerkarte Konsole im Entwickler-Tools-Fenster auf.
In Chrome sieht es so aus

Dies ist der Spielplatz für die meisten JavaScript-Konzepte. Wir würden diesen Spielplatz während dieses Artikels benutzen.
Arten von Konstruktoren in JavaScript
In JavaScript gibt es zwei Arten von Konstruktoren
1. Eingebaute Konstruktoren
Dies sind die sofort verfügbaren Konstruktoren, die im Lieferumfang der Ausführungsumgebung enthalten sind. Der Benutzer muss sie nur aufrufen und die Bratsche, die Arbeit ist erledigt. Beispiele für integrierte Konstruktoren sind Array, Date und Object.
2. Benutzerdefinierte Konstruktoren
Dies sind die vom Programmierer deklarierten und definierten Konstruktoren, die in der gesamten Anwendung verwendet werden sollen. Ein Programmierer kann auch Eigenschaften und Methoden seiner eigenen benutzerdefinierten Typen definieren. Sie werden auch als benutzerdefinierte Konstruktoren bezeichnet. Gemäß der Konvention werden alle JavaScript-Konstruktoren in Satzform geschrieben. Hiermit teilen Sie der Person mit, dass diese Funktion mit dem neuen Schlüsselwort aufgerufen werden muss.
Wie funktionieren Konstruktoren in JavaScript?
Bevor wir uns die Syntax von JavaScript-Konstruktoren ansehen, müssen wir ein grundlegendes Konzept von JavaScript verstehen -
- Die Object-Klasse fasst im Kontext dieses Artikels zusammen, dass jedes JavaScript-Objekt vom Object-Konstruktor erstellt wird. Wenn der beim Erstellen des Objekts angegebene Wert null oder undefiniert ist, erstellt der Object-Konstruktor ein leeres Objekt. Andernfalls wird ein Objekt des Typs erstellt, der beim Erstellen des Objekts definiert wurde.
- Immer wenn ein neues Objekt des Klassentyps deklariert wird, gibt das neue Schlüsselwort einen Verweis auf das neu erstellte Objekt zurück. Auf dieses Objekt wird mit diesem Schlüsselwort im Konstruktor zugegriffen, um die Eigenschaften des Objekts zu initialisieren.
- Technisch gesehen hat JavaScript zwar keine Klassen, aber Konstruktoren und Prototypen, die ähnliche Funktionen bieten. In ECMAScript 2015 wurde das Konzept der Klassen in JavaScript eingeführt. Dies war lediglich eine syntaktische Ergänzung zur bestehenden prototypbasierten Vererbung und fügte der Sprache keine neuen Funktionen hinzu.
Syntax und Beispiele für Konstruktoren in Javascript
1) Konstruktormethode
Unten sehen Sie die Konstruktormethode. Diese Methode wird im Prototyp der Klasse verwendet.
Syntax
constructor((arguments))( … )
Code
class Employee(
constructor(id, name)(
this.id = id;
this.name = name;
))
var emp1 = new Employee(123, "John");
console.log(emp1.name);
Ausgabe:

2) Objektkonstruktor (eingebaute Konstruktoren)
Der Object-Konstruktor wird direkt aufgerufen, wenn ein Objekt der Klasse Object erstellt wird. Dadurch wird ein Objekt der Klasse Object erstellt, wenn null oder undefinierte Parameter als Argumente übergeben werden. Andernfalls wird ein Objekt vom Typ der angegebenen Parameter erstellt.
Syntax
new Object(( value ))
Oder
new Array(( value ))
Oder
new Date(( value ))
Oder
new String(( value ))
Oder
new Number(( value ))
Oder
new Boolean(( value ))
Oder
new Function(( value ))
Oder
new Error(( value ))
Oder
new RegExp(( value ))
und so weiter…
Code:
var name = new Object("John");
var age = new Object(28);
console.log("Name : "+name+" & Age : "+age);
Ausgabe:

3) Array- und Date-Konstruktoren
In ähnlicher Weise können mit den Array- und Date-Konstruktoren auch Objekte des jeweiligen Typs erstellt werden.
Code:
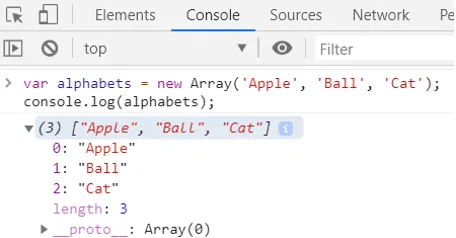
var alphabets = new Array('Apple', 'Ball', 'Cat');
console.log(alphabets);
Ausgabe:

Code:
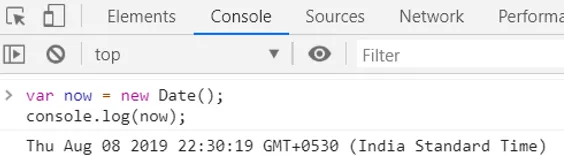
var now = new Date();
console.log(now);
Ausgabe:

Code:
var err = new Error("A user-defined error has occurred.");
console.log(err);
Ausgabe:

