In diesem Tutorial erfahren Sie, wie Sie in Photoshop einen lustigen 80er-Jahre-Retro- Texteffekt mit glänzenden Chrom- und Neonbuchstaben erstellen! Um den Effekt zu erzielen, verwenden wir die Ebenenstile von Photoshop, die nicht nur die Arbeit erleichtern, sondern auch die vollständige Bearbeitbarkeit des Texts gewährleisten. Wir verwenden eine Verlaufsfüllungsebene, um einen Hintergrund für den Effekt zu erstellen. Und zum Abschluss bringen wir mit dem Pinsel-Werkzeug von Photoshop ein paar Glanzlichter in den Text ein!
Ein Großteil des Retro-Effekts wird mithilfe von Verläufen ausgeführt. Unterwegs werden mehrere benutzerdefinierte Verläufe erstellt. Um in Zukunft Zeit zu sparen, speichern wir jeden benutzerdefinierten Verlauf als neue Voreinstellung. Auf diese Weise können Sie das nächste Mal, wenn Sie den Retro-Effekt erstellen möchten, die gewünschten Verläufe schnell aus den Voreinstellungen auswählen, anstatt sie alle von Grund auf neu erstellen zu müssen.
Ich werde hier Photoshop CC verwenden, aber alles, was wir tun, ist vollständig kompatibel mit Photoshop CS6 und früheren Versionen von Photoshop. Außerdem verwende ich einige von Adobe Typekit heruntergeladene Schriftarten im Retro-Stil, die in den meisten Creative Cloud-Abonnements enthalten sind. Wenn Sie keinen Zugriff auf Adobe Typekit haben, machen Sie sich keine Sorgen. Eine schnelle Google-Suche findet viele kostenlose Retro-Schriftarten, die Sie verwenden können.
So sieht der Retro-Text-Effekt der 80er aus, wenn wir fertig sind:

Der endgültige Effekt.
Es gibt viele Schritte, aber alle sind super einfach. Wenn Sie bereit sind, können Sie loslegen!
So erstellen Sie einen 80er Jahre Retro-Text-Effekt
Schritt 1: Erstellen Sie ein neues Photoshop-Dokument
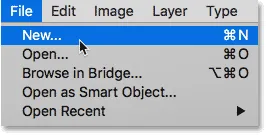
Beginnen wir mit der Erstellung eines neuen Photoshop-Dokuments. Gehen Sie zum Menü Datei in der Menüleiste am oberen Bildschirmrand und wählen Sie Neu :

Gehen Sie zu Datei> Neu.
Dies öffnet das Dialogfeld Neues Dokument. Wenn Sie Photoshop CC verwenden, wird die neu gestaltete Version des Dialogfelds angezeigt. Wenn Sie CS6 oder eine frühere Version verwenden, wird das ältere, herkömmliche Dialogfeld angezeigt. Schauen wir uns zuerst die Photoshop CC-Version und dann die ältere Version an. Keine Sorge, das dauert nur eine Minute.
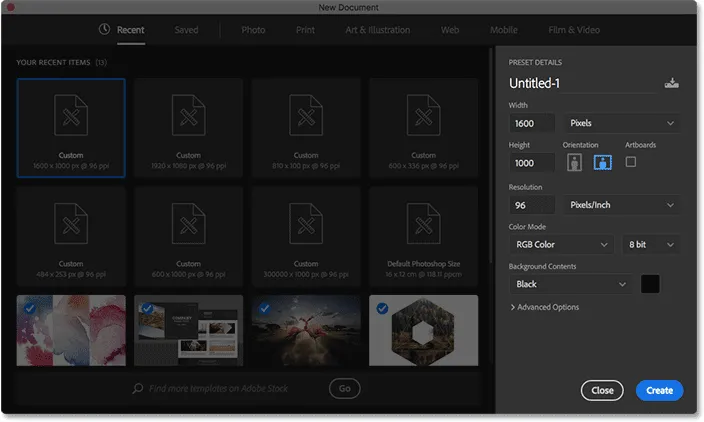
Die überarbeitete Version des Dialogfelds in Photoshop CC besteht größtenteils aus einem neuen Bereich auf der linken Seite, in dem Miniaturansichten der voreingestellten Dokumentgrößen für verschiedene Projekttypen (Foto, Druck, Web, Mobil usw.) angezeigt und ausgewählt werden können sowie Größen, die wir kürzlich verwendet haben. In diesem Tutorial können Sie diesen neuen Abschnitt ignorieren. Der einzige Abschnitt, den wir benötigen, ist der Bereich mit den Voreinstellungsdetails auf der rechten Seite, in dem wir traditionelle Optionen zum Erstellen unseres eigenen benutzerdefinierten Dokuments finden:

Das neu gestaltete Dialogfeld "Neues Dokument" in Photoshop CC. Das Fenster mit den Voreinstellungsdetails wird hervorgehoben.
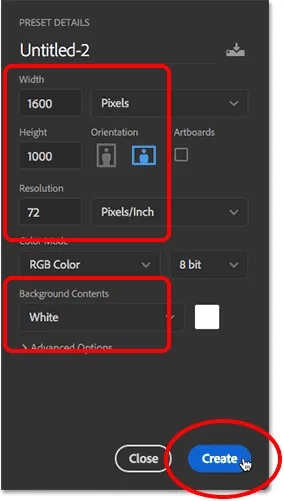
In diesem Tutorial erstellen wir ein Dokument mit einer Breite von 1600 Pixel und einer Höhe von 1000 Pixel . Stellen Sie die Auflösung auf 72 Pixel / Zoll und den Hintergrundinhalt auf Weiß ein . Klicken Sie dann auf Erstellen, um das neue Dokument zu erstellen:

Festlegen der Optionen für Breite, Höhe, Auflösung und Hintergrundinhalt in Photoshop CC.
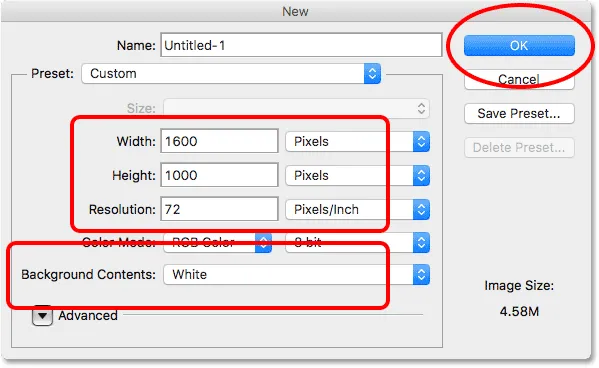
Wenn Sie Photoshop CS6 oder eine frühere Version verwenden, wird das ältere, herkömmliche Dialogfeld "Neues Dokument" angezeigt. Stellen Sie für dieses Lernprogramm erneut die Breite auf 1600 Pixel und die Höhe auf 1000 Pixel ein . Der Auflösungswert sollte 72 Pixel / Zoll betragen und der Hintergrundinhalt sollte auf Weiß eingestellt sein . Klicken Sie auf OK, um Ihr neues Dokument zu erstellen:

Festlegen der Optionen für Breite, Höhe, Auflösung und Hintergrundinhalt in Photoshop CS6.
Schritt 2: Fügen Sie eine Farbverlaufsebene hinzu
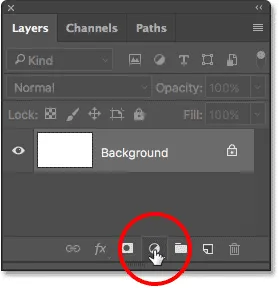
Bevor wir unseren Text hinzufügen, erstellen wir einen interessanteren Hintergrund für den Effekt. Dazu verwenden wir eine der Farbverlaufsebenen von Photoshop. Klicken Sie unten im Ebenenbedienfeld auf das Symbol für die neue Füll- oder Anpassungsebene :

Klicken Sie auf das Symbol Neue Füllung oder Anpassungsebene.
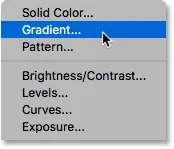
Dann wähle Gradient aus der Liste:

Farbverlaufsebene auswählen.
Schritt 3: Erstellen Sie einen neuen benutzerdefinierten Verlauf
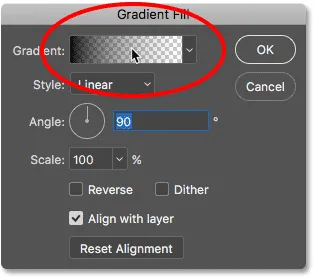
Dadurch wird das Dialogfeld " Verlaufsfüllung " geöffnet. Klicken Sie oben auf das Verlaufsfarbfeld. Mein Farbfeld zeigt derzeit den Verlauf von Schwarz zu Transparent an. Mach dir keine Sorgen, wenn deine etwas anderes zeigt:

Klicken Sie im Dialogfeld „Verlaufsfüllung“ auf das Farbfeld.
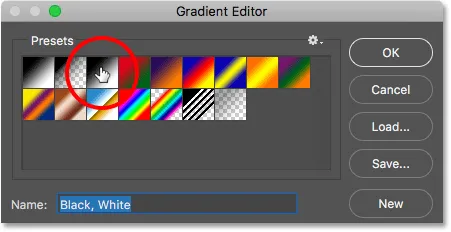
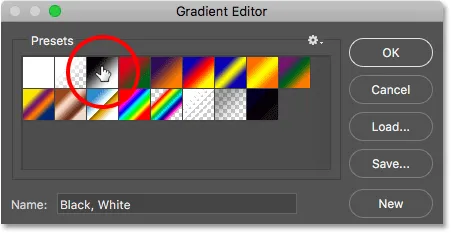
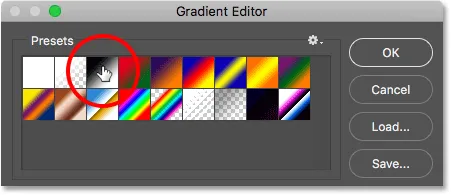
Durch Klicken auf das Farbfeld wird der Photoshop-Verlaufseditor geöffnet, in dem Sie Ihren eigenen benutzerdefinierten Verlauf erstellen können. Um uns einen Startpunkt zu geben, wählen Sie den Schwarz-Weiß-Verlauf aus, indem Sie im Abschnitt Voreinstellungen oben im Dialogfeld auf dessen Miniaturansicht (dritte von links, obere Reihe) klicken:

