
Einführung in Fragen und Antworten zum Front-End-Entwicklerinterview
Wissen Sie, dass es weltweit rund 1, 673, 535, 333 Websites (die mobile Anwendung verlassen) gibt (Stand Oktober 2018)? Wussten Sie, dass die Zahl der Internetnutzer im Vergleich zum letzten Jahrzehnt 2008 um 800% gestiegen ist?
Schockiert!!!
Nun, dies ist nur ein kleiner Einblick in den Titel, den wir behandeln werden. Aber lassen Sie uns vorher etwas Verständnis dafür entwickeln. Wir werden unseren Lesern mit einem Hinweis helfen - "es ist überall im Internet".
Diese Statistiken verdreifachen den Druck für Front-End-Entwickler auf der ganzen Welt. Mit jeder Sekunde entstehen eine oder mehrere Websites, und diese Nachfrage steigt stetig. Ja, wir werden heute in unserem Artikel über Front-End-Entwickler diskutieren.
Beginnen wir also damit, was genau ein Frontend-Entwickler ist. Was haben Sie gemacht?
Frontend bedeutet, was vor den Benutzern erscheint (ja, die Websites). Ein Front-End-Entwickler implementiert also die Struktur, das Design, das Verhalten und die Animationen für jedes Teil, das Sie beim Öffnen einer Website oder einer mobilen Anwendung sehen.
Wenn Sie nun nach einem Job suchen, der sich auf Front-End-Entwickler bezieht, müssen Sie sich auf die Interview-Fragen für Front-End-Entwickler für 2019 vorbereiten. Es ist wahr, dass jedes Interview anders ist, je nach den verschiedenen Berufsprofilen. Hier haben wir die wichtigen Fragen und Antworten zu Front-End-Entwicklerinterviews vorbereitet, die Ihnen helfen, ein erfolgreiches Interview zu führen.
In diesem Artikel mit Fragen zu Front-End-Entwicklerinterviews für 2019 werden die 14 wichtigsten und am häufigsten gestellten Fragen zu Front-End-Entwicklerinterviews vorgestellt. Diese Fragen gliedern sich in zwei Teile:
Teil 1 - Fragen zum Front-End-Entwicklerinterview (Grundkenntnisse)
Dieser erste Teil behandelt grundlegende Fragen und Antworten zum Front-End-Entwicklerinterview
Q1. Welche Fähigkeiten machen einen kompletten Frontend-Entwickler aus? Oder was sind die entscheidenden Fähigkeiten, die ein Front-End-Entwickler benötigt?
Antworten:
Die entscheidenden Fähigkeiten, die ein Front-End-Entwickler benötigt, sind folgende
- HTML
- CSS
- JavaScript
- JQuery
- Abgesehen von diesen gibt es einige zusätzliche Fähigkeiten, die das Profil verbessern können -
- Verständnis des browserübergreifenden Testens
- Content-Management-Systeme wie WordPress, Joomla und Drupal
- Kenntnisse in SEO
Q2. Erläutern Sie die auf einer Webseite vorhandenen Ebenen. Wie spielt CSS dabei seine Rolle?
Antworten:
Jede Webseite enthält drei Arten von Ebenen. Diese sind
- Inhaltsschicht
- Präsentationsfolie
- Verhaltensebene
Die Inhaltsschicht ist die Information, die eine Website enthält. Es besteht aus den Textdetails, Fakten und dem Informationsteil.
Fahren wir mit den nächsten Fragen zum Front-End-Entwicklerinterview fort
Q3. Erzähl mir was über W3C?
Antworten:
W3C steht für World Wide Web Consortium, einen internationalen Standard für das Web. Diese Personen sind dafür verantwortlich, das Web zu standardisieren und allen Benutzern zugänglich zu machen.
Die Präsentationsebene definiert, wie der Inhalt vor den Benutzern angezeigt wird. Man kann auch sagen, es ist das Erscheinungsbild der Webseite. Hier ist die Rolle von CSS, auch bekannt als Cascading Style Sheet, eine Möglichkeit, die Präsentationsebene in einem Webdokument zu steuern und darzustellen.
Die Verhaltensebene beinhaltet eine Benutzerinteraktion in Echtzeit mit der Webseite.
Q4. Erwähnen Sie einige Vorteile von CSS?
Antworten:
Dies ist das übliche Front-End-Entwicklerinterview. Fragen, die in einem Interview gestellt werden. Die Vorteile von CSS sind wie folgt:
- Es spart Zeit
- Hilft beim schnellen Laden von Seiten
- Einfache Wartung
- Überlegen dem HTL-Stil
- Kompatibilität mit mehreren Geräten
- Globale Standards für das Web
- Offline-Browsing
- Plattformunabhängigkeit
Q5. Welche Methoden werden als Entwickler angewendet, um die Ladezeit einer bestimmten Website zu verkürzen?
Antworten:
Einige wichtige Dinge, die wir berücksichtigen, sind:
- Aktivieren Sie ein ordnungsgemäßes Browser-Caching
- Optimieren Sie die Bilddateien
- Minimieren Sie die HTTP-Anforderungen
- Weiterleitungen reduzieren
Q6. Welche Möglichkeiten werden Sie als Entwickler für entscheidend halten, um die Ladezeit von Webanwendungen zu verkürzen?
Antworten:
Hierfür gibt es eine Vielzahl von Möglichkeiten, die die Komplexität reduzieren können
- Browser-Caching
- Durch die Optimierung der Bilddateien
- Resource Minify (unnötige Zeichen aus dem Quellcode entfernen)
- Minimieren Sie die HTTP-Anforderung
Fahren wir mit den nächsten Fragen zum Front-End-Entwicklerinterview fort.
