
Unterschiede zwischen Angular 2 und Vue JS
Angular v2 ist eine Open-Source-Plattform für Front-End-Webanwendungen, die von Angular Team bei Google entwickelt wurde. Komponenten in Angular 2 helfen dabei, die Anwendungen in viele Module zu integrieren. Es handelt sich um eine TypeScript-basierte Plattform, die von dem Team, das Angular JS erstellt hat, komplett neu geschrieben wurde. Angular 2 bietet bessere Event-Handling-Funktionen, leistungsstarke Vorlagen und eine bessere Unterstützung für mobile Geräte. Vue ist ein JavaScript-Front-End-Framework, das von Evan You erstellt wurde, nachdem Angular JS in mehreren Projekten in Google verwendet wurde. Der Zweck von Vue ist es, die Webentwicklung zu organisieren und zu vereinfachen. Vue kann problemlos in andere Projekte und Bibliotheken integriert werden. Die Installation ist recht einfach, selbst Anfänger können von Anfang an mit dem Erstellen von Benutzeroberflächen beginnen.
Lassen Sie uns viel mehr über Angular2 und Vue Js im Detail lernen:
- Angular 2 bietet mehrere Funktionen und ist damit eines der am häufigsten verwendeten Front-End-Frameworks. Frühere Versionen von Angular konzentrierten sich auf einen Controller, der sich jetzt geändert hat. Die Strategie der Komponente über dem Controller wurde in der Praxis mit Angular 2 umgesetzt.
- Vue wurde ursprünglich im Februar 2014 veröffentlicht. Mit Hilfe von Vue können Web-UI-Entwicklungen zugänglicher gemacht werden. Es ist einfacher für Entwickler zu lernen, da es weniger aufgeschlossen ist. Die Architektur von Vue ist inkrementell anpassbar. Dies ist eine der Hauptstärken von Vue.
- Es hilft tatsächlich dabei, die Anwendung über einen bestimmten Zeitraum hinweg besser zu warten. Änderungen an der Komponente wirken sich nicht auf die anderen Komponenten aus und führen zu weniger sprödem Code.
- Die Kernbibliothek von Vue konzentriert sich hauptsächlich auf das deklarative Rendern und die Komponentenzusammenstellung und kann in vorhandene Seiten eingebettet werden. Wenn es darum geht, reaktive Systeme zu entwerfen, kann Vue innerhalb kurzer Zeit zum Lebensretter werden. Vue kümmert sich um Funktionen, die ein Framework für Entwickler bereitstellen muss, z. B. Leistung, Flexibilität und Benutzerfreundlichkeit. Vue ist ein großer Schritt, wenn es um Flexibilität und Benutzerfreundlichkeit geht. Es bietet auch eine nahtlose Konfiguration und Anpassung an die spezifischen Anforderungen bereits vorhandener Webseiten.
- Angular 2 basiert auf TypeScript, einer Obermenge von JavaScript, die von Microsoft verwaltet wird. Daher würde jede Vertrautheit mit TypeScript dem Entwickler helfen, schnell mit Angular 2 zu beginnen. Services sind auch die Schlüsselfunktion von Angular 2, einem Satz von Codes, die von verschiedenen Komponenten einer Anwendung gemeinsam genutzt werden können. Alle Angular 2-Anwendungen bestehen aus Komponenten, die eine logische Funktionsgrenze für die Anwendung darstellen. Die Komponenten sind weiter unterteilt in Klasse, Metadaten und Vorlage.
- In Vue wird DOM (Document Object Model) verwendet, das auch von anderen JavaScript-Frameworks wie React, Ember usw. verwendet wird. Anstatt das DOM direkt zu ändern, wird das DOM-Replikat geändert. Die endgültigen Änderungen werden dann auf das echte aktualisiert DOM, in dem die Benutzer Änderungen sehen.
- Der beste Weg, um mit Angular 2 zu beginnen, ist die Verwendung von Angular CLI, mit der das Projekt gebootet wird. Es enthält alles, was ein Entwickler benötigt, um sofort mit dem Schreiben der Angular 2-Anwendung zu beginnen. Die resultierende Anwendung würde aus Funktionsmodulen bestehen und jedes Funktionsmodul kann mehrere Komponenten aufweisen, um die Funktionalität zu trennen.
