
Unterschied zwischen React JS und Vue JS
React JS ist eine Javascript-Bibliothek, die hauptsächlich zur Entwicklung von Font-Endbenutzeroberflächen verwendet wird. React JS wurde von Facebook entwickelt, mit dem die Ansichtsebene für Web- und Mobilanwendungen verwaltet wird. Javascript, HTML5 und CSS sind erforderlich, um auf dem gleichen zu arbeiten. Dies wird verwendet, um wiederverwendbare UI-Komponenten zu entwickeln. React JS wird als View-Teil im MVC-Modell verwendet. Wir können Recat JS auf einem Server als Node rendern und es auch für die native Anwendungsentwicklung verwenden. React JS implementiert einen Datenfluss in eine Richtung. Deshalb ist React JS viel einfacher als andere häufig verwendete JS-Frameworks.
Funktionen von React JS
- JSX : JavaScript-Syntaxerweiterung, deren Verwendung in React JS am häufigsten empfohlen wird.
- Komponenten: React JS wird als Komponentenstruktur verwendet, um in einem großen Projekt mit einer anderen modularen Struktur zu arbeiten.
- Unidirektionaler Datenfluss: Implementiert einen unidirektionalen Datenfluss mithilfe des Flux-Musters, um die Daten unidirektional zu halten.
- Lizenz: Es wird unter Facebook Inc. lizenziert.
Vue JS ist auch ein Open-Source-Javascript-Framework, das zur Entwicklung der Font-Endbenutzeroberflächen verwendet wird. Vue JS wurde von Evan You, einem ehemaligen Mitarbeiter von Google, entwickelt. Vue JS wird für die Entwicklung des Frontends interaktiver Webanwendungen verwendet.
Funktionen von Vue JS
- Vorlagen: Vue JS stellt HTML-basierte Vorlagen zur Verfügung, mit denen Ansichten (z. B. Benutzeroberflächen) erstellt werden. HTML, CSS und JS werden separat verwaltet.
- Direktiven: Vue JS verwendet verschiedene Direktiven, um eine andere Art von Aktionen auszuführen.
- Beobachter: Beobachter sind es gewohnt, sich um datenbezogene Änderungen zu kümmern.
- Routing: Mit dem Vue-Router können Sie zwischen verschiedenen Seiten navigieren.
- Vue-CLI: Hiermit wird Vue JS in der Befehlszeilenschnittstelle ausgeführt.
- Datenbindung: v-bind wird verwendet, um HTML-Attributen einen Wert zuzuweisen, CSS und Style zu manipulieren usw.
- Virtuelles DOM: Hierbei handelt es sich um ein Programmierkonzept, bei dem ein virtuelles Replikat einer Benutzeroberfläche im Speicher abgelegt und mit dem tatsächlichen DOM über verwandte Bibliotheken synchronisiert wird.
- Animation: In Vue JS sind Plugins integriert, mit denen Sie verschiedene HTML-Elemente animieren können.
- Ereignisbehandlung: Das Attribut v-on wird zum Abhören verschiedener Ereignisse verwendet, die dem DOM-Element hinzugefügt werden.
Head to Head Vergleich zwischen React JS und Vue JS
Unten ist der Top 3 Unterschied zwischen React JS und Vue JS 
Hauptunterschiede zwischen React JS und Vue JS
Sowohl React JS als auch Vue JS sind auf dem Markt sehr beliebt. Lassen Sie uns einige der Hauptunterschiede zwischen React JS und Vue JS diskutieren:
- React JS ist eine Javascript-Bibliothek, mit der verschiedene Anwendungen sowie Benutzeroberflächen entwickelt werden. Vue JS ist ein Javascript MVC Framework, das zum Entwickeln einer UI-Schicht von Webanwendungen verwendet wird.
- React JS wird zur Entwicklung von Benutzeroberflächen für Webanwendungen und mobile Anwendungen verwendet. Nicht nur das, sondern auch die Entwicklung nativer Anwendungen und das Rendern auf dem Server als Knoten. Vue JS wird zum Entwickeln von Benutzeroberflächen von Webanwendungen verwendet. Es konzentrierte sich im Wesentlichen auf die Ansichtsebene. Die Integration in andere Projekte und Anwendungen von Drittanbietern ist ebenfalls einfach
- React JS ist eine Javascript-Bibliothek, die einen JSX-Ansatz für die Entwicklung verwendet. HTML, CSS muss nur in Javascript geschrieben werden. Vue JS ist ein Javascript-MVC-Framework, das einen auf Vorlagen basierenden Ansatz für die Entwicklung verwendet. Alle HTML-, CSS- und Javascript-Elemente können in Vue JS separat verwendet werden, was die Entwicklung wesentlich einfacher macht als bei React JS.
