
Unterschiede zwischen HTML5 und XHTML
HTML ist die Sprache, die hauptsächlich für das Web entwickelt wurde. Es war die erste internetbasierte Sprache. Fast alle Dinge, die in einem Browser angezeigt werden, werden über HTML erledigt. HTML spielt im Webentwicklungsprozess eine zentrale Rolle. HTML kann als statische Struktur, Organisation und Inhalt definiert werden. Zuerst wird das grundlegende HTML-Dokument, das auch als Markup-Dokument bezeichnet wird, erstellt, dann werden normalerweise andere dynamische Aspekte einer Site in diese Datei eingebettet, sei es eine JavaScript-basierte Funktion zum Hinzufügen von Interaktivität oder serverseitigen Skripten, um die Website mit ihrer Datenquelle zu verbinden dann auch CSS-Dateien, die der Seite Stilelemente hinzufügen. Alle diese Dateien können mit der HTML-Datei verknüpft werden, was fast wie ein Rückgrat der Site wirkt.
HTML5 vs XHTML sind neuere Versionen von HTML. Während XHTML im Wesentlichen HTML4 mit einigen zusätzlichen Funktionen ist, ist HTML5 die neueste Version.
In diesem Artikel zu HTML5 und XHTML werden die Hauptvorteile jeder dieser Technologien verglichen und der Hauptunterschied zwischen HTML5 und XHTML erläutert.
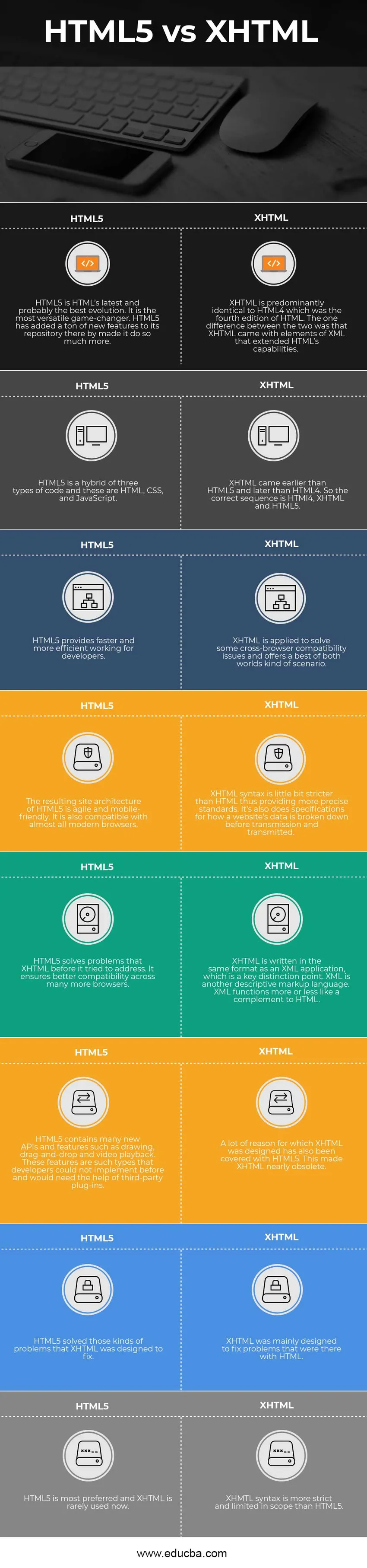
Head to Head Vergleich zwischen HTML5 und XHTML (Infografik)
Unten ist der Top 8 Unterschied zwischen HTML5 und XHTML 
Hauptunterschiede zwischen HTML5 und XHTML
Sowohl HTML5 als auch XHTML sind auf dem Markt sehr beliebt. Lassen Sie uns einige der wichtigsten Unterschiede zwischen HTML5 und XHTML diskutieren. HTML5 ist eigentlich keine Ablehnung von XHTML. HTML5 verfügt über einige der am häufigsten verwendeten Funktionen von HTML 4 und XHTML. Dasselbe wird im Folgenden erwähnt:
- Einfache doctype: -
Die Doctype-Definition (oder, wie am häufigsten erwähnt, der Code, mit dem jede Webseite beginnt) für XHTML war tatsächlich sehr kompliziert. Sogar Leute, die in den Klassen unterrichteten und Bücher über HTML5 schrieben, konnten sich den Doctype niemals merken. Sie mussten es immer kopieren und einfügen. HTML5 hingegen verfügt über eine sehr einfache und übersichtliche Dokumentdefinition. Es ist so einfach, dass es wieder möglich ist, eine Webseite aus dem Speicher zu erstellen.
- Trennung von Inhalt und Stil: -
HTML5 enthält in der Regel keine Style-Tags aus HTML 4. Stattdessen müssen Entwickler in HTML5 CSS für alle Arten von Stylings verwenden. Ebenso werden Frames und tabellenbasierte Layouts nicht für CSS-Layouts empfohlen.
- Validierungsunterstützung: -
Die Validierung ist tatsächlich ein sehr nützliches Werkzeug, daher kann HTML5 ähnlich wie XHTML validiert werden. Der W3C-Validator unterstützt ab sofort HTML5 und viele andere Validierungs-Tools werden ebenfalls online gestellt. Die Validierung ist eine einfache Methode, um Codierungsfehler zu vermeiden. Sie kann die Codierung erheblich vereinfachen, sobald die Benutzer beginnen, Codedokumenten Programmierunterstützung hinzuzufügen.
- Strenge Tradition: -
Die Codierungsstandards von HTML5 sind XHTML ähnlicher als eine andere Variante, HTML 4. Obwohl es immer noch möglich ist, nicht standardmäßige Codierungen in HTML5 zu verwenden, verwenden Entwickler die strengen Standards von XHTML, um sicherzustellen, dass der Code für andere und einfacher zu lesen ist vorhersehbarer.