Direkter Vergleich zwischen Angular 2 und Vue JS:
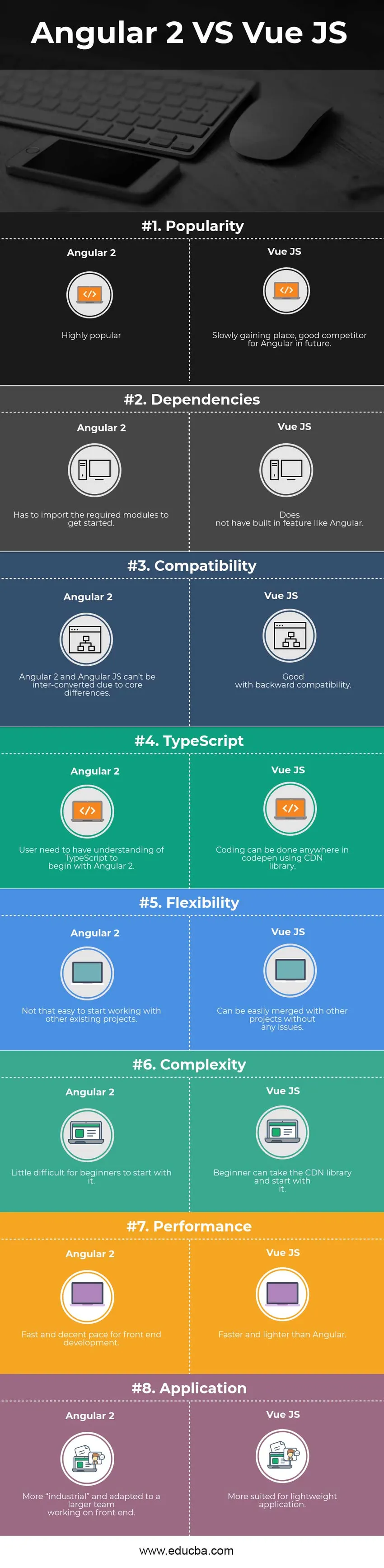
Unten finden Sie die Top 8 Vergleiche zwischen Angular 2 und Vue JS 
Hauptunterschiede zwischen Angular 2 und Vue JS
Sowohl Angular 2 als auch Vue JS sind auf dem Markt sehr beliebt. Lassen Sie uns einige der Hauptunterschiede zwischen Angular 2 und Vue JS diskutieren:
- Angular 2 ist eine großartige Option zum Erstellen von Projekten mit großen Abmessungen, bei denen Vue JS ideal für leichte Projekte geeignet ist.
- Angular 2 muss nicht separat installiert hinzugefügt werden, sondern muss wie jede andere Datei hinzugefügt werden, damit es in Anwendungen verwendet werden kann, während Vue JS für die Installation CLI oder CDN verwendet.
- Angular 2 ist ein Front-End-Framework und kann mit jeder Back-End-Programmiersprache wie PHP, Java usw. verwendet werden, während Vue JS ausschließlich auf dem Front-End basiert und HTML, CSS und JS separat verwendet.
- Angular 2 wird vollständig mit TypeScript erstellt, während Vue JS HTML-basierte Vorlagensyntax verwendet und mit Konzepten wie Models und Components erstellt wird.
- Angular 2 unterstützt MVC-basierte Anwendungen und Unternehmenssoftware, während sich Vue JS am besten für einfache Anwendungen mit nur einer Seite eignet, da es eine einfache Benutzeroberfläche bietet.
- Angular 2 ist ein Open-Source-Framework für das Front-End der Anwendung, während Vue JS ein Open-Source- und progressives Framework zum Erstellen von Benutzeroberflächen ist.
- Angular 2 implementiert das MVC-Muster (Model-View-Controller), wohingegen sich Vue hauptsächlich auf ViewModel konzentriert, was bedeutet, dass wir die Teile der Daten anzeigen können.
