
Übersicht über Weiter in JavaScript
Der folgende Artikel enthält eine Übersicht über Weiter in JavaScript. Die continue-Anweisung beendet die Ausführung der aktuellen Iteration in der markierten Schleife. Es springt über eine Iteration in der Schleife. Die Continue-Anweisung steuert den Schleifenfluss. Es wird in While-Schleife, Do While-Schleife und For-Schleife verwendet. Beim Ausführen des Programms stoppt die Schleife beim Kompilieren, wenn die continue-Anweisung vorhanden ist, bei der aktuellen Iteration und beginnt eine neue Iteration.
Syntax
Continue;
Eine andere Methode unter Verwendung der Etikettenreferenz
Continue labelname;
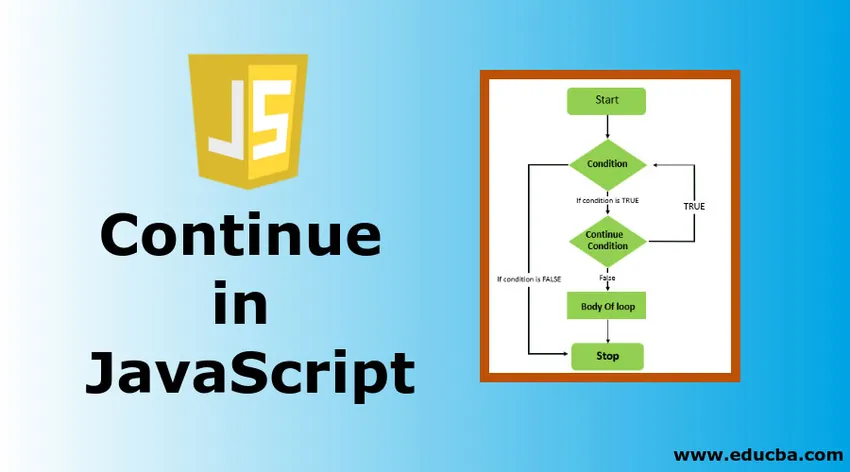
Flussdiagramm

Wie funktioniert die Continue-Anweisung in JScript?
Die continue-Anweisung springt über eine Iteration. Wenn eine in der Schleife erwähnte Bedingung auftritt, bricht sie die Bedingung und fährt mit der nächsten Iteration fort. Die continue-Anweisung ohne oder mit Referenzbezeichnung überspringt nur eine Schleifeniteration.
Wenn wir bestimmte Bedingungen in for-Schleife angeben, if-Bedingung, while-Schleife und do while-Schleife. Die continue-Anweisung überspringt die in der Schleife angegebene Bedingung und führt die nächste Iteration aus.
1. For- und If-Schleife verwenden
Beispiel 1
Ausgabe:

Beispiel # 2
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Ausgabe:

Im obigen Beispiel haben wir ein Programm geschrieben, das mit Hilfe einer continue-Anweisung nur die gerade Zahl ausgibt. Der obige Code ignoriert die ungeraden Zahlen mit der Anweisung continue und gibt nur die geraden Zahlen aus.
2. Verwenden von While-Schleifen mit ungeraden Zahlen
Beispiel
JavaScript while statement: Example-1
while statement
JavaScript while statement: Example-1
while statement
JavaScript while statement: Example-1
while statement
JavaScript while statement: Example-1
while statement
Liste der ungeraden Zahlen
var x = 1;
var y = 0;
var z = 0;
document.getElementById ("result"). innerHTML = "Liste der ungeraden:";
während (x <= 10)
(
z = x% 2;
if (z! == 0)
(
var newParagraph1 = document.createElement ("p");
var newText1 = document.createTextNode (x);
newParagraph1.appendChild (newText1);
document.body.appendChild (newParagraph1);
y = y + x;
)
x ++;
)
Ausgabe:

3. Setzen Sie die Anweisung in der Do While-Schleife fort
Beispiel
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
Ausgabe:

