
Unterschiede zwischen Ember js und Angular js
Ember.js ist ein clientseitiges Open-Source-JavaScript-Framework, das auf dem Muster Model-View-ViewModel (MVVM) basiert und zur Entwicklung wiederverwendbarer und wartbarer JavaScript-Webanwendungen verwendet wird. Es ermöglicht die Erstellung clientseitiger JavaScript-Anwendungen, indem eine vollständige Lösung bereitgestellt wird, die Datenverwaltung und Anwendungsfluss enthält. AngularJS ist eine Open-Source-Version. AngularJS ist ein extrem robustes, JavaScript-basiertes Front-End-Framework für Webanwendungen. Es wird in Single Page Application Projekten geübt. Es erweitert das HTML-Datenobjektmodell um weitere Attribute, die auch in Reaktion auf Benutzeraktivitäten erweitert werden.
Was ist Ember js?
- Es ermöglicht Programmierern, skalierbare, einseitige Webanwendungen zu erstellen, indem gängige Dialekte und herkömmliche Methoden in das Framework integriert werden. Der ursprüngliche Titel von Ember.js war das SproutCore MVC-Framework. Es wurde von Yehuda Katz außerdem ursprünglich am Dezember 2011 herausgegeben. Die dauerhafte Ansage von Ember.js ist 2.10.0 und diese wurde am 28. November 2016 herausgegeben.
- Ember js implementiert die Instanzinitialisierer und das Befehlszeilenschnittstellendienstprogramm, das Ember-Modelle in die Entwicklungsmethode integriert und sich lediglich auf die Entwicklerproduktivität bezieht. Außerdem bietet Ember.js das Ember Inspector-Tool zum Debuggen von Anwendungen.
- Darüber hinaus wird die Datenbindung unterstützt, um die Verknüpfung zwischen zwei Eigenschaften zu erstellen. Wenn sich eine Eigenschaft ändert, wird eine andere Eigenschaft mit dem neuesten Wert aktualisiert. Die Routen sind Kernmerkmale der Ember.js, die für die Behandlung der URL verwendet werden. Es verfügt über HTML und CSS im Kern des Entwicklungsmodells.
Was ist Angularjs?
- AngularJS ist eine Open-Source-Software, die absolut verfügbar ist und von Tausenden von Programmierern auf der ganzen Welt akzeptiert wird. Es wird unter der Apache-Lizenzversion 2.0 in Betrieb genommen. AngularJS ist ein Open-Source-Framework für Webanwendungen. Es wurde früher im Jahr 2009 von Misko Hevery und Adam Abrons produziert. Es wird derzeit von Google verwaltet. Die neueste Version ist 1.4.3. AngularJS ist ein strukturelles Framework zum Ändern von Web-Apps. HTML wird als Vorlagensprache behandelt. Außerdem kann der Entwickler die HTML-Syntax erweitern, um die Komponenten der Webanwendung präzise und präzise zu formulieren.
- Angulars Datenbindung und Abhängigkeitsinjektion reduzieren viele der derzeit zu schreibenden Codes. Darüber hinaus fällt alles in den Browser, was es zu einer absoluten Verbindung zwischen verschiedenen Servertechnologien macht. HTML ist eine Ausnahme für die Verwaltung statischer Berichte, stolpert jedoch, wenn Entwickler versuchen, es für die Deklaration dynamischer Ansichten in Webanwendungen zu verwenden. Mit AngularJS können Programmierer das HTML-Lexikon für eine Webanwendung erweitern.
- Eine individuelle Darstellungseinstellung ist außergewöhnlich leistungsfähig, lesbar und schnell zu entwickeln. Zu den JavaScript-Komponenten gehört Apache Cordova, ein Framework für die Entwicklung plattformübergreifender mobiler Apps. Es soll sowohl der Fortschritt als auch das Testen der zuvor genannten Anwendungen analysiert werden, indem ein Framework für clientseitige Model-View-Controller- (MVC) und Model-View-ViewModel-Entwürfe (MVVM) sowie Komponenten implementiert werden, die im Allgemeinen umfangreich gehandhabt werden Internet-Anwendungen.
