
Einführung in HTML
Wie jeder weiß, heißt HTML HyperText Markup Language, mit der Sie Texte in Ihrem Browser anzeigen und mit Hilfe von speziellen Hilfsskripten wie JavaScript und CSS die Inhalte Ihrer Website ansprechend gestalten können. Die Farbcodierung ist Teil der Verschönerung Ihrer HTML-Webseite.
Der Farbcode in HTML fungiert als Kennung, mit der diese Farbe im Web identifiziert und dargestellt wird. Die häufig verwendete Farbcodierung ist HEX, die den Hexadezimalcode für diese Farbe darstellt. Ebenso gibt es andere Farbcodes wie RGB, kurz für "Rot, Grün, Blau". Ein weiterer Farbcode namens HSL, kurz für "Hue, Saturation, Lightness". Der HSL ist ein zusätzlicher Vorteil bei der Auswahl der Farbe Ihrer Wahl.
Da im Allgemeinen die Verwendung von Hexadezimalcodes bevorzugt wird, haben wir die Hexadezimalcodes nach besten Kräften erläutert. Die hexadezimalen Farbcodes enthalten ein Symbol, einen Hash (#) und einen Satz von sechs Ziffern oder Zahlen. Sie befinden sich im hexadezimalen Zahlensystem. Ein 'FF' ist also die höchste Zahl und repräsentiert ' 255' aus dem hexadezimalen Zahlensystem.
Diese sechs Ziffern enthalten drei Paare, die den RB-Farbcode darstellen. Von diesen sechs Ziffern steht das erste zweistellige Paar für die Intensität Ihrer „roten“ Farbe. Ein 'FF' für den Platz unseres ersten Paares repräsentiert also die rote Farbe mit maximaler Intensität. '00' wird für die geringste Intensität und 'FF' für die höchste verwendet. Um eine "grüne" Farbe zu erhalten, repräsentiert das mittlere Paar die Intensität.
Ähnlich für 'Blau' repräsentiert das letzte Paar die Intensität.
- Eine hexadezimale Zahl wie # FF0000 ergibt also

- Eine hexadezimale Zahl wie # 00FF00 führt zu

- Und eine hexadezimale Zahl wie # 0000FF führt zu

- Um eine gelbe Farbe zu erhalten, die eine Kombination aus 'Rot' und 'Grün' ist, wird eine ähnliche Hexadezimalzahl wie # FFFF00 erstellt.
HTML-Farbauswahl
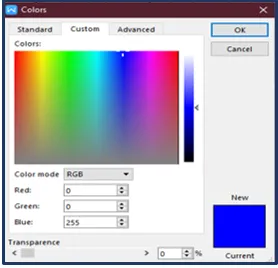
Wenn ein Farbwähler erstellt wird, kann der Benutzer eine Farbe seiner Wahl auswählen. Der Standardfarbwähler wird in Windows-Anwendungen wie MS Word oder Paint und anderen verwendet. Sie sind alle mit einem Farbwähler vertraut. Sie können Ihr Gedächtnis auffrischen, indem Sie sich das folgende Bild ansehen:

Ein Eingabetyp als „Farbe “ wird zum Erstellen von Eingabefeldern verwendet, die eine Farbe enthalten. Einige Browser wie Internet Explorer 11 und ältere Versionen unterstützen diesen Eingabetyp jedoch nicht. Je nach Browser wird daher ein Farbwähler angezeigt, wenn Sie den Eingabetyp verwenden. Einige Browser wandeln dieses Eingabefeld einfach in ein Textfeld wie das folgende um:

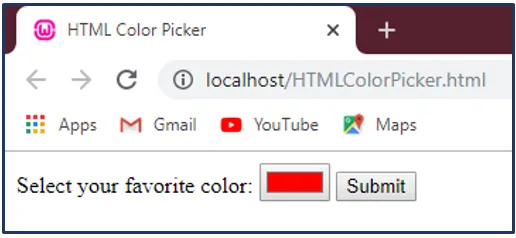
Wenn also ein unterstützter Browser verwendet wird, führt derselbe Code zur folgenden Farbauswahlpalette

Wenn Sie auf dieses farbige Kästchen klicken, wird eine Farbpalette geöffnet. Hier verwende ich die Google Chrome-Version '78.0.3904.97', die das Farbattribut für den Eingabetyp unterstützt.

