In diesem Photoshop-Tutorial erfahren Sie, wie Sie die Illusion erzeugen, dass ein einzelnes Foto als eine Reihe vertikaler Bedienfelder angezeigt wird. Es mag kompliziert aussehen, aber wie wir sehen werden, ist es tatsächlich ein sehr einfacher Effekt, bei dem die meisten Schritte eine einfache Wiederholung sind.
Diese Version des Lernprogramms wurde für Photoshop CS6 vollständig neu geschrieben und aktualisiert und ist auch vollständig mit Photoshop CC (Creative Cloud) kompatibel. Wenn Sie Photoshop CS5 oder eine frühere Version verwenden, sollten Sie das ursprüngliche Tutorial zum Effekt „Vertikale Fotopanele“ lesen.
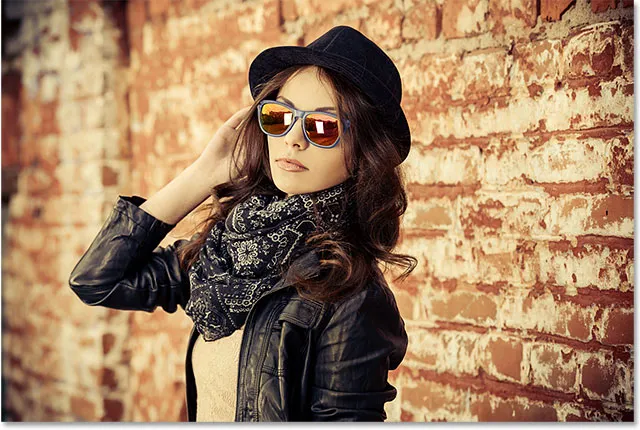
Hier ist das Bild, das ich verwenden werde (Frau in Lederjacke, Foto von Shutterstock):

Das Originalbild.
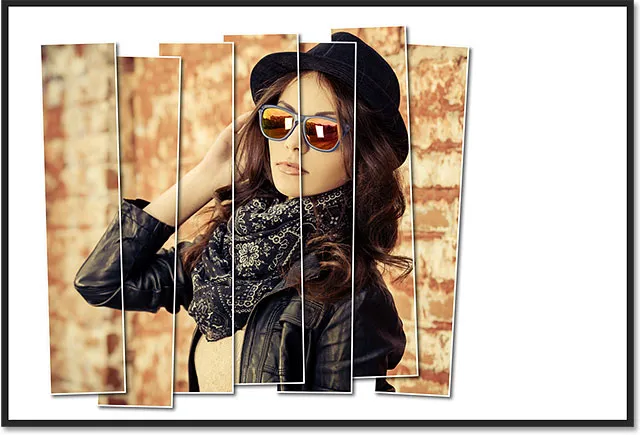
Und so sieht der endgültige "Foto-Panel" -Effekt aus:

Der endgültige Effekt.
So erstellen Sie vertikale Fotopaneele
Schritt 1: Fügen Sie eine weiße einfarbige Füllschicht hinzu
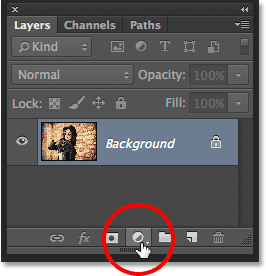
Nachdem das Bild in Photoshop neu geöffnet wurde, fügen wir zunächst eine weiße einfarbige Füllebene hinzu. Wir werden diese Ebene als Hintergrund für den Effekt verwenden. Klicken Sie unten im Ebenenbedienfeld auf das Symbol für die neue Füll- oder Anpassungsebene :

Klicken Sie auf das Symbol Neue Füllung oder Anpassungsebene.
Wählen Sie oben in der angezeigten Liste der Füll- und Anpassungsebenen die Option „ Einfarbig“ aus:

Feste Farbfüllungsebene auswählen.
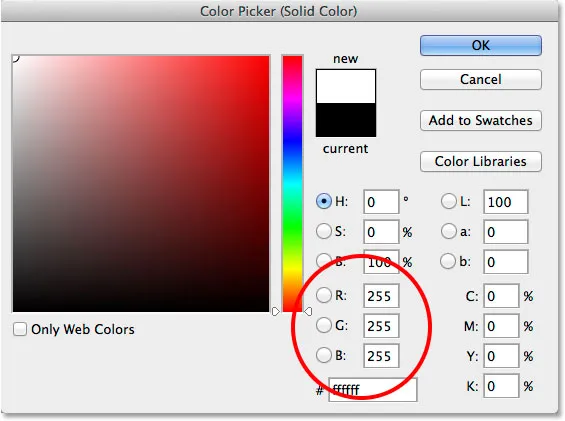
Photoshop öffnet den Farbwähler, damit wir eine Farbe für die Füllebene auswählen können. Ich werde für meinen Hintergrund mit Weiß gehen. Eine Möglichkeit, Weiß im Farbwähler auszuwählen, ist die Eingabe von 255 für die R-, G- und B- Werte:

Auswählen von Weiß in der Farbauswahl.
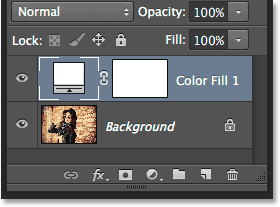
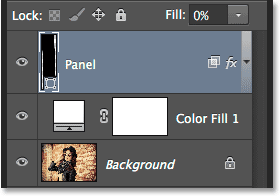
Klicken Sie auf OK, um den Farbwähler zu schließen. Ihr Dokument wird mit Weiß gefüllt und blockiert das Bild vorübergehend. Wenn Sie im Ebenenbedienfeld nachsehen, sehen Sie die neue Ebene mit einfarbiger Füllung (mit dem Namen "Farbfüllung 1") über dem Bild auf der Hintergrundebene:

Das Ebenenbedienfeld zeigt die Füllebene über dem Bild.
Schritt 2: Deaktivieren Sie die Ebene "Einfarbig füllen"
Wir müssen die Ebene "Volltonfarbe" noch nicht sehen, und tatsächlich wird sie nur stören, wenn wir sie aktiviert lassen. Deaktivieren Sie sie daher vorübergehend. Klicken Sie dazu im Ebenenbedienfeld ganz links neben der Ebene auf das Ebenensichtbarkeitssymbol (das Augensymbol). Dadurch wird die Ebene im Dokument ausgeblendet und das Originalbild wieder sichtbar gemacht:

Klicken Sie auf das Sichtbarkeitssymbol für die Füllebene.
Schritt 3: Wählen Sie das Rechteck-Werkzeug
Zum Zeichnen der vertikalen Bedienfelder verwenden wir das Rechteck-Werkzeug, eines der grundlegenden Formwerkzeuge von Photoshop, das Sie im Bedienfeld „Werkzeuge“ links auf dem Bildschirm auswählen können:

Auswahl des Rechteckwerkzeugs.
Schritt 4: Stellen Sie den Werkzeugmodus auf Form ein
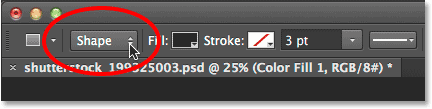
Stellen Sie bei aktiviertem Rechteck-Werkzeug sicher, dass die Option Werkzeugmodus ganz links in der Optionsleiste oben auf dem Bildschirm auf Form und nicht auf Pfad oder Pixel eingestellt ist:

Festlegen des Werkzeugmodus für die Form des Rechteckwerkzeugs.
Schritt 5: Zeichnen Sie das erste Panel
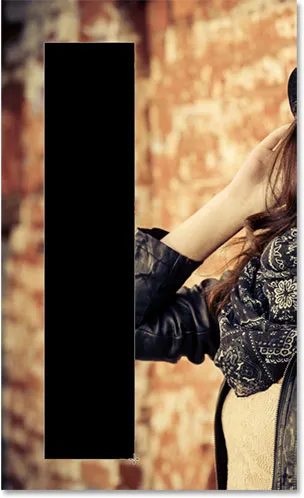
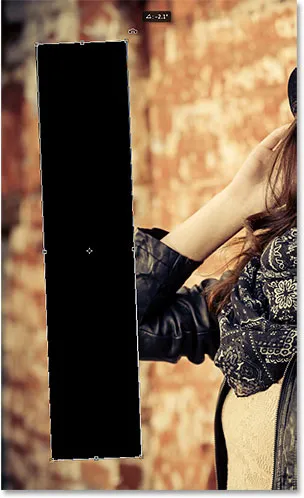
Klicken Sie bei ausgewählter Form in der Optionsleiste in Ihr Dokument und ziehen Sie das erste vertikale Bedienfeld heraus. Wir fügen die Felder von links nach rechts hinzu, fangen Sie also links von vorne an. Kümmern Sie sich nicht um die Farbe des Panels, da wir es nicht mehr lange sehen werden:

