
Wie installiere ich JavaScript?
JavaSript ist eine einfache dynamische Programmiersprache. In dieser Sprache geschriebene Programme werden als Skripte bezeichnet, diese Skripte sind in Webseiten eingebettet und können den HTML-Inhalt manipulieren. Diese Skripte werden ausgeführt, wenn Webseiten geladen werden. JavaScripte müssen zur Ausführung nicht kompiliert werden. Früher war JavaScript als LiveScript bekannt, später wurde es jedoch in JavaSript geändert. Da Java zu dieser Zeit sehr beliebt war, hielten sie es für vorteilhaft, eine neue Sprache mit ähnlichen Namen einzuführen. Später wurde JavaScript eine eigenständige Sprache mit einer eigenen Spezifikation namens ECMAScript. Netscape 2.0 war das erste Mal, dass Javascript implementiert wurde. Die Syntax von JavaScript wird stärker von der Programmiersprache 'c' beeinflusst.
Neue Informationen speichern
Insbesondere mit JavaScript können neue Identitäten zugewiesen werden. Dies ist auch hilfreich, um der vorhandenen Website fortlaufende Werte zuzuweisen, die von den Entscheidungen abhängen, die der Benutzer beim Besuch der Webseite trifft. Angenommen, wir haben eine Webseite mit einem Formular erstellt, in dem Daten aus der Erfassung von Informationen über einen Website-Besucher generiert werden sollen. Wir möchten den Vornamen eines Benutzers speichern, daher haben wir eine "Zeichenfolge" von JavaScript, die dem Vornamen des Benutzers gewidmet ist. Wir würden das gleiche Beispiel sehen, in dem der String ungefähr so aussehen könnte:
function updateFirstname()
(
let Firstname = prompt('First Name');
)
Sobald wir einen Besucher auf unserer Website haben, können wir ihn bitten, seinen Vornamen und alle anderen Informationen, die wir von der Webseite erhalten oder verarbeiten möchten, einzugeben, sobald er sich bereit erklärt, das Formular einzureichen, aktualisiert diese Aktion die Identität des anfangs undefinierten "Firstname" -Elements in unserem Code. So können wir uns bei unserem Website-Besucher mit seinem Namen in JavaScript bedanken para.textContent = 'Danke, ' + Vorname + “! Ich hoffe, Sie hatten eine tolle Zeit mit uns. "
Sicherheit, Spiele und Spezialeffekte
JavaScript kann zur Erstellung von Sicherheitskennwörtern, zum Prüfen von Formularen, Spielen, zur Bereitstellung von Online-Animationen und Spezialeffekten verwendet werden. Mobile Apps und serverbasierte Anwendungen können mit JavaScript erstellt werden. Sie können einem HTML-Dokument JavaScript hinzufügen, indem Sie diese „Skripte“ oder Ausschnitte aus JavaScript-Code in die Kopfzeile oder den Text Ihres Dokuments einfügen.
Wie installiere ich JavaScript im Internet Explorer?
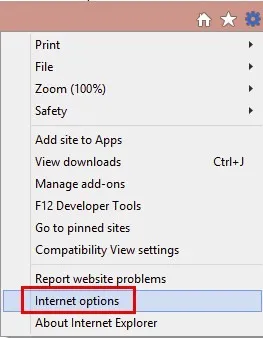
- Klicken Sie im Webbrowser auf Extras oder auf das Symbol „Extras“, das wie ein Zahnrad aussieht (normalerweise auf der rechten Seite), und wählen Sie Internetoptionen.

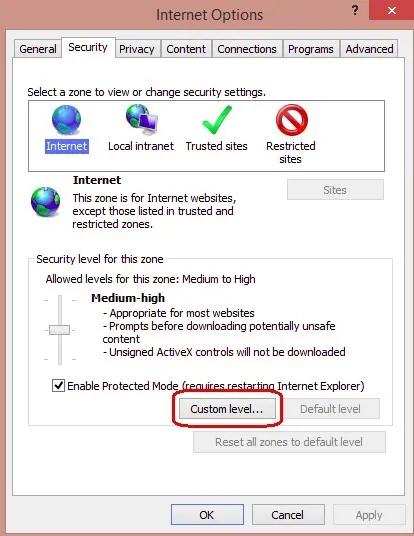
- Dann öffnet sich das Fenster "Internetoptionen". Dort müssen wir die Registerkarte "Sicherheit" auswählen.
- Wenn Sie die Registerkarte "Sicherheit" auswählen, müssen Sie die Internetzone auswählen und dann auf die Schaltfläche "Stufe anpassen …" klicken.

