
Was ist Animation in Flash?
Animation in Flash ist die künstliche Bewegung oder Bewegung von Zeichen. Diese Bewegung wird mit Hilfe bestimmter Programme erstellt. Eines der Programme zum Erstellen solcher Bewegungen ist Adobe Flash. Dieses Programm erstellt Kunst in Vektorform. Mit der Vektorform können Sie Objekte einfach skalieren, ohne die Bildqualität zu beeinträchtigen.
Dieses Programm wurde beim Start als Programmierwerkzeug zum Erstellen von Spielen, Apps und Websites verwendet. Es kann jedoch auch Animationen erstellen. Eine Möglichkeit, mit dieser Software Animationen zu erstellen, ist das Zeichnen von 2D-Zeichen. Im Grunde genommen werden mehrere Teile eines Zeichens zu fortlaufenden Bildern, so genannten Symbolen, zusammengefügt, um den Animationsprozess zu beschleunigen. Auf diese Weise müssen wir Zeichen nicht immer wieder neu zeichnen.
Animation in Flash erstellen
Führen Sie die folgenden Schritte aus, um eine Animation in Flash zu erstellen.
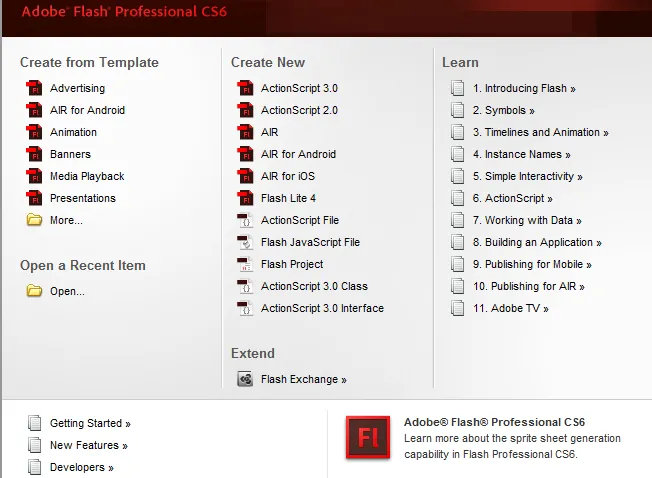
Schritt 1: Klicken Sie auf der Flash-Startseite in der Spalte " Neu erstellen" auf "Flash-Dokument".

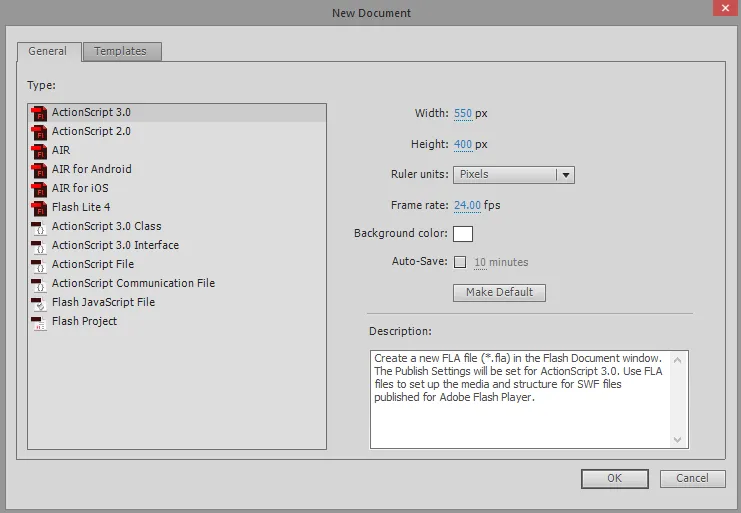
Schritt 2: Wenn die Startseite deaktiviert ist, wählen Sie „Datei“> „Neu“. Wenn das neue Dokumentfenster angezeigt wird, wählen Sie auf der Registerkarte Allgemein die Option Flash-Projekt aus und klicken Sie auf OK.

Schritt 3: Erstellen Sie eine Liste von Frames oder Bildern, die sich geringfügig voneinander unterscheiden, um sie in der Animation zu verwenden. Sie können sie auch in Adobe Flash in Echtzeit erstellen. Sie können bereits erstellte Bilder in das Flash-Programm-Glossar einfügen, um sie direkt in Ihr Projekt zu integrieren. Wenn Sie möchten, dass Ihre Bilder skaliert werden, speichern Sie sie in Vektorform und nicht in Rasterform.