- In React JS wird bei einer Zustandsänderung einer Komponente die gesamte Komponentenhierarchie unter Berücksichtigung dieser Komponente als Stammkomponente neu gerendert. Wir müssen PurComponent verwenden oder shouldComponentUpdate implementieren, um diese Situation des erneuten Renderns bei Bedarf zu vermeiden. In Vue wurde JS shouldComponentUpdate automatisch implementiert, um diese Bedingungen für das erneute Rendern zu vermeiden. Hier weiß das System, welche Komponente neu gerendert werden muss, wenn Zustandsänderungen auftreten.
- React JS verwendet die Create-React-App für die Installation. React JS benötigt auch ein Webpaket für den Build. Vue JS verwendet Vue-cli / CDN / NPM für die Installation. Wir können die Entwicklung von Vue JS überall durchführen.
- React JS nutzt das reine Kernkonzept der Javascript-Entwicklung. Während Vue JS Template-basierte Entwicklung verwendet. React JS ist populärer als Vue JS, weil die Jobchance in React JS viel mit Vue JS zu tun hat.
- Die State Management Library für React heißt MobX und ist in der React Community sehr beliebt. Die State Management Library für Vue ist als VueX bekannt.
Reagiere JS gegen Vue JS Vergleichstabelle
Unten ist die Liste der Punkte, die den Vergleich zwischen React JS und Vue JS beschreiben
| Vergleichsbasis zwischen React JS und Vue JS |
JS reagieren |
Vue JS |
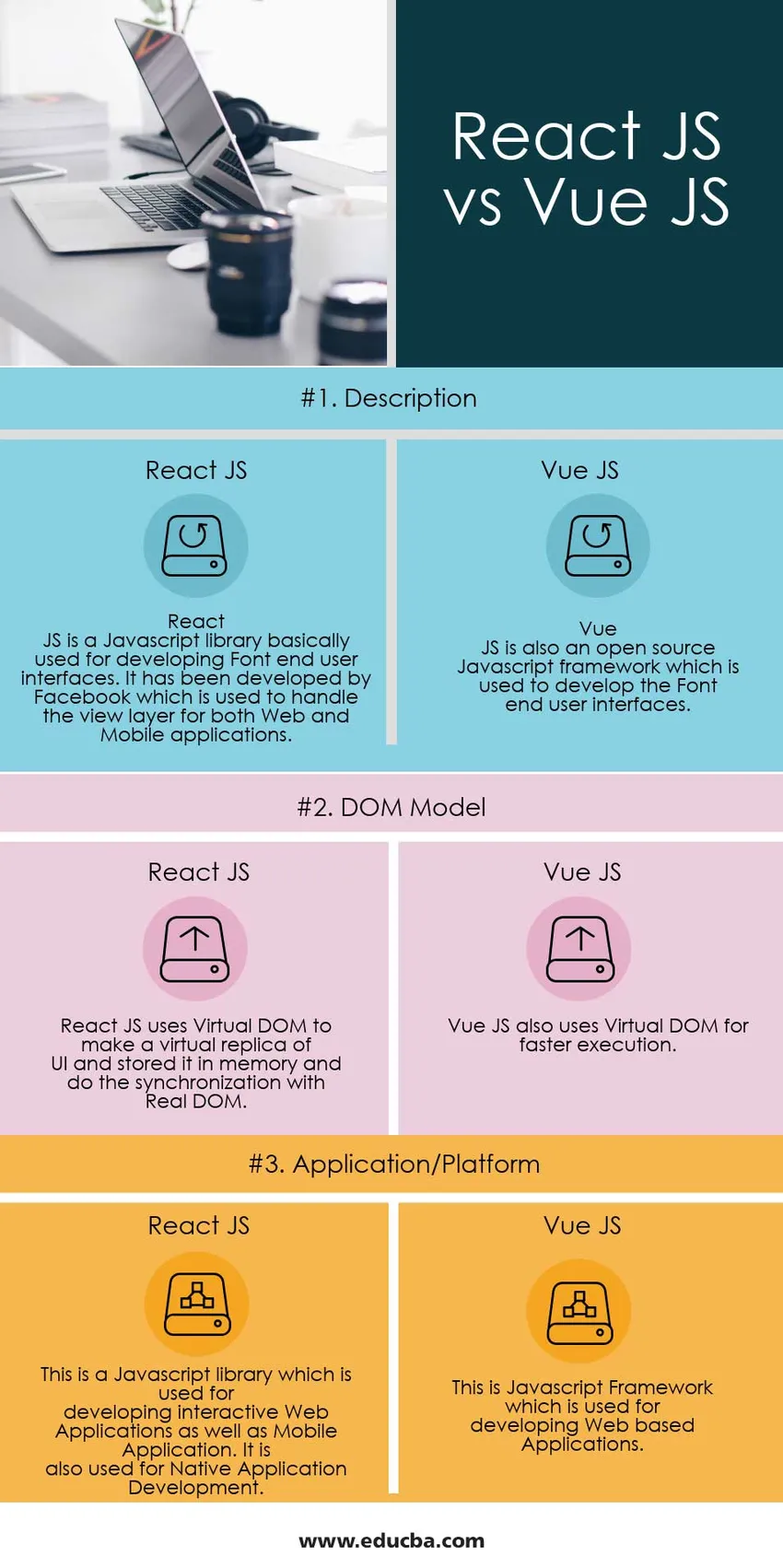
| Beschreibung | React JS ist eine Javascript-Bibliothek, die hauptsächlich zur Entwicklung von Font-Endbenutzeroberflächen verwendet wird. Es wurde von Facebook entwickelt, um die Ansichtsebene für Web- und Mobilanwendungen zu verwalten. | Vue JS ist auch ein Open-Source-Javascript-Framework, das zur Entwicklung der Font-Endbenutzeroberflächen verwendet wird. |
| DOM-Modell | React JS erstellt mithilfe von Virtual DOM ein virtuelles Replikat der Benutzeroberfläche, speichert es im Speicher und führt die Synchronisierung mit Real DOM durch. | Vue JS verwendet außerdem Virtual DOM für eine schnellere Ausführung. |