Auswählen des Schwarz-Weiß-Verlaufs im Verlaufseditor.
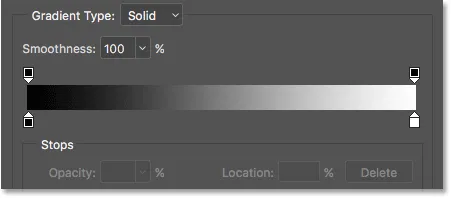
Wenn wir in die untere Hälfte des Verlaufseditors schauen, sehen wir eine große Vorschau-Leiste, die uns zeigt, wie der Verlauf aktuell aussieht. Da wir die Voreinstellung Schwarz-Weiß-Verlauf gewählt haben, wird in der Vorschau ein Verlauf von links schwarz nach rechts weiß angezeigt:

Die Vorschau-Leiste zeigt die aktuellen Farben des Verlaufs an.
Wir können die Farben des Verlaufs bearbeiten, indem wir die Farbstopps direkt unter der Vorschau-Leiste verwenden. Im Moment gibt es zwei Farbstopps; ein schwarzer links und ein weißer rechts.
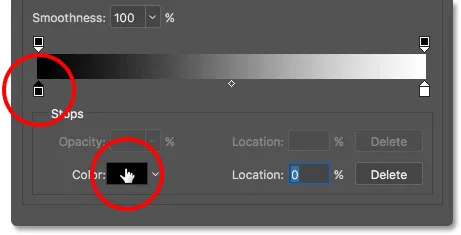
Klicken Sie auf den schwarzen Farbanschlag links, um ihn auszuwählen. Klicken Sie dann auf das Farbfeld, um die Farbe zu ändern:

Klicken Sie auf den Farbanschlag links und dann auf das Farbfeld.
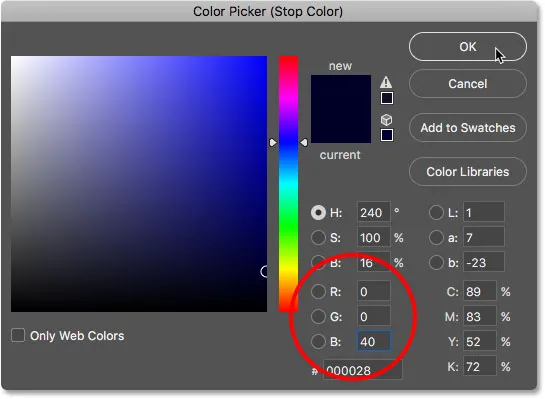
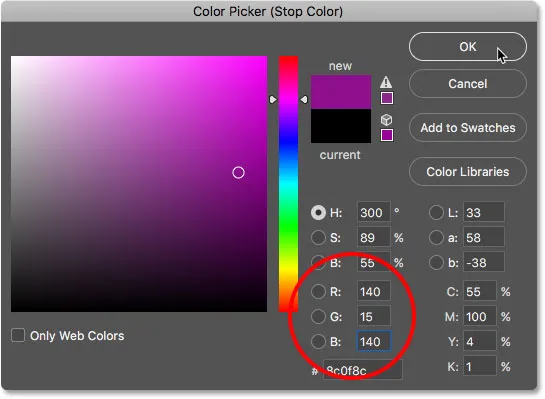
Dadurch wird der Photoshop- Farbwähler geöffnet, in dem wir eine andere Farbe auswählen können. Wählen Sie für diese erste Farbe ein dunkles Blau aus, indem Sie den Wert R (Rot) auf 0, den Wert G (Grün) ebenfalls auf 0 und den Wert B (Blau) auf 40 setzen :

Wählen Sie ein dunkles Blau für die linke Farbe des Verlaufs.
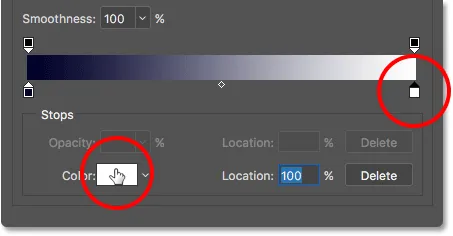
Klicken Sie auf OK, um den Farbwähler zu schließen. Klicken Sie im Verlaufseditor auf den weißen Farbanschlag rechts, um ihn auszuwählen. Klicken Sie dann auf das Farbfeld, um die Farbe zu ändern:

Klicken Sie auf den Farbanschlag rechts und dann auf das Farbfeld.
Wenn der Farbwähler geöffnet wird, wählen Sie ein dunkles Rosa, indem Sie den R- Wert auf 25, G auf 0 und B auf 25 einstellen:

Wählen Sie ein dunkles Rosa für die Farbe auf der rechten Seite.
Klicken Sie auf OK, um den Farbwähler zu schließen. Wir haben jetzt einen Farbverlauf von links dunkelblau bis rechts dunkelrosa. Fügen wir eine dritte Farbe in die Mitte des Verlaufs ein.
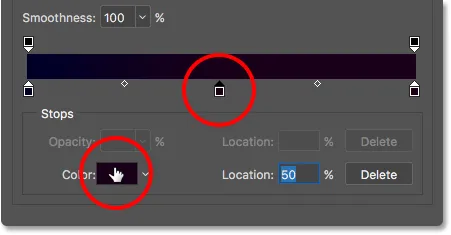
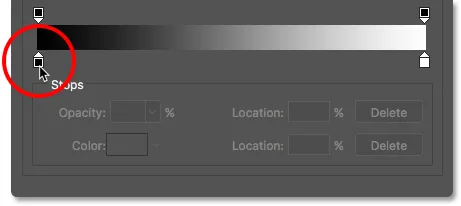
Klicken Sie direkt unterhalb der Mitte der Vorschau-Leiste, um einen neuen Farbstopp hinzuzufügen. Machen Sie sich keine Sorgen, dass Sie genau in die Mitte klicken, da wir die Position des Farbstopps festlegen, nachdem wir eine Farbe ausgewählt haben. Sobald Sie den neuen Farbstopp hinzugefügt haben, klicken Sie auf das Farbfeld, um dessen Farbe zu ändern:

Klicken Sie unterhalb der Mitte der Vorschau-Leiste, um einen neuen Stopp hinzuzufügen, und klicken Sie dann auf das Farbfeld.
Wählen Sie im Farbwähler Schwarz für die Mitte des Verlaufs aus, indem Sie die Werte für R, G und B auf 0 setzen :

Wählen Sie Schwarz für die mittlere Farbe.
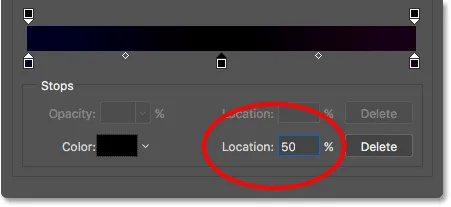
Klicken Sie auf OK, um den Farbwähler zu schließen. Stellen Sie dann im Verlaufseditor sicher, dass sich der neue Farbstopp genau in der Mitte des Verlaufs befindet, indem Sie die Position auf 50% setzen :

Setzen Sie den Ort des neuen Farbstopps auf 50%.
Schritt 4: Speichern Sie den Verlauf als Voreinstellung
Bevor wir den Verlaufseditor schließen, speichern wir unseren benutzerdefinierten Verlauf als neue Voreinstellung. Tatsächlich speichern wir alle benutzerdefinierten Verläufe als Voreinstellungen. Auf diese Weise können Sie die Farbverläufe beim nächsten Mal, wenn Sie diesen Effekt erstellen möchten, schnell aus dem Bereich „Voreinstellungen“ auswählen, anstatt sie erneut von Grund auf neu erstellen zu müssen.
Geben Sie einen Namen für den Verlauf in das Feld Name direkt unter den Vorschaubildern der Voreinstellungen ein. Ich werde den Farbverlauf "80s Retro Background" nennen. Klicken Sie dann auf die Schaltfläche Neu :

Geben Sie einen Namen für den Farbverlauf ein und klicken Sie auf "Neu".
Photoshop speichert den Verlauf als neue Voreinstellung, und im Bereich „Voreinstellungen“ wird eine Miniaturansicht dafür angezeigt. Sie können jetzt auf die Miniaturansicht klicken, um den Farbverlauf bei der nächsten Verwendung sofort auszuwählen:

Der Verlauf "80s Retro Background" wird als Miniaturbild im Bereich "Presets" angezeigt.
Schritt 5: Legen Sie den Stil und den Winkel des Verlaufs fest
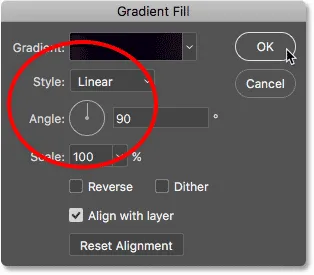
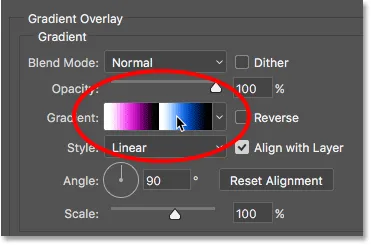
Klicken Sie auf OK, um den Verlaufseditor zu schließen. Stellen Sie dann im Dialogfeld "Verlaufsfüllung" sicher, dass die Option " Stil" auf " Linear" und der Winkel auf 90 ° eingestellt ist :

