
Einführung in das Erstellen von Tabellen in HTML
Die Tabelle ist eines der nützlichsten Konstrukte. Tabellen sind überall in der Webanwendung. Die Hauptverwendung von table besteht darin, dass sie zum Strukturieren der Informationen und zum Strukturieren der Informationen auf der Webseite verwendet werden. Eine HTML-Tabelle ist ein tabellenbasiertes Seitenlayout. Tabellen sollten nicht als Layouthilfe verwendet werden. In diesem Artikel werden wir Tabellen in HTML erstellen behandeln.
HTML-Tabelle
- Das
Tag wird verwendet, um eine Tabelle zu erstellen.
- In HTML wird eine Tabelle als eine Gruppe von Zeilen betrachtet, die jeweils eine Gruppe von Zellen enthalten.
- Es können mehrere Spalten hintereinander stehen.
- HTML-Tabellen sollten nur für Tabellendaten verwendet werden, sie werden jedoch auch zum Erstellen von Layout-Webseiten verwendet.
- Wenn wir HTML-Tabellen ohne Stile oder Attribute im Browser erstellen, wird dies ohne Rahmen angezeigt.
- Tabellen-Tag:
- Der Inhalt, den wir zwischen diesen Tags schreiben, wird in der Tabelle angezeigt.
In HTML verwendete Tags
Nachfolgend sind einige der in der Tabelle verwendeten Tags aufgeführt.
1.
Etikett - Das
tag wird verwendet, um eine Zeile in der HTML-Tabelle zu definieren. - Wir werden die Reihe mit dem Anfang von beginnen
Zeilentag und erstellen Sie dann die Zeile, indem Sie jede Zelle erstellen. Wenn Sie alle Zellen für eine Zeile abgeschlossen haben, schließen Sie die Zeile mit dem letzten Zeilentag .- Zeilentag:
2.
Etikett - Das
Mit tag werden die Daten für die Zelle in der HTML-Tabelle definiert. - Wir werden jede Zelle mit dem Anfangszellen-Tag erstellen
Fügen Sie dann den Inhalt oder die Daten zur Zelle hinzu und schließen Sie die Zelle mit dem abschließenden Zellen-Tag .- Handy-Tag:
3.
Etikett - Das
Tag wird verwendet, um die Header-Zelle in einer HTML-Tabelle zu definieren. - Die Kopfzelle in der Tabelle wird verwendet, um Informationen für die verbleibenden Zellen der Spalte bereitzustellen.
- Header-Tag:
- Normalerweise wird es oben in den Zellen platziert.
4. Tag
- Das Tag wird verwendet, um die Hintergrundfarbe der Tabelle anzugeben.
Syntax:
- Für den Farbnamen können wir direkt den Farbnamen für den Hintergrund angeben. Zum Beispiel können wir angeben
- Für hex_number müssen wir den hexadezimalen Code für den Hintergrund angeben. Beispielsweise
- Für rgb_number müssen wir den rgb-Code (Rot, Grün, Blau) für den Hintergrund angeben. Beispielsweise
- Wenn wir in rgb_number alle Werte als 255 angeben, ist die Ausgabe der Hintergrundfarbe weiß.
5. Tag
- Das Tag wird verwendet, um die Beschriftung für die Tabelle bereitzustellen.
- Es wird unmittelbar nach dem platziert oder verwendet
Etikett.
- Standardmäßig wird die Tabellenüberschrift mittig über der Tabelle ausgerichtet.
- Untertitel-Tag:
6. Zellenübergreifend
- Spanning ist nichts anderes als das Kombinieren von zwei oder mehr benachbarten Zellen in der Tabelle.
- Es besteht aus Col Span und Row Span.
- Col span : Das Attribut col span gibt die Anzahl der Spalten an, die eine Tabellenzelle umfassen soll.
- Es nimmt immer einen ganzzahligen Wert an.
- Zeilenspanne: Das Attribut Zeilenspanne gibt die Anzahl der Zeilen an, die eine Tabellenzelle umfassen soll.
- Es nimmt immer einen ganzzahligen Wert an.
7. Tag
- Das Definiert eine Reihe von Zeilen, die den Kopf der Spalten der Tabelle definieren.
Syntax :
8. Etikett
- Das
Mit dem Tag wird der Textinhalt in der HTML-Tabelle gruppiert.
- Tabellen können in einigen Tabellen mehr als einen Hauptteil enthalten, in den anderen Fällen kann die Tabelle nur einen Hauptteil enthalten kann entfernt werden.
- Tabellen mit einem Body haben einen impliziten Body.
- Syntax :
9. Tag
- Das Tag enthält Zeilen, die eine Fußzeile oder Zusammenfassung darstellen.
- Syntax :
10. Tag
- Die Spalten der Tabelle können zusammen mit dem Element gruppiert werden.
- Jedes im Block deklarierte Element definiert mit Hilfe des span-Attributs eine Gruppe, die die Anzahl der Spalten angibt, die zur Gruppe gehören.
- Dies ist nützlich, um Stile für die gesamten Spalten anzuwenden, anstatt sie für jede Zeile oder Zelle zu wiederholen.
- Syntax :
Beispiele für HTML-Tags
Beispiel 1
1. Tabelle:
Syntax :

