
Was ist Adobe Muse?
Adobe Muse ist eine Anwendung, mit der Webdesigner gerne eine Website erstellen, ohne dass Sie lernen müssen, wie diese von Adobe Creative Suite erstellt wird. Grundsätzlich gibt es viele Anwendungen, mit denen Websites von Grund auf neu gestaltet werden können. Adobe Muse steht jedoch an erster Stelle bei den Webdesignern, da die Site-Planung und das Einrichten von Seiten entlang der Masterseite und das Layout sehr einfach und benutzerfreundlich sind. Anwendungsmenüs werden automatisch über die Schönheit der Struktur der besten Beziehungsseiten der Website aktualisiert, um Ihre Kunden mit einer dynamischen Benutzererfahrung auf Websites zu beeindrucken. Es spart Zeit, wenn neue und geeignete HTML-Codes, Syntax und Bilder für die Site aktualisiert und interessante Blogs erstellt werden. Veröffentlichung der zuletzt geänderten Website für das Website-Hosting sofort nach Fertigstellung der Website.
Neu und anders in der Software:
Adobe Muse ist die beste und schnellste Designanwendung von Adobe. Die neueste Version der Adobe Muse ist 18.1, die im März 2018 veröffentlicht wurde. Einige neue Updates und Dinge, die die Anwendung für die Verwendung durch Webdesigner machen, sind:
1) Über die benutzerfreundliche Oberfläche ist alles auf Knopfdruck möglich. Jede Änderung kann durch Auswählen, Ziehen und Ablegen ohne Codierung vorgenommen werden.
2) Der Designer kann die Zuordnung von einer Website-Seite zur neuen Entwicklungs-Site oder innerhalb einer Seite kopieren, indem er mit der rechten Maustaste darauf klickt und die Zuordnung auswählt und sie bei Bedarf einfügt
- Zeichenstile
- Absatzformate
- Aufzählungszeichen
- Verknüpfungsstile
3) Widget-Teil während der Bearbeitung anzeigen.
4) Design in Progress-Websites können mit dem Adobe Muse Cloud-Login gespeichert und geöffnet werden.
5) Die neue Startbildschirm-Oberfläche bietet die Möglichkeit, frühere Websites zu überprüfen, das Erstellen von Websites zu erlernen und eine Verbindung zur Hilfe herzustellen.
6) Erstellen der Sicherungsdatei nach der Dateikonvertierung.
7) Viele mehr.
Adobe Muse-Tools:
Das Website-Entwicklungsprogramm mit praktischer Codierung mit guten visuellen Layouts.
- Wenn Adobe Muse geöffnet wird, wird der Standardbildschirm der App wie folgt angezeigt

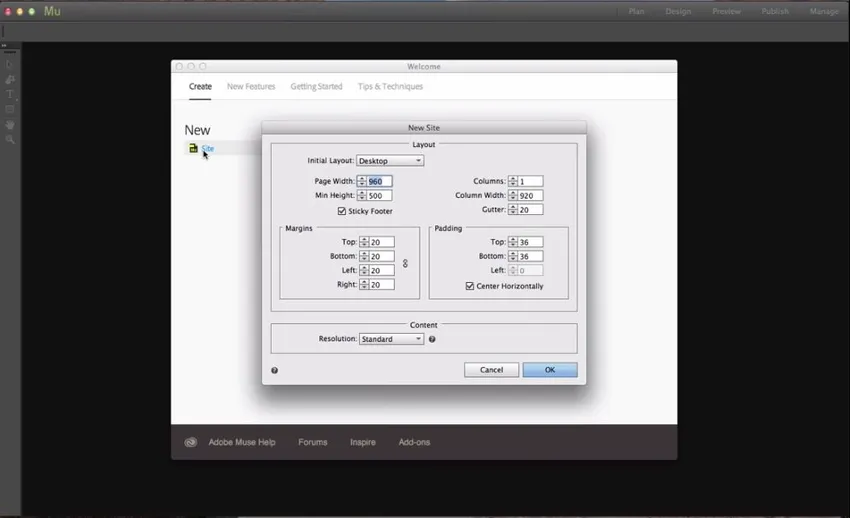
- Um eine neue Site zu erstellen, gehen Sie zu Neu und klicken Sie auf Site. Die Größe und das Detail einer Website können dann mit dem Zweck der Website für Telefon, Tablet zu Desktop, Seitenbreite und -höhe, Spalten, um den Inhalt gleichmäßig zu rahmen, Abstand und Ränder festgelegt werden, um ihre Pixelwerte festzulegen. Stellen Sie die Auflösung auf den Standard ein, der mit vielen Vorgängen kompatibel ist und berechnet, welche Website schnell geladen wird, da langsame Benutzer die Seite möglicherweise aufgrund langsamen Ladens verlassen.