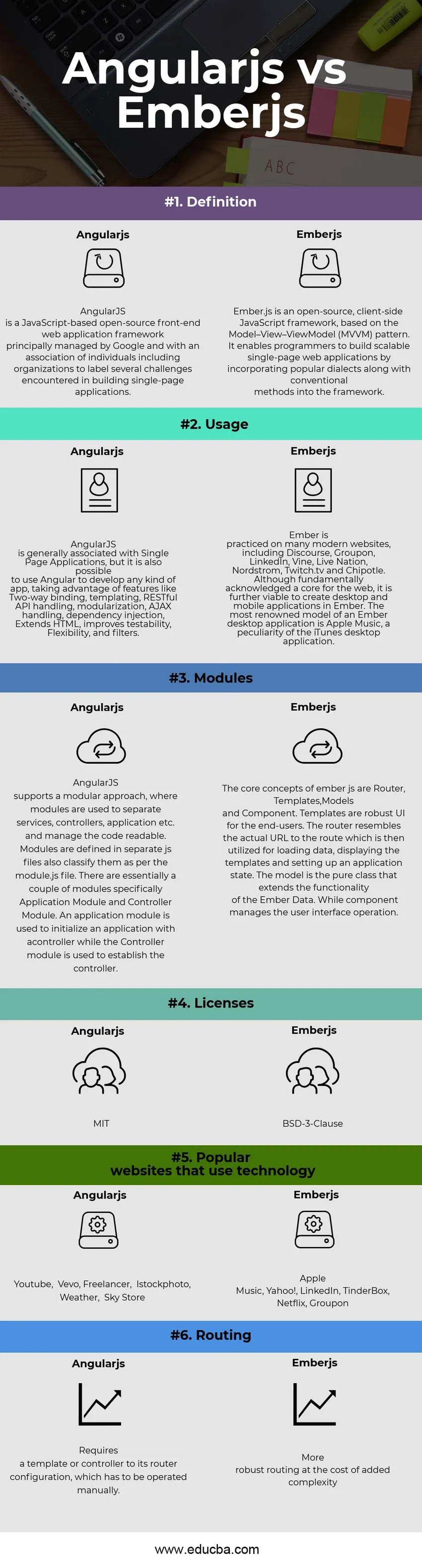
Head to Head Vergleich zwischen Ember js und Angular js (Infografik)
Unten ist der Top 6 Unterschied zwischen Ember js und Angular js 
Hauptunterschiede zwischen Ember js und Angular js
Die Performance von Ember Js und Angular Js wird empfohlen. Lassen Sie uns einige der Hauptunterschiede zwischen Ember js und Angular js untersuchen:
- Angular js ermöglicht die Bearbeitung der UI-Bindung an einem bescheidenen Objekt, auch auf Eigenschaftsebene. Es können mehrere Bindungen gleichzeitig ohne zeitaufwändige DOM-Aktualisierungen erneuert werden, während Emberjs die Standardvorlagen-Engine von Handlebars zulässt. Sie müssen eine bestimmte Setter-Methode auf Ihr Modell anwenden, um einen Wert zu modernisieren, der an die Benutzeroberfläche gebunden ist, während der Lenker Ihre Seite rendert. Zusätzliche Bindungsaussichten umfassen die Wahrscheinlichkeit, dass sich Ihr Modell in einer Ansicht und auch in einem anderen Modell entweder im Einweg- oder im Zweiweg-Bindungsmodus befindet.
- Winkelbauteile werden als "Direktiven" bezeichnet und sind darüber hinaus wesentlich robuster als Ember-Bauteile. Sie ermöglichen es, Ihre eigene semantische und wiederverwendbare HTML-Syntax zu erstellen, während der Widget-basierte Ansatz Ember-Komponenten nennt. Das Lenkerlayout und die Backend-Infrastruktur von Ember ermöglichen das Erstellen eigener anwendungsspezifischer HTML-Tags. Benutzerdefinierte Elemente können dann in jeder Lenkervorlage verwaltet werden.
