
Einführung in HTTP-Cookies
- Hier erfahren wir etwas über HTTP-Cookies. Bevor wir Cookies lernen, müssen wir verstehen, was HTTP ist. HTTP ist ein Protokoll, das die Client-Server-Kommunikation erleichtert. Es ist ein verbindungsloses Protokoll und genau hier setzt die Verwendung von Cookies an.
- Der Begriff verbindungslos bedeutet, dass sich nach dem Datenaustausch zwischen Client und Server keiner mehr daran erinnern konnte, was sie zuletzt ausgetauscht hatten, weshalb die Website-Administratoren die Aktionen oder das Surfverhalten der Besucher nicht nachvollziehen konnten. Nun werden wir sehen, wie Cookies implementiert werden und wie es funktioniert .
- Cookies können als die Daten definiert werden, die vom Server in dem Browser gespeichert werden, über den auf die Webanwendung zugegriffen wurde. Sobald die Verbindung zwischen dem Client und dem Server hergestellt ist, sendet der Client die Anforderung an den Server und basierend auf der Antwort wurden einige Daten im Browser gespeichert. Es gibt verschiedene Zwecke, die Cookies im Browser des Kunden zu speichern. Dies kann dazu dienen, die Authentifizierung sicherzustellen, das Verhalten des Benutzers zu verstehen und so weiter.
- Manchmal nennt man das auch Browser-Cookies. Häufig wird es auch als Web-Cookies bezeichnet, aber die Leute erinnern sich vorzugsweise nur an den Begriff "Cookies". In einer modernen Zeit, in der der E-Commerce weltweit boomt, hat die Bedeutung von Cookies zugenommen. Es hilft dem Unternehmen zu verstehen, wonach die Benutzer suchen und wie wahrscheinlich sie sind, um etwas zu kaufen.
- Die Social-Media-Websites setzen Cookies sehr effizient ein, um eine gute Benutzererfahrung zu erzielen und ihr System vor Missbrauch zu schützen.
Erstellen Sie HTTP-Cookies
Jetzt wissen wir also, was HTTP-Cookies sind und wie sie funktionieren, um das Problem der HTTP-Verbindung zu verringern. In diesem Abschnitt erfahren Sie, wie wir Cookies erstellen und im Browser des Benutzers speichern können. Die im Browser gespeicherten Werte können je nach Anforderung der Website für verschiedene Zwecke verwendet werden. Unten finden Sie den Code zum Erstellen der Cookies.
<_?php// to set the cookie name
$cname = "Web_user1";
//to set the cookies value
$cvalue = "Amit Roy";
// to set the cookies.
setcookie($cname, $cvalue, time() + ( 3600));
?>
Der obige Code setzt die Cookies im System des Benutzers. setcookie ist die Methode, mit der das Cookie tatsächlich gesetzt wird. Die Syntax der setcookie-Methode finden Sie weiter unten.
setcookie (cookieName, cookieValue, cookielife)
In den obigen Parametern ist nur der Cookie-Name obligatorisch, ansonsten sind die verbleibenden Angaben optional. Cookielife ist die Zeit, bis zu der das Cookie im Browser gespeichert wird. Es wird in Sekunden berechnet. Im obigen Beispiel sind seine Werte 3600, was bedeutet, dass er 1 Stunde lang im Browser des Benutzers verbleibt.
Nun wollen wir sehen, wie der Cookie verwendet wird.
<_?php if(!isset($_COOKIE($cookieName)) (echo "Please set '". $cookieName;
)
else
(
)
?>
echo "Cookie name is '". $cookie_name;
Der obige Code gibt den cookieName-Wert wieder, der als Parameter über die setcookie-Funktion gesendet wurde. Die Issue-Funktion prüft, ob der Variablen ein Wert zugewiesen wurde. Für den obigen Code wird unten die Ausgabe sein.
Der Name des Cookies ist Amit Roy.
Überprüfen Sie HTTP-Cookies mit dem Browser
Jetzt besteht wahrscheinlich eine hohe Wahrscheinlichkeit, dass Sie denken, wenn die Cookies im Browser gespeichert sind, als wo Sie dies sehen können. Nun, ich werde es Ihnen zeigen, aber vorher möchte ich Ihnen mitteilen, dass auf keiner Website Cookies ohne Ihre Zustimmung in Ihrem Browser gespeichert werden können. Lassen Sie mich Ihnen nun zeigen, wo Sie die Cookies oder das geschätzte Geschäft anhand ihres Mittelwerts finden können.