Überprüfen der Optionen "Stil" und "Winkel".
Klicken Sie auf OK, um das Dialogfeld Farbverlauf zu schließen. Wenn wir uns das Ebenenbedienfeld ansehen, sehen wir die neue Verlaufsfüllungsebene mit dem Namen "Verlaufsfüllung 1" über der Hintergrundebene:

Das Ebenenbedienfeld mit der Verlaufsfüllungsebene.
Und in unserem Dokument haben wir jetzt einen Verlauf, der von dunkelrosa oben zu schwarz in der Mitte und dann zu dunkelblau unten verläuft, obwohl es etwas schwierig ist, den weißen Hintergrund der Seite zu erkennen. Dies wird der Hintergrund für unseren Retro-Text-Effekt sein:

Der neue Hintergrundverlauf.
Schritt 6: Fügen Sie Ihren Text hinzu
Nachdem wir unseren Hintergrund erstellt haben, fügen wir einen Text hinzu. Wählen Sie in der Symbolleiste das Photoshop- Textwerkzeug aus:

Auswahl des Textwerkzeugs.
Wählen Sie bei ausgewähltem Textwerkzeug Ihre Schriftoptionen in der Optionsleiste am oberen Bildschirmrand aus. Wie ich bereits erwähnt habe, verwende ich einige Schriften von Adobe Typekit, aber Sie werden bei Google viele großartige (und kostenlose) Retro-Schriften finden.
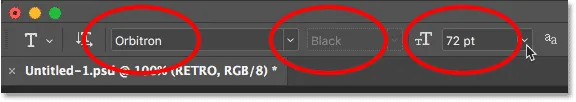
In diesem Fall verwende ich eine Schriftart namens Orbitron Black . Sobald Sie Ihre Schriftart ausgewählt haben, stellen Sie die Größe auf 72 pt ein . Wir werden die Größe des Texts manuell ändern, sobald wir ihn hinzugefügt haben, aber jetzt können wir mit der größten Größe beginnen, die wir aus der Liste der voreingestellten Größen auswählen können:

Setzen Sie die Schriftart auf Orbitron Black und die Größe auf 72 pt.
Wir setzen unsere Schriftfarbe auf Weiß, damit wir sie leicht vor dem Hintergrund sehen können. Klicken Sie in der Optionsleiste auf das Farbfeld :

Klicken Sie auf das Farbfeld, um die Schriftfarbe zu ändern.
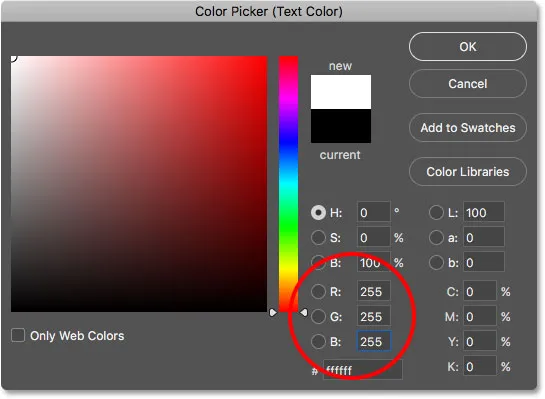
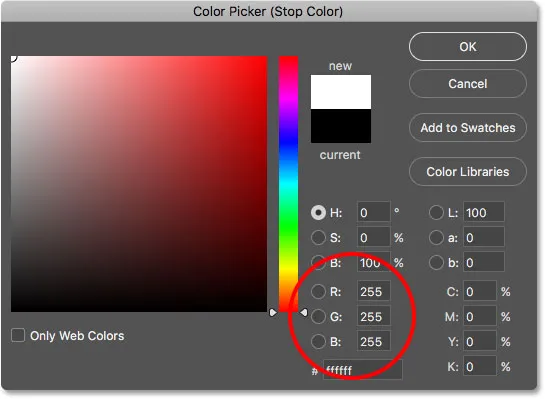
Dies öffnet den Farbwähler. Wählen Sie Weiß, indem Sie die Werte für R, G und B auf 255 setzen . Klicken Sie auf OK, um den Farbwähler zu schließen, wenn Sie fertig sind:

Auswahl von Weiß als Schriftfarbe.
Klicken Sie dann in das Dokument und geben Sie Ihren Text ein. Ich gebe das Wort "RETRO" in Großbuchstaben ein:

Tippen Sie das Wort "RETRO".
Um den Text zu akzeptieren, klicken Sie auf das Häkchen in der Optionsleiste:

Klicken Sie auf das Häkchen, um den Text zu akzeptieren.
Schritt 7: Ändern Sie die Größe und positionieren Sie den Text mit Free Transform neu
Um die Größe des Texts zu ändern und ihn neu zu positionieren, verwenden wir den Befehl „Free Transform“ von Photoshop. Gehen Sie zum Menü Bearbeiten am oberen Bildschirmrand und wählen Sie Frei transformieren :

Gehen Sie zu Bearbeiten> Freie Transformation.
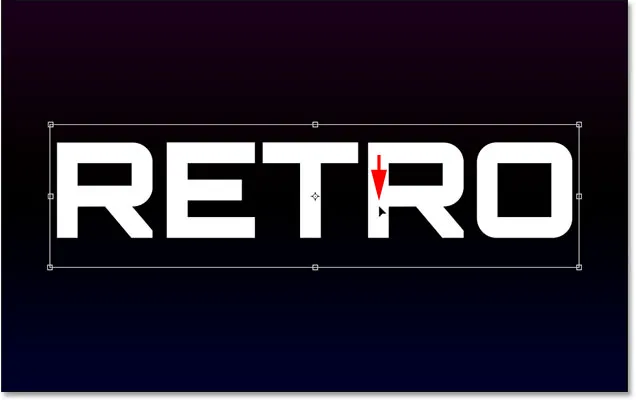
Dadurch werden das Feld "Frei transformieren" und der Text umrandet. Ziehen Sie einen der Eckpunkte, um die Größe zu ändern. Halten Sie die Umschalttaste gedrückt, während Sie die Griffe ziehen, um die ursprünglichen Formen der Buchstaben zu fixieren, während Sie die Größe ändern. Wenn Sie mit der Größe des Texts zufrieden sind, lassen Sie die Maustaste und dann die Umschalttaste los. Stellen Sie sicher, dass Sie zuerst die Maustaste und dann die Umschalttaste loslassen, da sonst unerwartete Ergebnisse erzielt werden:

Halten Sie die Umschalttaste gedrückt und ziehen Sie einen Eckpunkt, um die Größe des Texts zu ändern.
Um den Text neu zu positionieren, klicken Sie auf eine beliebige Stelle im Feld "Freie Transformation" und ziehen Sie den Text in die Mitte des Dokuments:

Verschieben Sie den Text in die Mitte.
Klicken Sie auf das Häkchen in der Optionsleiste, um die neue Größe und Position des Texts zu akzeptieren:

Klicken Sie auf das Häkchen, um Free Transform zu beenden.
Schritt 8: Fügen Sie einen Farbverlaufs-Overlay-Ebenenstil hinzu
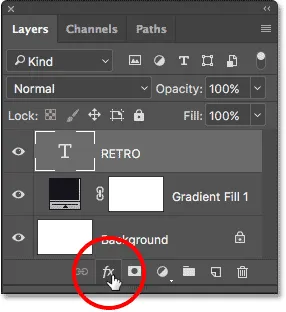
Wenn wir noch einmal in das Ebenenbedienfeld schauen, sehen wir unsere neue Textebene über den anderen Ebenen. Lassen Sie uns einen Chromeffekt für den Text erstellen. Klicken Sie unten im Ebenenbedienfeld auf das Symbol „ Ebenenstile“ (das FX- Symbol):

Klicken Sie auf das Symbol Ebenenstile (FX).
Wählen Sie Gradient Overlay aus der Liste:

Farbverlaufsüberlagerung aus der Liste der Ebenenstile auswählen.
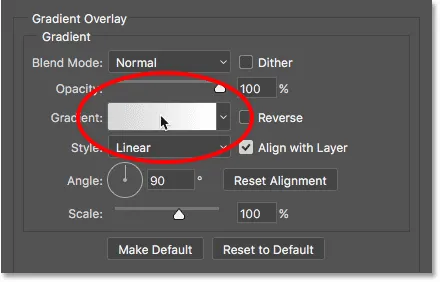
Dadurch wird das Dialogfeld „Ebenenstil“ von Photoshop geöffnet, in dem in der mittleren Spalte die Optionen für die Verlaufsüberlagerung festgelegt sind. Klicken Sie auf das Farbverlaufsfeld :

Klicken Sie auf das Verlaufsfarbfeld.
Schritt 9: Erstellen Sie einen neuen benutzerdefinierten Verlauf
Der Verlaufseditor wird wie zuvor geöffnet. Auch hier werden wir einen eigenen benutzerdefinierten Verlauf erstellen. Um uns einen Startpunkt zu geben, wählen Sie den Schwarz-Weiß-Verlauf aus, indem Sie oben im Bereich „ Voreinstellungen“ auf dessen Miniaturansicht (dritte von links, obere Reihe) klicken:

Auswählen des Schwarz-Weiß-Verlaufs zum Starten.
Der Schwarz-Weiß-Verlauf wird in der Vorschau-Leiste in der unteren Hälfte des Dialogfelds angezeigt. Unterhalb der linken Leiste befindet sich ein schwarzer und unterhalb der rechten ein weißer Farbstopp.
Beginnen wir mit der Bearbeitung der Farbe auf der linken Seite. Anstatt jedoch auf den Farbstopp zu klicken, um ihn auszuwählen, und dann auf das Farbfeld zu klicken, um seine Farbe zu bearbeiten, verwenden wir eine schnellere Verknüpfung. Doppelklicken Sie auf den schwarzen Farbanschlag :