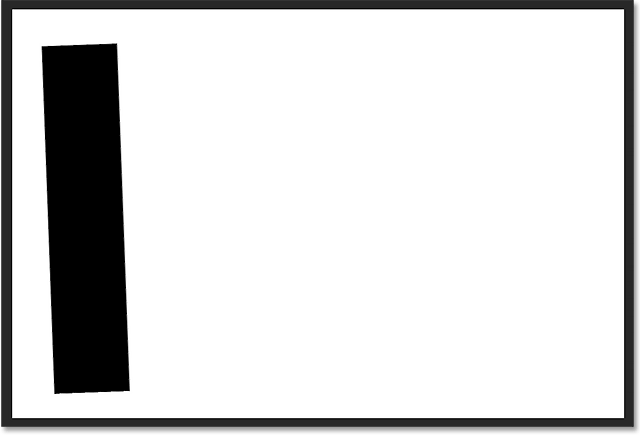
Zeichnen Sie das erste Bedienfeld links neben dem Bild.
Schritt 6: Benennen Sie die Formebene in "Bedienfeld" um
Wenn wir noch einmal in das Ebenenbedienfeld schauen, sehen wir die Formebene über den beiden anderen Ebenen. Standardmäßig benennt Photoshop die Formebene mit "Rechteck 1", was, wie der Name schon sagt, nicht so nützlich ist:

Die neue Formebene mit ihrem Standardnamen.
Da wir die Form als Bedienfeld verwenden, doppelklicken Sie direkt auf den Namen "Rechteck 1", um ihn hervorzuheben, und benennen Sie ihn dann in "Bedienfeld" um. Drücken Sie die Eingabetaste (Win) / Return (Mac), um die Namensänderung zu akzeptieren:

Die Formebene mit ihrem neuen Namen.
Schritt 7: Drehen Sie das Bedienfeld mit dem Befehl "Pfad frei transformieren"
Lassen Sie uns die Form drehen, um das visuelle Interesse zu steigern. Gehen Sie zum Menü Bearbeiten in der Menüleiste am oberen Bildschirmrand und wählen Sie Pfad frei transformieren . Sie können auch auf den freien Transformationspfad zugreifen, indem Sie auf Ihrer Tastatur Strg + T (Win) / Befehl + T (Mac) drücken. Tatsächlich wird diese Verknüpfung etwas später sehr nützlich sein:

Gehen Sie zu Bearbeiten> Pfad für freie Transformation.
Dadurch werden das Feld "Freie Transformation" und die Griffe (die kleinen Quadrate) um das Bedienfeld herum platziert. Bewegen Sie den Mauszeiger außerhalb des Bedienfelds. Wenn sich der Cursor in einen gekrümmten, doppelseitigen Pfeil verwandelt, klicken und ziehen Sie mit der Maus, um das Bedienfeld zu drehen. Hier habe ich meine gegen den Uhrzeigersinn gedreht. Wenn Sie fertig sind, drücken Sie die Eingabetaste (Win) / Return (Mac) auf Ihrer Tastatur, um dies zu akzeptieren:

Drehen Sie das Bedienfeld mit dem Befehl „Pfad für freie Transformation“.
Schritt 8: Schalten Sie die Füllebene wieder ein
Nachdem wir unser erstes vertikales Bedienfeld hinzugefügt haben, schalten wir die weiße Füllebene wieder ein. Klicken Sie erneut auf das Sichtbarkeitssymbol der Füllebene (das leere Quadrat, in dem sich der Augapfel befand):

Klicken Sie erneut auf das Sichtbarkeitssymbol der Füllebene.
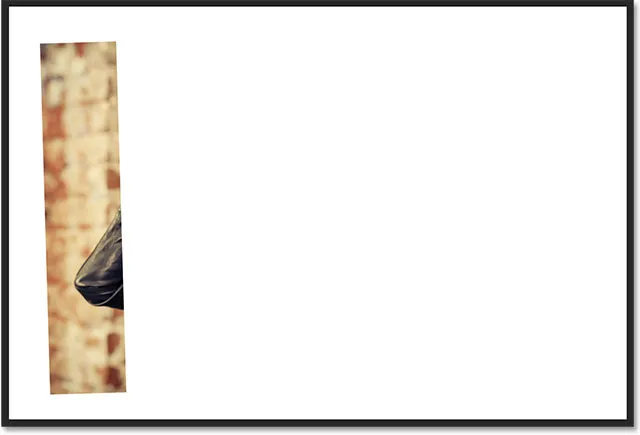
Wenn die Ebene aktiviert ist, blockiert der durchgehend weiße Hintergrund das Bild erneut, sodass nur das vertikale Bedienfeld davor sichtbar ist:

Das Dokument mit der weißen Füllebene ist wieder sichtbar.
Schritt 9: Öffnen Sie die Mischoptionen
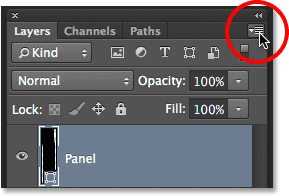
Als Nächstes machen wir das Bild im Bedienfeld sichtbar und fügen ihm einige Ebenenstile hinzu. Klicken Sie oben rechts im Ebenenbedienfeld auf das kleine Menüsymbol:

Klicken Sie auf das Menüsymbol des Ebenenbedienfelds.
Wählen Sie Mischoptionen aus dem angezeigten Menü:

Auswählen von Fülloptionen aus dem Menü des Ebenenbedienfelds.
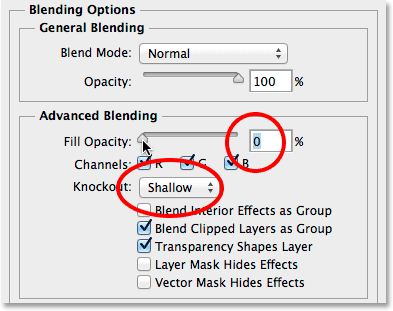
Dadurch wird das Dialogfeld Ebenenstil geöffnet, das in der mittleren Spalte auf Mischoptionen eingestellt ist. Um das Bild im Bedienfeld sichtbar zu machen, ändern Sie zunächst die Option Aussparen im Abschnitt Erweiterte Überblendung von Keine in Flach oder Tief (ich wähle Flach, aber beide funktionieren hier für unsere Zwecke). Verringern Sie dann die Fülldeckkraft ganz auf 0% :

Setzen Sie Knockout auf Shallow und die Fill Opacity auf 0%.
Das Bild wird jetzt über das Bedienfeld im Dokument angezeigt:

Das Foto ist jetzt im Bedienfeldbereich sichtbar.
Schritt 10: Fügen Sie dem Panel einen Schlagschatten hinzu
Um das Bedienfeld etwas hervorzuheben, fügen wir einige Ebeneneffekte (Stile) hinzu. Klicken Sie zunächst links im Dialogfeld „Ebenenstil“ auf die Wörter „ Schlagschatten“ unten in der Liste der Effekte:

Auswahl von Schlagschatten in der Liste der Ebeneneffekte.
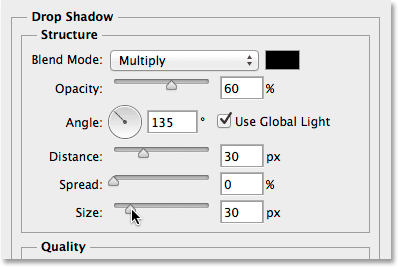
Verringern Sie in den Schlagschattenoptionen in der mittleren Spalte die Deckkraft des Schattens auf etwa 60% und stellen Sie den Winkel auf 135 ° ein, damit das Licht von links oben scheint. Wählen Sie Use Global Light (Globales Licht verwenden), falls dies nicht bereits aktiviert ist. Erhöhen Sie abschließend den Abstand und die Größe des Schattens nach Ihren Wünschen, was stark von der Größe des Bildes abhängt, mit dem Sie arbeiten. Der Abstandswert bestimmt, wie weit der Schatten vom Objekt entfernt ist, während der Größenwert die Weichheit der Schattenkanten bestimmt. In meinem Fall verwende ich ein ziemlich großes Bild, daher setze ich sowohl die Entfernung als auch die Größe auf ungefähr 30px. Auch hier können Sie abhängig von Ihrer Bildgröße mit diesen Werten experimentieren:

Die Schlagschatten-Optionen.
So sieht mein Panel mit dem angewendeten Schlagschatten aus:

Das Panel nach dem Anwenden des Schlagschattens.
Schritt 11: Fügen Sie dem Bedienfeld einen Strich hinzu
Klicken Sie bei noch geöffnetem Dialogfeld „ Ebenenstil“ in der Liste der Effekte links auf das Wort „ Kontur“ :

