
Was ist das Überschreiben in JavaScript?
Um das Konzept des Überschreibens in JavaScript zu verstehen, überarbeiten wir zunächst das Konzept des Überschreibens als Ganzes.
Method Overriding ist ein OOP-Konzept, das eng mit der Vererbung verbunden ist. Wenn eine untergeordnete Klassenmethode die übergeordnete Klassenmethode mit demselben Namen, denselben Parametern und demselben Rückgabetyp überschreibt, wird dies als Methodenüberschreibung bezeichnet. Es sei auch daran erinnert, dass dies völlig anders ist als das Konzept der Methodenüberladung. Eine Methodenüberladung tritt auf, wenn zwei Funktionen mit demselben Namen, aber unterschiedlichen Parametern vorhanden sind.
Versuchen wir nun, dieses Konzept aus der Sicht von JavaScript zu verstehen. Wir wissen, dass JavaScript „relativ“ und nicht objektorientiert ist. Es hat das Konzept von Objekten, das es als objektorientiert qualifiziert, aber es hat nicht das Konzept von Klassen. Es ist prototypischer Natur. Ja, ja, ich höre Sie laut rufen, dass wir Klassen in JavaScript deklarieren können, aber lassen Sie mich daran erinnern, dass diese Klassennotation nur ein syntaktischer Zucker für die zugrunde liegende prototypische Architektur ist.
Daher unterstützt JavaScript das Konzept des Überschreibens von Methoden. Und das auf sehr merkwürdige Weise. Immerhin ist es die am meisten missverstandene Sprache in der Programmierwelt. JavaScript unterstützt das Überschreiben, aber nicht das Überladen.
Hinweis - In allen Beispielen in diesem Artikel verwenden wir die Entwicklerkonsole der Browser. Öffnen Sie einfach die Entwicklertools des Browsers (Strg / Befehlstaste + Umschalttaste + C) und rufen Sie die Registerkarte Konsole im Fenster der Entwicklertools auf.
In Chrome sieht es so aus:

Dies ist der Spielplatz für die meisten JavaScript-Konzepte. Wir würden diesen Spielplatz während dieses Artikels benutzen.
Wie funktioniert das Überschreiben in JavaScript?
In JavaScript erben alle Objekte vom Objektprototyp. Alle Objekte sind Instanzen von Object. Wenn Sie ein neues Objekt erstellen, definiert JavaScript automatisch eine _proto_-Eigenschaft (Prototyp) für das neue Objekt. Wenn ein untergeordnetes Objekt erstellt wird, hat es erneut eine _proto_ -Eigenschaft und so weiter. Wenn Sie nun versuchen, auf eine Methode oder eine Eigenschaft eines Objekts zuzugreifen, prüft JavaScript zunächst, ob das Objekt diese Methode / Eigenschaft hat. Ist dies nicht der Fall, prüft JavaScript, ob das _proto_ des Objekts diese Methode / Eigenschaft hat. Wenn nicht, prüft JavaScript, ob das _proto_ des übergeordneten Objekts diese Methode / Eigenschaft hat. Es wird so lange in der Kette gesucht, bis entweder die Methode / Eigenschaft gefunden wird oder das _Proto_ von Object gefunden und durchsucht wird. Beispiel: Date.prototype. ((Prototype)) ist Object.prototype.
Nun sehen Sie die Kette auf den Kopf. So funktioniert das Überschreiben in JavaScript. Eine Methode würde weiterhin die Methode des übergeordneten Objekts überschreiben, selbst wenn es sich um eine Methode von Object handelt. Beispielsweise können wir sogar die Kernfunktionalität überschreiben, z. B. das Erstellen eines Date-Objekts.
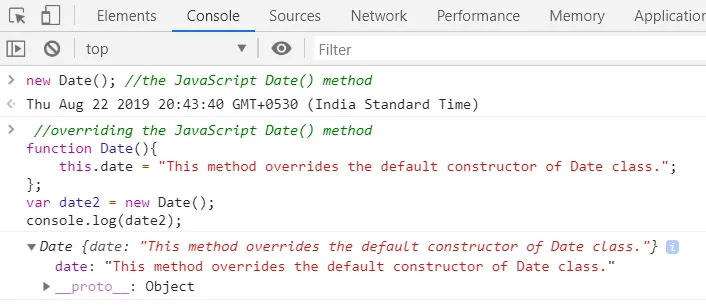
Sehen wir uns das an einem Beispiel an:
new Date(); //the JavaScript Date() method
//overriding the JavaScript Date() method
function Date()(
this.date = "This method overrides the default constructor of Date class.";
);
var date2 = new Date();
console.log(date2);