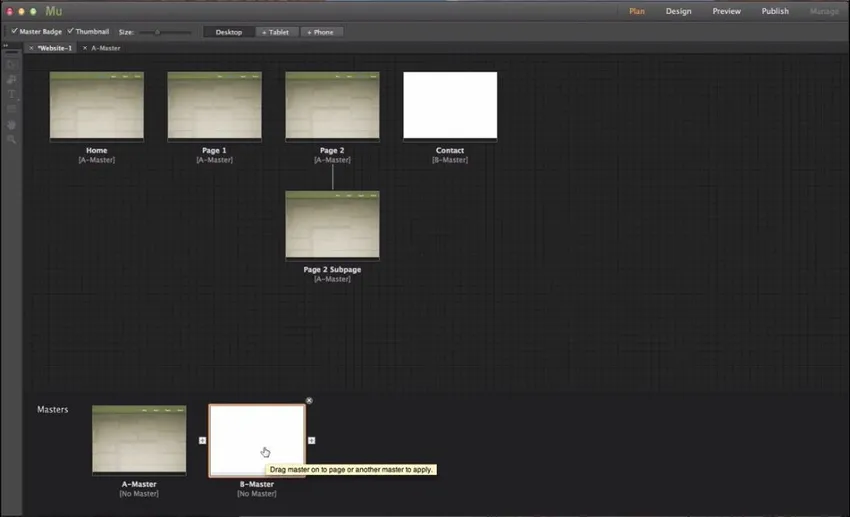
- Sobald die Website geöffnet ist, sehen wir eine Homepage und eine Masterseite mit dem Namen A Master.
Das Hinzufügen von Seiten ist ganz einfach. Neben der Startseite haben wir ein "+" - Symbol, indem Sie darauf klicken. Eine neue Seite wird hinzugefügt.
- Sie können Unterseiten hinzufügen, indem Sie unten unter der Seite auf „+“ klicken.

- Wir haben einige Elemente, die auf allen Seiten der Website als Hintergrundfarbe, Logo, Kontaktinformationen und vieles mehr konstant sind. Bearbeiten Sie dazu die A-Masterseite, damit die Änderungen auf alle Seiten in ihr angewendet werden.
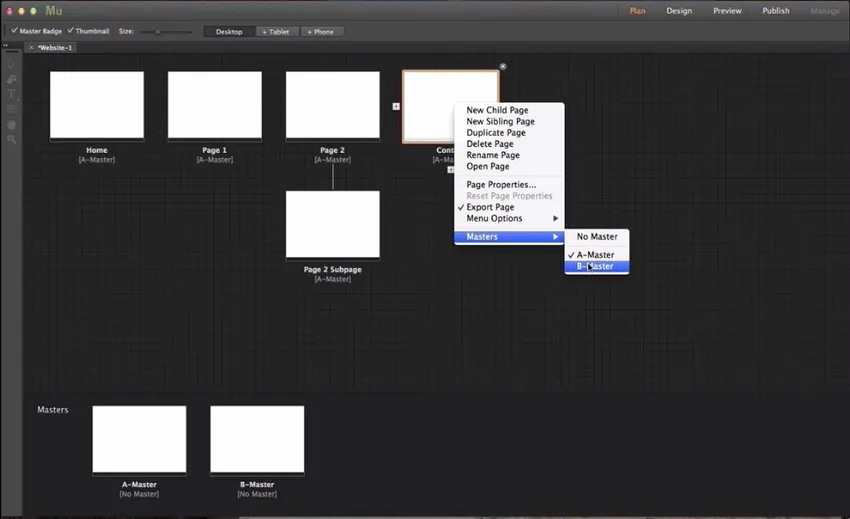
- Um eine andere Masterseite zu erstellen, klicken Sie auf " + " neben "A Masterseite".
- Um die Seiten von A-Master zu B-Master zu ändern, klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie die Master aus. Wählen Sie von dort aus, zu welcher Masterseite die Seite gehören soll.