Der Code zum Erstellen eines solchen Farbwählers wird im nächsten Abschnitt erläutert.
Quellcode zum Erstellen eines Farbwählers
Im Folgenden finden Sie eine Erläuterung zum Erstellen des einfachsten Farbwählers in HTML. Siehe den Code unten:
Code
Select your favorite color:
Der obige HTML-Code enthält ein FORM-Element, das den Eingabetyp 'color' verwendet. Dieser Farbeingabetyp erstellt und zeigt den einfachsten Farbwähler an, den Windows-Standardfarbwähler. Der Benutzer kann eine Farbe seiner Wahl auswählen.
Der Eingabetyp als Farbe erstellt ein Textfeld oder mehr einer Schaltfläche, deren Standardhintergrundfarbe 'Schwarz' ist. Wenn wir darauf klicken, wird dem Benutzer eine Auswahl an Farben angezeigt.
Beachten Sie die Funktionsweise dieses Farbwählers:
Schritt 1: Klicken Sie auf die Schaltfläche mit der Standard-Hintergrundfarbe 'Schwarz'.

Der obige Code erstellt einfach eine Schaltfläche wie oben gezeigt.
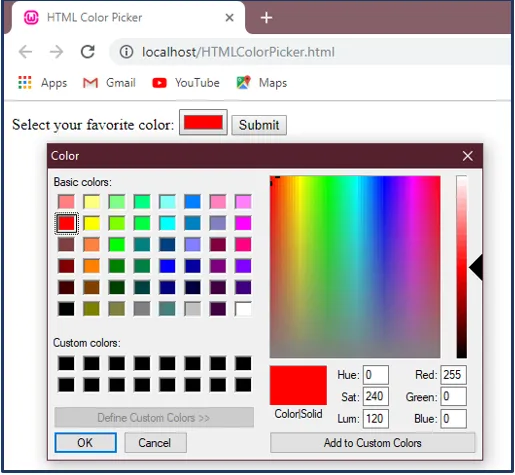
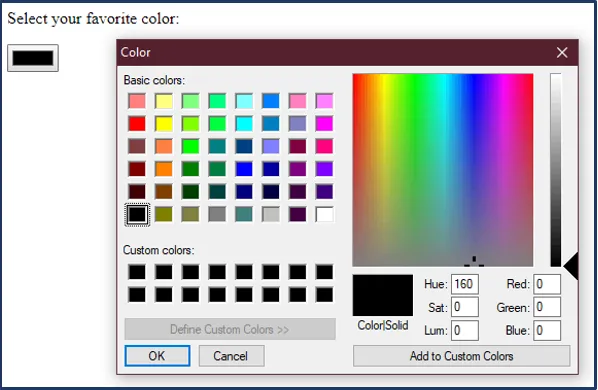
Schritt 2: Klicken Sie auf und wählen Sie Ihre neue Farbe aus.


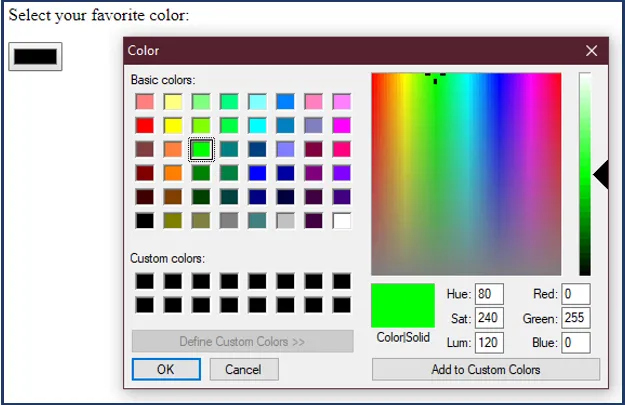
Schritt 3 : Wir haben eine hellgrüne Farbe zur Demonstration ausgewählt. Klicken Sie auf die Schaltfläche 'OK' .