Doppelklicken Sie auf den schwarzen Farbschritt links.
Dadurch wird der Farbstopp ausgewählt und der Farbwähler geöffnet. Ändern Sie die Farbe von Schwarz zu Weiß, indem Sie die Werte für R, G und B auf 255 setzen, und klicken Sie dann auf OK:

Auswählen von Weiß in der Farbauswahl.
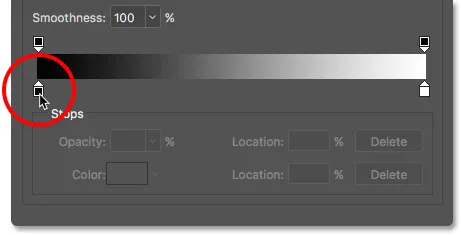
Ändern Sie im Verlaufseditor die Position des Farbstopps von 0% auf 5% :

Ändern des Standorts auf 5%.
Fügen Sie als Nächstes einen neuen Farbstopp hinzu, indem Sie rechts neben dem gerade bearbeiteten doppelklicken. Machen Sie sich keine Gedanken darüber, wo Sie klicken, da wir die Position in Kürze festlegen:

Hinzufügen eines neuen Farbstopps.
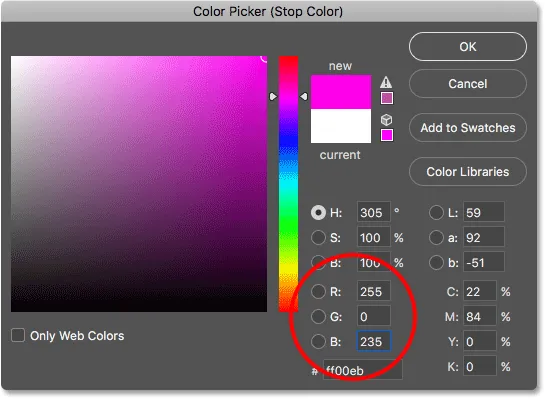
Wenn der Farbwähler geöffnet wird, wählen Sie ein mittleres, gesättigtes Rosa, indem Sie R auf 220, G auf 40 und B auf 215 einstellen. Klicken Sie auf OK, wenn Sie fertig sind:

Auswahl von Pink in der Farbauswahl.
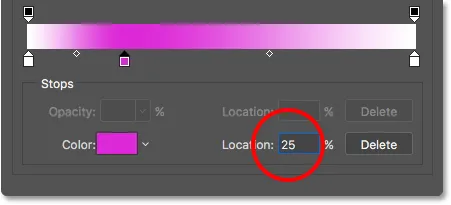
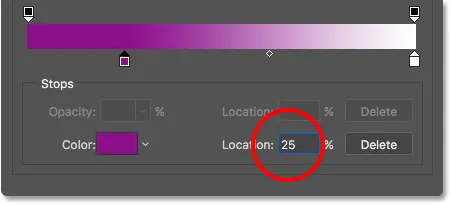
Setzen Sie den Ort des neuen Farbstopps auf 25% :

Festlegen des Standorts auf 25%.
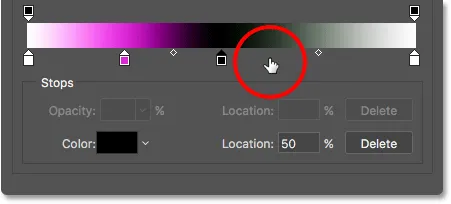
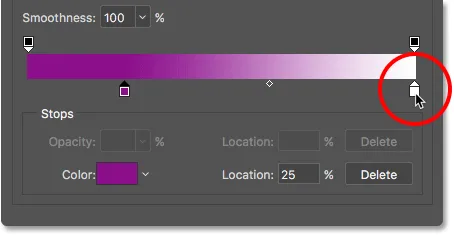
Doppelklicken Sie rechts neben dem vorherigen Farbstopp, um einen neuen hinzuzufügen:

Hinzufügen eines neuen Farbstopps.
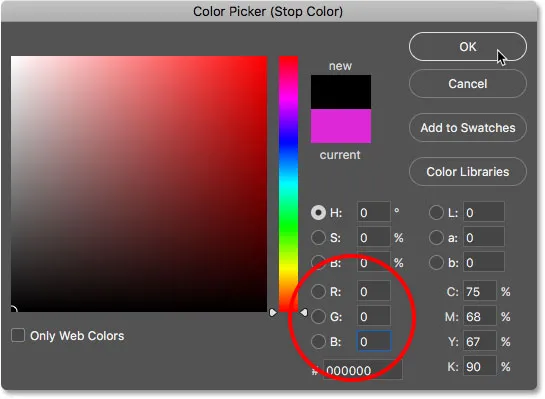
Wählen Sie im Farbwähler Schwarz aus, indem Sie R, G und B auf 0 setzen . OK klicken:

Auswählen von Schwarz in der Farbauswahl.
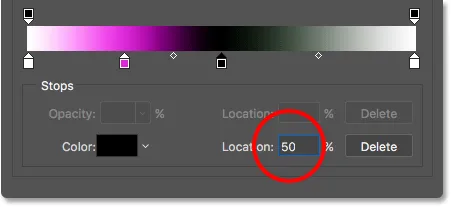
Legen Sie die Position auf 50% fest :

Festlegen des Standorts auf 50%.
Doppelklicken Sie, um einen weiteren Farbstopp hinzuzufügen:

Hinzufügen eines weiteren neuen Farbstopps.
Wählen Sie im Farbwähler Weiß aus, indem Sie R, G und B auf 255 setzen . OK klicken:

Auswählen von Weiß in der Farbauswahl.
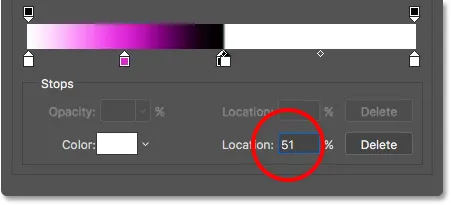
Stellen Sie die Position auf 51% ein, damit sie genau am schwarzen Farbanschlag in der Mitte anliegt:

Festlegen des Standorts auf 51%.
Fügen Sie einen weiteren neuen Farbstopp hinzu, indem Sie rechts neben dem vorherigen doppelklicken:

Hinzufügen eines weiteren Farbstopps.
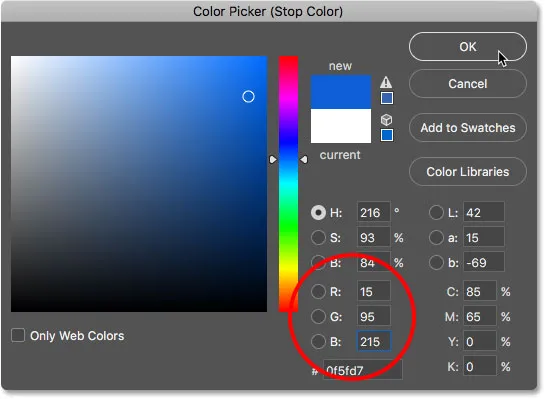
Wählen Sie ein mittleres, gesättigtes Blau, indem Sie R auf 15, G auf 95 und B auf 215 einstellen. OK klicken:

Blau aus der Farbauswahl auswählen.
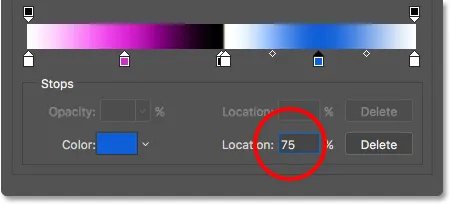
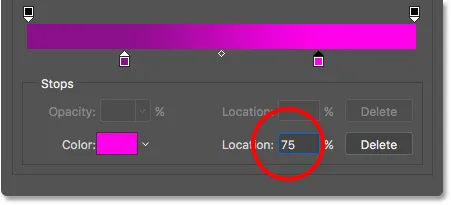
Legen Sie die Position auf 75% fest :

Festlegen des Standorts auf 75%.
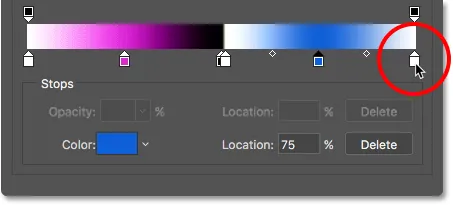
Zuletzt bearbeiten wir den Farbanschlag ganz rechts mit einem Doppelklick :

Doppelklicken Sie auf den Farbanschlag rechts.
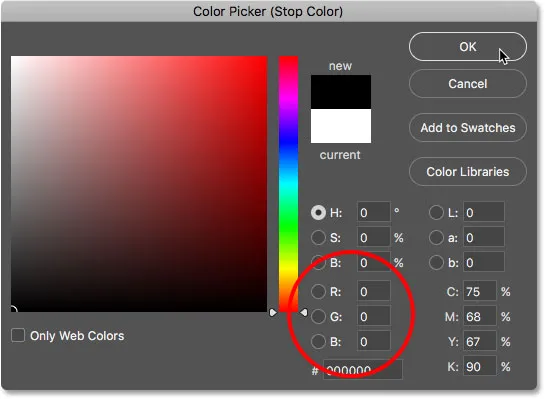
Ändern Sie die Farbe von Weiß nach Schwarz, indem Sie R, G und B auf 0 setzen, und klicken Sie dann auf OK:

Wählen Sie Schwarz für die endgültige Farbe.
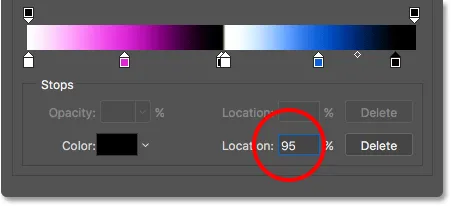
Ändern Sie dann die Position von 100% auf 95% :