Beginnen wir mit dem Werkzeug für diesen Doppelklick auf A Master. Der Schlag ist die Werkzeugleiste, die Werkzeuge wie das Auswahlwerkzeug, das Zuschneidewerkzeug, das Textwerkzeug, das Rechteckwerkzeug, das Handwerkzeug und das Vergrößerungswerkzeug enthält.
Symbolleiste

-
Auswahlwerkzeug: -
Mehrere Komponenten auf der Webseite wie Text, Bild, Protokoll, Grafiken usw. auswählen und ändern.
-
Freistellungswerkzeug: -
Zum Zuschneiden von Webbildern und Webseiten auf die gewünschte Artikelgröße gemäß Design.
-
Textwerkzeug: -
Hinzufügen von Text auf der Website.
-
Rechteckwerkzeug: -
Auswählen oder Erstellen von quadratischen oder rechteckigen Spalten und Zeilen auf der Website
-
Handwerkzeug: -
Zum Schwenken innerhalb der Webseite.
-
Vergrößerungswerkzeug: -
Vergrößern und Verkleinern einer Webseite.
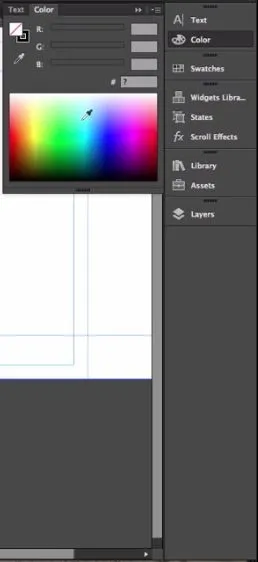
Im Werkzeugkasten auf der rechten Seite befinden sich 9 Werkzeuge
-
Text: -
Es hilft bei der Änderung der Front-, Größen- und Texteinstellung auf der Webseite.
-
Farbe: -
Stellen Sie Farbabstriche auf die ruhenden oder neuen rechteckigen Artikulationsseiten.
-
Farbfelder: -
Die Standardfarben mit kommen mit.

-
Widgets Bibliothek: -
Eine Reihe von Werkzeugen, die per Drag & Drop auf die Webseite gezogen werden können.
-
Zustände: -
Wenn wir den Status, den Rollover- und den normalen Status haben möchten, und der Benutzern hilft, zu wissen, dass sie darauf klicken und weitere Informationen dazu erhalten können.
-
Bildlaufeffekte: -
Website-Scrolling und interaktive Websites für mehr Spaß.
-
Bibliothek: -
für ein paar weitere bilder und zusätzliche keile aus quellen.
-
Behauptet: -
Wenn wir ein Bild auf die Website angewendet haben, wird der Bildpfad automatisch aktualisiert und die Bilder werden im Asserts-Ordner gespeichert. Es ist einfach, Websites zu veröffentlichen, da die Bilder bereits verrottet sind.
-
Schichten: -
In Adobe Muse verwenden Sie Ebenen auf dieselbe Weise wie in Photoshop und Illustrator, um verschiedene Ebenen für das Seitendesign festzulegen und zu bearbeiten.
Doppelklicken Sie auf die Ebene, um sie umzubenennen.
Die Seiten werden durch Hinzufügen von Inhalten automatisch aktualisiert.
Darüber hinaus haben wir das Tool zum Entwerfen von Seiten:
-
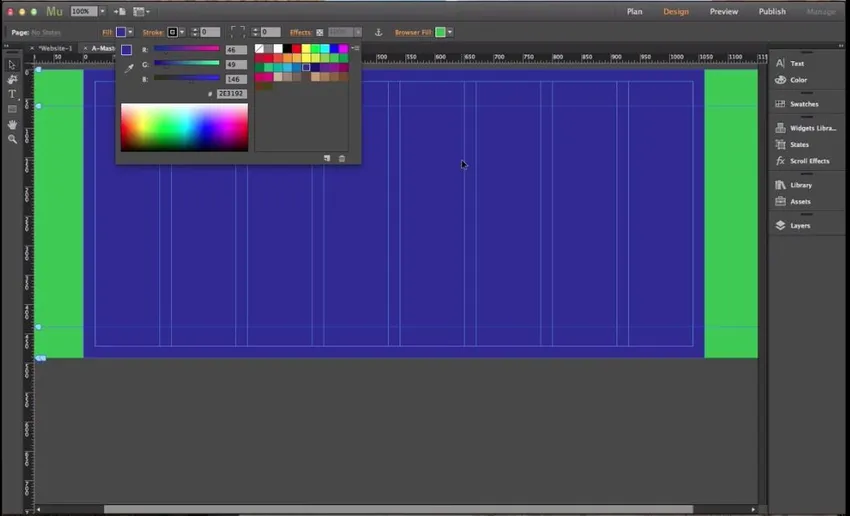
Browser füllen: -
Hilft dabei, den gesamten Browser so einzustellen, dass die Farbe im unteren Bild grün ist.
-
Seitenfüllung: -
Hilft beim Ausfüllen der Webseite, die mit der entsprechenden violetten Farbe im unteren Bild gefüllt werden soll.