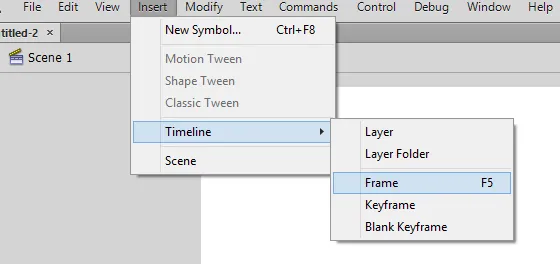
Schritt 4: Anschließend müssen Sie den neuen Rahmen oder das neue Bild entwerfen. Dazu müssen Sie auf F5 klicken oder auf Befehl einfügen in Toolbox> Timeline > Frame klicken.

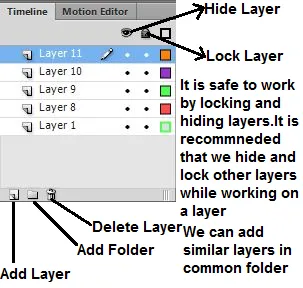
Schritt 5 : Wenn Sie auf Frame klicken, wird Ihre Timeline automatisch ausgefüllt. Bevor Sie ein Bild oder eine Skizze erstellen, erstellen Sie den grundlegenden Hintergrund für Ihr Projekt und benennen Sie diese Ebene als Hintergrund und sperren Sie diese Ebene.

Nachdem die Hintergrundebene erstellt wurde, erstellen wir die zweite Ebene. Auf dieser Ebene beginnen Ihre Animationen. Sie können entweder einige Bilder / Rahmen importieren oder mit den Zeichentools von Flash selbst zeichnen. Ihre erste Ebene wird Ihr Keyframe sein. Dies sind die Bilder, die Bilder enthalten und den Ausgangspunkt der Animation bilden. Diese sind in der Timeline durch schwarze Punkte gekennzeichnet. Es ist nicht erforderlich, in jedem Bild ein Bild zu haben. Das Keyframe nach 4-5 normalen Frames liefert eine gute Animation.
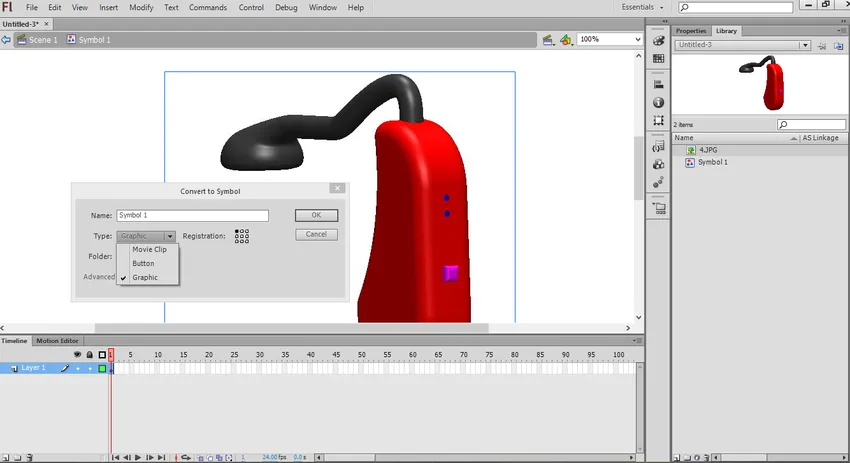
Schritt 6: Sie können das Symbol Ihrer in Adobe erstellten Zeichnung erstellen, indem Sie die gesamte Zeichnung auswählen, mit der rechten Maustaste auf die Auswahl klicken und dann „In Symbol konvertieren“ auswählen. Auf diese Weise können Sie diese Zeichnung mehrmals in Ihrem Rahmen verwenden. Sie können mehrere Instanzen derselben Zeichnung erstellen, um Ihre Szene auf einfache Weise zu erstellen.

Schritt 7: Sie können einige leere Frames hinzufügen, indem Sie 4-5 Mal auf die Taste F5 klicken. Dadurch werden nach dem ersten Keyframe einige leere Frames hinzugefügt.