| Anwendung / Plattform | Dies ist eine Javascript-Bibliothek, die sowohl für die Entwicklung interaktiver Webanwendungen als auch für mobile Anwendungen verwendet wird. Es wird auch für die native Anwendungsentwicklung verwendet. | Dies ist ein Javascript-Framework, das zum Entwickeln von webbasierten Anwendungen verwendet wird. |
Fazit Reagiert JS gegen Vue JS
Sowohl React JS als auch Vue JS verwenden Virtual DOM für eine schnellere Ausführung, wobei die Darstellung der virtuellen Benutzeroberfläche im Speicher gespeichert und mit Real DOM synchronisiert wird. Da React JS eine Javascript-Bibliothek ist, muss der gesamte Code, der HTML, CSS enthält, in einem Kern-Javascript-Konzept geschrieben werden, das im Wesentlichen den JSX-Ansatz verwendet, während Vue JS ein JavaScript-MVC-Framework ist, das dem Model View Controller-Muster folgt, in dem Vue JS hauptsächlich fokussiert ist auf der Ansichtsebene. Vue JS verfolgt einen vorlagenbasierten Ansatz, der HTML-basierte Vorlagen zum Entwickeln von View Layer, dh zum Entwickeln von Benutzeroberflächen, bereitstellt. Im Falle von React JS wird es zum Entwickeln von Web-Benutzeroberflächen für mobile Anwendungen verwendet. Darüber hinaus wird React JS auch für die Entwicklung nativer Anwendungen verwendet, und wir können React JS auf einem Server als Knoten rendern. Während Vue JS für die Entwicklung interaktiver Benutzeroberflächen von Webanwendungen verwendet wird. Nach dem aktuellen Ökosystem und dem Unterschied zwischen React JS und Vue JS scheint React JS sehr beliebt zu sein als Vue JS.
Empfohlener Artikel
Dies war eine Anleitung zu den wichtigsten Unterschieden zwischen React JS und Vue JS. Hier werden auch die wichtigsten Unterschiede zwischen React JS und Vue JS mit Infografiken sowie die Vergleichstabelle erläutert. Sie können auch einen Blick auf die folgenden Artikel werfen -
- Erstaunlicher Leitfaden für Angular vs Bootstrap
- Vue.js vs Angular Nützlicher Unterschied
- Angular vs React
- Vue.js vs jQuery Welches ist besser
- Wertvolle Unterschiede Angular JS vs Vue JS
- Vue.JS vs React.JS: Was sind die Vorteile
- Bootstrap 4 Spickzettel: Vorteile