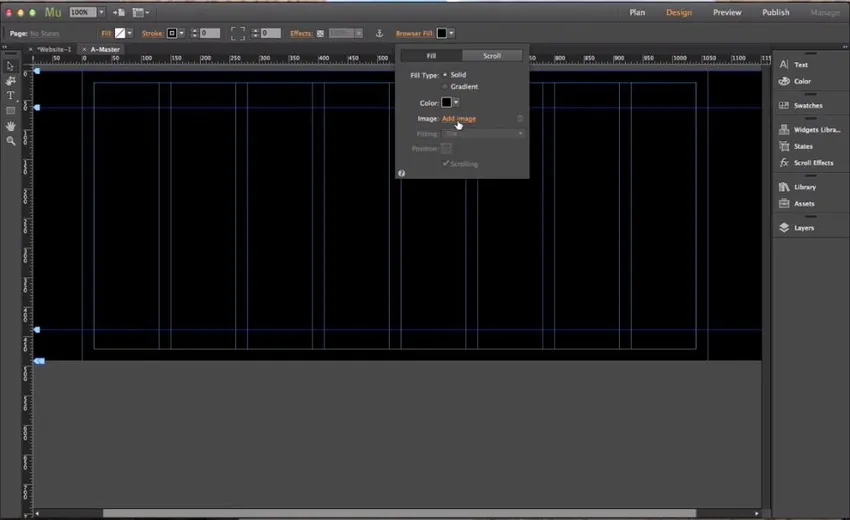
- So legen Sie ein Hintergrundbild für die Webseite fest Klicken Sie auf Bild durchsuchen und wählen Sie Bild hinzufügen und wählen Sie das Bild aus, das Sie als Hintergrund für die Seite festlegen möchten.

- Sobald das Bild hochgeladen ist, werden Anpassungs- und Positionsoptionen aktiviert, mit denen das Hintergrundbild nach Bedarf durch Skalieren oder Ausrichten festgelegt werden kann.
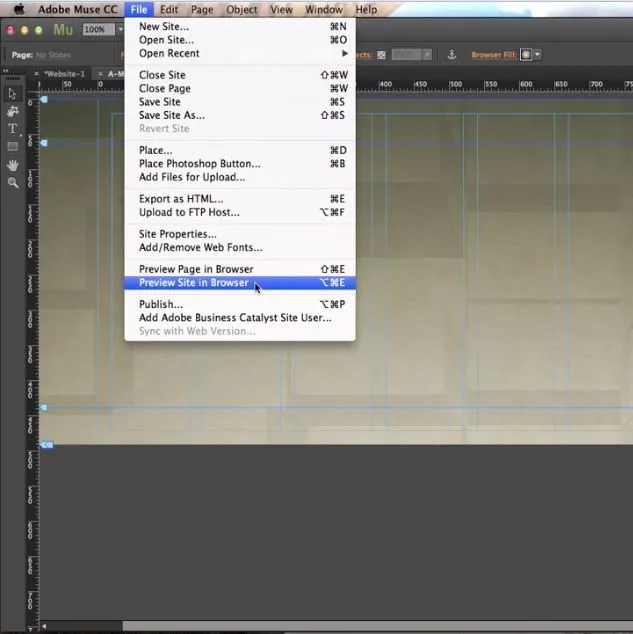
- Um zu überprüfen, ob der Hintergrund für den Browser geeignet ist oder nicht, können wir eine Vorschau im Browser anzeigen
- Durch Klicken auf die Datei und Auswahl der Vorschau-Site im Browser wird die Site vom Standardbrowser zur Überprüfung geöffnet.

