
Unterschiede zwischen HTML und XHTML
HTML-Vollform ist HyperText Markup Language. HTML wird zum Entwickeln von Webseiten und Anwendungen verwendet. HTML-Elemente werden zur Darstellung von Überschriften, Absätzen, Bildern, Tabellen und vielen weiteren Funktionen verwendet. HTML-Elemente werden in HTML-Tags wie eingeschlossen. Der Browser zeigt keine HTML-Tags an. Es werden nur die Inhalte angezeigt, die in Tags eingeschlossen sind. XHTML-Vollform ist Extensible HyperText Markup Language. Die Grundidee hinter der Entwicklung von XHTML zur Erweiterung der HTML-Sprache und zur Verwendung für alle Datenformate im XML-Format. XHTML verfügt über eine Fehlerbehandlungsfunktion, die den technischen Fehler behandelt, den Webseiten und Anwendungen in HTML verursachen.
HTML
- HTML wurde früher von Tim Berners Lee vorgeschlagen und von W3C und WHATWG entwickelt und 1993 veröffentlicht. HTML wurde von SGML erweitert. Die Dateinamenerweiterung von HTML lautet .html und .htm.
- Die letzte Version von HTML ist HTML5, eine Hauptversion von HTML im Jahr 2014. HTML kann mit CSS (Cascading Style Sheet) und JavaScript eingebettet werden. HTML besteht aus Elementen, diese Elemente definieren die Struktur von HTML-Seiten.
- HTML-Seiten können mit den HTML-Editoren Notepad (auf Windows-Computern) und Texteditor (auf Mac Book oder Mac-Computern) erstellt werden.
- Die grundlegende HTML-Seitenstruktur besteht aus 1. Doctype- Tag like, das die geschriebene HTML-Version beschreibt. 2. HTML-Root-Element- Tag wie, das den gesamten Code für die Webseite geschrieben hat. 3. Kopfelement- Tag mögen, in diesem Titel und Überschrift beschrieben. 4. Body-Element- Tag, enthält den Inhalt des Dokuments.
XHTML
- XHTML wurde vom World Wide Web Consortium entwickelt und im Jahr 2000 veröffentlicht. Es wurde von XML und HTML erweitert. Die Dateinamenerweiterung von XHTML lautet .xhtml und .xht. Die letzte Version von XHTML ist XHTML5, das als XML mit HTML5-Spezifikationen entwickelt wird.
- Von XHTML entwickelte Seiten können in vorhandenen Browsern oder auch in neuen Browsern verwendet und mithilfe von XML-Tools problemlos angezeigt, bearbeitet und validiert werden. Es ist mit allen Browsern kompatibel und kann problemlos in Skripte und Applets eingebettet werden, die auf dem HTML- und XML-Dokumentobjektmodell basieren.
- Es ist sehr schnell, genau, leicht zu warten, editierbar, konvertierbar und formatiert. XHTML bietet immer ein konsistentes und klar definiertes Strukturformat für Webseiten, das von Webbrowsern problemlos verarbeitet werden kann.
- Die XHTML-Syntax entspricht fast der HTML-Syntax. Die XHTML-Struktur ähnelt nur HTML, bei XHTML wird jedoch die Groß- und Kleinschreibung beachtet. Attribute werden hinzugefügt, geändert und können nicht gekürzt werden. In XHTML sollte es der richtigen Struktur folgen und Tags sollten richtig verschachtelt sein.
Head to Head Vergleich zwischen HTML und XHTML
Unten finden Sie die Top-8-Vergleiche zwischen HTML und XHTML 
Hauptunterschiede zwischen HTML und XHTML
Im Folgenden werden einige wichtige Unterschiede zwischen HTML und XHTML erläutert
- In HTML können die leeren oder offenen Tags bedeuten, dass das Tag nicht beendet werden muss, z
. In XHTML sollten die Tags geschlossen oder selbst geschlossen sein, wenn sie geöffnet werden
- In HTML kann der gesamte geschriebene Text, der im Browser angezeigt werden soll, unter das HTML-Textelement gestellt werden. In XHTML kann der Inhalt in Blöcken abgelegt werden.
- In HTML müssen beim Definieren der Attribute keine Anführungszeichen angegeben werden. Zum Beispiel. In XHTML müssen bei der Definition der Attribute Anführungszeichen angegeben werden. Zum Beispiel.
- In HTML sind die Werte von Attributen nicht so wichtig. Zum Beispiel. In XHTML sind die Werte von Attributen wichtig. Zum Beispiel.
- In HTML gibt es keine strengen Regeln zum Schreiben der Struktur von Elementen für z
Hallo Welt
. In XHTML gibt es strenge Regeln für das Schreiben der Struktur von ElementenHallo Welt
. - In HTML können die Tags und Attribute in Klein- oder Großbuchstaben beschrieben werden. In XHTML können die Tags und Attribute nur in Kleinbuchstaben beschrieben werden.
- In HTML ist ein Stammelement nicht obligatorisch. In XHTML sollten die Dokumente ein Stammelement haben.
- In HTML ist keine XML-Deklaration erforderlich. In XHTML basiert es auf den Regeln von XML.
