
Einführung in Slide in jQuery
JQuery ist schnell und eine der vielen JavaScript-Bibliotheken. Es vereinfacht die gängigen JavaScript-Aufgaben. Zusätzlich zu all den Funktionen, die es mit Hilfe von JQuery enthält, können wir unsere eigenen benutzerdefinierten Effekte erstellen, darunter auch die Gleiteffekte. Schieben ist ein Weg, um das Element zu verbergen und zu enthüllen. In Jquery können wir ein Element durch Gleiteffekte animieren. Es besteht aus 3 Methoden, um die Sichtbarkeit eines Elements zu ändern. Sie rutschen nach oben, rutschen nach unten und schalten um. Die Gleiteffekte unterstützen Rückruffunktionen und -geschwindigkeiten.
Methoden von Slide in jQuery
Die 3 Methoden in der JQuery sind slideUp (), SlideDown () und slideToggle ():
1. slideUp ()
Mit der SlideUp () -Methode wird ein Element ausgeblendet, das mithilfe einer Animation ausgewählt wurde. Es gibt nichts zurück, sondern blendet das Element einfach aus. Wir können die Bilder auch animieren, wenn sich die Höhe des Bildes oder des Elements ändert.
Syntax:
$(selector) .slideUp( (duration)(, easing) (, function()))
Parameter:
- Dauer: Die Dauer kann eine Zeichenfolge oder eine Zahl sein. Dies kann entweder eine Zeit in Millisekunden oder eine voreingestellte Zeit sein. Der Standardwert für die Dauer beträgt 400 Millisekunden. Als String-Parameter kann es langsam, schnell oder normal sein. Auf diese Weise können wir die Folienanimation gemäß unseren Anforderungen steuern.
- Lockerung: Die Lockerung sollte ein String sein. Es wird für den Übergang verwendet. Der Standardwert ist swing.
- Funktion: Eine optionale Rückruffunktion wird ausgeführt, wenn die Animation abgeschlossen ist.
Beispiele 1: Dies ist ein Beispiel für die slideUp () -Methode. In diesem Beispiel haben wir die Parameter leer übergeben, dh normal (zuerst) für den Absatz, sodass der Standardwert von 400 Millisekunden verwendet wird. Als nächstes haben wir die Zeichenfolge "schnell" und "langsam" übergeben.
Code:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
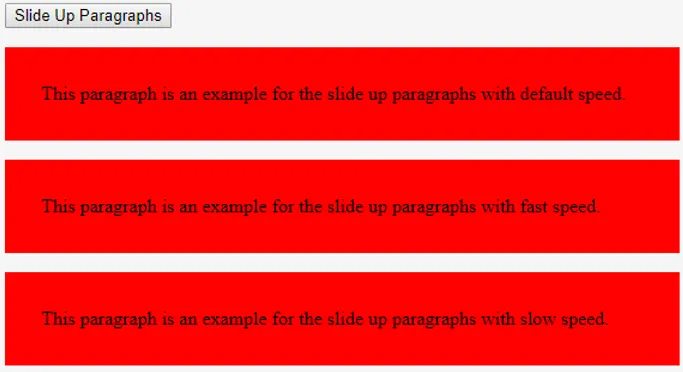
Dieser Absatz ist ein Beispiel für das Verschieben von Absätzen mit der Standardgeschwindigkeit.
Dieser Absatz ist ein Beispiel für das Hochrutschen von Absätzen mit hoher Geschwindigkeit.
Dieser Absatz ist ein Beispiel für das Hochrutschen von Absätzen mit langsamer Geschwindigkeit.
Ausgabe:
Bei der Ausgabe werden die Absätze angezeigt.

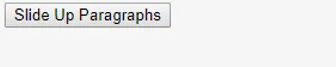
Durch Klicken auf die Schaltfläche Absätze nach oben werden die drei Absätze ausgeblendet.

Beispiele # 2: In diesem Beispiel haben wir die "Sekunden" für den Dauer-Parameter übergeben.
Code:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
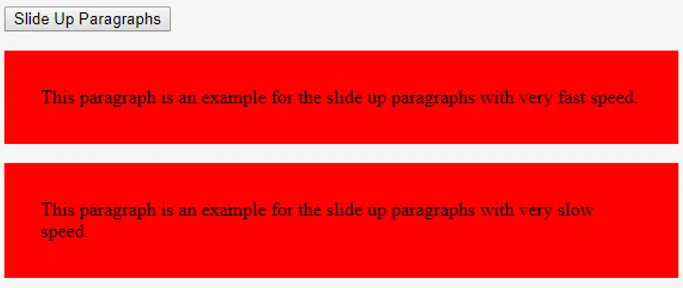
Dieser Absatz ist ein Beispiel für das Hochrutschen von Absätzen mit sehr hoher Geschwindigkeit.
Dieser Absatz ist ein Beispiel für das Verschieben von Absätzen mit sehr geringer Geschwindigkeit.
Ausgabe:
In der Ausgabe können wir beobachten, dass die beiden Absätze angezeigt werden.