- Wählen Sie das Rechteck-Werkzeug und den Teil aus, der Informationen enthalten soll
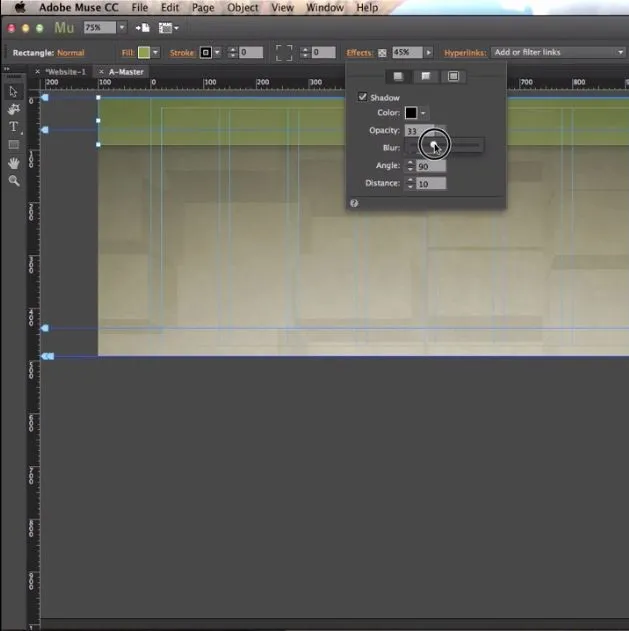
- Klicken Sie auf Effekte, um dem ausgewählten rechteckigen Bereich Effekte hinzuzufügen
- Schatten, Deckkraft, Winkelabstand und Unschärfe und noch ein paar Tränke, damit der Schnitt optisch gut aussieht.

- Wählen Sie Datei und Ort und laden Sie Bilder in den Seitenartikel hoch.

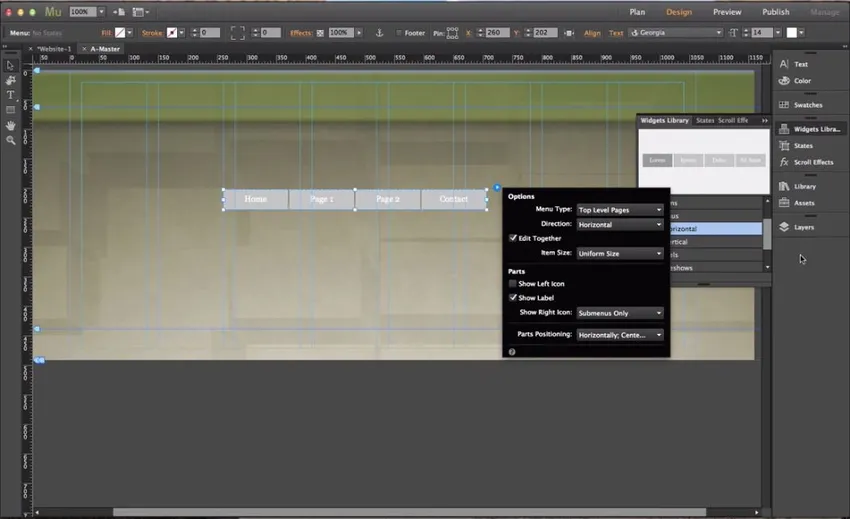
- Zum Hinzufügen gehen Sie zu Widgets und wählen Sie ein Menübeispiel aus. Ziehen Sie die Maus auf die Seite, um sie hinzuzufügen und bearbeiten Sie sie nach Bedarf.