Schritt 8: Nachdem einige leere Frames erstellt wurden, müssen Sie Ihren zweiten Keyframe erstellen. Dies kann erstellt werden, indem Sie Ihren vorhandenen Keyframe kopieren und kleine Änderungen daran vornehmen. Wir können auch einen leeren Rahmen erstellen und ein neues Bild einfügen. Auf diese Weise können wir Kunst aus einem anderen Programm verwenden. Um einen Keyframe zu erstellen, klicken Sie auf F6. Um ein leeres Bild einzufügen, klicken Sie mit der rechten Maustaste auf das letzte Bild in der Timeline und wählen Sie „Leeres Keyframe einfügen“. Nachdem wir den zweiten Keyframe erstellt haben, müssen wir kleine Anpassungen am Bild vornehmen, um den Effekt der Bewegung zu erzielen. Wenn Sie die Entwurfswerkzeuge von Flash zum Erstellen von Frames verwenden, können Sie mit dem Transformationswerkzeug Bewegungen erstellen. Wir müssen sicherstellen, dass alle Frames im logischen Sinne angeordnet sind, um eine Animation zu bilden.

Schritt 9: Nachdem wir alle wichtigen Frames erstellt haben, müssen wir diese Frames logisch wiederholen, um die Animation zu beenden. Versuchen Sie, eine kleine systematische Änderung in Ihrer Animation vorzunehmen. Dadurch erhalten Sie realistische Grafiken für Ihre Animationsarbeit.
Punkt-zu-Punkt-Tweening in Flash
Adobe Flash bietet eine Funktion namens Tweening, mit deren Hilfe wir den Anfangs- und Endpunkt eines Objekts erstellen können. Flash verschiebt oder transformiert das Objekt dann entsprechend dem vom Benutzer angegebenen Profil oder Pfad. Diese Funktion ist nützlich, um Morphing-Effekte zu erstellen, bei denen ein Objekt nach Abschluss der Animation zu einem anderen wird. Wir können nur ein einzelnes Objekt in einem Frame verwenden, um eine Animation zu erstellen. Um das Tweening mehrerer Objekte zu erstellen, müssen mehrere Frames vorhanden sein.

Erstellen Sie Tweening in Flash
Führen Sie die folgenden Schritte aus, um ein Tweening in Flash zu erstellen.
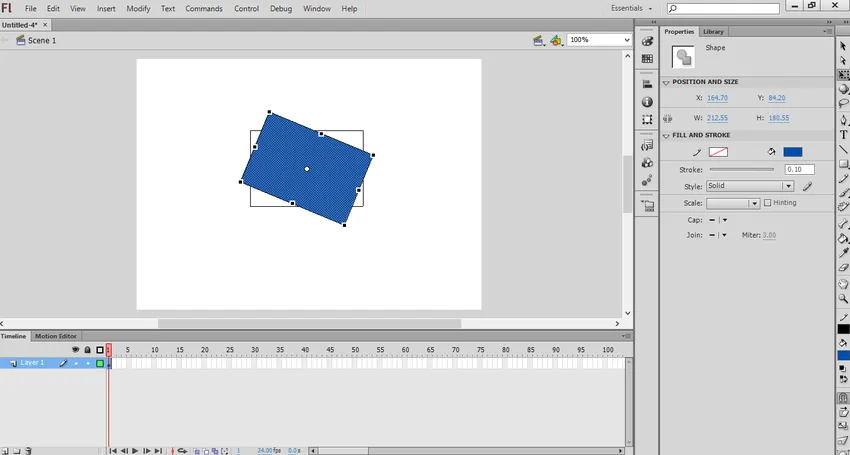
Schritt 1: Zum Tweening müssen Sie ein Objekt für die Animation erstellen. Bevor Sie jedoch ein Objekt hinzufügen, müssen Sie eine Ebene als Hintergrundebene hinzufügen. Erstellen Sie die erste Ebene als Hintergrundebene und sperren Sie sie. Erstellen Sie nun die zweite Ebene. Von dieser Ebene aus können Sie mit der Erstellung Ihrer Animation beginnen. Erstellen Sie nun ein Objekt mit den Animationswerkzeugen von Flash. Sie können ein Bild als Objekt importieren. Achten Sie jedoch darauf, dass Sie das Bild in Vektorform importieren. Mit einem Vektorbild können Sie es einfach skalieren, ohne die Bildqualität zu beeinträchtigen.
Schritt 2: Konvertieren Sie zum Tween das als Symbol erstellte Objekt. In diesem Format kann Flash jedes Objekt bearbeiten. Klicken Sie dazu mit der rechten Maustaste auf Ihr Objekt und wählen Sie „In Symbol konvertieren“.
