In diesem Tutorial zu Photoshop- Texteffekten erstellen wir einen Aussparungstext. Damit meine ich, dass wir uns ansehen werden, wie eine der interessanteren Formoptionen von Photoshop verwendet wird, um Buchstabenabschnitte auszuschalten, die sich überlappen! Natürlich können Sie keine Formoptionen verwenden, es sei denn, Sie arbeiten mit Formen. Auf diesem Weg werden wir sehen, wie Sie Text in eine Form konvertieren, die uns viel mehr Möglichkeiten beim Erstellen von Coolness eröffnet Texteffekte.
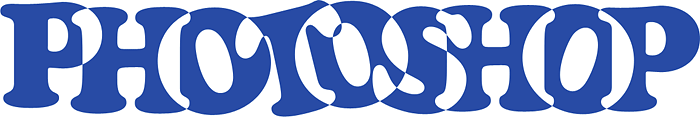
Hier ist ein Beispiel für das Ergebnis, das wir anstreben:

Der endgültige "Knock-Out" -Text-Effekt.
Lass uns anfangen!
Schritt 1: Erstellen Sie ein neues leeres Dokument
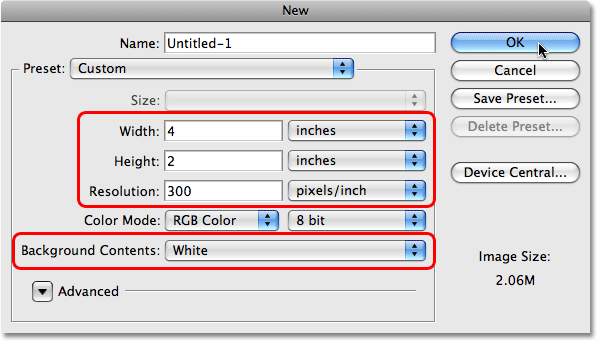
Erstellen Sie zunächst ein neues Photoshop-Dokument, indem Sie oben im Bildschirm im Menü Datei die Option Neu auswählen oder die Tastenkombination Strg + N (Win) / Befehl + N (Mac) drücken. In beiden Fällen wird das Dialogfeld „ Neues Dokument “ von Photoshop angezeigt. Geben Sie die Abmessungen ein, die Sie für Ihr Dokument benötigen. Wenn Sie diesem Tutorial folgen möchten, gebe ich 4 Zoll für meine Breite, 2 Zoll für meine Höhe und einen Auflösungswert von 300 Pixel / Zoll ein . Ich setze außerdem den Hintergrundinhalt auf Weiß, wodurch der Hintergrund meines neuen Dokuments mit Weiß gefüllt wird. Wenn Sie fertig sind, klicken Sie in der oberen rechten Ecke des Dialogfelds auf OK, um das Dialogfeld zu schließen. Ihr neues Dokument wird auf Ihrem Bildschirm angezeigt:

Erstellen Sie im Dialogfeld „Neues Dokument“ ein neues Photoshop-Dokument.
Schritt 2: Wählen Sie das Textwerkzeug
Mit unserem neuen Dokument können wir beginnen, an unserem Effekt zu arbeiten. Da dies ein Texteffekt ist, benötigen wir Text und dafür benötigen wir Photoshop Type Too l. Nehmen Sie es aus der Tools-Palette oder drücken Sie einfach den Buchstaben T auf Ihrer Tastatur, um es mit der Verknüpfung auszuwählen:

Wählen Sie das Textwerkzeug.
Schritt 3: Wählen Sie eine Schriftart aus
Wenn das Textwerkzeug ausgewählt ist, werden in der Optionsleiste am oberen Bildschirmrand Optionen speziell für das Textwerkzeug angezeigt. Links in der Optionsleiste können Sie eine Schriftart auswählen. Wählen Sie die Schriftart aus, die Sie für Ihren Effekt verwenden möchten. Die Auswahl der Schriftarten hängt davon ab, welche Schriftarten Sie derzeit auf Ihrem Computer installiert haben. Dieser Effekt eignet sich am besten für Schriftarten mit großen, dicken Buchstaben. Daher entscheide ich mich für Cooper Std . Mach dir vorerst keine Sorgen über die Größe der Schrift:

Wählen Sie in der Optionsleiste eine Schriftart aus.
Schritt 4: Wählen Sie eine Farbe für den Text
Als nächstes müssen wir eine Farbe für unseren Text auswählen. Wenn Sie in der Optionsleiste weiter nach rechts gehen, finden Sie ein Farbfeld . Dieses Farbfeld zeigt Ihnen die aktuell ausgewählte Textfarbe. Um die Farbe Ihres Textes zu ändern, klicken Sie einfach direkt auf das Farbfeld:

Das Farbfeld zeigt die aktuelle Textfarbe an. Klicken Sie auf das Farbfeld, um die Farbe zu ändern.
Dadurch wird der Photoshop- Farbwähler aufgerufen . Wählen Sie eine Farbe für Ihren Text. Ich werde einen mittleren Blauton wählen. Wenn Sie fertig sind, klicken Sie auf OK, um die Farbauswahl zu beenden. Sie sehen, dass das Farbfeld in der Optionsleiste die Farbe geändert hat, die Sie ausgewählt haben:

Wählen Sie in der Farbauswahl eine Farbe für Ihren Text.
Schritt 5: Fügen Sie Ihren Text hinzu
Klicken Sie mit dem Textwerkzeug, einer Schriftart und einer Farbe für den ausgewählten Text in Ihr Dokument und fügen Sie Ihren Text hinzu. Ich werde das Wort "PHOTOSHOP" in Großbuchstaben eingeben:

Fügen Sie dem Dokument Ihren Text hinzu.
Wenn Sie Ihren Text hinzugefügt haben, klicken Sie auf das Häkchen in der Optionsleiste, um ihn zu akzeptieren und den Textbearbeitungsmodus zu beenden.

Klicken Sie auf das Häkchen in der Optionsleiste, um den Text zu akzeptieren.
Schritt 6: Ändern Sie die Größe des Texts bei Bedarf mit Free Transform
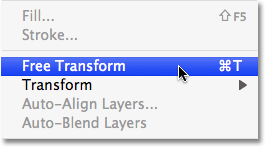
Wenn Sie die Größe Ihres Texts ändern oder ihn verschieben müssen oder beides, gehen Sie zum Menü Bearbeiten oben auf dem Bildschirm und wählen Sie " Frei transformieren", oder drücken Sie Strg + T (Win) /, um schneller auf den Befehl "Frei transformieren" zuzugreifen. Befehl + T (Mac):

Gehen Sie zu Bearbeiten> Freie Transformation.
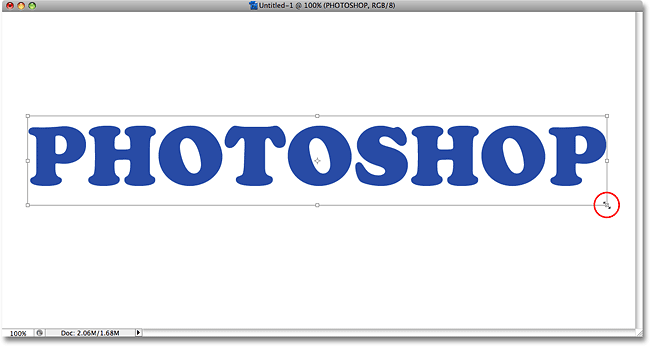
Daraufhin werden das Feld "Freie Transformation" und Ziehpunkte um Ihren Text im Dokument angezeigt. Um die Größe des Texts zu ändern, halten Sie die Umschalttaste gedrückt, wodurch das Seitenverhältnis des Texts beim Ändern der Größe eingeschränkt wird. Klicken Sie dann auf einen der Eckpunkte (die kleinen Quadrate) und ziehen Sie den Punkt nach innen oder außen, je nachdem, ob Sie dies benötigen um den Text zu vergrößern oder zu verkleinern. Klicken Sie zum Verschieben des Texts auf eine beliebige Stelle im Feld "Freie Transformation" und ziehen Sie den Text an eine neue Position. Ich werde meinen Text ein wenig vergrößern, indem ich den Griff in der unteren rechten Ecke nach außen ziehe:

Ändern Sie die Größe und verschieben Sie den Text bei Bedarf mit Free Transform.
Drücken Sie die Eingabetaste (Win) / Return (Mac), wenn Sie fertig sind, um die Umwandlung zu akzeptieren und den Befehl "Free Transform" zu beenden.
Schritt 7: Konvertieren Sie den Text in eine Form
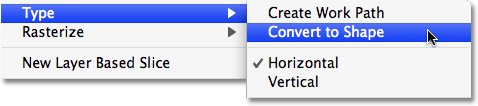
Stellen Sie sicher, dass Sie alles richtig geschrieben haben, da wir zu diesem Zeitpunkt unseren Text in eine Form umwandeln müssen. Sobald der Text in eine Form konvertiert wurde, kann er nicht mehr bearbeitet werden. Überprüfen Sie daher, ob Sie Fehler gemacht haben. Um den Text in eine Form zu konvertieren, gehen Sie zum Menü Ebene oben auf dem Bildschirm, wählen Sie Typ und dann In Form konvertieren :

Gehen Sie zu Ebene> Typ> In Form konvertieren.
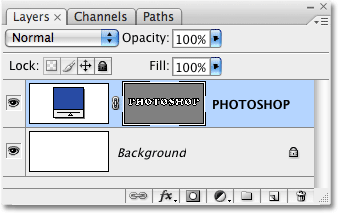
Wenn wir jetzt in die Ebenen-Palette schauen, können wir sehen, dass unsere Textebene zu einer Formebene geworden ist . Auch wenn der Text immer noch wie Text im Dokument aussieht, sind die Buchstaben jetzt individuelle Formen. Das bedeutet, dass wir jetzt mit ihnen genauso arbeiten können wie mit jeder anderen Form in Photoshop:

Der Text wird jetzt als Formebene in der Ebenen-Palette angezeigt.
Schritt 8: Wählen Sie das Pfadauswahlwerkzeug
Wir müssen alle Buchstaben (Formen) auf einmal auswählen. Sie denken vielleicht, wir könnten das Rechteckige Auswahlwerkzeug verwenden, aber da wir mit Formen arbeiten, benötigen wir tatsächlich ein anderes Auswahlwerkzeug - das Pfadauswahlwerkzeug . Nehmen Sie es aus der Tools-Palette oder drücken Sie den Buchstaben A auf Ihrer Tastatur, um es mit der Verknüpfung auszuwählen:

Wählen Sie das Pfadauswahl-Werkzeug.
Schritt 9: Ziehen Sie eine Auswahl um das gesamte Wort
Um alle Buchstaben gleichzeitig auszuwählen, klicken Sie einfach auf ein Auswahlfeld und ziehen Sie es über das gesamte Wort, so wie Sie es mit dem Rechteckigen Auswahlrechteck tun würden. Beim Ziehen wird ein dünner gepunkteter Umriss angezeigt:

Ziehen Sie mit dem Pfadauswahl-Werkzeug eine Auswahl um das gesamte Wort.
Sobald Sie das gesamte Wort von der Auswahl umgeben haben, lassen Sie die Maustaste los. Die rechteckige Auswahlkontur verschwindet und Sie werden sehen, dass jeder einzelne Buchstabe nun mit einer Kontur versehen ist und kleine Quadrate (Ankerpunkte genannt) an verschiedenen Stellen um die Buchstaben herum angeordnet sind:

Alle Buchstaben (Formen) sind jetzt ausgewählt.
Wenn Sie mehr über das Arbeiten mit Pfaden und Ankerpunkten in Photoshop erfahren möchten, werden diese in unserem beliebten Tutorial „Treffen von Auswahlen mit dem Stift-Werkzeug“ ausführlich behandelt, das Sie im Abschnitt „ Grundlagen zu Photoshop “ auf der Website finden.
Schritt 10: Wählen Sie die Option "Überlappende Formbereiche ausschließen"
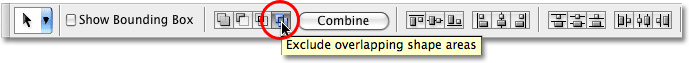
Nachdem Sie alle Buchstabenformen ausgewählt haben, wechseln Sie in die Optionsleiste am oberen Bildschirmrand. Auf der linken Seite sehen Sie eine Reihe von vier Symbolen, von denen jedes eine andere Kombination von Quadraten zeigt. Diese Symbole stellen verschiedene Optionen dar, wie unsere Formen miteinander interagieren können. Für diesen Effekt möchten wir den ganz rechts - die Option Überlappende Formbereiche ausschließen . Klicken Sie auf das Symbol, um es auszuwählen. Wenn in den Voreinstellungen von Photoshop QuickInfos aktiviert sind, wird der Name der Option angezeigt, wenn Sie den Mauszeiger über das Symbol halten:

Wählen Sie in der Optionsleiste die Option "Überlappende Formbereiche ausschließen".
Schritt 11: Deaktivieren Sie die Buchstaben
In Kürze ziehen wir die einzelnen Buchstaben übereinander, sodass sich die Formen überlappen. Durch die gerade in der Optionsleiste ausgewählte Option werden die überlappenden Bereiche ausgeblendet. Bevor wir dies jedoch tun können, müssen wir zuerst die Auswahl der Buchstaben aufheben. Andernfalls ziehen wir alle Buchstaben gleichzeitig, wenn wir versuchen, einen von ihnen zu ziehen. Um die Auswahl der Buchstaben aufzuheben, klicken Sie einfach auf einen leeren Bereich im Dokument. Sie werden feststellen, dass alle Ankerpunkte um die Buchstaben herum verschwinden und uns mitteilen, dass die Formen nicht mehr ausgewählt sind. Möglicherweise sehen Sie immer noch einen Umriss um die Buchstaben, aber machen Sie sich vorerst keine Sorgen. Wir werden es entfernen, wenn wir fertig sind:

Klicken Sie auf einen leeren Bereich des Dokuments, um die Auswahl der Buchstabenformen aufzuheben.
Schritt 12: Ziehen Sie die Buchstaben zusammen, sodass sie sich überlappen
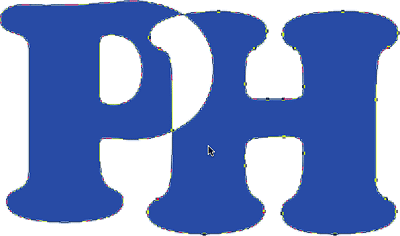
Das ist der lustige Teil. Klicken Sie bei weiterhin ausgewähltem Pfadauswahl-Werkzeug auf den zweiten Buchstaben im Wort und ziehen Sie ihn nach links, bis ein Teil des Buchstabens den ersten Buchstaben im Wort überlappt. Wie durch Zauberei verschwindet der überlappende Bereich aus der Sicht:

Der Bereich, der sich zwischen den beiden Buchstabenformen überschneidet, verschwindet.
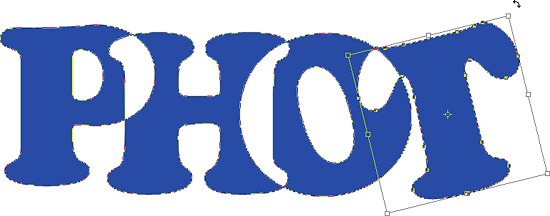
Ziehen Sie jeden Buchstaben weiter nach links, bis ein Teil des Buchstabens den vorherigen Buchstaben überlappt. Versuchen Sie für mehr Abwechslung, einige der Buchstaben mit dem Befehl Frei transformieren zu drehen. Klicken Sie einfach mit dem Pfadauswahl-Werkzeug auf den Buchstaben, um ihn auszuwählen, und drücken Sie dann Strg + T (Win) / Befehl + T (Mac), um schnell das Feld "Freie Transformation" und die Ziehpunkte um den Buchstaben herum aufzurufen. Bewegen Sie den Cursor irgendwo außerhalb des Felds "Freie Transformation" und klicken und ziehen Sie, um den Buchstaben zu drehen. Hier drehe ich den Buchstaben T nach links.