Überschreibungsarten in JavaScript
In JavaScript sind keine Überschreibungsarten definiert. Basierend auf dem Verhalten der Programmiersprache können wir jedoch sagen, dass das Überschreiben von Methoden in JavaScript auf die folgenden Arten funktioniert.
1) Das erste Verhalten
Der erste Weg ist der, den wir oben gesehen haben, als wir eine Methode definiert haben, um den standardmäßigen Date-Konstruktor von JavaScript zu überschreiben. Dies ähnelt in etwa der unten dargestellten dritten Methode, da alle Objekte in JavaScript eine Instanz des Object-Prototyps sind. Was das dritte Verhalten unterscheidet, ist die Verwendung des Schlüsselworts super. Wir werden mehr sehen, wenn wir das dritte Verhalten veranschaulichen.
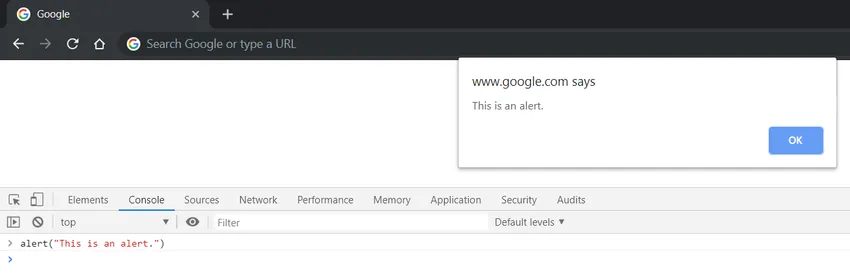
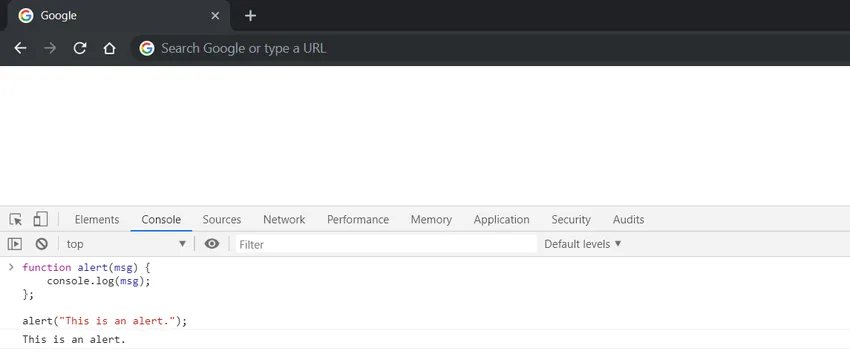
Sehen wir uns ein weiteres ähnliches Beispiel an. Dieses Mal würden wir die Warnmeldungsfunktion überschreiben. Standardmäßig zeigt die Warnfunktion in JavaScript oben auf der Seite ein kleines Dialogfeld mit der Meldung an, die wir als Parameter übergeben.

Wenn wir es jetzt mit unserem eigenen Code überschreiben, wird die Standardwarnfunktion nicht mehr aufgerufen.
function alert(msg) (
console.log(msg);
);
alert("This is an alert.");

2) Das zweite Verhalten
Der zweite Weg ist, wenn wir versuchen, Funktionen in JavaScript zu überladen. Denken Sie daran, dass JavaScript das Überladen von Funktionen nicht unterstützt. Anstatt Ihre Funktion zu überladen, würde JavaScript alle vorherigen Definitionen Ihrer Funktion mit der neuesten überschreiben.
Lassen Sie uns dies in Aktion sehen.
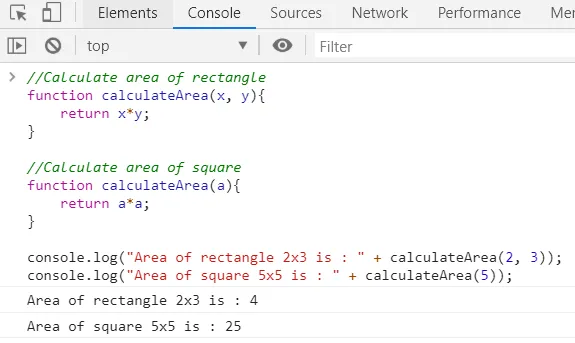
//Calculate area of rectangle
function calculateArea(x, y)(
return x*y;
)
//Calculate area of square
function calculateArea(a)(
return a*a;
)
console.log("Area of rectangle 2x3 is : " + calculateArea(2, 3));
console.log("Area of square 5x5 is : " + calculateArea(5));