Ausgabe:

- In diesem Beispiel haben wir eine Tabelle mit drei Zeilen erstellt. Wie wir an der Ausgabe sehen können, enthält es keinen Rand. Wenn wir also eine Tabelle ohne CSS erstellen oder keine Stile verwenden, wird die Ausgabe ohne Rahmen angezeigt.
Beispiel 2

Ausgabe:

- In diesem Beispiel können wir sehen, dass wir einen Rand zu unserer Ausgabe haben, indem wir die border-Eigenschaft im style-Abschnitt angeben und in einem table-Tag verwenden.
2.
Tag und Etikett Syntax:
……..Beispiel:

Ausgabe:

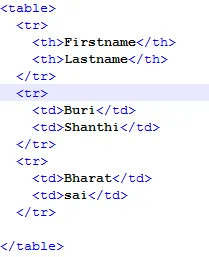
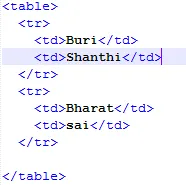
- In diesem Beispiel haben wir einfach zwei Zeilen mit erstellt
Tag und Daten werden mit eingegeben Etikett. 3.
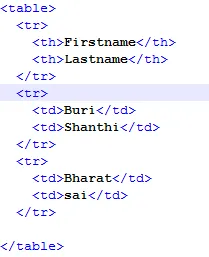
Etikett: Syntax:
Beispiel:

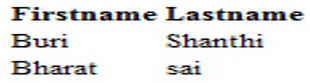
Ausgabe:

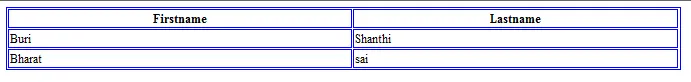
- In diesem Beispiel können wir sehen, dass Vor- und Nachname im Vergleich zu anderen fett gedruckt sind, da sie durch Verwendung von als Überschriften der Zellen deklariert werden
Etikett. 4.
Syntax:
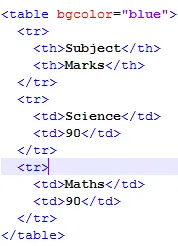
table bgcolor = “color_name|hex_number|rgb_number”> ;Beispiel:

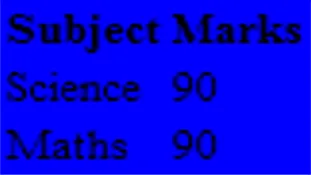
Ausgabe:

5.
Syntax:
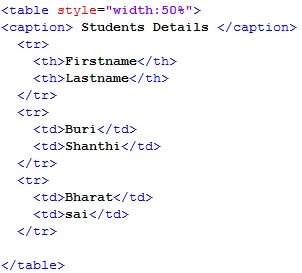
Beispiel:

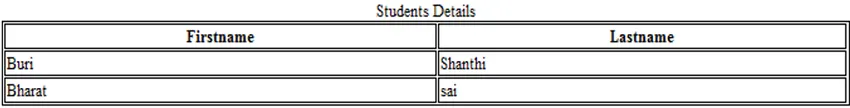
Ausgabe:

- In diesem Beispiel haben wir der Tabelle mithilfe des Untertitel-Tags eine Überschrift als Schülerdetails hinzugefügt.
6. Col Span und Row Span
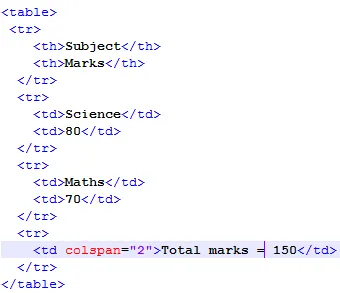
Syntax für Col Span:
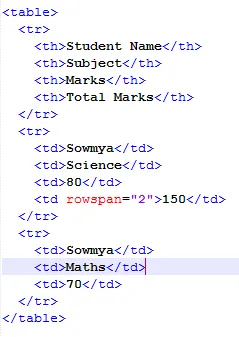
Syntax für Row Span:
Beispiel für Col Span:

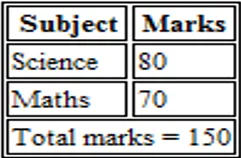
Ausgabe:

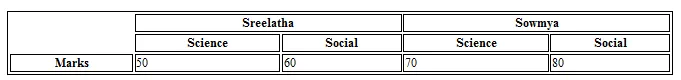
Beispiel für Row Span:

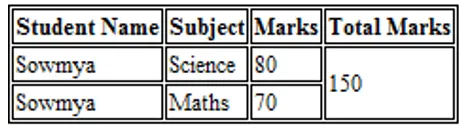
Ausgabe:

7.
Syntax:
8.
Syntax:
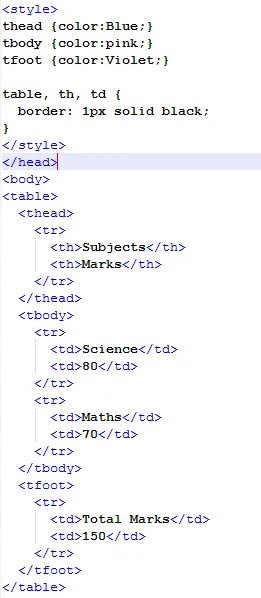
9.
Syntax:
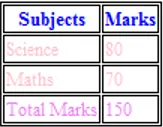
Beispiel:

Ausgabe:

10. Colgroup
Syntax:
Beispiel:

Ausgabe:

Fazit - Tabellen in HTML erstellen
In HTML mit
Tag können wir mehrere Tabellen erstellen und sogar die Zeilen und Spalten gruppieren. Durch die Verwendung von CSS können wir die Tabellen noch weiter formatieren.
Empfohlene Artikel
Dies ist eine Anleitung zum Erstellen von Tabellen in HTML. Hier wird erläutert, wie Sie eine Tabelle in HTML mit Beispielen erstellen und wie Sie HTML-Tags verwenden. Sie können auch unsere anderen Artikelvorschläge durchgehen -
- HTML-Texteditoren
- HTML-Formularelemente
- HTML-Bild-Tags
- HTML-Attribute
- HTML-Frames
- HTML-Blöcke
- Stellen Sie eine Hintergrundfarbe in HTML mit Beispiel ein
- In diesem Beispiel können wir sehen, dass Vor- und Nachname im Vergleich zu anderen fett gedruckt sind, da sie durch Verwendung von als Überschriften der Zellen deklariert werden
- Tabellen können in einigen Tabellen mehr als einen Hauptteil enthalten, in den anderen Fällen kann die Tabelle nur einen Hauptteil enthalten kann entfernt werden.
- Für hex_number müssen wir den hexadezimalen Code für den Hintergrund angeben. Beispielsweise
- Wir werden jede Zelle mit dem Anfangszellen-Tag erstellen
- Wir werden die Reihe mit dem Anfang von beginnen