In einem früheren Tutorial haben wir gelernt, wie Sie in Photoshop mehrere Striche um Text einfügen können, indem Sie einfach mehrere Kopien unserer Textebene erstellen und jeder Kopie einen Strichebeneneffekt hinzufügen, wobei jeder Strich auf eine andere Größe eingestellt ist. In diesem Lernprogramm erfahren Sie, wie Sie auf interessante Weise einen ähnlichen Texteffekt mit mehreren Gliederungen erstellen können, diesmal mithilfe der intelligenten Objekte von Photoshop! Adobe führte Smart Objects erstmals in Photoshop CS2 ein. Dies bedeutet, dass Sie CS2 oder höher benötigen, um mitarbeiten zu können. Ich werde hier Photoshop CS5 verwenden, aber jede Version ab CS2 reicht aus.
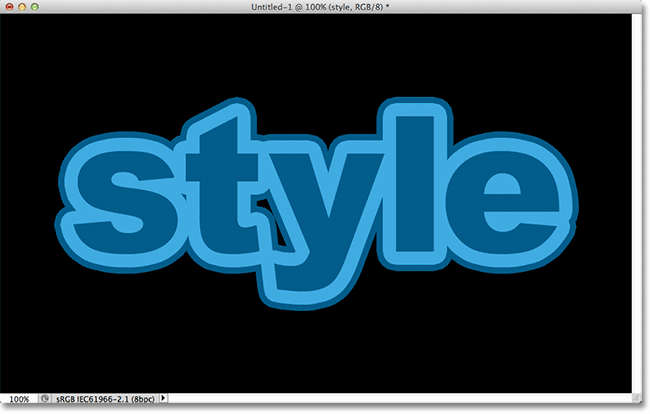
Hier ist das Endergebnis, auf das ich hinarbeiten werde. Natürlich können die Strichfarben und -größen, die Sie für Ihr Design benötigen, völlig unterschiedlich sein, aber die Schritte zum Erstellen des Effekts sind dieselben:

Mehrere Textstriche mit Smart Objects.
Lass uns anfangen!
Schritt 1: Fügen Sie dem Text einen ersten Strich hinzu
Hier ist das Photoshop-Dokument, mit dem ich beginne. Es besteht aus einer einzelnen Textebene mit dem Wort "Stil" (da wir Ebenenstile verwenden, um die Striche hinzuzufügen) vor einem schwarzen Hintergrund:

Das Originaldokument.
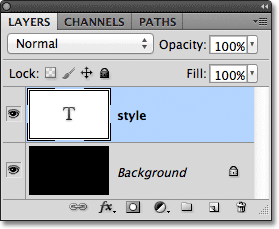
Wenn wir in mein Ebenenbedienfeld schauen, sehen wir die Textebene über der Hintergrundebene. Die Textebene ist derzeit aktiv (blau hervorgehoben):

Das Ebenenbedienfeld.
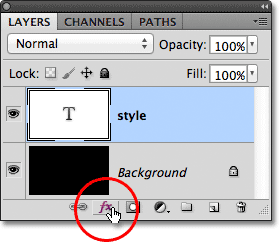
Um einen ersten Strich um die Buchstaben hinzuzufügen, klicke ich unten im Ebenenbedienfeld auf das Symbol für Ebeneneffekte:

Klicken Sie auf das Symbol für Ebeneneffekte.
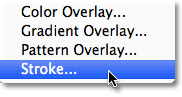
Dann wähle ich unten in der Liste der angezeigten Ebeneneffekte die Option „Kontur“:

Auswählen eines Strich-Ebenen-Effekts.
Dadurch wird das Dialogfeld „Ebenenstil“ von Photoshop mit den Optionen für die Kontur in der mittleren Spalte geöffnet. Zuerst wähle ich eine Farbe für meinen Strich aus, indem ich auf das Farbfeld unten in den Optionen klicke:

Klicken Sie auf das Farbfeld.
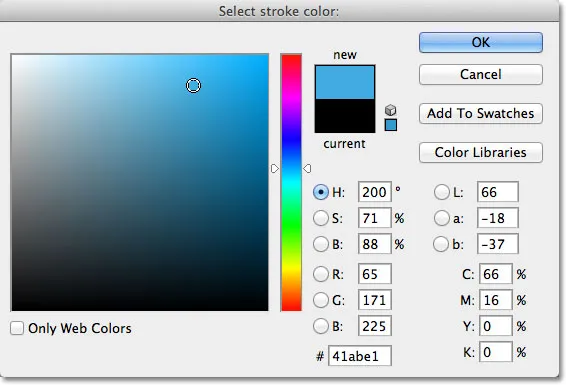
Dadurch wird Photoshops Farbwähler geöffnet. Da mein Text einen ziemlich dunklen Blauton hat, wähle ich einen helleren Blauton für den Strich. Natürlich können Sie jede Farbe auswählen, die Sie für Ihr Design benötigen:

Wählen Sie in der Farbauswahl ein Hellblau.
Wenn meine Farbe ausgewählt ist, klicke ich auf OK, um den Farbwähler zu schließen. Ich möchte einen dicken Strich um die Buchstaben, also erhöhe ich meinen Strichgrößenwert auf 21 px :

Erhöhen der Strichgröße auf 21px.
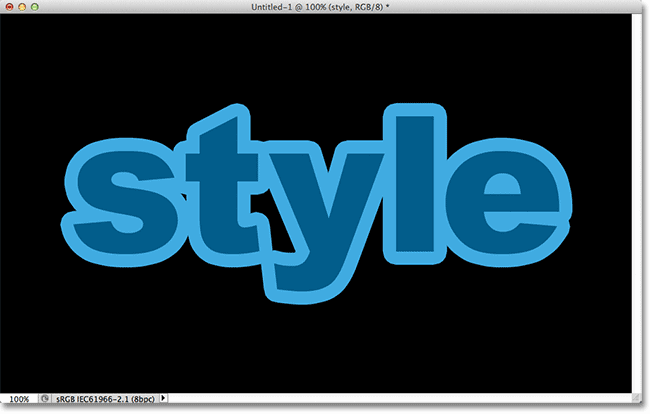
Wenn Sie mit der Darstellung Ihres Strichs zufrieden sind, klicken Sie auf OK, um das Dialogfeld Ebenenstil zu schließen. So sieht mein Text mit dem ersten Strich aus:

Der erste Strich erscheint um den Text.
Schritt 2: Konvertieren Sie die Textebene in ein intelligentes Objekt
Ich möchte jetzt einen zweiten Strich um den ersten Strich einfügen, aber das wird zu einem interessanten Problem. Standardmäßig können wir in Photoshop einer Ebene immer nur einen Stricheffekt hinzufügen. Wenn ich erneut auf das Ebeneneffektsymbol am unteren Rand des Ebenenbedienfelds klicken und erneut „Kontur“ aus der Liste auswählen würde, würde Photoshop das Dialogfeld „Ebenenstil“ mit den Konturoptionen erneut öffnen, aber alles, was ich tun könnte Bearbeiten Sie dazu die Optionen für den gerade hinzugefügten Strich, ändern Sie seine Farbe, Größe oder eine der anderen Optionen, aber ich konnte keinen zweiten Strich hinzufügen.
Zumindest konnte ich keinen zweiten Strich um den Text selbst einfügen. Was aber, wenn wir den Text irgendwie in einen Container einfügen und dann einen neuen Strich um den Container einfügen könnten? Wie sich herausstellt, können wir genau das mit Photoshops Smart Objects tun! Ein Smart-Objekt ist im Wesentlichen ein virtueller Container für den Inhalt einer Ebene. Sie müssen lediglich die Textebene in ein Smart-Objekt umwandeln. Anschließend können Sie einen zweiten Strich um das Smart-Objekt einfügen.
Klicken Sie dazu auf das Menüsymbol in der oberen rechten Ecke des Ebenenbedienfelds. Dies öffnet eine Liste mit verschiedenen Optionen:

Klicken Sie auf das Menüsymbol.
Wählen Sie "In intelligentes Objekt konvertieren" aus der Liste der Menüoptionen:

In intelligentes Objekt konvertieren auswählen.
Anscheinend hat sich im Dokumentfenster nichts geändert. Wenn Sie sich jedoch das Ebenenbedienfeld ansehen, sehen Sie, dass die Textebene in ein Smart-Objekt konvertiert wurde. In der unteren rechten Ecke der Vorschau-Miniaturansicht wird ein Smart-Objekt-Symbol angezeigt:

Die Textebene ist jetzt ein Smart Object.
Schritt 3: Fügen Sie einen Strich um das Smart-Objekt hinzu
Klicken Sie mit dem Text, der sich jetzt in einem Smart-Objekt befindet, unten im Ebenenbedienfeld auf das Symbol für Ebeneneffekte und wählen Sie unten in der Liste erneut die Option „ Kontur“ :

Auswählen eines anderen Strich-Ebenen-Effekts, diesmal für das Smart-Objekt.
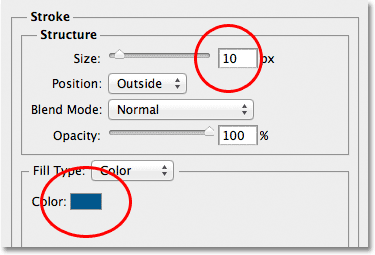
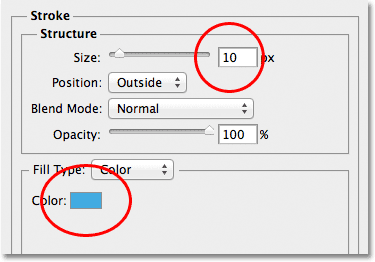
Photoshop öffnet erneut das Dialogfeld „Ebenenstil“, in dem die Konturoptionen festgelegt sind. Um die Farbe des Strichs zu ändern, klicke ich wie zuvor auf das Farbfeld. Wenn der Farbwähler angezeigt wird, wähle ich den gleichen dunkleren Blauton wie mein Text. Ich belasse die Option Größe des neuen Strichs auf dem Standardwert von 10px, wodurch der zweite Strich dünner als der erste wird:

Setzen Sie den neuen Strich auf dieselbe Farbe wie den Text und lassen Sie die Größe auf 10px.
Wenn Sie fertig sind, klicken Sie auf OK, um das Dialogfeld Ebenenstil zu schließen. Wenn wir meinen Text im Dokumentfenster betrachten, sehen wir, dass der zweite Strich jetzt um den ersten Strich herum erscheint. Auch wenn es so aussieht, als ob sich der neue Strich um den Text befindet, handelt es sich tatsächlich um das Smart Object, das den Text enthält:

Ein zweiter, dunklerer blauer Strich erscheint jetzt um den ersten Strich.
Schritt 4: Wiederholen Sie die Schritte 2 und 3, um weitere Striche hinzuzufügen (optional)
Mit Photoshop können wir Smart Objects in andere Smart Objects einbetten. Mit dieser Technik können wir also noch mehr Striche hinzufügen, wenn wir möchten! Alles, was wir tun müssen, ist, die Schritte 2 und 3 zu wiederholen. Konvertieren Sie zuerst das aktuelle Smart-Objekt in ein neues Smart-Objekt, indem Sie auf das Menüsymbol in der oberen rechten Ecke des Ebenenbedienfelds klicken und In Smart-Objekt konvertieren aus der Liste auswählen. Dadurch wird das aktuelle Smart-Objekt in ein neues eingefügt. Fügen Sie dann einen Strich um das neue Smart-Objekt hinzu, indem Sie unten im Ebenenbedienfeld auf das Symbol für Ebeneneffekte klicken und in der Liste die Option „ Strich“ auswählen.
Ich füge meinem Text einen dritten Strich hinzu, diesmal auf den gleichen helleren Blauton wie beim ersten Strich. Ich lasse seine Größe auf den gleichen Standardwert von 10px eingestellt:

Hinzufügen eines dritten Strichs um den Text (nach dem Erstellen eines weiteren neuen Smart-Objekts).
Ich klicke auf "OK", um das Dialogfeld "Ebenenstil" zu schließen, und mein Text wird jetzt mit drei Strichen versehen. Wie wir jedoch erfahren haben, habe ich nur drei Striche um den Text. In Wirklichkeit ist nur der innere Strich um den Text selbst herum. Der mittlere Strich befindet sich um das Smart-Objekt, das den Text enthält, und der äußere Strich befindet sich um ein neues Smart-Objekt, das das ursprüngliche Smart-Objekt enthält (das den Text enthält):

Das Endergebnis.
Wohin als nächstes gehen …
Und da haben wir es! So können Sie mit Smart Objects schnell und einfach mehrere Striche um Text in Photoshop einfügen! Weitere Tutorials zu Photoshop-Effekten finden Sie in unseren Abschnitten zu Text- und Fotoeffekten.