
Einführung in Patterns in JavaScript
Muster sind eines der gebräuchlichsten Java-Musterprogramme, die häufig zum Verbessern des logischen Denkens und zum Verbessern der Kenntnisse über die Ablaufsteuerung verwendet werden. Muster sind die wiederverwendbaren Modelle und Interaktionen des Objekts. Jedes Muster hat einen Namen und wird bei der Diskussion komplizierter Gestaltungsalternativen zu einem Bestandteil des Vokabulars. Jeder Entwickler hat das Ziel, verwaltbaren, lesbaren und wiederverwendbaren Code zu schreiben. Die Strukturierung von Code wird bei größeren Anwendungen immer wichtiger. Entwurfsmuster sind für die Lösung dieser Herausforderung von entscheidender Bedeutung - sie bieten eine Organisationsstruktur für häufig auftretende Probleme in einer bestimmten Situation. In diesem Artikel werden wir Muster in JavaScript behandeln.
Webentwickler von JavaScript kommunizieren häufig mit Entwurfsmustern, wenn sie Anwendungen erstellen, auch ohne es zu wissen. Obwohl in einigen Situationen eine Vielzahl von Entwurfsmustern verwendet wird, verwenden Designer von JavaScript in der Regel einige Muster häufiger als andere. Ein Entwurfsmuster ist eine wiederverwendbare Lösung für häufig auftretende Softwareentwurfsprobleme. Entwurfsmuster sind die besten Methoden, die erfahrene Entwickler für die Verwendung von Software anwenden. Ein Entwurfsmuster kann als Vorlage für Skripte angesehen werden.
Warum Muster verwenden?
Viele Programmierer glauben, dass Muster Zeitverschwendung sind, oder sie wissen nicht, wie man sie richtig anwendet. Die Verwendung eines geeigneten Entwurfsmusters kann Ihnen jedoch dabei helfen, besseren und verständlicheren Code zu schreiben. Da es einfacher ist, den Code zu verstehen, kann er problemlos beibehalten werden. Am wichtigsten ist, dass die Muster den Software-Designern ein weit verbreitetes Vokabular bieten, über das sie sprechen können. Sie demonstrieren sofort jemandem, der den Code zum Zweck Ihres Codes lernt.
Muster in JavaScript (Zahlenmuster, Sternmuster, Zeichenmuster)
Lassen Sie uns die Muster in JavaScript im Detail besprechen.
1. Zahlenmuster
Programm 1
JavaScript Number Patterns
var num;
var no=prompt("Please provide a number for the no of rows to be print in a pattern…");
for(var m=1;m<=no;m++)
(
for(var n=1;n<=m;n++)
(
document.write("0"+n+" ");
)
document.write("
");
)
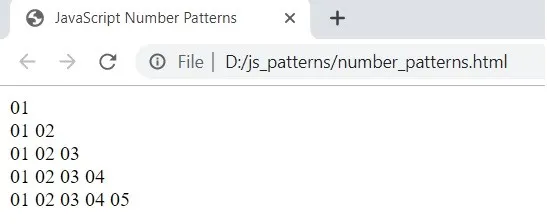
Speichern Sie den Dateinamen mit Ihrer Wahl und doppelklicken Sie auf diese Datei. Es wird im JavaScript-fähigen Browser geöffnet und die Ausgabe wie folgt angezeigt:


Programm 2
JavaScript Number Patterns
for(m=1; m <= 5; m++)
(
for(n=1; n<=m; n++)
(
document.write(n);
if(n == m)
continue;
else
document.write(' ');
)
document.write('
');
)
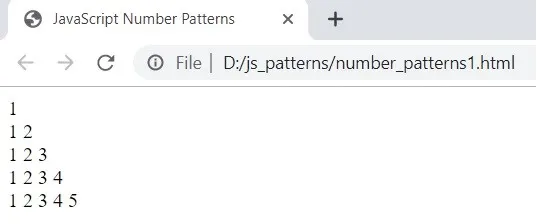
Führen Sie das Programm im Browser aus und Sie werden die folgende Ausgabe sehen:

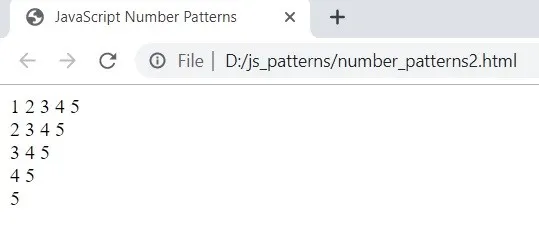
Programm 3
JavaScript Star Patterns
var m, n;
for(m=1;m<=5;m++)
(
for(n=m;n<=5;n++)
(
document.write(""+n+" ");
)
document.write('
');
)
Führen Sie das Programm im Browser aus und Sie werden die folgende Ausgabe sehen:

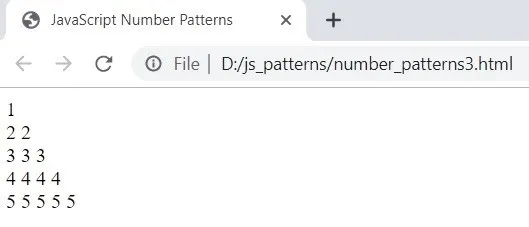
Programm 4
JavaScript Number Patterns
var m, n, count = 5;
for (m = 1; m <= count; m++) (
for (n = 1; n <= m; n++) (
document.write(""+m+" ");
)
document.write('
');
)
Führen Sie das Programm im Browser aus und Sie werden die folgende Ausgabe sehen:

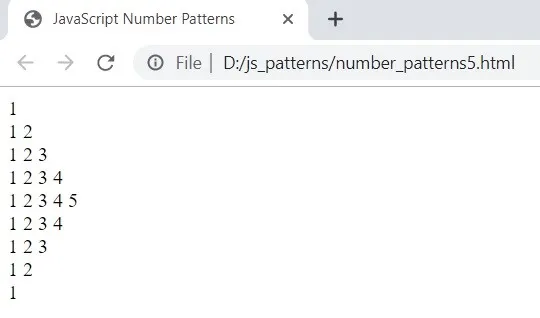
Programm 5
JavaScript Number Patterns
var num = 5;
var m, n;
for (m = 1; m < num; m++) (
for (n = 1; n <= m; n++)
document.write(""+n+" ");
document.write('
');
)
for (m = num; m >= 0; m--) (
for (n = 1; n <= m; n++)
document.write(""+n+" ");
document.write('
');
)
document.write('
');
Führen Sie das Programm im Browser aus und Sie werden die folgende Ausgabe sehen:

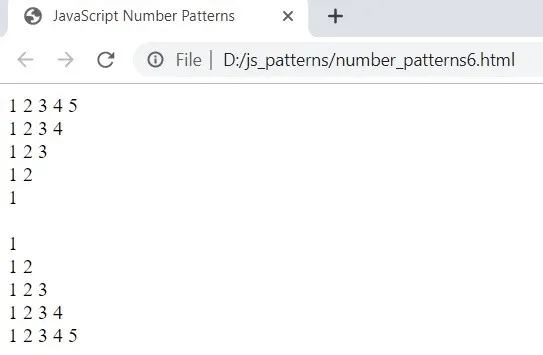
Programm 6
JavaScript Number Patterns
var num = 5;
var m, n;
for (m = num; m >= 0; m--) (
for (n = 1; n <= m; n++)
document.write(""+n+" ");
document.write('
');
)
for (m = 1; m <= num; m++) (
for (n = 1; n <= m; n++)
document.write(""+n+" ");
document.write('
');
)
document.write('
');
Führen Sie das Programm im Browser aus und Sie werden die folgende Ausgabe sehen:

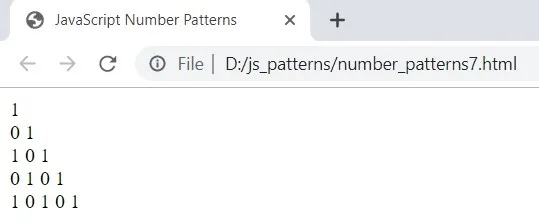
Programm 7
JavaScript Number Patterns
var num, p, q, m, n;
num = 5;
for (m = 1; m <= num; m++) (
if (m % 2 == 0) (
p = 1;
q = 0;
) else (
p = 0;
q = 1;
)
for (n = 1; n <= m; n++)
if (n % 2 == 0)
document.write(""+p+" ");
else
document.write(""+q+" ");
document.write('
');
)
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

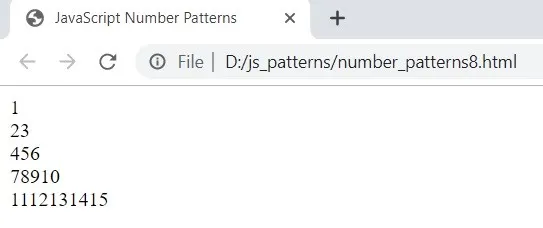
Programm 8
JavaScript Number Patterns
var rows, m, n, num = 1;
rows = 5;
for (m = 1; m <= rows; m++) (
for (n = 1; n <= m; n++)
document.write(num++);
document.write('
');
)
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

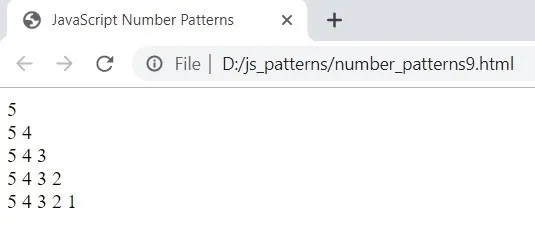
Programm 9
JavaScript Number Patterns
var i = 5;
while (i >= 1) (
var j = 5;
while (j >= i) (
document.write(""+j+" ");
j--;
)
i--;
document.write('
');
)
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

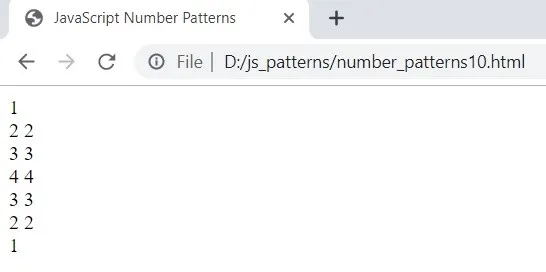
Programm 10
JavaScript Number Patterns
var m, n, k;
for(m=1;m<=4;m++)
(
for(n=4;n>=(m-1)*2-1;n--)
document.write(" ");
document.write(m);
for(n=2;n<=(m-1)*4;n++)
document.write(" ");
if(m>1)
document.write(m);
document.write("
");
)
for(m=3;m>=1;m--)
(
for(n=4;n>=(m-1)*2-1;n--)
document.write(" ");
document.write(m);
for(n=2;n<=(m-1)*4;n++)
document.write(" ");
if(m>1)
document.write(m);
document.write("
");
)
Führen Sie das Programm aus und Sie erhalten die folgende Ausgabe:

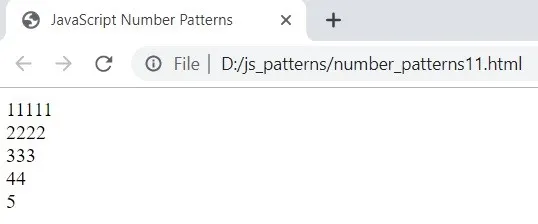
Programm 11
JavaScript Number Patterns
var m, n;
for(m=1;m<=5;m++)
(
for(n=5;n>=m;n--)
(
document.write(i);
)
document.write("
");
)
Führen Sie das Programm aus und Sie erhalten die folgende Ausgabe:

Programm 12
JavaScript Number Patterns
var m, n, k;
for(m=4;m>=1;m--)
(
for(n=1;n<=4;n++)
(
if(n<=m)
document.write(n);
else
document.write(" ");
)
for(n=4;n>=1;n--)
(
if(n<=m)
document.write(n);
else
document.write(" ");
)
document.write("
");
)
Führen Sie das Programm aus und Sie erhalten die folgende Ausgabe:

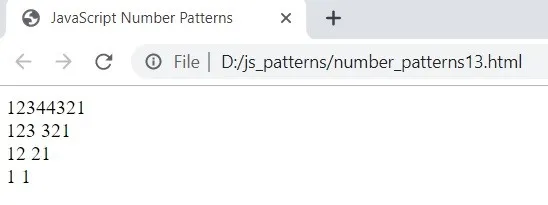
Programme 13
JavaScript Number Patterns
var m, n, k;
k=1;
for(m=1;m<=5;m+=2)
(
for(n=5;n>=1;n--)
(
if(n>m)
document.write(" ");
else
document.write(k++);
)
document.write("
");
)
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

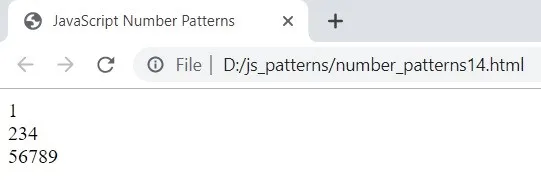
Programm 14
JavaScript Number Patterns
var i, j;
for(i=1;i<=4;i++)
(
for(j=1;j<=i;j++)
document.write(j);
for(j=i-1;j>=1;j--)
document.write(j);
document.write("
");
)
Führen Sie das Programm aus und Sie erhalten die folgende Ausgabe:

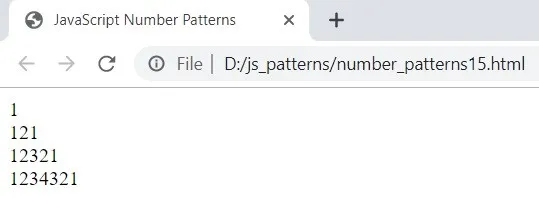
Programm 15
JavaScript Number Patterns
var i, j, k;
for(i=1;i<=5;i++)
(
for(j=1;j<=5;j++)
(
if(j<=i)
document.write(j);
else
document.write(" ");
)
for(j=5;j>=1;j--)
(
if(j<=i)
document.write(j);
else
document.write(" ");
)
document.write("
");
)
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

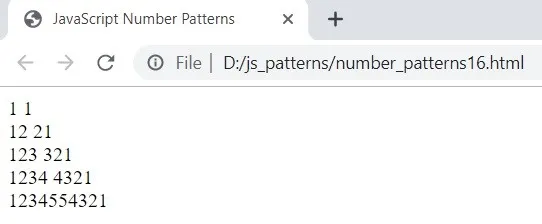
Programm 16
JavaScript Number Patterns
var m, n, k;
for (m=1;m<=5;m++)
(
for(k=m;k>1;k--)
document.write(k);
for(n=1;n<=6-m;n++)
document.write(n);
document.write(" ");
)
JavaScript Number Patterns
var m, n, k;
for (m=1;m<=5;m++)
(
for(k=m;k>1;k--)
document.write(k);
for(n=1;n<=6-m;n++)
document.write(n);
document.write(" ");
)
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

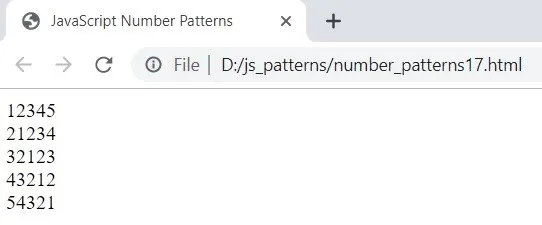
Programm 17
JavaScript Number Patterns
var i, j;
for(i=1;i<=10;i++)
(
for(j=1;j<=i;j++)
(
document.write(i*j);
)
document.write("
");
)
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