4) Benutzerdefinierte Konstruktoren
Wir können auch unsere eigenen Konstruktoren deklarieren und definieren, die in unserer gesamten Anwendung verwendet werden sollen. Schauen wir uns an, wie dies erreicht werden kann.
Syntax
function FunctionName((arguments))( … )
Code
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + book.name + '\' authored by ' + book.author + ' in the year ' + book.year + '.');
)
var book1 = new Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = new Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = new Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
Ausgabe:

Bedeutung des neuen Schlüsselworts
Jetzt fragen Sie sich vielleicht, was passiert, wenn ich das neue Keyword nicht verwende? Kann ich das neue Schlüsselwort weglassen? Nun, mein Freund, nein. Die Verwendung des neuen Schlüsselworts ist sehr wichtig.
- JavaScript-Konstruktoren sind reguläre Funktionen. Sie werden von einem neuen Schlüsselwort begleitet, um der JavaScript-Engine mitzuteilen, dass ein neues Objekt mit den angegebenen Eigenschaften erstellt werden muss. Ohne das neue Schlüsselwort würden Sie einfach immer mehr globale Objekte erstellen.
- Das neue Schlüsselwort gibt einen Verweis auf das neu erstellte Objekt zurück. Diese Referenz speichern wir dann in einer Variablen. Ohne das neue Schlüsselwort wird das Objekt erstellt, es wird jedoch kein Verweis auf das Objekt zurückgegeben. Das Objekt nimmt einen globalen Gültigkeitsbereich an. Der einzige Verweis auf dieses Objekt erfolgt über das Fensterobjekt.
- Verwirrt? Lassen Sie uns mit Beispielen besser verstehen. Betrachten Sie das obige Beispiel noch einmal. Wir haben das neue Schlüsselwort aus den Objektdeklarationen entfernt. Das Ergebnis war eine Ausnahme zu undefinierten Variablen. Dies liegt daran, dass ohne das neue Schlüsselwort die Referenz der neu erstellten Objekte nicht zurückgegeben und daher nicht in unseren Variablen book1, book2 und book3 gespeichert wurde. Beim Versuch, in der Anzeigebuchmethode auf diese Variablen zuzugreifen, wird die Ausnahme ausgelöst.
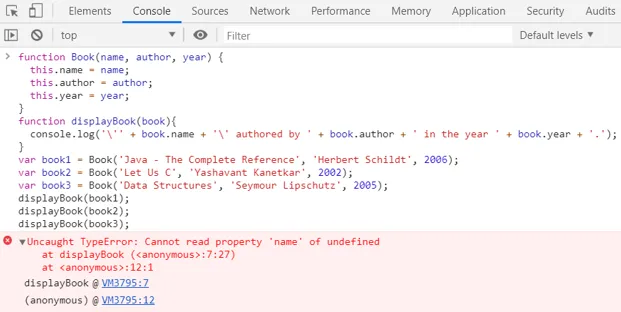
Code:
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + book.name + '\' authored by ' + book.author + ' in the year ' + book.year + '.');
)
var book1 = Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
Ausgabe:

Im gleichen Beispiel erhalten wir eine unerwartete Ausgabe, wenn wir die Anzeigebuchmethode ändern, um über den Fensterbereich auf die Objekte zuzugreifen.
Code:
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + window.name + '\' authored by ' + window.author +' in the year ' + window.year + '.');
)
var book1 = Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
Ausgabe:

Machen Sie jetzt als Übung ein kleines Brainstorming, um herauszufinden, warum wir diese Ausgabe erhalten!
Umfangssichere Konstruktoren
Die in JavaScript integrierten Konstruktoren sind bereichssichere Konstruktoren. Sie erstellen keine Variablen mit globalem Gültigkeitsbereich, wenn sie ohne ein neues Schlüsselwort aufgerufen werden. Somit können diese Objekte mit oder ohne ein neues Schlüsselwort sicher erstellt werden.
Code
function SampleFn(argument) (
// if "this" is not an instance of the constructor
// it means it was called without new
if (!(this instanceof SampleFn)) (
// call the constructor again with new
return new SampleFn(argument);
)
// The code to construct properties and methods
)
Ja, auch Sie können benutzerdefinierte bereichssichere Konstruktoren erstellen. Erstellen Sie im obigen Beispiel einen bereichssicheren Konstruktor für unsere Bücher.
Fazit
In diesem Artikel wurden die JavaScript-Konstruktoren ausführlich demonstriert. Dies hilft auch beim Verständnis der Funktionsweise von JavaScript. Das Wichtigste dabei ist, dass die Methoden und Prototypen dem Entwickler eine ähnliche Funktionalität bieten, obwohl es technisch gesehen keine Klassen in JavaScript gibt. Und ja, das neue Schlüsselwort ist wichtig.
Empfohlene Artikel
Dies war eine Anleitung zum Konstruktor in JavaScript. Hier diskutieren wir seine Typen und wichtigen Methoden mit Wie erstelle ich einen bereichssicheren Konstruktor? Sie können auch unsere gegebenen Artikel durchgehen, um mehr zu erfahren.
- Was kann Javascript?
- Was ist JavaScript?
- So installieren Sie JavaScript
- Destruktor in Java
- Regex-Funktionen in Python (Beispiel)
- Beispiele für dieses Schlüsselwort
- Arbeiten & Regeln von instanceOf in Java mit Beispiel