Ändern des Standorts auf 95%.
Schritt 10: Speichern Sie den Verlauf als Voreinstellung
Das war eine Menge Arbeit. Bevor wir den Verlaufseditor schließen, speichern wir unseren benutzerdefinierten Verlauf als eine weitere neue Voreinstellung. Geben Sie im Feld Name einen Namen für die Voreinstellung ein. Ich werde meine "80s Retro Chrome" nennen. Klicken Sie auf Neu, um es zu speichern:

Benennen und Speichern des benutzerdefinierten Verlaufs als Voreinstellung.
Eine neue Miniaturansicht für die Voreinstellung wird im Bereich Voreinstellungen angezeigt. Wenn Sie diesen Effekt das nächste Mal erstellen möchten, können Sie den Verlauf schnell aus den Voreinstellungen auswählen:

Das neue Preset wurde hinzugefügt.
Schritt 11: Legen Sie den Stil und den Winkel des Verlaufs fest
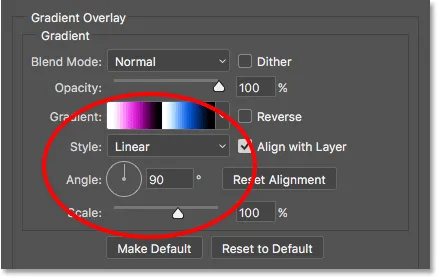
Klicken Sie auf OK, um den Verlaufseditor zu schließen. Stellen Sie im Dialogfeld Ebenenstil sicher, dass der Stil des Verlaufs auf Linear und der Winkel auf 90 ° eingestellt ist:

Überprüfen der Optionen "Stil" und "Winkel".
Lassen Sie das Dialogfeld Ebenenstil geöffnet, da noch einige weitere Stile hinzugefügt werden müssen. So sieht mein Text mit dem angewendeten Chrom-Farbverlauf aus:

Der Text nach dem Anwenden des Farbverlaufs-Overlay-Stils.
Schritt 12: Fügen Sie einen Strich hinzu
Als nächstes werden wir die Buchstaben mit einem Strich versehen. Klicken Sie auf das Wort Strich in der linken Spalte des Dialogfelds Ebenenstil:

Auswählen des Ebenenstils "Kontur".
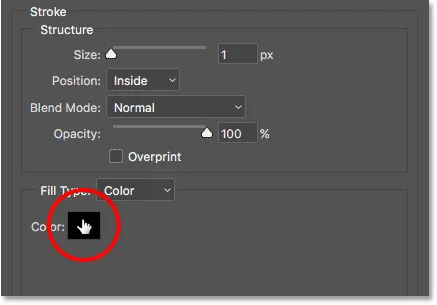
Die Konturoptionen werden in der Mitte des Dialogfelds angezeigt. Ändern Sie die Farbe des Strichs, indem Sie auf das Farbfeld klicken:

Klicken Sie auf das Farbfeld.
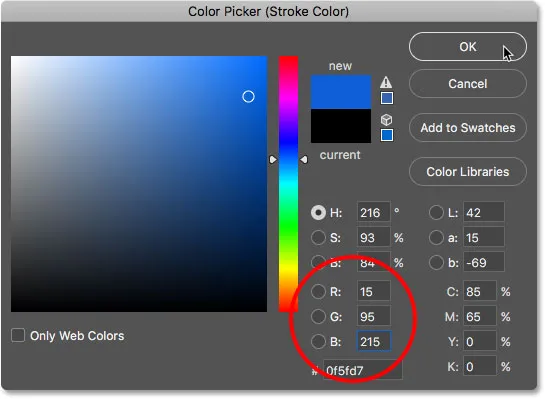
Ändern Sie die Konturfarbe in denselben Blauton, den wir für den Chromverlauf verwendet haben, indem Sie R auf 15, G auf 95 und B auf 215 einstellen. OK klicken:

Ändern der Konturfarbe in blau.
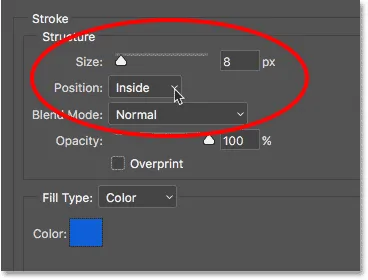
Wenn Sie die Farbe geändert haben, setzen Sie die Position des Strichs auf Innen, um den Strich scharfe Ecken zu geben. Erhöhen Sie dann die Größe, um die Stärke des Strichs anzupassen. Ich setze meine auf 8 px :

Die Optionen Größe und Position.
Hier ist mein Text nach dem Hinzufügen des blauen Strichs:

Der Text mit dem Verlauf und dem angewendeten Strich.
Schritt 13: Fügen Sie einen Bevel & Emboss-Stil hinzu
Wählen Sie im Dialogfeld Ebenenstil in der linken Spalte die Option Abschrägen und Prägen aus:

Auswahl von "Bevel and Emboss".
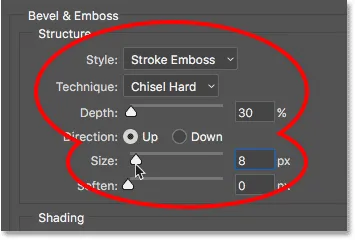
Das öffnet die Bevel & Emboss-Optionen. Erhöhen Sie im oberen Bereich Struktur die Größe auf den Wert, den Sie für den Strich verwendet haben. In meinem Fall war es 8 px . Stellen Sie dann den Stil auf Strichprägung und die Technik auf Hart meißeln ein . Senken Sie die Tiefe auf 30% :

Die Strukturoptionen für Bevel & Emboss.
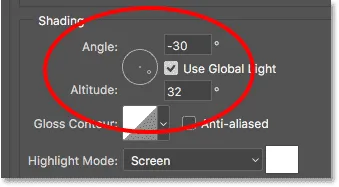
Stellen Sie im Abschnitt Schattierung den Winkel auf -30 ° und die Höhe auf 32 ° ein :

Die Optionen für Winkel und Höhe.
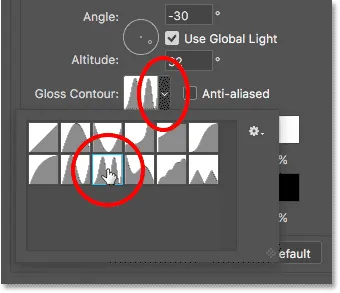
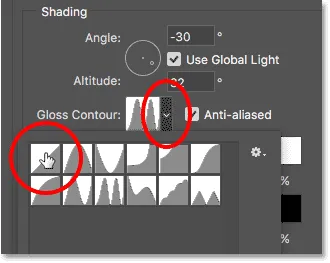
Klicken Sie dann auf den kleinen Pfeil rechts neben der Miniaturansicht der Glanzkontur . Klicken Sie nicht auf das Miniaturbild selbst, sondern nur auf den Pfeil neben dem Miniaturbild. Wählen Sie den Ring - Doppelte Kontur durch Doppelklicken auf die Miniatur (dritte von links, untere Reihe):

Auswahl des Rings - Doppelte Kontur.
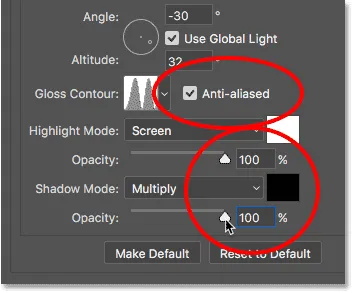
Aktivieren Sie die Option Anti-Alias rechts von Gloss Contour, indem Sie in das entsprechende Kontrollkästchen klicken. Erhöhen Sie dann die Deckkraft sowohl des Lichter- als auch des Schattenmodus auf 100% :

Wählen Sie Anti-Aliasing und stellen Sie dann die Deckkraft für den Lichter- und Schattenmodus auf 100% ein.
Hier ist mein Text mit Bevel & Emboss auf den Strich angewendet:

Der Effekt nach dem Auftragen von Bevel & Emboss.
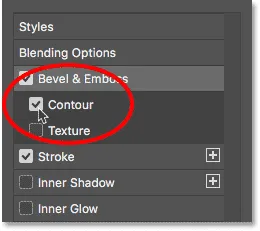
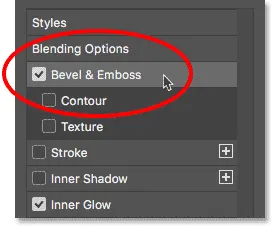
Schritt 14: "Contour" einschalten
Aktivieren Sie die Kontur, indem Sie in das entsprechende Kontrollkästchen direkt unter Bevel & Emboss in der linken Spalte des Dialogfelds klicken:

Klicken Sie in das Kontrollkästchen "Kontur".
Dies verstärkt den Beleuchtungseffekt beim Strich und lässt die Buchstaben glänzend und metallisch aussehen:

Der Effekt nach dem Einschalten von Contour.
Schritt 15: Fügen Sie ein inneres Leuchten hinzu
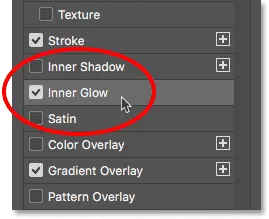
Wählen Sie Inner Glow aus der Spalte links:

Hinzufügen eines Ebenenstils "Inner Glow".
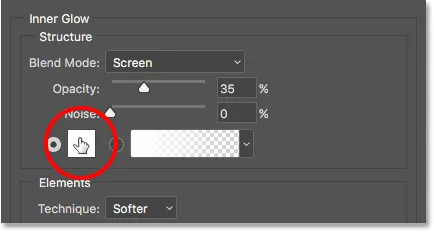
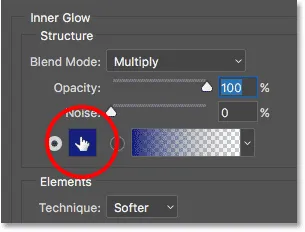
Ändern Sie in den Optionen für das innere Leuchten die Farbe des Lichts, indem Sie auf das Farbfeld klicken:

Ändern der Farbe für das innere Leuchten.
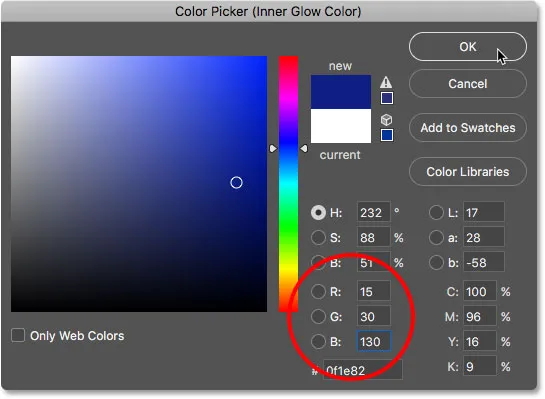
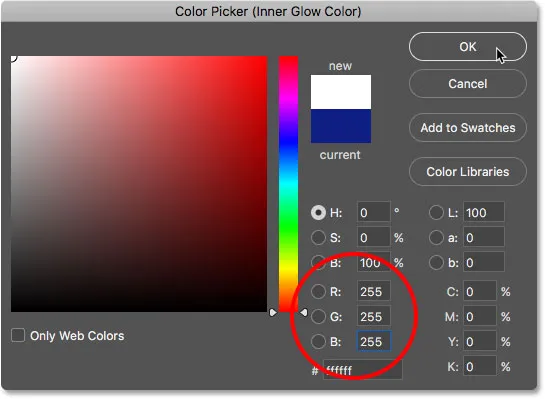
Wählen Sie im Farbwähler ein dunkleres Blau, indem Sie R auf 15, G auf 30 und B auf 130 einstellen. OK klicken:

Wählen Sie in der Farbauswahl ein dunkleres Blau.
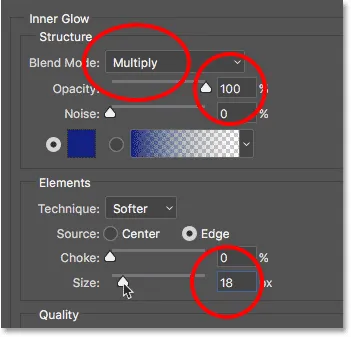
Ändern Sie in den Optionen für das innere Leuchten den Mischmodus des Lichts von "Bildschirm" in " Multiplizieren", wodurch das Licht in einen Schatten umgewandelt wird. Erhöhen Sie die Deckkraft auf 100% . Erhöhen Sie dann die Größe auf ungefähr 18 px, sodass Sie sie nur knapp an der Innenseite der Buchstaben sehen können:

Die inneren Glühenwahlen.
Ist hier mein Text mit dem inneren Glühen angewendet. Da der Screenshot klein ist, ist er etwas schwer zu erkennen, aber mit Ihrem Effekt sollten Sie in der Lage sein, einen sehr dünnen blauen Schatten um die Innenseite jedes Buchstabens zu sehen:

Der Effekt mit dem Inner Glow angewendet.
Schritt 16: Fügen Sie ein äußeres Leuchten hinzu
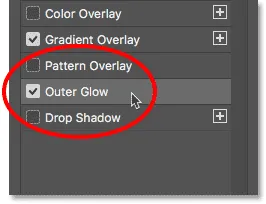
Wählen Sie Outer Glow aus der Spalte links:

Hinzufügen eines Stils für das äußere Leuchten.
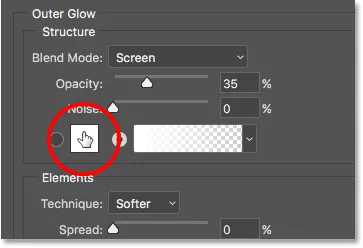
Ändern Sie die Farbe des äußeren Lichts, indem Sie auf das Farbfeld klicken:

Ändern der Farbe für das äußere Leuchten.
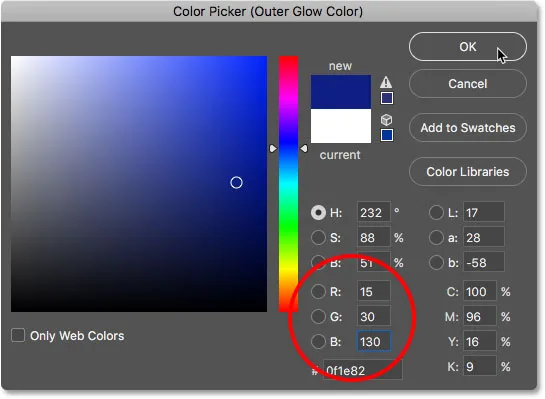
Wählen Sie im Farbwähler denselben dunkleren Blauton, den wir für das innere Leuchten ausgewählt haben, indem Sie R erneut auf 15, G auf 30 und B auf 130 einstellen. OK klicken:

Wählen Sie den gleichen Blauton für das äußere Leuchten.
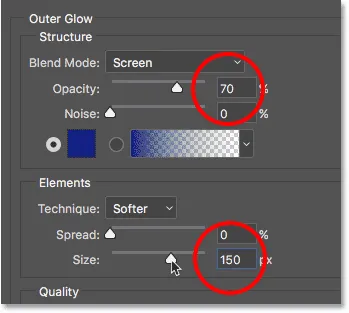
Erhöhen Sie in den Optionen für das äußere Leuchten die Deckkraft auf 70% und anschließend die Größe auf 150 px :

Die Optionen für das äußere Leuchten.
Zu diesem Zeitpunkt haben wir dem Text alle unsere Ebenenstile hinzugefügt. Klicken Sie daher auf OK, um das Dialogfeld Ebenenstil zu schließen. Hier ist mein Chromtext mit dem blauen äußeren Schein um die Buchstaben:

Der endgültige Retro-Chrom-Texteffekt.
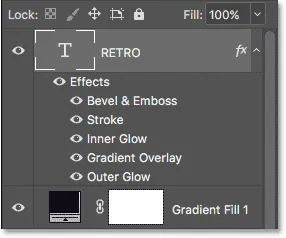
Wenn wir uns das Ebenenbedienfeld ansehen, sehen wir unsere Textebene mit allen darunter aufgeführten Ebenenstilen:

Die Ebenenstile werden unter der Ebene Typ aufgelistet.
Schritt 17: Fügen Sie weiteren Text hinzu
Fügen wir dem Design weiteren Text hinzu. Klicken Sie bei ausgewähltem Textwerkzeug unter das Wort "RETRO" und geben Sie ein neues Wort ein. Ich werde "4ever" eingeben. Klicken Sie auf das Häkchen in der Optionsleiste, um den Text zu akzeptieren:

Klicken Sie unter "RETRO" und geben Sie "4ever" ein.
Schritt 18: Ändern Sie die Schriftart
Nachdem Sie das neue Wort hinzugefügt haben, wechseln Sie in die Optionsleiste und ändern Sie die Schriftart. Ich wähle eine andere Schriftart aus, die ich von Adobe Typekit heruntergeladen habe. Diese heißt BD Retrocentric . Auch wenn Sie keinen Zugriff auf Adobe Typekit haben, können Sie bei Google aus zahlreichen kostenlosen Retro-Schriftarten auswählen:

Auswählen einer anderen Schriftart in der Optionsleiste.
Der Grund dafür, dass wir die Schriftart vor dem Hinzufügen des zweiten Wortes nicht geändert haben, ist, dass im Ebenenbedienfeld immer noch die ursprüngliche Textebene ausgewählt war. Dies bedeutet, dass Photoshop die Schriftart für das Wort "RETRO" geändert hat, und das war nicht der Grund wir wollten. Um die ursprüngliche Schriftart für das erste Wort beizubehalten, mussten wir vor dem Ändern der Schriftart eine zweite Textebene hinzufügen.
So sieht das Wort "4ever" in meiner neuen Schriftart aus. Es ist im Moment zu klein, aber das werden wir als nächstes beheben:

Das Wort "4ever", jetzt mit der neuen Schriftart.
Schritt 19: Ändern Sie die Größe des Texts mit Free Transform
Lassen Sie uns die Größe des neuen Texts ändern und ihn neu positionieren, indem Sie im Menü Bearbeiten die Option Frei transformieren auswählen:

Gehen Sie zu Bearbeiten> Freie Transformation.
Halten Sie die Umschalttaste gedrückt und ziehen Sie an den Eckgriffen, um die Größe des Texts zu ändern. Um den Text neu zu positionieren, klicken Sie in das Feld "Frei transformieren" und ziehen Sie ihn an die gewünschte Stelle. Ich ändere die Größe und verschiebe meinen Text so, dass er unter der rechten Seite des Wortes "RETRO" steht. Klicken Sie auf das Häkchen in der Optionsleiste, wenn Sie fertig sind, um die Änderungen zu akzeptieren:

Ändern der Größe und Neupositionierung des zweiten Wortes.
Schritt 20: Fügen Sie einen Farbverlaufs-Overlay-Ebenenstil hinzu
Lassen Sie uns diesem neuen Wort mehr einen Neon-Look geben. Klicken Sie unten im Ebenenbedienfeld auf das Symbol „ Ebenenstile (fx)“:

Gehen Sie zu Bearbeiten> Freie Transformation.
Wählen Sie Gradient Overlay aus der Liste:

Auswählen des Farbverlaufs-Overlay-Stils.
Klicken Sie im Dialogfeld Ebenenstil auf das Verlaufsfarbfeld, um den Verlaufseditor zu öffnen:

Klicken Sie auf das Verlaufsfarbfeld.
Wählen Sie den Schwarz-Weiß-Verlauf aus dem Bereich „Voreinstellungen“ aus, indem Sie auf die Miniaturansicht klicken:

Auswahl des Schwarz-Weiß-Verlaufs aus den Voreinstellungen.
Doppelklicken Sie auf den schwarzen Farbanschlag links, um die Farbe zu ändern:

Doppelklicken Sie auf den schwarzen Farbanschlag.
Wählen Sie ein dunkles Rosa, indem Sie R auf 140, G auf 15 und B auf 140 einstellen. OK klicken:

Wählen Sie im Farbwähler ein dunkles Rosa.
Stellen Sie die Position des Farbstopps auf 25% ein :

Festlegen des Standorts auf 25%.
Doppelklicken Sie auf den weißen Farbanschlag rechts, um die Farbe zu ändern:

Doppelklicken Sie auf den weißen Farbstopp.
Wählen Sie ein helleres Rosa, indem Sie R auf 255, G auf 0 und B auf 235 einstellen. OK klicken:

Ein helleres Rosa wählen.
Ändern Sie den Standort auf 75% :

Ändern des Standorts auf 75%.
Schritt 21: Speichern Sie den Farbverlauf als Voreinstellung
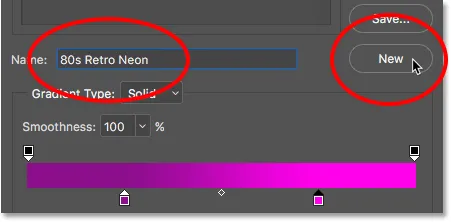
Geben Sie einen Namen für den Farbverlauf ein. Ich werde meine "80s Retro Neon" nennen. Klicken Sie dann auf Neu, um es als Voreinstellung zu speichern:

Benennen und Speichern der neuen Verlaufsvoreinstellung.
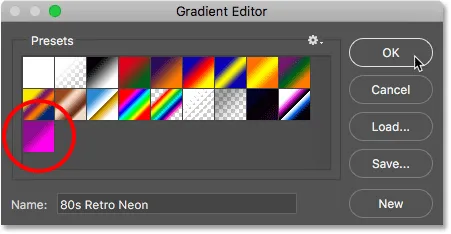
Es wird eine Miniaturansicht für die neue Voreinstellung angezeigt, die beim nächsten Erstellen des Effekts erneut ausgewählt werden kann:

Der Preset-Bereich zeigt das neue 80s Retro Neon-Preset.
Schritt 22: Legen Sie die Stil- und Winkeloptionen fest
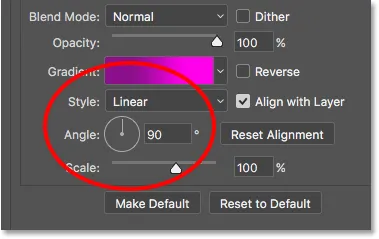
Klicken Sie auf OK, um den Verlaufseditor zu schließen. Stellen Sie im Dialogfeld Ebenenstil sicher, dass der Stil für den Verlauf auf Linear und der Winkel auf 90 ° eingestellt ist :

Überprüfen der Optionen "Stil" und "Winkel".
So sieht der Text (das Wort "4ever") mit dem Verlauf "80s Retro Neon" aus:

Der Text nach dem Anwenden des Farbverlaufs.
Schritt 23: Fügen Sie einen inneren Leuchtstil hinzu
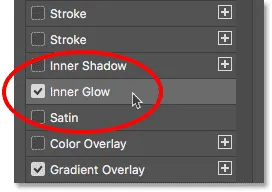
Wählen Sie Inner Glow aus der Spalte links:

Inner Glow auswählen.
Klicken Sie auf das Farbfeld, um die Farbe des Lichts zu ändern:

Klicken Sie auf das Farbfeld Inner Glow.
Wählen Sie im Farbwähler Weiß aus, indem Sie R, G und B auf 255 setzen . OK klicken:

Ändern der Farbe für das innere Leuchten in Weiß.
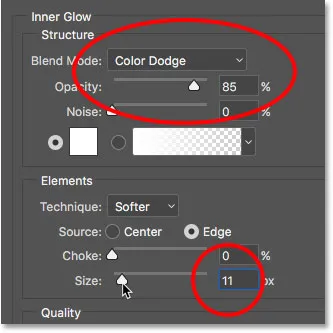
Ändere den Mischmodus des inneren Lichts auf Ausweichen und die Deckkraft auf 85% . Stellen Sie dann die Größe auf ca. 11 px ein :

Die inneren Glühenwahlen.
Hier ist mein Text mit dem Farbverlauf und dem inneren Schein:

Der Text nach dem Anwenden von Inner Glow.
Schritt 24: Fügen Sie einen Bevel & Emboss-Stil hinzu
Wählen Sie Bevel & Emboss aus der linken Spalte:

Hinzufügen eines Bevel & Emboss-Ebenenstils.
Klicken Sie unten in den Optionen für die Schattierung auf den kleinen Pfeil rechts neben der Miniaturansicht der Glanzkontur und wählen Sie die lineare Kontur durch Doppelklicken auf die Miniaturansicht aus (erste in der linken oberen Reihe):

Doppelklicken Sie auf die Miniaturansicht der linearen Kontur.
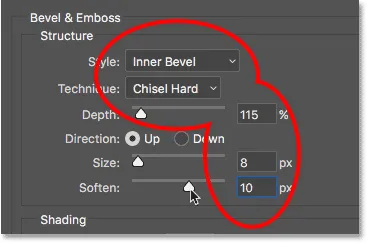
Ändern Sie dann in den Strukturoptionen den Stil in Innenfase und die Technik in Hart meißeln . Stellen Sie die Tiefe auf ca. 115% und die Größe auf 8 px ein und erhöhen Sie die Option Weichzeichnen auf ca. 10 px, um die Kanten zu glätten:

Die Strukturoptionen.
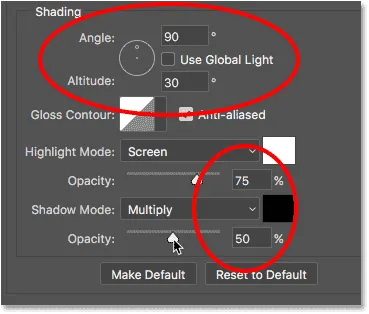
Deaktivieren Sie unten im Abschnitt „Schattierung“ die Option „ Globales Licht verwenden“ und stellen Sie sicher, dass der Winkel auf 90 ° und die Höhe auf 30 ° eingestellt ist . Stellen Sie abschließend die Deckkraft des Lichter-Modus auf 75% und den Schatten-Modus auf 50% ein :

Die Shading-Optionen.
Hier ist das Wort "4ever" nach dem Auftragen von Bevel & Emboss. Die Buchstaben sehen jetzt runder aus:

Der Effekt nach dem Auftragen von Bevel & Emboss.
Schritt 25: Fügen Sie ein äußeres Leuchten hinzu
Es muss nur noch ein Ebenenstil angewendet werden. Wählen Sie Outer Glow aus der Spalte links:

Hinzufügen eines äußeren Glühenstils.
Klicken Sie auf das Farbfeld, um die Farbe des äußeren Lichts zu ändern:

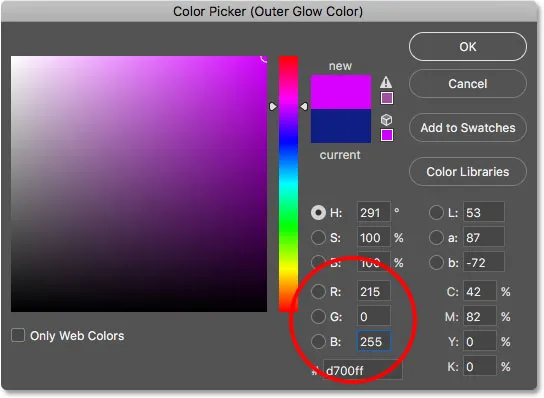
Ändern der Farbe für das äußere Leuchten.
Wählen Sie in der Farbauswahl Rosa aus, indem Sie R auf 215, G auf 0 und B auf 255 einstellen. OK klicken:

Wähle Pink für das äußere Leuchten.
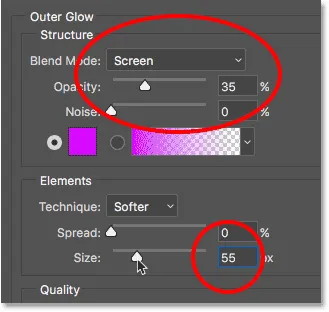
Stellen Sie sicher, dass der Mischmodus auf Bildschirm eingestellt ist . Stellen Sie die Deckkraft auf ungefähr 35% ein und erhöhen Sie schließlich die Größe auf ungefähr 55 px :

Die Optionen für das äußere Leuchten.
Damit sind wir mit unseren Ebenenstilen fertig! Klicken Sie auf OK, um das Dialogfeld Ebenenstil zu schließen. So sieht mein Retro-Texteffekt jetzt aus:

Der Effekt mit allen Ebenenstilen, die auf beide Wörter angewendet werden.
Schritt 26: Erstellen Sie eine Kopie der Neon-Textebene
Fügen wir dem Effekt ein weiteres Neonwort hinzu, diesmal über dem Wort "RETRO". Klicken Sie im Ebenenbedienfeld auf die oberste Textebene (in meinem Fall die Ebene "4ever") und ziehen Sie sie auf das Symbol " Neue Ebene" unten im Ebenenbedienfeld. Eine Kopie davon mit allen hinzugefügten Ebenenstilen wird über dem Original angezeigt:

Ziehen Sie die Ebene "4ever" Type auf das Symbol Neue Ebene.
Schritt 27: Wählen Sie das Verschieben-Werkzeug
Wählen Sie in der Symbolleiste das Verschieben-Werkzeug von Photoshop aus:

Auswahl des Verschiebungswerkzeugs.
Schritt 28: Ziehen Sie die Kopie an die gewünschte Stelle
Klicken Sie bei ausgewähltem Verschieben-Werkzeug auf die Kopie des Texts "4ever" im Dokument und ziehen Sie ihn über die linke Seite des Wortes "RETRO":

Ziehen Sie die Kopie über das Wort "RETRO".
Schritt 29: Ändern Sie das Wort in "80er"
Wenn Sie in Ihrem Ebenenbedienfeld nachsehen, sehen Sie eine Kopie der Textebene (mit dem Wort "copy" im Namen) über dem Original. Doppelklicken Sie auf die Miniaturansicht der Textebene, um den Text zu bearbeiten:

Doppelklicken Sie auf die Miniaturansicht der Textebene.
Dies hebt den vorhandenen Text hervor:

Der Text ist markiert und kann bearbeitet werden.
Geben Sie "80s" für das neue Wort ein. Klicken Sie auf das Häkchen in der Optionsleiste, um es zu akzeptieren:

Ändern Sie "4ever" in "80s" und klicken Sie dann auf das Häkchen.
Schritt 30: Neigen und positionieren Sie den Text neu
Lassen Sie uns den Text nach oben verschieben, um mehr Interesse zu wecken, und wir positionieren ihn ebenfalls neu. Gehen Sie zum Menü Bearbeiten, wählen Sie Transformieren und dann Neigen :

Gehen Sie zu Bearbeiten> Transformieren> Neigen.
Photoshop platziert das Feld „Transformieren“ und fasst den Text ein. Klicken Sie auf den rechten Griff und ziehen Sie ihn nach oben, bis Sie mit dem Winkel des Texts zufrieden sind:

Verzerren Sie das Wort "80s", indem Sie den rechten Transformationsgriff nach oben ziehen.
Klicken Sie dann in das Feld Transformieren und ziehen Sie den Text an die gewünschte Stelle, sodass der untere Rand von "80s" den oberen Rand von "RETRO" überlappt:

Klicken Sie in das Feld "Transformieren" und ziehen Sie "80er" in Position.
Klicken Sie auf das Häkchen in der Optionsleiste, um die Änderungen zu akzeptieren:

Klicken Sie auf das Häkchen in der Optionsleiste.
Und hier ist der Retro-Texteffekt, nachdem der Text verzerrt und verschoben wurde. Wir sind fast fertig:

Klicken Sie auf das Häkchen in der Optionsleiste.
Schritt 31: Fügen Sie eine neue leere Ebene hinzu
Lassen Sie uns den Effekt abschließen, indem Sie die Chrombuchstaben "RETRO" mit ein paar Glitzern versehen. Dafür brauchen wir eine neue Ebene. Klicken Sie unten im Ebenenbedienfeld auf das Symbol „ Neue Ebene“ :

Klicken Sie auf das Symbol Neue Ebene.
Die neue leere Ebene ("Ebene 1") wird über der Typebene "80er" angezeigt:

Die neue Ebene wird über den Textebenen angezeigt.
Schritt 32: Wählen Sie das Pinselwerkzeug
Wählen Sie das Pinsel-Werkzeug von Photoshop in der Symbolleiste aus:

Auswahl des Pinselwerkzeugs.
Schritt 33: Laden Sie das Set "Assorted Brushes"
Der Pinsel, den wir für die Glitzer benötigen, ist in den Standardpinseln von Photoshop nicht vorhanden. Daher müssen Sie einen der anderen in Photoshop enthaltenen Pinsel-Sets laden.
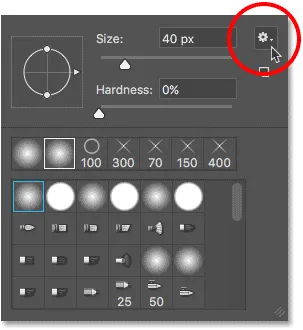
Klicken Sie bei ausgewähltem Pinsel-Werkzeug mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Mac) auf eine beliebige Stelle im Bild, um Photoshops Pinsel-Voreinstellungsauswahl zu öffnen. Klicken Sie dann oben rechts auf das Menüsymbol (das Zahnradsymbol):

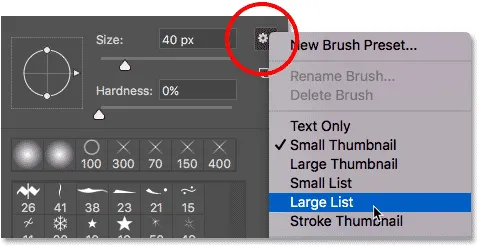
Klicken Sie auf das Menüsymbol in der Pinselvoreinstellungsauswahl.
In der unteren Hälfte des Menüs sehen Sie eine Liste anderer Pinsel-Sets. Wählen Sie den Satz " Verschiedene Pinsel" oben in der Liste aus:

Auswahl des Sets mit verschiedenen Pinseln aus dem Menü.
In Photoshop werden Sie gefragt, ob Sie die aktuellen Pinsel durch die neuen Pinsel ersetzen möchten. Klicken Sie auf Anhängen, um einfach die neuen mit den Originalen hinzuzufügen:

Klicken Sie auf "Anhängen", um die neuen Pinsel hinzuzufügen.
Schritt 34: Wählen Sie den Pinsel "48 px Crosshatch 4"
Um uns die Auswahl des gewünschten Pinsels zu erleichtern, klicken Sie erneut auf das Menüsymbol oben rechts in der Pinselvoreinstellungsauswahl. Wählen Sie dann entweder Kleine Liste oder Große Liste aus dem Menü. Ich werde große Liste wählen. Auf diese Weise können Sie die Pinsel als Liste und nicht als Miniaturansichten anzeigen:

Von der Miniaturansicht zur Listenansicht wechseln.
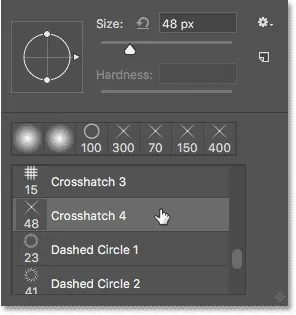
Scrollen Sie durch die Liste, bis Sie den 48-Pixel-Schraffur-4- Pinsel finden. Doppelklicken Sie darauf, um es auszuwählen, und schließen Sie die Pinselvoreinstellungsauswahl:

Doppelklicken Sie auf den Pinsel "48 px Crosshatch 4".
Schritt 35: Stellen Sie Ihre Vordergrundfarbe auf Weiß
Stellen Sie sicher, dass Ihre Pinselfarbe auf Weiß eingestellt ist, indem Sie den Buchstaben D auf Ihrer Tastatur drücken, um schnell die Vordergrund- und Hintergrundfarben zurückzusetzen, wodurch Ihre Vordergrundfarbe schwarz und Ihre Hintergrundfarbe weiß wird. Drücken Sie dann X, um sie zu vertauschen, und stellen Sie die Vordergrundfarbe auf Weiß ein.
Sie können Ihre aktuellen Vordergrund- und Hintergrundfarben in den Farbfeldern am unteren Rand der Symbolleiste sehen . In Photoshop wird die Vordergrundfarbe als Pinselfarbe verwendet. Vergewissern Sie sich daher, dass das Farbfeld (oben links) weiß ist:

Drücken Sie "D" und dann "X", um die Vordergrundfarbe (Pinsel) auf Weiß zu setzen.
Schritt 36: Ändern Sie den Winkel und die Größe des Pinsels
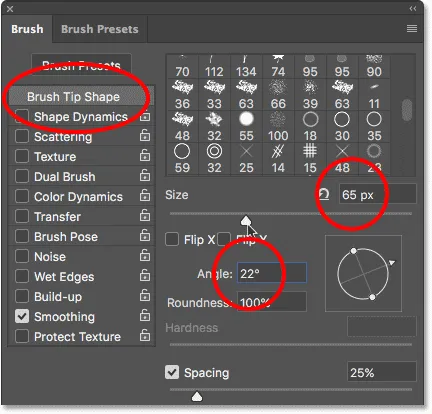
Bevor wir unsere Glitzer hinzufügen, ändern wir den Winkel des Pinsels, um noch mehr Interesse zu wecken. Drücken Sie die Taste F5 auf Ihrer Tastatur. Auf diese Weise können Sie schnell das Pinsel-Hauptfenster von Photoshop öffnen.
Stellen Sie sicher, dass Sie die Pinselspitzenform oben links in der Spalte ausgewählt haben. Ändern Sie dann den Winkel auf ungefähr 22 ° . Erhöhen Sie abschließend die Größe des Pinsels auf ca. 65 Pixel . Sie können mit der Pinselgröße experimentieren, aber für dieses Tutorial sollten 65 Pixel gut funktionieren:

Ändern Sie den Winkel auf 22 ° und die Pinselgröße auf 65 px.
Schritt 37: Malen Sie ein paar Scheine
Klicken Sie einfach auf einige zufällige Stellen um das Wort "RETRO", um dem Chrom Glanz zu verleihen. Drei oder vier Klicks sollten es tun:

Klicken Sie auf das Wort "RETRO", um Funkeln hinzuzufügen.
Und damit sind wir fertig! Hier, nach dem Hinzufügen der Scheine, ist mein letzter 80er Retro-Text-Effekt:

Der letzte 80er Retro-Text.
Und da haben wir es! So erstellen Sie in Photoshop mit Ebenenstilen und benutzerdefinierten Verläufen einen lustigen Retro-Texteffekt aus den 80er Jahren! Weitere Tutorials zu Photoshop-Texteffekten finden Sie in unserem Abschnitt zu Texteffekten.