4. If-Bedingung verwenden
Beispiel
If condition
var text = "";
var j;
for(j = 0; j < 10; j++)
(
if(j === 5)
(
continue;
)
text += + j + "
";
)
document.getElementById("continue if condition").innerHTML = text;
Ausgabe:

Im obigen Beispiel haben wir eine continue-Anweisung in if-Bedingung verwendet. Wenn wir das Programm von 0 bis 9 ausführen, werden nur 5 weggelassen. Rest alle Zahlen werden in der Ausgabe gedruckt.
5. JavaScript Fahren Sie mit der label-Anweisung fort
Beispiel
Continue Label Statement
for(var j = 1; j < 5; j++)(
inner:
for (var k = 0; k < 5; k++)(
if (k == 2)(
document.writeln("skip");
continue inner;
)
document.writeln("j : " + j + ", k :" + k);
)
document.writeln();
)
Ausgabe:

6. Anweisung ohne Bedingung fortsetzen
Beispiel
Example for continue
Resulting value y
document.getElementById("Example for continue").innerHTML =
'var j; var x = 0;
' +
'for (j=1; j<=4; j++) (
' +
' if (j===3) ( continue )
' +
' x = x + j;
' +
')';
var j;
var y = 0;
for (j=1; j<=4; j++) (
if (j===3)
( continue
)
y = y + i;
)
document.getElementById("Results").innerHTML = y;
| |
|---|---|
| |
Example for continue
Resulting value y
document.getElementById("Example for continue").innerHTML =
'var j; var x = 0;
' +
'for (j=1; j<=4; j++) (
' +
' if (j===3) ( continue )
' +
' x = x + j;
' +
')';
var j;
var y = 0;
for (j=1; j<=4; j++) (
if (j===3)
( continue
)
y = y + i;
)
document.getElementById("Results").innerHTML = y;
Ausgabe:

Hier im obigen Programm ist das Ergebnis 7.
7. Setzen Sie die Anweisung mit For, If Loop fort
Beispiel
continue statement for if Loop
continue statement for if Loop
continue statement for if Loop
continue statement for if Loop
Ausgabe
var newPara = document.createElement ("p");
var newText = document.createTextNode ('Liste der ungeraden Zahlen');
newPara.appendChild (newText);
document.body.appendChild (newPara);
var z = 0;
var y = 0;
für (y = 1; y <= 10; y ++)
(
if (y% 2 === 0)
(
fortsetzen;
)
var newPara = document.createElement ("p");
var newText1 = document.createTextNode (y);
newPara.appendChild (newText1);
document.body.appendChild (newPara);
)
Ausgabe:

Fazit - Weiter in JavaScript
Das Fortsetzen kann verwendet werden, um von einer Bedingung oder Iteration zu springen und die gewünschte Ausgabe zu erhalten. Es gibt mehrere Möglichkeiten, die Anweisung "continue" in einem Programm zu verwenden. Wir können in den Schleifen bestimmte Bedingungen angeben und mithilfe von continue-Anweisungen diese Bedingungen nur zu einem bestimmten Zeitpunkt überspringen. Die continue-Anweisung kann hier verwendet werden, um die Änderungen in der Ausgabe vorzunehmen. Stellen Sie sich vor, Sie möchten nur gerade Zahlen drucken. Dann kann die continue-Anweisung verwendet werden, um nur die geraden Zahlen aus dem obigen Programm zu drucken. In jeder Iteration müssen wir prüfen, ob j ungerade ist. Wenn j ungerade ist, sollten wir die Iteration mit der Anweisung "continue" unterbrechen. Wenn j gerade ist, setzen wir die Iteration fort und schreiben nur gerade Werte.
Empfohlene Artikel
Dies war eine Anleitung zum Fortfahren in JavaScript. Hier diskutieren wir die Syntax, das Flussdiagramm und wie funktioniert Continue Statement in JavaScript? Sie können sich auch die folgenden Artikel ansehen, um mehr zu erfahren -
- JavaScript-Schlüsselwörter
- Continue-Anweisung in C ++
- JavaScript-Compiler
- Case Statement in JavaScript