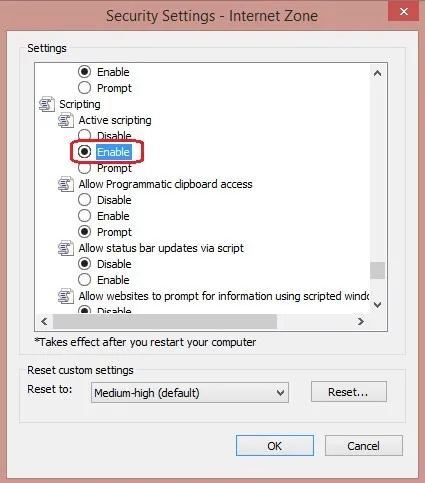
- Nachdem Sie auf die benutzerdefinierte Ebene geklickt haben, wird ein Popup-Fenster mit den Sicherheitseinstellungen und der Internetzone angezeigt. Dort müssen Sie den Skriptbereich aufrufen und ihn ändern, um ihn zu aktivieren.

- Jetzt wird ein Fenster mit der Meldung "Warnung!" Angezeigt, in dem Sie gefragt werden, ob Sie die Einstellungen für diese Zone wirklich ändern möchten. Wählen Sie "Ja".
- Klicken Sie unten in den Internetoptionen auf "OK". Alle anderen Fenster werden geöffnet, um sie zu schließen.
Dies sind die Schritte, um JavaScript im IE (Internet Explorer) zu installieren. Nachdem wir JavaScript installiert haben, benötigen wir einen Editor, um ein Skript zu schreiben. Nun werden wir sehen, wie der JavaScript-Editor PyCharm installiert wird, in dem wir JavaScript schreiben können. Pycharm ist ein plattformübergreifender Editor, hier verwenden wir ihn für JavaScripts.
PyCharm unterstützt welche Sprachen?
PyCharm kann für die Entwicklung in vielen Sprachen verwendet werden. JavaScript ist auch eine der von PyCharm unterstützten Sprachen. Mit der Professional Edition können wir auch Django, Flask und Pyramid-Anwendungen entwickeln. Außerdem werden HTML5, CSS und XML vollständig unterstützt. Alle Sprachen werden in der IDE über Plugins gebündelt und sind standardmäßig vorhanden. Wir können weitere Plugins hinzufügen, damit diese auch andere Sprachen und Frameworks unterstützen. Um dies zu erreichen, müssen wir mehr Plugins hinzufügen und diese einrichten, wenn wir die erste IDE starten.
Wie installiere ich JavaScript Editor PyCharm?
Lassen Sie uns die Schritte besprechen, die zur Installation von JavaScript Editor PyCharm erforderlich sind.
- Wir müssen PyCharm vom unten stehenden Link für die Community herunterladen.
https://www.jetbrains.com/pycharm/download/
- Nachdem die exe-Datei heruntergeladen wurde, führen Sie die exe aus, um PyCharm zu installieren.
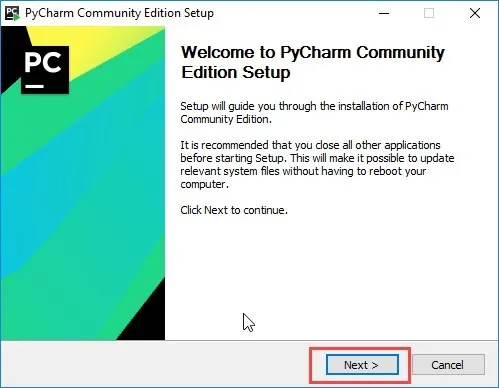
- Sobald wir die exe ausführen, startet der Setup-Assistent. Weiter klicken".

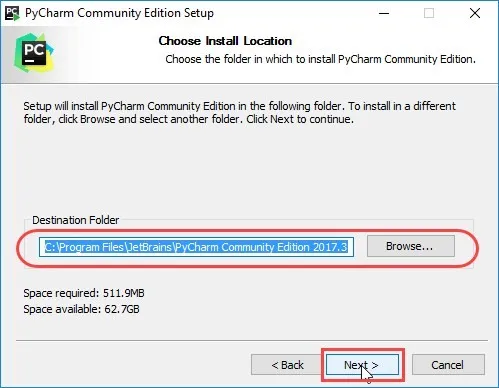
- Jetzt müssen wir auf dem nächsten Bildschirm den Installationspfad überprüfen oder bei Bedarf ändern. Jetzt müssen wir auf "Weiter" klicken.