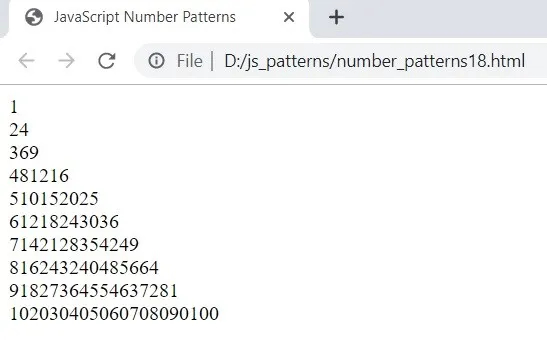
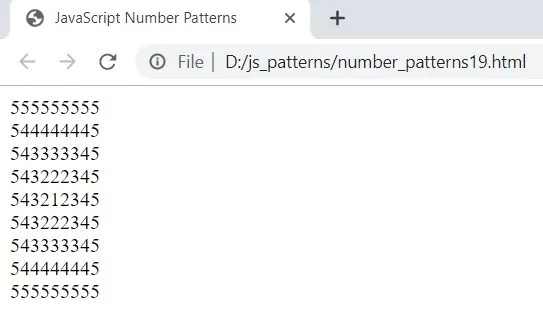
Programm 18
JavaScript Number Patterns
var m, n, num=5;
for(m=num; m>1; m--)
(
for(n=num;n>=1;n--)
(
if(n>m) document.write(n);
else document.write(m);
)
for(n=2;n<=num;n++)
(
if(n>m) document.write(n);
else document.write(m);
)
document.write("
");
)
for(m=1; m<=num; m++)
(
for(n=num;n>=1;n--)
(
if(n>m) document.write(n);
else document.write(m);
)
for(n=2;n<=num;n++)
(
if(n>m) document.write(n);
else document.write(m);
)
document.write("
");
)
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

2. Sternchenmuster
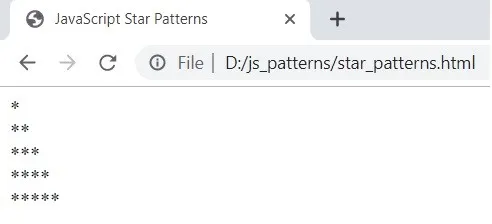
Programm 1
JavaScript Star Patterns
var m, n;
for(m=1; m <= 5; m++)
(
for(n=1; n<=m; n++)
(
document.write('*');
)
document.write('
');
)
Führen Sie das Programm aus und Sie erhalten die folgende Ausgabe:

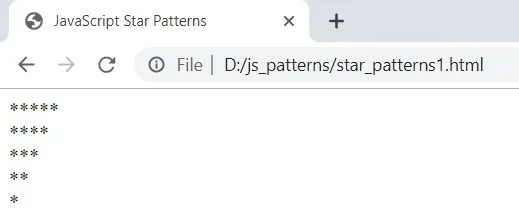
Programm 2
JavaScript Star Patterns
var m, n;
for(m=5;m>=1;m--)
(
for(n=1;n<=m;n++)
(
document.write('*');
)
document.write('
');
)
Führen Sie das Programm aus und Sie erhalten die folgende Ausgabe:

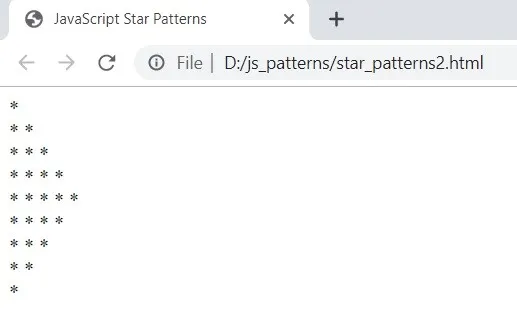
Programm 3
JavaScript Number Patterns
var num = 5;
var m, n;
for (m = 1; m < num; m++) (
for (n = 1; n <= m; n++)
document.write(" * ");
document.write('
');
)
for (m = num; m >= 0; m--) (
for (n = 1; n <= m; n++)
document.write(" * ");
document.write('
');
)
document.write('
');
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