- Man braucht Zeit, um sich an Angular 2 zu gewöhnen, während die Lernkurve für Vue JS relativ einfacher ist als für Angular 2. Mit Vue JS kann man innerhalb weniger Stunden eine nicht triviale Anwendung erstellen, die mit Angular 2 nicht möglich ist.
- Angular 2 ist eine Front-End-Plattform für Webanwendungen, während Vue JS ein fortschrittliches Framework ist, das sich perfekt zum Erstellen von Anwendungen für einzelne Seiten eignet.
- Angular 2 hat die Meinung, dass eine bestimmte Art der Anwendung strukturiert werden muss, während Vue JS modular und flexibel ist.
Angular 2 vs Vue JS Vergleichstabelle
Schauen wir uns den oberen Vergleich zwischen Angular 2 vs Vue JS unten an -
| Die Vergleichsbasis zwischen Angular 2 vs Vue JS | Winkel 2 | Vue JS |
| Popularität | Sehr beliebt | Langsam einen Platz gewinnen, ein guter Konkurrent für Angular in der Zukunft |
| Abhängigkeiten | Muss die erforderlichen Module importieren, um loszulegen | Hat keine eingebaute Funktion wie Angular |
| Kompatibilität | Angular 2 und Angular JS können aufgrund von Kernunterschieden nicht interkonvertiert werden | Gut mit Abwärtskompatibilität |
| Typoskript | Ein Benutzer muss zunächst über Kenntnisse in TypeScript verfügen (Angular 2) | Die Codierung kann mit der CDN-Bibliothek an einer beliebigen Stelle im Codepen erfolgen |
| Flexibilität | Es ist nicht so einfach, mit anderen bestehenden Projekten zu arbeiten | Kann problemlos mit anderen Projekten zusammengeführt werden |
| Komplexität | Für Anfänger etwas schwierig, damit anzufangen | Ein Anfänger kann die CDN-Bibliothek nehmen und damit beginnen |
| Performance | Schnelles und anständiges Tempo für die Front-End-Entwicklung | Schneller und leichter als Angular |
| Anwendung | Mehr „industriell“ und angepasst an ein größeres Team, das an einem Frontend arbeitet | Eher für leichte Anwendungen geeignet |
Fazit Angular 2 gegen Vue JS
Wenn Entwickler nach einer einfacheren Produkterstellung suchen, sollten sie sich für Vue JS entscheiden. Dies ist eine hilfreichere Option, wenn Ihre JavaScript-Grundlagen nicht zu stark sind. Wenn Ihr Front-End die Laravel-Community ist, sollten Sie sich auf jeden Fall für Vue JS entscheiden, da die Laravel-Community Vue JS als bevorzugtes Framework ansieht. Dies verkürzt die Gesamtprozesszeit um 50% und schafft Platz auf dem Server.
Angular 2 ist eine bessere Option für Entwickler, die TypeScript bereits kennen und nach einer Webanwendungsplattform suchen. Wenn Sie umfangreiche Webanwendungen mit mehreren Komponenten und komplexen Anforderungen erstellen möchten, ist Angular 2 die ideale Wahl. Man kann auch mit Angular 2 arbeiten, wenn die vorhandenen Komponenten in einem neuen Projekt ausgewählt werden müssen.
Letztendlich ist es die Anforderung und das Geschäftsmodell eines Projekts, das über den Einsatz von Technologie entscheiden würde. Angular 2 ist eher ein Komplettpaket für eine Anwendung, wohingegen Vue JS besser für eine schnelle einseitige Webanwendung geeignet ist, die der Anwendungsentwicklung Front-End-Vorteile bietet.
Empfohlener Artikel
Dies war ein Leitfaden für die wichtigsten Unterschiede zwischen Angular 2 und Vue JS. Hier diskutieren wir auch die wichtigsten Unterschiede zwischen Angular 2 und Vue JS mit Infografiken und die Vergleichstabelle. Sie können auch einen Blick auf die folgenden Artikel werfen -
- ReactJS vs Angular2
- Node.JS vs Angular JS
- Angular JS gegen Vue JS
- Vue.js vs jQuery
- Erstaunliche Anleitung zum Bootstrap 4 Cheatsheet