- Enge Integration mit CSS und anderen Programmiersprachen: -
Das wichtigste Merkmal von HTML5 ist wahrscheinlich seine Bescheidenheit. Während HTML immer noch dominiert und die zentrale Sprache des Internets ist, wenn es darum geht, die Kontrolle auf andere Sprachen zu übertragen, ist HTML5 ein klarer Gewinner. HTML5 wurde als Mechanismus entwickelt, der viele zusätzliche Technologien wie CSS für das visuelle Layout, serverseitige Sprachen wie PHP für die Serversteuerung, JavaScript für die clientseitige Programmierung und Datenbanken miteinander verbindet.
- Neuere Funktionen: -
Einige neue Funktionen von HTML5 sind nicht grundsätzlich HTML-technisch, sondern wurden in vielen anderen verwandten Technologien weiterentwickelt, z. B. in Bezug auf integrierte Datenbanken oder neue CSS-Funktionen, neue JavaScript-Syntax usw.
HTML5 vs XHTML Vergleichstabelle
Der primäre Vergleich zwischen HTML5 und XHTML wird nachfolgend erläutert:
|
HTML5 |
XHTML |
| HTML5 ist die neueste und wahrscheinlich beste Entwicklung von HTML. Es ist der vielseitigste Game-Changer. HTML5 hat seinem Repository eine Menge neuer Funktionen hinzugefügt, wodurch es so viel mehr zu bieten hat. | XHTML ist überwiegend identisch mit HTML4, der vierten Ausgabe von HTML. Der einzige Unterschied zwischen den beiden bestand darin, dass XHTML XML-Elemente enthielt, die die HTML-Funktionen erweiterten. |
| HTML5 ist eine Mischung aus drei Codetypen: HTML, CSS und JavaScript. | XHTML war früher als HTML5 und später als HTML4. Die richtige Reihenfolge ist also HTM14, XHTML und HTML5. |
| HTML5 ermöglicht Entwicklern ein schnelleres und effizienteres Arbeiten. | XHTML wird angewendet, um einige browserübergreifende Kompatibilitätsprobleme zu lösen, und bietet das Beste aus beiden Welten. |
| Die daraus resultierende Site-Architektur von HTML5 ist agil und mobilitätsfreundlich. Es ist auch mit fast allen modernen Browsern kompatibel. | Die XHTML-Syntax ist etwas strenger als die von HTML und bietet somit präzisere Standards. Sie legt auch fest, wie die Daten einer Website vor der Übertragung aufgeschlüsselt und übertragen werden. |
| HTML5 behebt Probleme, die von XHTML behoben wurden, bevor versucht wurde, sie zu beheben. Es sorgt für eine bessere Kompatibilität mit vielen weiteren Browsern. | XHTML wird im selben Format wie eine XML-Anwendung geschrieben, was ein wesentlicher Unterscheidungspunkt ist. XML ist eine weitere beschreibende Auszeichnungssprache. XML funktioniert mehr oder weniger wie ein Kompliment an HTML |
| HTML5 enthält viele neue APIs und Funktionen wie Zeichnen, Ziehen und Ablegen sowie Videowiedergabe. Diese Funktionen sind solche Typen, die Entwickler zuvor nicht implementieren konnten und die Hilfe von Plug-Ins von Drittanbietern benötigen würden. | Viele Gründe, für die XHTML entwickelt wurde, wurden auch in HTML5 behandelt. Dies machte XHTML fast überflüssig. |
| HTML5 löste diese Art von Problemen, für deren Behebung XHTML entwickelt wurde | XHTML wurde hauptsächlich entwickelt, um Probleme mit HTML zu beheben |
| HTML5 wird am meisten bevorzugt und XHTML wird derzeit selten verwendet. | Die XHMTL-Syntax ist strenger und eingeschränkter als die von HTML5. |
Fazit - HTML5 vs. XHTML
HTML begann als eine sehr einfache Sprache für das Entwerfen von webbasierten Seiten, wie im Einführungsabschnitt erwähnt. XHTML entstand als ein Bedürfnis, als die Webentwicklung über den begrenzten Horizont hinaus expandierte und professionelle Programmierer eine Sprache über die HTML 4-Fähigkeit hinaus benötigten. Die strenge Version von XHTML, die auch als Extensible Hypertext Markup Language bezeichnet wird, kam dann ins Spiel und wurde als viel präziser, vorhersehbarer und fehlertoleranter als HTML 4 angesehen.
Später konnte sich XHTML nicht wirklich durchsetzen. Entwickler, insbesondere diejenigen, die viele Programmiersprachen wie JavaScript und PHP in ihr Projekt integriert haben, mochten XHTML Strict, aber es kam zu wenig zugute und die große Anzahl von Seiten machte sich nie wirklich die Mühe, den neuen Standards zu entsprechen. Als es an der Zeit war, einen neuen Standard zu entwickeln, entschied sich das World Wide Web Consortium für die Unterstützung von HTML5 und nicht von XHTML 2.
Empfohlener Artikel
Dies war ein Leitfaden für den Hauptunterschied zwischen HTML5 und XHTML. Hier werden auch die Unterschiede zwischen HTML5- und XHTML-Schlüsseln und Infografiken sowie die Vergleichstabelle erläutert. Sie können auch einen Blick auf die folgenden HTML5 vs XHTML-Artikel werfen, um mehr zu erfahren -
- HTML vs XML - Top Unterschiede
- HTML gegen HTML5
- HTML5 vs JavaScript - erstaunliche Vergleiche
- HTML gegen JavaScript