Q7. Wie deklarieren Sie ein 3-dimensionales Array in Javascript?
Antworten:
Mit dieser Syntax -
Var myArray = ((()));
Teil 2 - Fragen zu Front-End-Entwicklerinterviews (Fortgeschrittene)
Werfen wir jetzt einen Blick auf die erweiterten Fragen zum Front-End-Entwicklerinterview.
Q8. Was wäre das Ergebnis von 9 + 6 + ”3”?
Antworten:
Das Ergebnis wird 153 sein.
Erklärung - hier sind 9 und 6 Datentypen (ganze Zahlen), die numerisch addiert werden. Da 3 eine Zeichenfolge ist, wird das Ergebnis verkettet und wird zu 9 + 6 = 15, und 3 wird zu 153 als Ausgabe zusammengefasst.
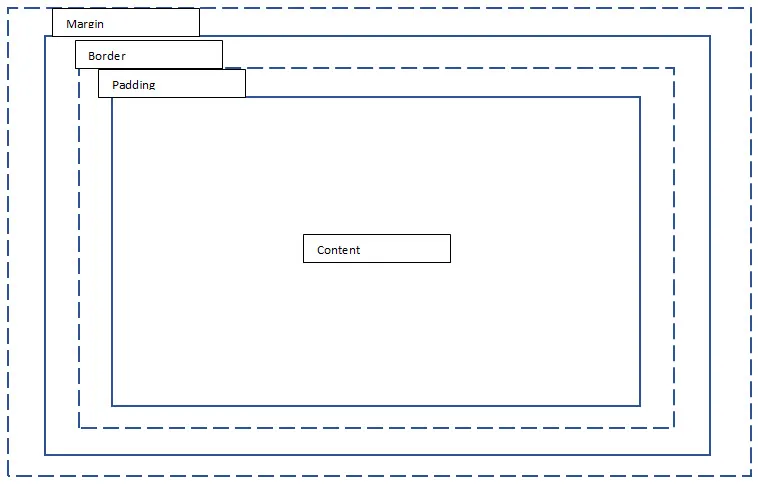
Q9. Erklären Sie das CSS-Box-Modell?
Antworten:
Das Box-Modell hilft dabei, Raumelemente für eine Webseite strukturierter in Beziehung zueinander zu setzen. Das Box-Modell besteht aus mehreren Komponenten
- Ränder
- Grenzen
- Polsterung
- Inhalt

Fahren wir mit den nächsten Fragen zum Front-End-Entwicklerinterview fort.
Q10. Was ist CSS Pre-Prozessor? Warum benutzen wir sie?
Antworten:
Pre-Prozessor wird für die Code-Konvertierung verwendet. Die vorverarbeiteten Sprachen wie SASS und LESS werden in ein formelleres CSS-Format konvertiert. Gründe für die Verwendung sind
- Möglichkeit, Variablen zu definieren
- Möglichkeit, verschachtelte Syntax zu verwenden
- Fähigkeit, Mixins (Funktionen) zu erstellen und zu verwenden
- Verwendung von mathematischen und operativen Funktionen
Q11. Nennen Sie einige der neuen Funktionen in HTML5, die in HTML fehlen.
Antworten:
Dies ist die häufig gestellte Frage zum Front-End-Entwicklerinterview in einem Interview. Einige neue Funktionen in HTML5 sind:
- DOCTYPE-Deklaration
- Abschnitts-Tag (
- Header- und Footer-Tag
- Flgcaption-Tag
Q12. Sagen Sie mir die Komponenten eines CSS-Stils?
Antworten:
Der CSS-Stil besteht aus drei Elementen
- Selektor : Ein Selektor ist ein HTML-Tag, auf das Stile angewendet werden können. Ein Selector-Tag kann beliebig sein
oder
- Eigenschaft : Dies ist ein Attribut des HTML-Tags. Bei dieser Eigenschaft kann es sich um Farben, Rahmen, Schattierungen usw. handeln. Die HTML-Attribute werden in CSS-Eigenschaften konvertiert.
- Wert : Definierten Eigenschaften wird immer ein Wert zugewiesen.
Fahren wir mit den nächsten Fragen zum Front-End-Entwicklerinterview fort
Q13. Können Sie erklären, wie Sie CSS-Stile auf eine Webseite anwenden können?
Antworten:
Die erste Möglichkeit, dies mithilfe der Inline-Stilattribute für ein Element zu tun,Im HTML-Abschnitt kann ein Block verwendet werden
Zuletzt wird das Tag beim Laden der externen CSS-Datei verwendet
Q14. Wie konvertieren Sie nicht numerische Werte in Zahlen in Javascript?
Antworten:
Die 3 wichtigsten Möglichkeiten, dies zu tun, sind:- parseInt ()
- parseFloat ()
- Nummer()
Empfohlene Artikel
Dies war ein Leitfaden für die Liste der Fragen und Antworten zu Front-End-Entwicklerinterviews, damit der Kandidat diese Fragen zu Front-End-Entwicklerinterviews leicht durchgreifen kann. Hier in diesem Beitrag haben wir uns mit Fragen zu Front-End-Entwicklerinterviews befasst, die häufig in Interviews gestellt werden. Sie können sich auch die folgenden Artikel ansehen, um mehr zu erfahren -
- Fragen in Vorstellungsgesprächen bei PLC
- Fragen und Antworten zum Oracle SOA-Interview
- Die 10 wichtigsten Fragen stellen das SAP-ABAP-Interview
- 10 wichtige Fragen zum ETL-Testinterview
- Anleitung zu Arrays in JavaScript