Wenn Sie auf die Schaltfläche Absätze nach oben schieben klicken, können Sie feststellen, dass der erste Absatz sofort ausgeblendet wurde, da er 50 Millisekunden gedauert hat.
Während der zweite Absatz langsam ausgeblendet wird, hat er 20000 Millisekunden gedauert. Wir können sehen, dass die Größe langsam abnimmt und ausgeblendet wird.

2. slideDown ()
Die SlideDown () -Methode zeigt ein Element an, das mithilfe einer Animation ausgewählt wurde.
Syntax:
$(selector) .slideDown( (duration)(, easing) (, function()))
Parameter:
- Dauer: Die Dauer kann eine Zeichenfolge oder eine Zahl sein. Dies kann entweder eine Zeit in Millisekunden oder eine voreingestellte Zeit sein. Der Standardwert für die Dauer beträgt 400 Millisekunden. Es kann auch langsam, schnell oder normal sein. Dies hilft uns, die Folienanimation zu steuern.
- Lockerung: Die Lockerung sollte ein String sein. Es wird für den Übergang verwendet. Der Standardwert ist swing.
- Funktion: Eine optionale Rückruffunktion wird ausgeführt, wenn die Animation abgeschlossen ist.
Beispiel: Dies ist ein Beispiel für die slideDown () -Methode.
Code:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Dieser Absatz wird mit der Standardgeschwindigkeit ausgeblendet.
Ausgabe:
Nach dem Ausführen des Programms.

Durch Klicken auf den nach oben schiebenden Absatz wird der Absatz ausgeblendet.

Wenn Sie auf den nach unten schiebenden Absatz klicken, wird der Absatz angezeigt. Wir können im Bild unten sehen.

3. slideToggle ()
Die SlideToggle () -Methode erzeugt einen Umschalt-Effekt. Schaltet zwischen Anzeige und Ausblenden um. Bei jedem Klicken wird die Gleitanimation für das ausgewählte Element umgeschaltet.
Syntax:
$(selector) .slideToggle( (duration)(, easing) (, function()))
Parameter:
- Dauer: Die Dauer kann eine Zeichenfolge oder eine Zahl sein. Dies kann entweder eine Zeit in Millisekunden oder eine voreingestellte Zeit sein. Der Standardwert für die Dauer beträgt 400 Millisekunden. Es kann auch langsam, schnell oder normal sein. Auf diese Weise können wir die Folienanimation gemäß unseren Anforderungen steuern.
- Lockerung: Die Lockerung sollte ein String sein. Es wird für den Übergang verwendet. Der Standardwert ist swing.
- Funktion: Eine optionale Rückruffunktion wird ausgeführt, wenn die Animation abgeschlossen ist.
Beispiel: Dies ist ein Beispiel für die slideToggle () -Methode.
Code:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Dieser Absatz wird mit der Standardgeschwindigkeit ausgeblendet und beim Klicken auf die Schaltfläche umgeschaltet.
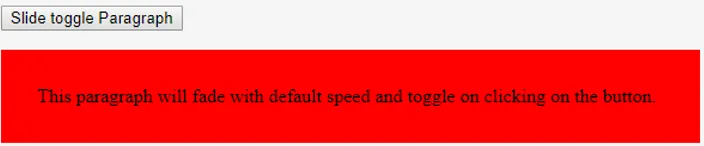
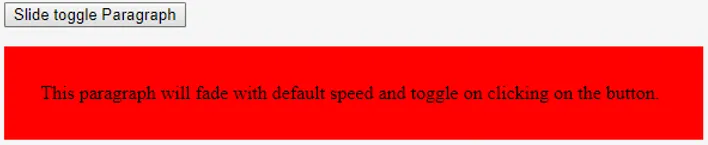
Ausgabe:
Programm ausführen.

Beim Klicken auf die Schaltfläche (Slide toggle Absatz) wird ausgeblendet.

Wenn Sie auf dieselbe Schaltfläche klicken (Absatz verschieben), wird sie angezeigt.

Das sind also Methoden von Slide in jQuery.
Empfohlene Artikel
Dies ist eine Anleitung zu Slide in jQuery. Hier diskutieren wir die 3 Methoden in der JQuery: slideUp (), SlideDown () und slideToggle () im Detail mit den richtigen Codes und Ausgaben. Sie können auch unsere anderen verwandten Artikel durchgehen, um mehr zu erfahren -
- jQuery querySelector
- JavaFX Slider
- jQuery-Effekte
- JavaFX-Diagramme
- Top 8 jQuery-Selektoren mit Code-Implementierung
- Top 15 Methoden der HBox in JavaFX