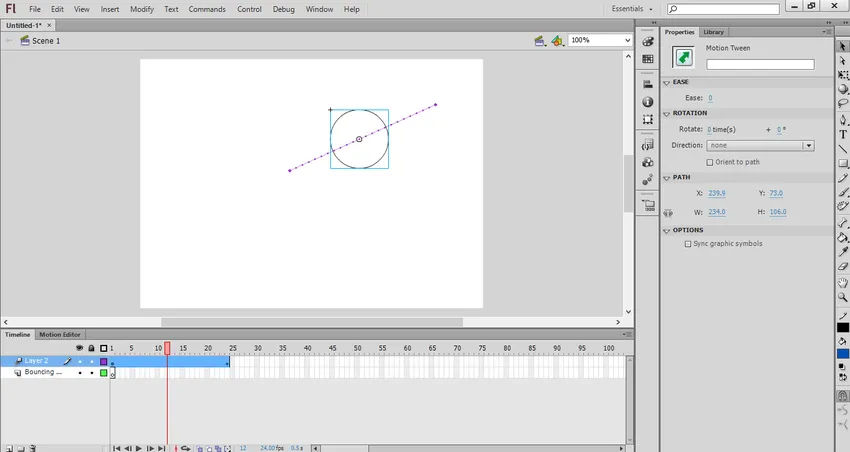
Schritt 3: Damit sich ein Objekt von einem Ort zu einem anderen bewegt, müssen Sie mit der rechten Maustaste auf das Symbol klicken und „Bewegungs-Tween erstellen“ auswählen. Auf diese Weise werden der Timeline 24 Bilder hinzugefügt. Dies ist die Standardlänge eines Tweens. Es dauert eine Sekunde, bis diese 24 Bilder fertig sind.
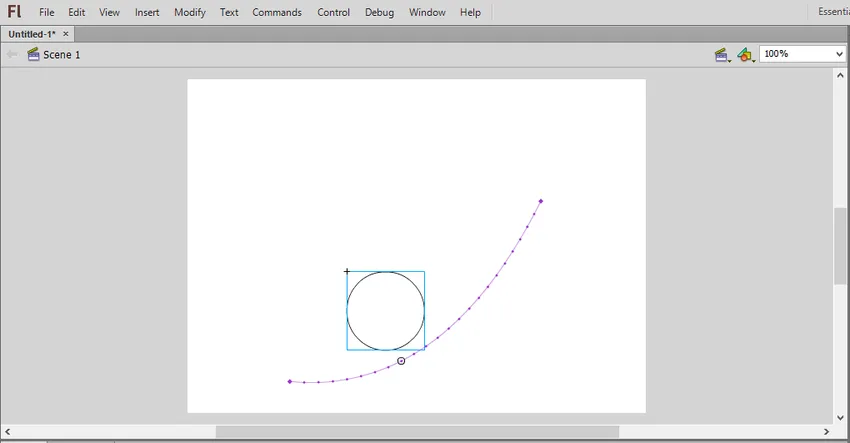
Schritt 4: Nachdem Sie das Tween erstellt haben, müssen Sie den Pfad oder die Trajektorienlinie angeben, um ein Objekt von einer Position an eine andere zu verschieben. Wenn wir zum ersten Mal eine Flugbahn erstellen, wird sie als gerade Linie dargestellt. Die Flugbahnlinie wird als gepunktete Linie angezeigt.

Schritt 5: Um die Hintergrundebene mit Frames zu verschieben, müssen Sie die Hintergrundebene in der Timeline auswählen und dann auf das letzte Frame klicken, in dem die Bewegung enden soll. Drücken Sie danach die Taste F5, um das Hintergrundbild bis zum letzten Bild einzufügen.
Schritt 6: Wir können der Flugbahn einen Keyframe hinzufügen. Auf diese Weise können wir das Objekt transformieren oder ändern. Wählen Sie dazu das Bild aus, für das Sie ein Keyframe von der Timeline erstellen möchten. Anschließend ziehen Sie das Objekt an die gewünschte Position im Keyframe. Auf diese Weise wird die Flugbahn automatisch angepasst und der Keyframe wird als Diamantsymbol angezeigt.
Schritt 7: Sie können die Flugbahn auch anpassen, indem Sie auf die einzelnen Frame-Positionsmarkierungen klicken und sie auf den Pfad einer neuen Position ziehen.