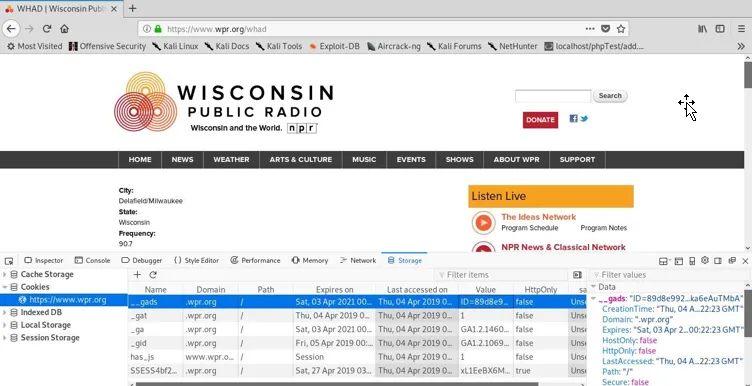
Auf dem obigen Bild können Sie sehen, dass die Website einige Cookies in meinem Browser gespeichert hat. Das Bild ist vom Firefox-Browser und ich werde Ihnen sagen, wie Sie Cookies in Mozilla Firefox finden können. Sie können die folgenden Schritte ausführen, um zu dem Bildschirm zu gelangen, der dem obigen ähnelt.
Schritt 1 . Klicken Sie auf die drei parallelen Linien oben rechts auf der Seite.
Schritt 2. Klicken Sie auf die Option Webentwickler.
Schritt 3. Klicken Sie auf Speicherinspektor.
Schritt 4 . Klicken Sie auf den Namen der Website, für die Sie die Cookies sehen möchten.
Pfad für HTTP-Cookies
Der Cookie-Pfad ist der Ort auf dem Server, an dem die Cookies gespeichert werden. Damit die Webseiten auf die Cookies zugreifen können, müssen sich die Webseiten im Unterverzeichnis befinden. Standardmäßig wird das Cookie an der globalen Position abgelegt, von der aus alle Seiten auf es zugreifen können. Im Folgenden finden Sie den Code, mit dem das globale Cookie festgelegt werden kann.
document.cookie = 'foo = bar; path = ”/” '
Um das Cookie in ein beliebiges Unterverzeichnis zu setzen, können Sie den folgenden Code verwenden. Wir müssen beim Festlegen des Cookie-Pfads sehr vorsichtig sein, da die Seiten, die eine höhere Ebene als der Ordner haben, nicht auf die Cookies zugreifen können.
document.cookie = 'foo = bar; path = ”/ subfolder” '
Beispielsweise kann die Seite www.xyz.com/randompage1 nicht auf das Cookie zugreifen, während die Seite www.xyz.com/subfolder/randompage1 darauf zugreifen kann. Wenn Sie den Pfad nicht festlegen, werden die Cookies globalisiert und können von jeder Seite aufgerufen werden.
HTTP-Cookies-Sicherheit
- Cookies gelten als sehr wichtige Daten für jede Website und werden vertraulich behandelt. In der HTTP-Anforderung gibt es Header, die normalerweise als HTTP-Pakete bezeichnet werden und die dazu dienen, dem Cookie Sicherheit zu verleihen.
- Es gibt ein Attribut, httponly, das den Zugriff auf das Cookie nur für den Host ermöglicht, der die Cookies im Browser gespeichert hat. Die Cookies konnten nicht mithilfe des Dokuments abgerufen werden. Cookie zusammen mit Javascript.
- document.cookie = 'foo = bar; Sichern;' // Es macht das Cookie für die Websites, die die Daten nicht unverschlüsselt übertragen, unzugänglich. Einfach ausgedrückt muss die Kommunikation zwischen Browser und Server mit SSL / TSL verschlüsselt werden. Eine URL, die mit https beginnt, kann möglicherweise verwendet werden, während eine mit HTTP dies nicht kann.
- document.cookie = 'foo = bar; httponly; // Mithilfe des httponly-Attributs können die Cookies lokal unzugänglich gemacht werden. Es muss die Anfrage des Servers sein, um die von Cookies gesetzten Werte zu übermitteln.
Fazit
In einer kurzen Zusammenfassung werden Cookies als der Satz von Code betrachtet, der zum Festlegen einiger Werte für den Browser verwendet wird, mit denen der Brief zum Sammeln von Informationen oder zur Gewährleistung der Sicherheit verwendet werden kann. Die Verwendung von Cookies nimmt aus Sicherheitsgründen von Tag zu Tag zu. Alle modernen Websites speichern Cookies energisch im System des Benutzers, damit dieser nachvollziehen kann, wie der Benutzer damit interagiert.
Empfohlene Artikel
Dies war ein Leitfaden für HTTP-Cookies. Hier diskutieren wir eine Einführung, die Erstellung von Cookies, den Cookie-Pfad und die Cookie-Sicherheit. Sie können auch unsere anderen Artikelvorschläge durchgehen, um mehr zu erfahren -
- Was ist PHP?
- Was ist ein Cyber-Angriff?
- Was ist Cybersicherheit?
- HTTP-Caching