Auswahl von Strich in der Liste der Ebeneneffekte.
Klicken Sie in den Strichoptionen in der mittleren Spalte auf das Farbfeld, um die Farbe des Strichs zu ändern:

Klicken Sie auf das Farbfeld.
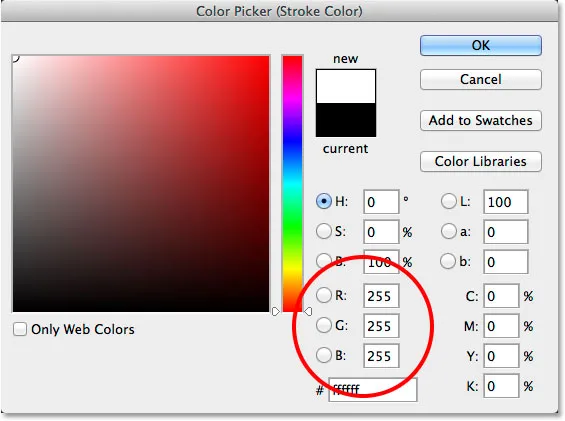
Dadurch wird der Farbwähler erneut geöffnet. Diesmal können wir eine neue Farbe für den Strich auswählen. Wie zuvor wähle ich Weiß, indem ich 255 für die Werte R, G und B eingebe. Klicken Sie auf OK, wenn Sie fertig sind, um den Farbwähler zu schließen:

Auswählen von Weiß als Konturfarbe.
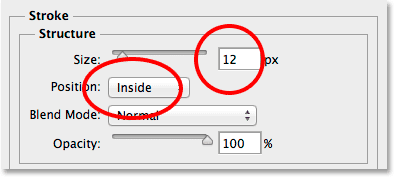
Ändern Sie im Dialogfeld "Ebenenstil" die Position des Strichs von "Außen" (Standardeinstellung) in " Innen" und erhöhen Sie die Größe des Strichs, indem Sie den Schieberegler nach rechts ziehen, bis Sie einen recht dünnen, aber auffälligen weißen Rand um das Symbol sehen panel. In meinem Fall setze ich die Größe auf 12 px, aber Sie benötigen möglicherweise einen anderen Wert, der wiederum von der Größe Ihres Bildes abhängt:

Ändern Sie die Position in "Innen" und erhöhen Sie den Wert für "Größe".
Klicken Sie auf OK, wenn Sie fertig sind, um das Dialogfeld Ebenenstil zu schließen. So sieht mein Bedienfeld aus, wenn sowohl der Schlagschatten als auch der weiße Strich angewendet werden:

Das Panel nach dem Auftragen sowohl des Schlagschattens als auch des Strichs.
Schritt 12: Schalten Sie die Ebeneneffekte geschlossen um
An diesem Punkt haben wir die harte Arbeit geleistet (nicht, dass irgendetwas wirklich so schwer gewesen wäre), und das Hinzufügen der restlichen Panels ist eine einfache Sache des Duplizierens, Verschiebens und Rotierens des bereits erstellten Panels. All diese zusätzlichen Bedienfelder bedeuten jedoch, dass wir bis zu unserem Abschluss mehrere weitere Ebenen haben werden. Lassen Sie uns also, bevor wir etwas anderes tun, ein bisschen mehr Platz im Ebenenbedienfeld mit einer kleinen Haushaltsaufgabe einräumen.
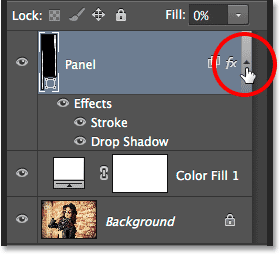
Beachten Sie, dass sowohl die Schlagschatten- als auch die Kontureffekte direkt unter der Bedienfeldebene aufgeführt sind. Das ist großartig, außer dass wir sie nicht wirklich sehen müssen und sie tatsächlich nur Platz beanspruchen. Lassen Sie uns sie ausblenden, indem Sie auf den kleinen Pfeil ganz rechts in der Ebene klicken:

Klicken Sie auf den Pfeil, um die Ebeneneffekte zu schließen.
Dadurch wird der Ebeneneffektbereich geschlossen (durch erneutes Klicken auf den Pfeil wird er erneut geöffnet). Die Effekte selbst werden noch auf das Panel angewendet. Alles, was wir getan haben, ist, unnötige Unordnung im Ebenenbedienfeld selbst zu beseitigen, damit wir mehr Platz für die anderen Ebenen haben, die wir hinzufügen möchten:

Die Namen der Ebeneneffekte belegen keinen Platz mehr.
Schritt 13: Duplizieren Sie die Bedienfeldebene
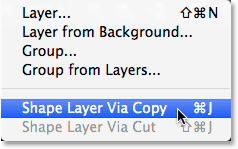
Jetzt können wir unser zweites Panel hinzufügen. Stellen Sie sicher, dass die Bedienfeldebene im Bedienfeld Ebenen ausgewählt ist (sie sollte blau hervorgehoben sein). Duplizieren Sie dann das Bedienfeld, indem Sie entweder zum Menü Ebene oben auf dem Bildschirm gehen, Neu auswählen und dann Ebene über Kopieren formen auswählen, oder indem Sie einfach Strg + J (Win) / Befehl + J (Mac) auf Ihrer Tastatur drücken :

Gehen Sie über Kopieren zu Ebene> Neu> Ebene formen.
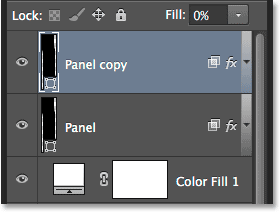
Die Kopie der Bedienfeldebene wird über dem Original angezeigt:

Das Ebenenbedienfeld nach dem Duplizieren der Bedienfeldebene.
Schritt 14: Verschieben Sie die Kopie unter das Original
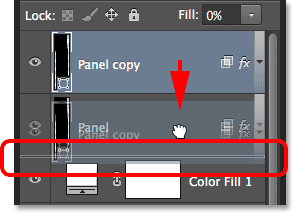
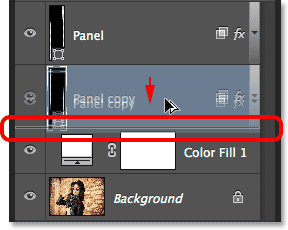
Klicken Sie auf die Ebene "Bedienfeldkopie" und ziehen Sie sie mit gedrückter Maustaste unter das Original. Eine Markierungsleiste wird zwischen der ursprünglichen Bedienfeldebene und der einfarbigen Füllebene angezeigt:

Ziehen Sie die Bedienfeldkopieebene unter das Original.
Lassen Sie die Maustaste los, wenn die Markierungsleiste angezeigt wird, um die Bedienfeldkopieebene unter dem Original zu platzieren:

Die Bedienfeldkopieebene befindet sich jetzt unter der ursprünglichen Bedienfeldebene.
Schritt 15: Verschieben und drehen Sie die Kopie mit dem freien Transformationspfad
Momentan befindet sich die Kopie des Panels hinter dem Original, was bedeutet, dass wir es im Dokument nicht sehen können. Bewegen und drehen wir es, und wir können beides mit dem Befehl "Pfad frei transformieren" tun. Gehen Sie wie in Schritt 7 zum Menü Bearbeiten und wählen Sie Pfad für freie Transformation, oder drücken Sie Strg + T (Win) / Befehl + T (Mac), um Pfad für freie Transformation über die Tastatur auszuwählen:

Gehen Sie zu Bearbeiten> Pfad für freie Transformation.
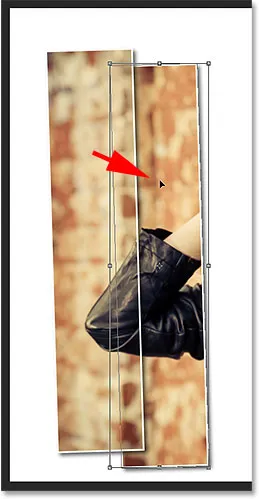
Klicken Sie zum Verschieben des neuen Bedienfelds auf eine beliebige Stelle im Feld „Freie Transformation“ und ziehen Sie das Bedienfeld nach rechts. Verschieben Sie das Bedienfeld aus Gründen des zusätzlichen Interesses etwas höher oder niedriger als das Original:

Verschieben Sie das Bedienfeld nach rechts neben das darüber liegende.
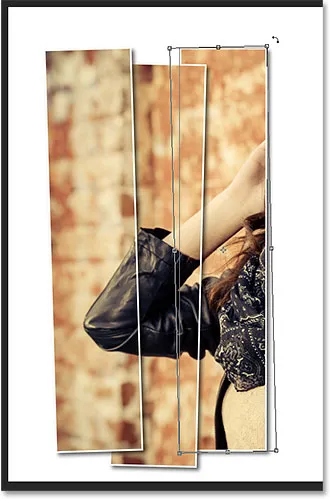
Bewegen Sie zum Drehen des Bedienfelds den Mauszeiger außerhalb des Felds „Freie Transformation“. Wenn sich der Cursor in einen gekrümmten, doppelseitigen Pfeil verwandelt, klicken und ziehen Sie ihn mit der Maus, um ihn zu drehen. Versuchen Sie beim Hinzufügen von immer mehr Bedienfeldern, jedes in einem etwas anderen Winkel zu drehen, wobei einige nach rechts und andere nach links geneigt sind:

Klicken und Ziehen, um das zweite Bedienfeld zu drehen.
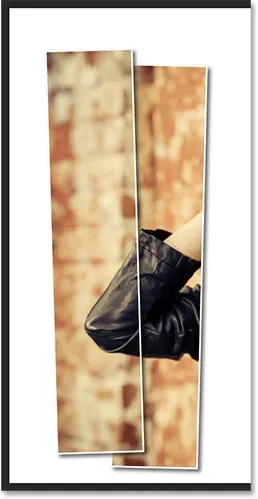
Wenn Sie fertig sind, drücken Sie die Eingabetaste (Win) / Return (Mac), um die Eingabe zu akzeptieren und den Befehl "Pfad für freie Transformation" zu beenden. Machen Sie sich keine Sorgen, wenn Sie immer noch den dünnen Pfad um das Bedienfeld herum sehen können. Es ist nur sichtbar, weil die Ebene des Bedienfelds im Bedienfeld Ebenen ausgewählt ist. Wenn Sie eine andere Ebene auswählen (entweder die Hintergrund- oder die Füllebene), wird der Umriss ausgeblendet:

Das zweite Panel ist nun hinzugefügt.
Schritt 16: Wiederholen Sie dieselben Schritte, um die anderen Bedienfelder hinzuzufügen
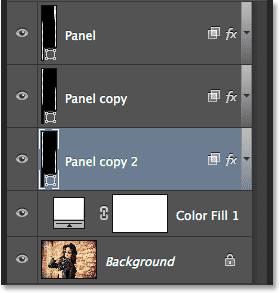
An diesem Punkt müssen wir nur die gleichen Schritte wiederholen, um den Rest unserer Panels hinzuzufügen. Wir möchten, dass das neue Bedienfeld immer unter den anderen angezeigt wird. Stellen Sie daher zunächst sicher, dass die unterste Bedienfeldebene (diejenige, die direkt über der Füllebene liegt) ausgewählt ist:

Auswählen der untersten Bedienfeldebene.
Dann ist dies ein großartiger, zeitsparender Trick, um eine Ebene zu kopieren und gleichzeitig auf dem Ebenenstapel nach oben oder unten zu verschieben. Drücken Sie die Alt (Win) / Wahltaste (Mac) auf Ihrer Tastatur, und klicken Sie bei gedrückter Taste auf die unterste Bedienfeldebene, und ziehen Sie sie ein kurzes Stück nach unten, bis eine Markierungsleiste zwischen dieser Ebene und angezeigt wird Die Ebene mit der einfarbigen Füllung direkt darunter. Im Wesentlichen ziehen Sie die Ebene unter sich:

Halten Sie die Alt (Win) / Wahltaste (Mac) gedrückt, während Sie die untere Bedienfeldebene zwischen sich und der Füllebene ziehen.
Lassen Sie die Maustaste los und eine Kopie des Bedienfelds wird genau dort angezeigt, wo wir es unter den anderen wünschen:

Eine Kopie der Ebene wird unter dem Original angezeigt.
Wenn das neue Bedienfeld hinzugefügt wurde, drücken Sie Strg + T (Win) / Befehl + T (Mac) auf Ihrer Tastatur, um schnell den Befehl " Pfad für freie Transformation" auszuwählen. Klicken Sie dann in das Feld "Freie Transformation" und ziehen Sie das neue Bedienfeld nach rechts. Verschieben Sie es aus Gründen des visuellen Interesses wieder etwas höher oder niedriger als das vorherige Bedienfeld:

Ziehen Sie bei aktiviertem Pfad für freie Transformation das neue Bedienfeld nach rechts.
Bewegen Sie zum Drehen den Mauszeiger außerhalb des Felds "Freie Transformation" und klicken und ziehen Sie mit der Maus. Wenn Sie fertig sind, drücken Sie die Eingabetaste (Win) / Return (Mac), um die Eingabe zu akzeptieren und den Befehl "Free Transform Path" zu beenden:

Das neue Panel drehen.
Wiederholen Sie dann einfach die gleichen Schritte (die ich gerade in Schritt 16 behandelt habe), um den Rest Ihrer Bedienfelder hinzuzufügen. So sieht mein Effekt mit insgesamt sieben Bedienfeldern aus:

Der Effekt nach dem Hinzufügen der restlichen Panels.
Schritt 17: Beschneiden Sie das Bild
Zuletzt entfernen wir die unerwünschten weißen Bereiche um die Paneele. Wählen Sie das Beschneidungswerkzeug im Bedienfeld „ Werkzeuge“ aus oder drücken Sie den Buchstaben C, um es über die Tastatur auszuwählen:

Auswahl des Zuschneidewerkzeugs.
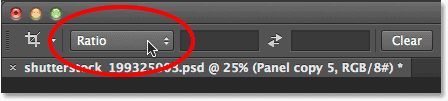
Stellen Sie bei ausgewähltem Zuschneidewerkzeug die Option Seitenverhältnis ganz links in der Optionsleiste auf Verhältnis ein, lassen Sie jedoch die beiden Wertefelder rechts daneben leer (oder klicken Sie auf die Schaltfläche Löschen, um sie bei Bedarf zu löschen). Auf diese Weise können wir einen Freiform-Zuschnittsrahmen herausziehen, anstatt ihn an ein bestimmtes Seitenverhältnis zu binden:

Setzen Sie die Option Seitenverhältnis auf Verhältnis.
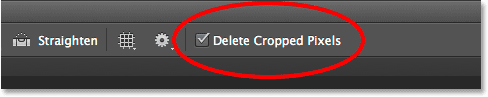
Sehr wichtig! Damit der Effekt auch nach dem Zuschneiden des Bildes noch funktioniert, müssen Sie in der Optionsleiste die Option „ Zuschnittene Pixel löschen“ auswählen. Wenn Sie diese Option nicht auswählen, ist das Originalbild in den Bedienfeldern nach dem Zuschneiden nicht mehr sichtbar:

Auswahl von "Ausgeschnittene Pixel löschen".
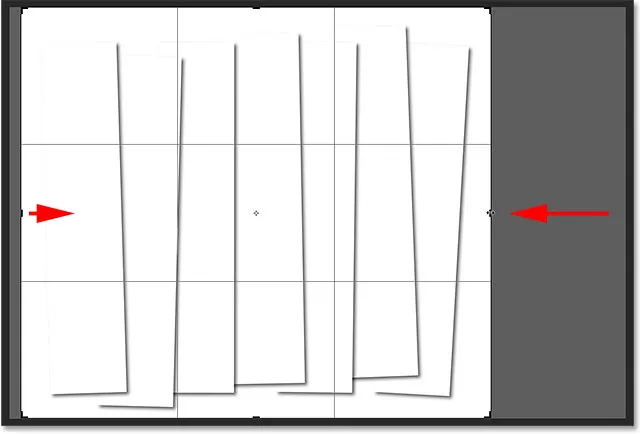
Klicken Sie bei aktivierter Option "Ausgeschnittene Pixel löschen" auf einen neuen Ausschnittrahmen um den gewünschten Bereich, und ziehen Sie ihn heraus, oder ändern Sie einfach die Größe des ursprünglichen Ausschnittrahmens wie hier (indem Sie die linke und rechte Seite des Ausschnittrahmens in Richtung ziehen Panels). Mach dir keine Sorgen, wenn dein ursprüngliches Bild für den Moment verschwindet, wie meins. Es wird wieder angezeigt, sobald wir fertig sind:

Das Bild verschwindet möglicherweise beim Ziehen des Zuschneidefelds, ist jedoch nur vorübergehend.
Wenn Sie fertig sind, drücken Sie die Eingabetaste (Win) / Return (Mac) auf Ihrer Tastatur, um das Bild zuzuschneiden. Das Foto in den Panels wird wieder angezeigt und gibt uns den letzten "vertikalen Fotopanel" -Effekt:

Das Endergebnis.
Wohin als nächstes gehen …
Und da haben wir es! So zeigen Sie ein Foto in Photoshop CS6 als eine Reihe vertikaler Bedienfelder an! Weitere Tutorials zu Photoshop-Effekten finden Sie in unserem Abschnitt zu Fotoeffekten.