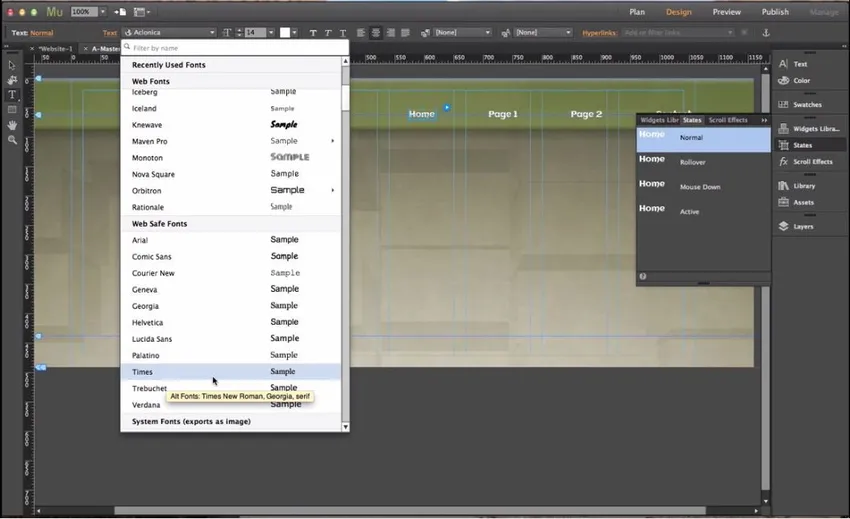
- Durch die Verwendung von Status kann der eingegebene Text auf die erforderliche Frontgröße und vieles mehr bearbeitet werden.
- Wählen Sie "Ansicht" und aktivieren Sie "Intelligente Hilfslinien", damit das Werkzeug Bilder und Text im nächsten Hilfslinienbereich einrastet.
- Klicken Sie mit der rechten Maustaste auf die Seite, und deaktivieren Sie das Fußzeilenelement, um die Website zu vergrößern, indem Sie Inhalte als erwartet hinzufügen.

Da wir eine Masterseite bearbeitet haben, erhielten alle Seiten, die mit einer Masterseite verlinkt sind, den gleichen Inhalt wie oben abgebildet.
Einfaches Projekt / Illustration erstellen
-
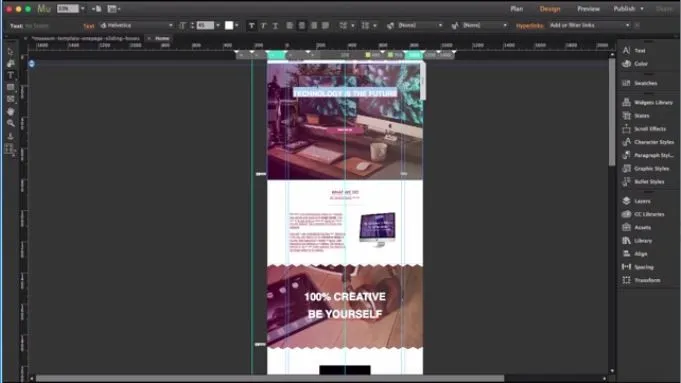
Gestalten wir die neue Website auf Adobe Muse
- Wählen Sie eine geeignete Vorlage für die Website aus, die online verfügbar ist und die Zeit für die Erstellung der Grundstruktur der Website spart.
- Ändern Sie die Texte und Inhalte gemäß den neuen Anforderungen aus der Vorlage.
- Ändern Sie bei Bedarf Hintergrund, Text, Bilder und Logo in die gewünschte Farbe.
- Verwenden Sie Assistenten, um neue Optionen hinzuzufügen oder vorhandene Optionen einmal zu bearbeiten.
- Zum Vergrößern und Anpassen des Inhalts ziehen Sie den Eckcursor für jeden Inhalt nach der Auswahl.
- Fügen Sie unten auf der Seite Links zu Kontakten, Karten und sozialen Medien hinzu.
- Überprüfen Sie die gesamte Webseite und schließen Sie sie ab.
- Öffnen Sie es im Browser und überprüfen Sie, wie es aussieht.

Empfohlene Artikel
Dies war eine Anleitung, um zu wissen, was Adobe Muse ist. Hier haben wir die grundlegenden Konzepte und Eigenschaften von Adobe Muse Tools erläutert. Sie können sich auch folgende Artikel ansehen:
- Was ist Adobe InDesign?
- Adobe Photoshop-Befehle
- Was ist Adobe Premiere Pro?
- Welches Adobe Photoshop passt zu mir?
- Adobe Premiere Pro Plugins
- Farbkorrektur und Einstufung von Videomaterial
- Installieren Sie Adobe Premiere Pro