Schritt 8: Nachdem Sie Flugbahn und Keyframe erstellt haben, können Sie Ihr Objekt transformieren, um Größe, Form, Farbe und Drehung während der gesamten Animation zu ändern. Wählen Sie dazu den Frame aus, in dem die Transformation erfolgen soll, und klicken Sie dann auf Strg + F3, um das Eigenschaftenfenster des Objekts zu öffnen. Hier können Sie Eigenschaften ändern. Sie können auch das freie Transformationswerkzeug verwenden, um die Form eines Objekts frei zu ändern.
Schritt 9: Anschließend können Sie die Bewegung testen, indem Sie auf Strg + Eingabetaste klicken. Wenn sich die Animation schnell bewegt, können Sie die Bildrate pro Sekunde verringern oder die Tween-Spanne erhöhen. Klicken Sie zum Ändern der FPS außerhalb der Szene und ändern Sie dann die FPS im Eigenschaftenfenster. Dies sind die grundlegenden Schritte, die wir beim Erstellen des Bewegungs-Tweens ausführen müssen.
Hinzufügen von Sound oder Musik zur Animation
Wir können Ihrer Animation auch Sound oder Musik hinzufügen. Führen Sie dazu die folgenden Schritte aus:
Schritt 1: Flash unterstützt die Musikformate AAC, MP3, WAV und AU. Wir müssen Musik in diesen Formaten aufnehmen. MP3 ist normalerweise ein vollkommen akzeptables Klangformat. Es verwendet den niedrigsten Speicherplatz oder die niedrigsten Bytes Ihrer gesamten Animation.
Schritt 2: Die zweite Aufgabe besteht darin, die aufgenommene Musik in Ihre Animation zu importieren. Dazu müssen wir es zur Flash-Bibliothek hinzufügen. Klicken Sie dazu auf Datei> Importieren> In Bibliothek importieren. Durchsuchen Sie Audiodateien von Ihrem Computer aus. Auf diese Weise wird die Audiodatei in der Flash-Bibliothek gespeichert.
Schritt 3: Wir können die Audiodateien in Ihre vorhandene Ebene einfügen oder sie in neue Ebenen einfügen. Durch die Bereitstellung neuer Ebenen können wir steuern, wann die Musik abgespielt und gestoppt werden soll. Außerdem ist es einfacher, den Sound zu verschieben.
Schritt 4: Danach können wir einen Keyframe erstellen, von dem aus Ihre Musik in Ihrer Animation beginnt. Wählen Sie dazu auf der Soundebene den Frame aus, ab dem Sie die Musik starten möchten. Drücken Sie die Taste F7, um einen leeren Keyframe einzufügen. Wie zum Beispiel, wenn Sie Musik einfügen möchten, die für die gesamte Dauer der Animation abgespielt wird, wählen Sie das erste Bild Ihrer Animation aus.
Schritt 5: Fügen Sie Ihrer Animation nun Sound aus der bereits erstellten Bibliothek hinzu. Klicken Sie dazu auf den Eigenschaftsrahmen. Der Soundbereich wird angezeigt. Klicken Sie dann auf das Menü „Name“ und wählen Sie die Datei aus der Bibliothek aus.
Schritt 6: Wir können den Sound so konfigurieren, dass die Einstellungen für Effekt, Sync und Wiederholung für jeden Sound geändert werden. Mit Effect können wir Musik ein- und ausblenden und der Musik ein Echo hinzufügen. Mit Synchronisieren legen Sie fest, wie der Titel in Ihrer Animation abgespielt wird. Wiederholen Sie die Einstellungen, um Musik in Ihrer Animation immer wieder abzuspielen.
Schritt 7: Nachdem Sie Musik hinzugefügt haben, speichern Sie sie im SWF-Dateiformat. Dies ist das Format zum Abspielen von Musik.
Im Folgenden sind die grundlegenden Schritte aufgeführt, die zum Erstellen einer Animation in Flash ausgeführt werden müssen. Es hängt ganz von der Kreativität der Person ab, die Bewegung der Figuren so zu gestalten und anzupassen, dass eine wunderbare Animation entsteht.
Empfohlene Artikel
Dies ist eine Anleitung zur Animation in Flash. Hier werden die Schritte zum Erstellen von Animationen in Flash und Tweening sowie das Hinzufügen von Sound oder Musik zu Animationen erläutert. Sie können sich auch die folgenden Artikel ansehen, um mehr zu erfahren.
- Schritte für die Animation in 3ds Max
- Flash Tools (Typen und Eigenschaften)
- Schritte zum Installieren von Flash - Mac, Windows
- Schritte zum Erstellen einer Textanimation in After Effects