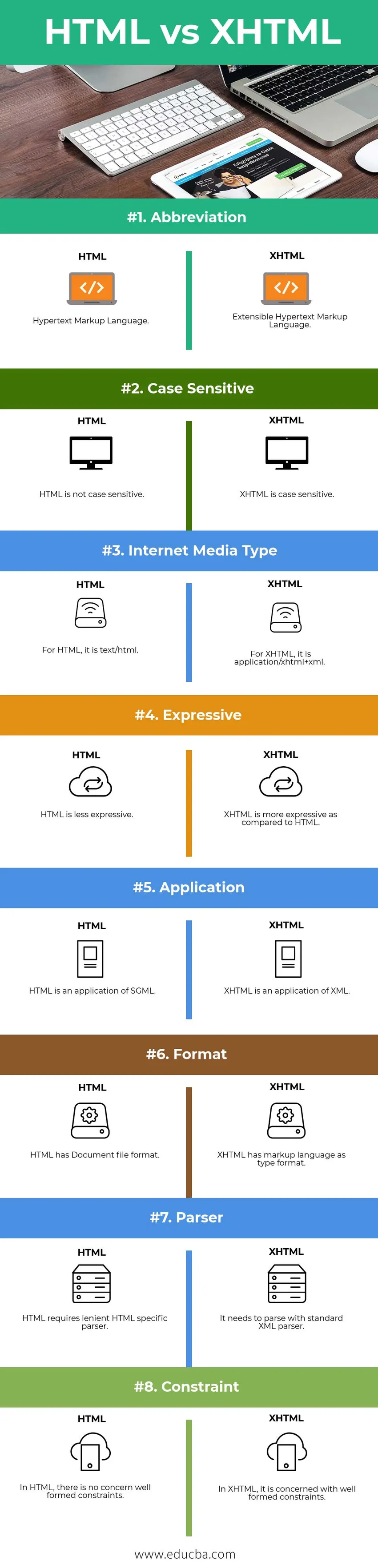
HTML vs XHTML Vergleichstabelle
Es folgt die Vergleichstabelle zwischen HTML und XHTML
| BASIS FÜR
VERGLEICH | HTML | XHTML |
| Abkürzung | Hypertext Markup Language. | Extensible Hypertext Markup Language. |
| Groß- und Kleinschreibung beachten | HTML unterscheidet nicht zwischen Groß- und Kleinschreibung. | XHTML unterscheidet zwischen Groß- und Kleinschreibung. |
| Internet-Medientyp | Für HTML ist es text / html. | Für XHTML ist es application / xhtml + xml. |
| Ausdrucksvoll | HTML ist weniger ausdrucksstark. | XHTML ist im Vergleich zu HTML ausdrucksvoller. |
| Anwendung | HTML ist eine Anwendung von SGML. | XHTML ist eine Anwendung von XML. |
| Format | HTML hat das Dateiformat Dokument. | XHTML hat eine Auszeichnungssprache als Typformat. |
| Parser | HTML erfordert einen nachgiebigen HTML-spezifischen Parser. | Es muss mit dem Standard-XML-Parser analysiert werden. |
| Zwang | In HTML gibt es keine wohlgeformten Einschränkungen. | In XHTML geht es um wohlgeformte Einschränkungen. |
Fazit - HTML vs XHTML
HTML und XHTML sind beide Auszeichnungssprachen, die zum Erstellen von Webseiten und unseren Anwendungen verwendet werden. HTML und XHTML sind sich fast ähnlich, aber einige wesentliche Unterschiede zwischen HTML und XHTML unterscheiden sie voneinander. XHTML ist die erweiterte HTML-Version, die sowohl XML als auch die Ungültigmachung der Elemente unterstützt.
In XHTML unterscheidet sich die Verarbeitung von Javascript geringfügig von der von HTML. Es wurden einige Änderungen an Funktionen vorgenommen, um die Groß- und Kleinschreibung zu berücksichtigen. Dabei wurde CSS anders angewendet.
HTML und XHTML sind bei der Entwicklung von Android-basierten Webanwendungen weit verbreitet. Es bietet die schnelle Entwicklung. Es hilft auch bei der serverseitigen Skripterstellung, in die andere Sprachen eingebettet sind. Es macht eine Benutzeroberfläche agiler und flexibler.
XHTML wäre leicht zu erlernen, wenn man HTML kann. Die neueste HTML-Version HTML5 wird von Entwicklern und IT-Organisationen am meisten bevorzugt und geschätzt. HTML ist leicht zu erlernen und zu verstehen, da seine Syntax recht einfach ist. In dieser modernen Zeit ändern sich die Technologien rapide, aber das Festhalten an oder die Kenntnis der Grundlagen einer Sprache ist immer der Schlüssel zum Erfolg und hilft uns, neue Technologien auf viel bessere Weise zu erlernen.
Empfohlener Artikel
Dies war ein nützlicher Leitfaden für die Unterschiede zwischen HTML und XHTML. Wir haben hier die Bedeutung, den Kopf-an-Kopf-Vergleich, den Hauptunterschied und die Schlussfolgerung besprochen. Sie können auch den folgenden Artikel lesen, um mehr zu erfahren -
- HTML vs XML: Was ist vorzuziehen?
- HTML vs CSS Vergleich
- 10 besten Unterschiede HTML vs HTML5 (Infografiken)
- CSS3 vs CSS - Wie unterscheiden sie sich?
- SPSS gegen EXCEL
- Liste der verschiedenen Versionen von HTML