In den obigen Screenshots ist leicht zu erkennen, dass die ausgewählte Farbe im letzten Screenshot angezeigt wird.
Der Eingabetyp 'Farbe' bietet diese einfache Funktionalität der Farbauswahl in HTML5. Nachdem Sie Ihre Farbe ausgewählt haben, können Sie auswählen, wofür die ausgewählte Farbe verwendet werden soll.
Im folgenden Beispiel habe ich das obige Beispiel inkrementiert und mit einigen Einschlüssen modifiziert.
Das folgende Beispiel ist eine Kombination aus HTML und Javascript. Dieses Beispiel enthält ein FORM-Element, das den Eingabetyp "color" -Tag verwendet. Mit diesem FORMULAR wird unser JAVASCRIPT ausgelöst.
Beachten Sie den folgenden Quellcode für das FORM-Element:
Code:
Select your favorite color:
Wir haben unserem vorherigen Programm eine neue Zeile hinzugefügt. Ein Submit-Button. Wenn Sie auf diese Schaltfläche klicken, wird unser Java-Skript ausgelöst, das unten angegeben ist:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code.
document.write(str+c);
)
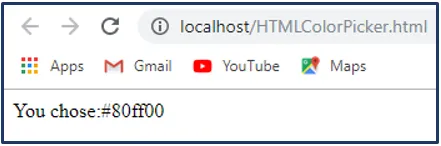
Wenn Sie auf die Schaltfläche "Senden" klicken, wird unsere Funktion in Javascript ausgelöst. Die obige Funktion ReturnColor () gibt den HEX-Code zurück, d. H. Den Hexadezimalcode für die ausgewählte Farbe, der von unserem Farbwähler ausgewählt wurde. Wenn der Code ausgeführt wird, ist das Folgende unsere Ausgabe.


Die obige Ausgabe erfolgt in HEX-Code. Die 6 Zahlen stehen für die Einbeziehung der Farben Rot, Grün und Blau und ergeben die ausgewählte Farbe. Dieser HEX-Code kann auch einfach in RGB-Code umgewandelt werden.
Ebenso können wir den obigen Code speichern und als Hintergrundfarbe oder Schriftfarbe für den Benutzer festlegen. Zu diesem Zweck haben wir unseren bereits vorhandenen Quellcode um einige weitere Codezeilen erweitert.
Es folgt der vollständige Code, wobei der HTML-Text unverändert bleibt:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code
document.write(str+c);
document.write("
");
//A HEX color code can be converted into RGB code
var R=c.slice(1, 3);
var G=c.slice(3, 5);
var B=c.slice(5);
//Displaying the corresponding RGB code
document.write("In RGB format, RGB("
+ parseInt(R, 16) + ", "
+ parseInt(G, 16) + ", "
+ parseInt(B, 16) + ")");
document.write("
");
//Setting our selected color as Font color
var color = c;
var str1 = "Your color will appear as this font color";
var str2 = str1.fontcolor(c);
document.write(str2);
//Setting our selected color as Background color
document.write(" ");
)
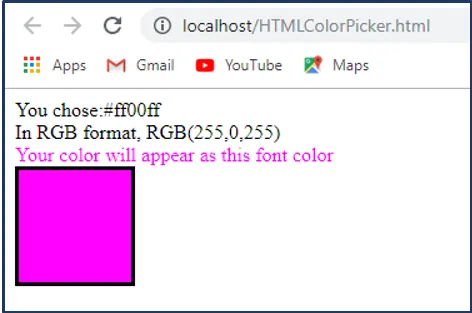
Dies ist unser komplettes Skript. Wenn der Code ausgeführt und eine Farbe ausgewählt wird, wird die folgende Ausgabe angezeigt.

Fazit
Es gibt viele Möglichkeiten und Kombinationen, die Ihnen helfen können, einen zu intelligenten Farbwähler zu erstellen. Beispielsweise können Sie mit der Kombination von HTML5 und CSS zusammen mit JavaScript ein weiteres Element namens "canvas" verwenden, das über eigene Bibliotheken verfügt, mit denen Sie einen kompakten, kleinen und browserübergreifenden Farbwähler erstellen können. Aber das ist eine andere Zeit.
Empfohlene Artikel
Dies ist eine Anleitung zum HTML-Farbwähler. Hier besprechen wir die Einführung, HTML Color Picker den Quellcode zusammen mit den Codes. Sie können auch unsere anderen Artikelvorschläge durchgehen, um mehr zu erfahren -
- HTML-Stilattribut
- HTML Text Link
- HTML-Bild-Tags
- Was ist HTML5?
- Stellen Sie eine Hintergrundfarbe in HTML mit Beispiel ein