Der Bereich, der sich zwischen den beiden Buchstabenformen überschneidet, verschwindet.
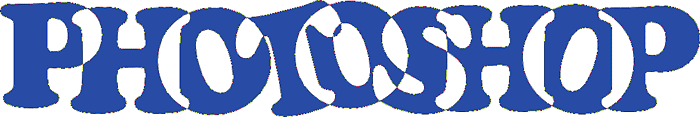
Wenn Sie mit dem Drehen des Buchstabens fertig sind, drücken Sie die Eingabetaste (Win) / die Eingabetaste (Mac), um die Umwandlung zu akzeptieren. Überlappen Sie die Buchstaben so lange, bis Sie das Ende des Wortes erreicht haben. Ihr Endergebnis sollte ungefähr so aussehen:

Alle Buchstaben des Wortes überlappen sich jetzt.
Schritt 13: Deaktivieren Sie die Vektormaske, um die Kontur um den Text herum zu entfernen
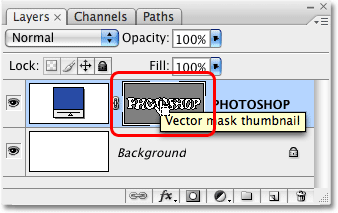
Der Umriss, der um den Text herum angezeigt wird, lässt die Dinge ziemlich hart aussehen. Lassen Sie uns ihn also loswerden und die Dinge aufräumen. Der Grund, warum der Umriss sichtbar ist, ist, dass wir momentan die Vektormaske auf der Formebene ausgewählt haben. Wenn wir uns die Formebene in der Ebenen-Palette ansehen, sehen wir, dass sie einige Miniaturansichten enthält. Das Vorschaubild rechts ist das Vektormasken-Vorschaubild, das, wie Sie sehen können, die Formen unserer Buchstaben enthält. Wenn Sie genau hinsehen, sehen Sie einen weißen Markierungsrahmen um die Miniaturansicht. Dies bedeutet, dass wir momentan die Vektormaske ausgewählt haben. Klicken Sie direkt auf das Vorschaubild, um die Auswahl aufzuheben:

Klicken Sie auf das Miniaturbild der Vektormaske, um die Auswahl der Vektormaske aufzuheben und den Umriss um den Text zu entfernen.
Der hervorgehobene Rand verschwindet um das Vorschaubild in der Ebenen-Palette, und die Kontur verschwindet um unseren Text, sodass wir sehen können, wie unser endgültiger Effekt wirklich aussieht:

Der endgültige "Knock-Out" -Text-Effekt.
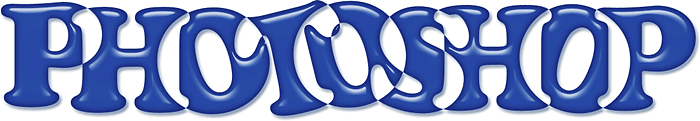
Experimentieren Sie mit Ebenenstilen, um den Effekt noch interessanter zu gestalten. Als Ergebnis habe ich zum Beispiel dieselben Ebenenstile angewendet, die ich im Tutorial zum spaßigen, einfachen Gel-Texteffekt verwendet habe. Dieses Tutorial finden Sie zusammen mit den übrigen Tutorials zu Texteffekten:

Der gleiche Effekt nach dem Experimentieren mit Ebenenstilen.
Wohin als nächstes gehen …
Und da haben wir es! Weitere Tutorials zu Photoshop-Effekten finden Sie in unseren Abschnitten zu Text- und Fotoeffekten.