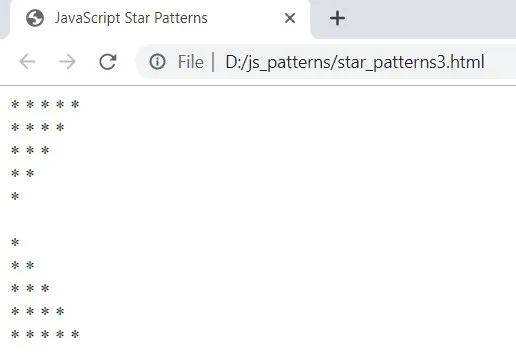
Programm 4
JavaScript Star Patterns
var num = 5;
var m, n;
for (m = num; m >= 0; m--) (
for (n = 1; n <= m; n++)
document.write(" * ");
document.write('
');
)
for (m = 1; m <= num; m++) (
for (n = 1; n <= m; n++)
document.write(" * ");
document.write('
');
)
document.write('
');
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

Programm 5
JavaScript Star Patterns
var i, j, k;
var n = 5;
for (i = 1; i <= n; i++) (
for (j = 1; j <= i; ++j)
document.write(j);
for (k = n - i; k >= 1; k--)
document.write("*");
document.write('
');
)
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

Programm 6
JavaScript Star Patterns
function pyramid(n) (
for(var i=1; i<= n; i++)(
var myval = ' '.repeat(ni);
var myval1 = '*'. repeat(i*2 -1)
console.log(myval + myval1 + myval);
)
)
pyramid(5);
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe in der Konsole wie im folgenden Bild gezeigt:

3. Zeichenmuster
Programm 1
JavaScript Character Patterns
var m, n;
for(m=1; m <= 5; m++)
(
for(n=1; n<=m; n++)
(
document.write('A');
)
document.write('
');
)
Führen Sie das Programm aus und Sie erhalten die folgende Ausgabe:

Programm 2
JavaScript Character Patterns
var m, n;
for(m=5;m>=1;m--)
(
for(n=1;n<=m;n++)
(
document.write('A');
)
document.write('
');
)
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

Programm 3
JavaScript Character Patterns
var num = 5;
var m, n;
for (m = 1; m < num; m++) (
for (n = 1; n <= m; n++)
document.write(" # ");
document.write('
');
)
for (m = num; m >= 0; m--) (
for (n = 1; n <= m; n++)
document.write(" & ");
document.write('
');
)
document.write('
');
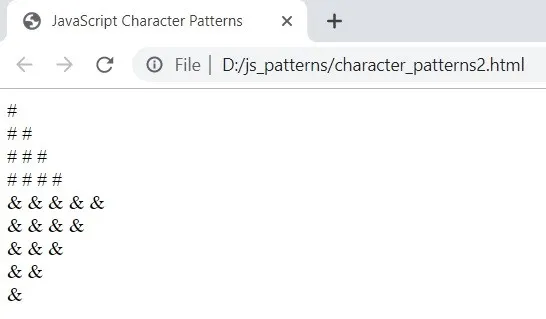
Führen Sie das Programm aus und Sie erhalten die folgende Ausgabe:

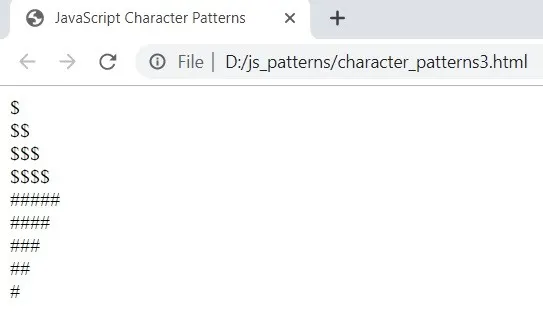
Programm 4
JavaScript Character Patterns
var num = 5;
var m, n;
for (m = 1; m < num; m++) (
for (n = 1; n <= m; n++)
document.write("$");
document.write('
');
)
for (m = num; m >= 0; m--) (
for (n = 1; n <= m; n++)
document.write("#");
document.write('
');
)
document.write('
');
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

Programm 5
JavaScript Character Patterns
var num = 5;
var m, n;
for (m = num; m >= 0; m--) (
for (n = 1; n <= m; n++)
document.write("A");
document.write('
');
)
for (m = 1; m <= num; m++) (
for (n = 1; n <= m; n++)
document.write("B");
document.write('
');
)
document.write('
');
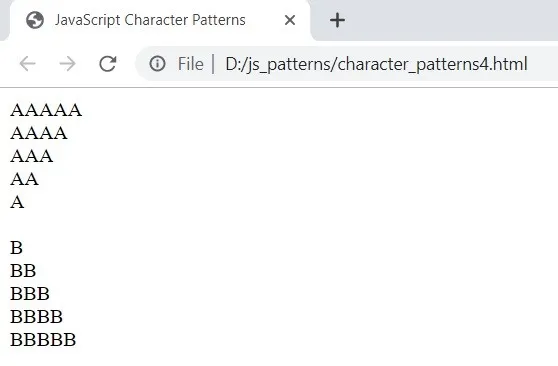
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

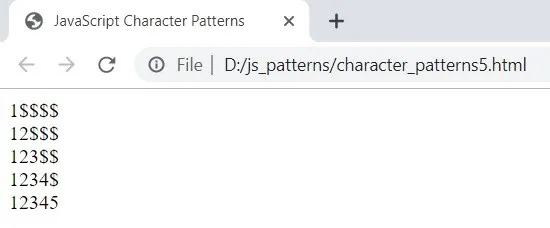
Programm 6
JavaScript Character Patterns
var i, j, k;
var n = 5;
for (i = 1; i <= n; i++) (
for (j = 1; j <= i; ++j)
document.write(j);
for (k = n - i; k >= 1; k--)
document.write("$");
document.write('
');
)
Führen Sie den obigen Code aus und Sie erhalten die Ausgabe wie unten gezeigt:

Fazit - Muster in JavaScript
In diesem Artikel haben wir verschiedene Arten von Mustern wie Zahlen-, Stern- und Zeichenmuster gesehen. Das Muster ist ein Wort, das in der Softwareentwicklung verwendet wird, um ein bestimmtes wiederverwendbares Softwareentwurfsproblem zu lösen. Für mehrere Zwecke sind Entwurfsmuster nützlich. Es handelt sich um vorgestellte Lösungen, die von Branchenveteranen ausprobiert und getestet wurden. Sie sind starke Methoden, die Probleme auf allgemein akzeptierte Weise lösen und die Erfahrungen und Ideen branchenführender Entwickler widerspiegeln, die zu ihrer Definition beigetragen haben. Muster verbessern außerdem die Wiederverwendbarkeit und Lesbarkeit Ihrer Software und beschleunigen den Entwicklungsprozess erheblich. Muster sind sowohl in jeder Programmiersprache als auch in einem interessanten Thema interessant zu erforschen.
Empfohlene Artikel
Dies ist eine Anleitung zu Mustern in JavaScript. Hier diskutieren wir verschiedene Arten von Mustern in JavaScript mit detailliertem Beispielcode. Sie können auch unsere anderen Artikelvorschläge durchgehen -
- Muster in C ++
- Sternchen in C
- Muster in der C-Programmierung
- Muster in Java
- Top 3 Arten von Mustern in C #
- Arbeiten mit C Programming Matrix Multiplication
- Umfassender Leitfaden zu Zahlenmustern in Java