Beachten Sie das Ergebnis. JavaScript ruft immer die zweite Definition der Funktion auf und gibt das Quadrat des ersten Parameters zurück. Die nachfolgenden Parameter werden ignoriert.
3) Das dritte Verhalten
Das dritte Verhalten wird deutlich, wenn wir Klassen und Vererbung in JavaScript einbeziehen. Wenn eine untergeordnete Klasse die Methoden der übergeordneten Klasse erbt und ihre eigenen Methoden mit demselben Namen definiert, werden die Methoden der übergeordneten Klasse überschrieben. Dies ist nicht das, was wir in realen Anwendungen wollen würden. Wir möchten, dass auf unsere übergeordneten Klassenmethoden zugegriffen werden kann, auch wenn sie von untergeordneten Klassenmethoden überschrieben werden. Das Schlüsselwort Super kommt also zu unserer Rettung. Mit dem Schlüsselwort super können wir auf die übergeordneten Klassenmethoden zugreifen.
Lassen Sie uns dies in Aktion sehen.
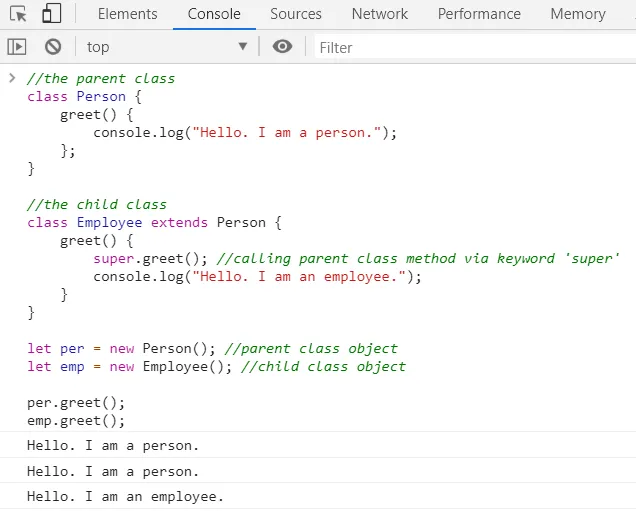
//the parent class
class Person (
greet() (
console.log("Hello. I am a person.");
);
)
//the child class
class Employee extends Person (
greet() (
super.greet(); //calling parent class method via keyword 'super'
console.log("Hello. I am an employee.");
)
)
let per = new Person(); //parent class object
let emp = new Employee(); //child class object
per.greet();
emp.greet();

Kehren Sie nun zum ersten Verhaltensbeispiel zurück und versuchen Sie dort, das Schlüsselwort super zu verwenden. Sie würden feststellen, dass es nicht funktioniert. Dies liegt daran, dass wir bei der Erstellung unserer Methode im ersten Beispiel die übergeordnete Klasse nicht erweitert haben. Wir haben die Methode im globalen Bereich erstellt und damit alle anderen Definitionen der Methode außer Kraft gesetzt.
Fazit
Lassen Sie uns unser Verständnis des Überschreibens von Methoden in JavaScript überarbeiten. Wir haben erfahren, dass JavaScript das Überschreiben, aber nicht das Überladen unterstützt. Wenn wir versuchen, Methoden zu überladen, überschreibt JavaScript alle vorherigen Definitionen durch die neueste. Dies gilt auch für Kernfunktionen!
Als Nächstes haben wir gesehen, wie wir Methoden in untergeordneten Klassen überschreiben und anschließend bei Bedarf auf übergeordnete Klassenmethoden zugreifen können. Dies ist ein sehr nützliches Konzept, da es uns ermöglicht, die Funktionalität unserer Elternklassen zu erweitern und somit die Wiederverwendbarkeit von Code zu verbessern.
Empfohlene Artikel
Dies ist eine Anleitung zum Überschreiben in JavaScript. Hier wird erläutert, wie das Überschreiben in JavaScript und die Überschreibungsarten in JavaScript funktionieren. Sie können auch den folgenden Artikel lesen, um mehr zu erfahren -
- Was kann Javascript?
- Was ist JavaScript?
- So installieren Sie JavaScript
- Python-Frameworks - Was ist ein Python-Framework?
- Einführung in das Überschreiben in C ++
- Einführung in das Überschreiben in OOPs
- In Java überschreiben
- Methodenüberladung in C #
- Überladen und Überschreiben in C #