
Einführung in HTML-Listenstile
- Listen sind die übliche Anforderung, die Daten formatiert zu platzieren. Wenn Sie beispielsweise eine Webseite erstellt haben, auf der der Inhalt des Pizzamenüs eines Hotels angezeigt werden soll, handelt es sich wahrscheinlich um einen HTML-Listenstil, der in angezeigt werden soll eine klare und diskrete Art und Weise.
- Ein anderer Fall kann sein, dass Sie eine Reihe von Schülern haben, die unter den Top-Performern der Klasse erschienen sind. In diesem Zusammenhang besteht die Anforderung darin, den Schüler mit dem ersten Rang in einer aufsteigenden Reihenfolge, z dass wir dies in eine sortierte Liste formatieren müssen.
- Ein anderer Typ können benutzerdefinierte Listen sein, die Sie mithilfe von Javascript und HTML zusammen erstellen können, wobei die Dynamik in den Objekten ebenfalls eingerichtet werden kann und die Listen einen benutzerdefinierten Ausblick haben können.
Verschiedene Listenstile in HTML:
Nachfolgend sind die verschiedenen HTML-Listenstile aufgeführt:
1) Ungeordnete Listen -
Hier müssen wir uns nicht um die Anzeigereihenfolge des Inhalts kümmern, sondern die Dinge so platzieren, dass sie auf der HTML-Seite gut formatiert und klar vor dem Benutzer platziert werden.
Es gibt zwei Tags in der HTML-Sprache, die diese Listen verarbeiten, und wahrscheinlich können Sie die Navigationsleiste und die vertikale Seitenleiste auch nur mit diesen Tags erstellen.
-
- : Dies stellt die ungeordnete Liste dar. Wenn wir keine Rangfolge benötigen oder sie in zufälliger Reihenfolge platzieren möchten, wird dieses Tag eingefügt.
- : Dies stellt die Listenelemente dar, die Menge der Elemente, die in die ungeordnete Liste eingefügt werden sollen, dh unter dem
- Tag erscheinen in der
- Etikett. Die mit diesen Markups markierten Elemente enthalten am Anfang automatisch einige Aufzählungszeichen oder Kreise. Dies sind die grundlegenden HTML-Funktionen.
Sehen wir uns nun einen Code für an
- und
- Auf ungeordneten Listen basierende und wie die HTML-Seite aussehen wird. Wenn Sie diese Datei ausführen, können Sie im Editor wie im Editor schreiben und die Datei mit der Erweiterung ".html" speichern. Daher kann sie mit jedem beliebigen Browser geöffnet werden.
Beispiel-Snippet -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza-
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizzaAusgabe -

2) Bestellte Listen -
Nun sehen wir einen Fall, in dem wir versuchen, die Schüler in einer geordneten Reihenfolge basierend auf ihren Rängen in der Klasse unterzubringen, und dies wird in einer sortierten Weise unter Verwendung von angezeigt
- Tag von HTML und es wird mehrere enthalten
- Tags enthalten die Listenelemente.
- : Mit diesem Tag wird eine geordnete Liste erstellt, in der alle Elemente platziert werden
- Stichworte.
- tag wurde oben erklärt.
Sehen wir uns jetzt auch ein Beispiel für diesen Fall an, und Sie müssen es wie oben beschrieben speichern.
Beispielcode -
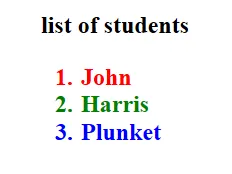
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketAusgabe / HTML Seite -

Lassen Sie uns nun einige Varianten davon sehen, bei denen wir diese Listen nur anpassen oder gut formatieren können, indem wir einige CSS-Eigenschaften zur HTML-Seite hinzufügen, wodurch das Erscheinungsbild der Seite verbessert wird.
- In den ungeordneten Listen können folgende Eigenschaften angegeben werden:
- Listenstil-Typ - kann Scheibe, Kreis, Quadrat oder keine sein. Die Kreise, die Sie in ungeordneten Listenelementen gesehen haben, werden nicht angezeigt, wenn Sie hier keine auswählen.
Beispiel -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketAusgabe / HTML Seite -

Damit die Kreisaufzählungszeichen nicht mehr vorhanden sind, können Sie sie mit den oben angegebenen Optionen anpassen.
Ebenso kann in den Bestelllisten festgelegt werden, ob die Bestelllistenwerte mit Ziffern, Römern oder Alphabeten angezeigt werden.
Sie können den Eigenschaftstyp festlegen
- tag für dasselbe und type kann folgende Werte annehmen
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - - Dieses Tag gibt den Beschreibungsterm an
- - Dieses Tag enthält die Beschreibung jedes Begriffs
Beispiel -
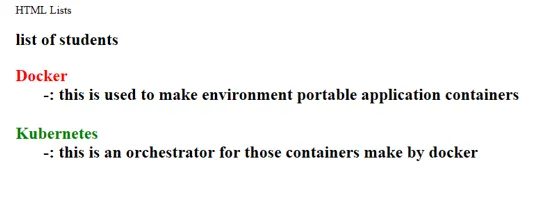
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by dockerAusgabe / HTML Seite -

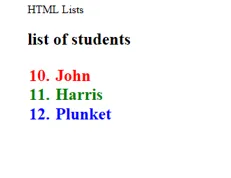
In den geordneten Listen können Sie auch die Starteigenschaft in definieren
- Tag, das angibt, wo die Zählung beginnt. Schauen wir uns ein Beispiel dafür an -
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - HTML-Format-Tags
- HTML-Attribute
- Was ist XHTML?
- HTML-Stylesheets
- HTML-Frames
- HTML-Blöcke
- Stellen Sie eine Hintergrundfarbe in HTML mit Beispiel ein
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketAusgabe -

Fazit
Wir haben also verschiedene Listen gesehen, in denen wir Daten platzieren können. Diese Daten können aus dem Modell gerendert und mithilfe von Javascript-Frameworks angezeigt werden. Wir haben gezeigt, dass es sich um eine statische Seite handelt, die mit JS dynamisch gestaltet werden kann. Diese Listen können mit Bootstrap formatiert werden, damit sie auch wie Navigationsleisten oder Seitenleisten aussehen.
Empfohlene Artikel
Dies war ein Leitfaden für HTML-Listenstile. Hier besprechen wir die Einführung und die verschiedenen Arten von HTML-Stilen mit dem richtigen Beispielcode. Sie können auch unsere anderen Artikelvorschläge durchgehen, um mehr zu erfahren -
-
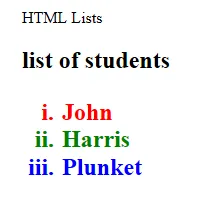
Typ: "1", "A", "a", "I", "i"
Lassen Sie uns Beispielcode für das gleiche sehen -
Beispiel -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketAusgabe / HTML Seite -

In ähnlicher Weise haben wir auch Beschreibungslisten, in denen wir das Element definieren können, für das wir eine Beschreibung erstellen möchten. Nehmen wir an, Sie erstellen eine Seite, auf der Sie einige Definitionen für einige Schlüsselwörter festlegen müssen. Anschließend können Sie die Beschreibungslisten auswählen.
Wir haben die folgenden Tags, um dasselbe zu handhaben.
- - Dieses Tag definiert die Beschreibungsliste
-
-