
Einführung in die Dropdown-Liste in HTML
Dropdown-Liste in HTML ist ein wichtiges Element für die Formularerstellung oder zum Anzeigen der Auswahlliste, aus der der Benutzer einen oder mehrere Werte auswählen kann. Diese Art von Auswahlliste in HTML wird als Dropdown-Liste bezeichnet. Es wird mit dem Tag mit Wert erstellt. Der Benutzer kann eine beliebige Option auswählen. Es ist immer eine gute Praxis, die Dropdown-Liste zu verwenden, wenn Sie den Optionswert kennen, sodass jeder Wert als Standardattribut festgelegt werden kann und andere Werte als Optionswerte verwendet werden.
Mal sehen, wie die Dropdown-Liste erstellt wird:
Syntax:
option1
option2
option3
option3
Beispiel
Red
Purple
Wie in der obigen Syntax gezeigt, wird ein Tag zum Erstellen einer Dropdown-Liste verwendet. Das im select-Tag enthaltene Tag ist ein Attributwert oder Attribute für die Auswahlliste. Der Wert zeigt an, dass die Wetteroption ausgewählt, deaktiviert oder mit anderen Eigenschaften versehen ist. Option1, 2… .ist der Name. Mit Hilfe von CSS können wir unserer Auswahlliste Effekte zuweisen, Positionen wie relativ, absolut usw. festlegen, die Breite festlegen und viele andere Funktionen ausführen.
Festlegen der Hintergrundfarbe oder der Farbe für den Schwebeflug mithilfe von Code:
.dropdown a:hover(
Background-color: color_name;
)
Die Position für die Dropdown-Liste ist in zwei Werte unterteilt: position: relative, mit der der Inhalt der Liste genau rechts unterhalb der Schaltfläche zur Auswahl der Liste angezeigt wird. Mit Hilfe der Position: absolut;
Min-width ist eine der Eigenschaften, die verwendet werden, um der Dropdown-Liste eine bestimmte Breite zu geben. Wir können die Länge unserer Dropdown-Schaltfläche festlegen, indem wir die Breite auf 100% setzen. Die obige Syntax ist für die Auswahl einzelner Attribute definiert. Nun sehen wir, wie mehrere Optionen aus der Elementliste ausgewählt werden.
Syntax:
option1
option2
Beispiel
Math
English
Science
Biology
Wie funktioniert die Dropdown-Liste in HTML?
Nachdem wir uns nun mit der Syntax befasst haben, werden wir sehen, wie genau die Dropdown-Liste in HTML funktionieren wird. Es gibt einige Attribute, die im Tag verwendet werden:
- Name: Dieses Attribut ist hilfreich, um dem Steuerelement einen Namen zuzuweisen, der zur Identifizierung an den Server gesendet wird und den erforderlichen Wert annimmt.
- Mehrfach: Wenn das Attribut auf "Mehrfach" gesetzt ist, kann der Benutzer mehrere Werte aus der Auswahlliste auswählen.
- Größe: Das Größenattribut wird verwendet, um ein Bildlauffeld mit einer bestimmten Größe in der Dropdown-Liste zu definieren. Dies ist auch hilfreich, um mehrere sichtbare Optionen in der Liste anzuzeigen.
- Wert: Dieses Attribut zeigt an, dass eine Option in der Auswahlliste ausgewählt ist.
- Ausgewählt: Ausgewählte Attribute ermöglichen das Anzeigen bereits ausgewählter Listenelemente aus der Liste an den Anfangspunkten des Seitenladens.
- Beschriftung : Beschriftungsattribute sind ein weiterer Ansatz zum Beschriften von Optionswerten.
- Deaktiviert: Wenn wir eine Dropdown-Liste mit einer Deaktivierungsoption anzeigen möchten, können Sie das Attribut deaktiviert in der HTML-Auswahlliste verwenden.
- onChange: Immer wenn der Benutzer eine Option aus der Dropdown-Liste auswählt, wird das Ereignis bei der Elementauswahl ausgelöst.
- onFocus: Immer wenn der Benutzer mit der Maus über die Auswahlliste fährt, um eine Option aus der Liste auszuwählen, wird ein Ereignis zur Auswahl des Elements ausgelöst.
- Formular: Mit diesem Attribut werden ein oder mehrere Formulare definiert, die sich auf das Auswahlfeld beziehen.
- disabled: Wir sollten unsere Dropdown-Liste mithilfe dieses Attributs für den Benutzer deaktiviert lassen.
- Erforderlich: Wenn Sie ein Formular ausfüllen, möchten wir zeigen, dass dieses Feld erforderlich ist, um einen Wert aus der Liste auszuwählen, bevor Sie das Formular tatsächlich senden. In diesem Fall definieren wir, dass der Benutzer einen beliebigen Wert aus der Liste auswählen muss.
Beispiele für HTML-Code
Die folgenden Beispiele zeigen, wie genau die Dropdown-Liste verwendet wird:
Beispiel 1
Code:
DropDown List
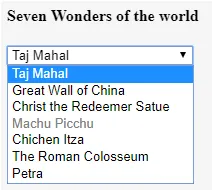
Sieben Weltwunder
Taj Mahal
Chinesische Mauer
Christus der Erlöser Satue
Machu Picchu
Chichen Itza
Das römische Kolosseum
Petra
Das obige Beispiel enthält verschiedene Optionen wie deaktiviert, ausgewählt, erforderlich usw., die auf dem Ausgabebildschirm angezeigt werden.
Ausgabe:

Beispiel # 2
Code:
Mumbai
Pune
Nagpur
Solapur
Latur
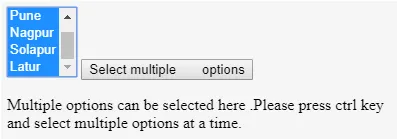
Hier können mehrere Optionen ausgewählt werden. Drücken Sie die Strg-Taste und wählen Sie mehrere Optionen gleichzeitig aus.
Funktion multipleFunc () (document.getElementById ("multiselectdd"). multiple = true;
)
Um mehrere Optionen aus der Dropdown-Liste auszuwählen, drücken Sie, wie im folgenden Screenshot gezeigt, die angegebene Taste und wählen Sie durch Drücken der STRG-Taste mehrere Optionen aus.
Ausgabe:

Beispiel # 3
Code:
.dropdownbtn (
background-color: black;
color: white;
padding: 12px;
font-size: 12px;
)
.dropdowndemo(
position:fixed;
display: block;
)
.dropdownlist-content (
display: none;
position: absolute;
background-color: greenyellow;
min-width: 120px;
z-index: 1;
)
.dropdownlist-content a (
color: darkblue;
padding: 14px 18px;
display: block;
)
.dropdownlist-content a:hover (background-color: lightcyan;)
.dropdowndemo:hover .dropdownlist-content (display: block;)
.dropdowndemo:hover .dropdownbtn (background-color: blue;)
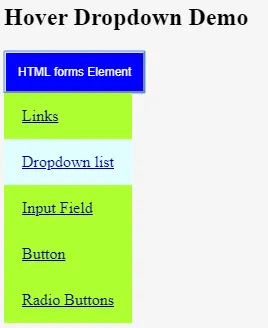
Hover-Dropdown-Demo
HTML forms Element
Links
Dropdown-Liste
Eingabefeld
Taste
Radio Knöpfe
Die Dropdown-Liste wird beim Hover-Effekt geöffnet.
Ausgabe:

Fazit
Wir können daraus schließen, dass die Dropdown-Liste verwendet wird, um eine Option aus der Auswahlliste auszuwählen. Es wird verwendet, um eine oder mehrere Optionen gleichzeitig auszuwählen. Benutzer können eine Option aus der Liste auswählen, um sie benutzerfreundlicher zu gestalten. Die oben aufgeführten Attribute werden mit den Auswahl-Tags verwendet, um verschiedene Auswahlvorgänge mit der Dropdown-Liste durchzuführen.
Empfohlener Artikel
Dies ist eine Anleitung zur Dropdown-Liste in HTML. Hier diskutieren wir, wie Dropdown-Listen in HTML und deren Beispielen mit Code-Implementierung funktionieren. Sie können auch unsere anderen verwandten Artikel durchgehen, um mehr zu erfahren -
- Überblick über das HTML-Stilattribut
- Top 10 Vorteile von HTML
- Verschiedene Arten von HTML-Frames mit Syntax
- Top 8 HTML-Layout-Elemente
- Wie erstelle ich einen RadioButton?