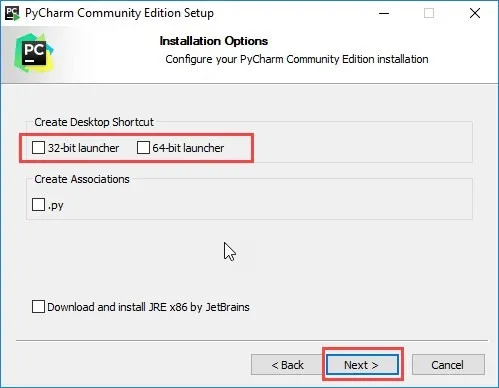
- Der nächste Bildschirm bietet Ihnen die Möglichkeit, eine Desktop-Verknüpfung zu erstellen, wenn Sie möchten. Wieder müssen wir auf "Weiter" klicken.

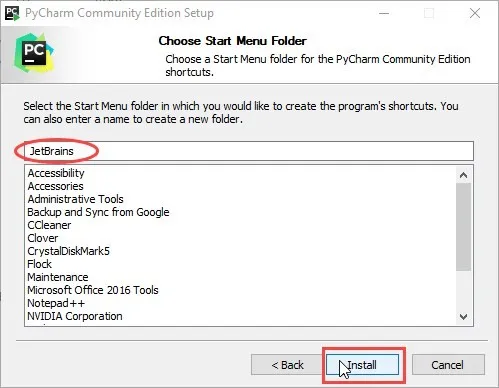
- In diesem Schritt müssen wir einen Ordner angeben, in dem wir unsere Programme speichern müssen. Und dann klicken Sie auf "Installieren".

- Jetzt sollte die Installation laufen.

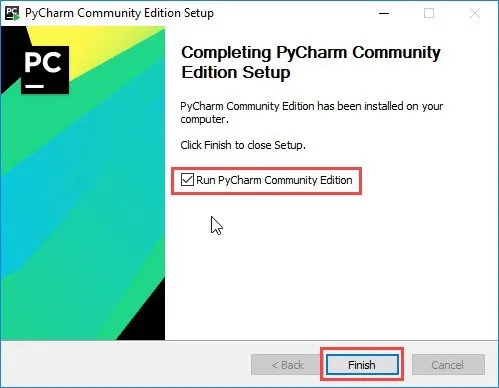
- Sobald die Installation abgeschlossen ist, erhalten wir ein Popup-Fenster, in dem eine Meldung angezeigt wird, dass PyCharm installiert ist. Wenn wir es starten möchten, müssen wir zuerst das Kontrollkästchen "PyCharm Community Edition ausführen" aktivieren und dann auf "Fertig stellen" klicken.

- Sobald wir das Kontrollkästchen aktiviert und auf "Fertig stellen" geklickt haben, wird das folgende Fenster angezeigt.

Dies bedeutet, dass die Installation erfolgreich abgeschlossen wurde. Jetzt können wir diesen Editor für unsere Programmentwicklung verwenden.
So führen Sie eine Datei mit JavaScript von PyCharm aus
- Im Editor müssen wir die HTML-Datei mit der JavaScript-Referenz öffnen. Diese HTML-Datei muss unbedingt diejenige sein, die die Startseite der Anwendung implementiert.
- Führen Sie einen der folgenden Schritte aus:
- Wählen Sie Ansicht | Öffnen Sie im Browser im Hauptmenü oder drücken Sie Alt + F2. Wählen Sie dann den gewünschten Browser aus dem Einblendmenü.
- Wir müssen den Mauszeiger über den Code bewegen, um die Symbolleiste des Browsers anzuzeigen:

Klicken Sie auf das Symbol des gewünschten Browsers.
Fazit - Wie installiere ich JavaScript?
- JavaScript ist eine Skriptsprache, die nicht kompiliert werden muss. Wir können JavaScript zum Speichern von Informationen, Spielen und Sicherheit verwenden.
- Hier haben wir die Schritte zur Installation von JavaScript gesehen.
- PyCharm ist der Editor zum Schreiben von Skripten. Hier haben wir die Installationsschritte und die Funktionsweise gezeigt.
Empfohlene Artikel
Dies ist eine Anleitung zur Installation von JavaScript. Hier haben wir die Schritte zur Installation von JavaScript und PyCharm Editor besprochen. Sie können sich auch die folgenden Artikel ansehen, um mehr zu erfahren -
- Anleitung zur Installation von Linux
- So installieren Sie MySQL
- So installieren Sie Github
- Schritte zum Installieren von Python
- Einführung in die mathematischen JavaScript-Funktionen