- Beide Ember-Js und Angular-Js verwenden bidirektionale Datenbindung. AngularJS ist jedoch ein bemerkenswert flexibles, auch nicht einschätzbares Framework. Bietet ein Stück Flexibilität für die Ausführung Ihres eigenen clientseitigen Stacks. EmberJS ist dagegen ein starker Widerspruch, da es äußerst aufgeschlossen ist. In den meisten Fällen beschreibt EmberJS explizit die genaue Vorgehensweise, um etwas zu tun, und alles andere, was Sie versuchen, funktioniert eindeutig nicht angemessen.
- Im Falle von Emberjs müssen alle Modelle in Ember eingewickelt werden. Ein Objekt und verwenden Sie Accessoren (get und set), um diese Attribute anzuzeigen und zu bearbeiten und die Ereignis-Listener an die Accessormethoden anzuhängen. Mit AngularJS können Sie herkömmliche Javascript-Objekte als Modelle verwenden, es behält jedoch eine Kopie jedes Modells bei und prüft in einem einheitlichen Intervall (innerhalb seines Digest-Zyklus) innerhalb des Modells und der vorherigen Kopie darauf, ob Abweichungen vorliegen.
Ember js vs Angular js Vergleichstabelle
Wie Sie sehen können, gibt es viele Vergleiche zwischen Ember js und Angular js. Schauen wir uns den Top Vergleich zwischen Ember js und Angular js an -
|
Die Vergleichsbasis zwischen Ember js und Angular js |
Angularjs |
Emberjs |
| Definition | AngularJS ist ein JavaScript-basiertes Open-Source-Front-End-Webanwendungsframework, das hauptsächlich von Google verwaltet wird. Es besteht aus einer Vereinigung von Einzelpersonen, einschließlich Organisationen, um verschiedene Herausforderungen beim Erstellen von Anwendungen für eine Seite zu benennen. | Ember.js ist ein clientseitiges Open-Source-JavaScript-Framework, das auf dem MVVM-Muster (Model-View-ViewModel) basiert. Es ermöglicht Programmierern, skalierbare, einseitige Webanwendungen zu erstellen, indem gängige Dialekte zusammen mit herkömmlichen Methoden in das Framework integriert werden. |
| Verwendung | AngularJS ist im Allgemeinen mit Anwendungen für einzelne Seiten verbunden, es ist jedoch auch möglich, Angular für die Entwicklung beliebiger App-Typen zu verwenden. Dabei werden Funktionen wie bidirektionale Bindung, Template-Erstellung, REST-konforme API-Verarbeitung, Modularisierung, AJAX-Verarbeitung, Abhängigkeitsinjektion und HTML-Erweiterung genutzt, verbessert die Testbarkeit, Flexibilität und Filter. | Ember wird auf vielen modernen Websites praktiziert, darunter Discourse, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv und Chipotle. Obwohl es sich grundsätzlich um einen Kern für das Web handelt, ist es weiterhin möglich, Desktop- und Mobilanwendungen in Ember zu erstellen. Das bekannteste Modell einer Ember-Desktop-Anwendung ist Apple Music, eine Besonderheit der iTunes-Desktop-Anwendung. |
| Module | AngularJS unterstützt einen modularen Ansatz, bei dem Module verwendet werden, um Dienste, Controller, Anwendungen usw. zu trennen und den lesbaren Code zu verwalten. Module werden in separaten js-Dateien definiert und gemäß der Datei module.js klassifiziert. Es gibt im Wesentlichen ein paar Module, speziell das Anwendungsmodul und das Steuerungsmodul. Ein Anwendungsmodul wird zum Initialisieren einer Anwendung mit einer Steuerung verwendet, während das Steuerungsmodul zum Einrichten der Steuerung verwendet wird. | Die Kernkonzepte von ember js sind Router, Templates, Models und Component. Vorlagen sind eine robuste Benutzeroberfläche für Endbenutzer. Der Router gleicht der tatsächlichen URL der Route, die dann zum Laden von Daten, Anzeigen der Vorlagen und Einrichten eines Anwendungsstatus verwendet wird. Das Modell ist die reine Klasse, die die Funktionalität der Ember-Daten erweitert. Während die Komponente die Bedienung der Benutzeroberfläche verwaltet. |
| Lizenzen | MIT | BSD-3-Klausel |
| Beliebte Websites, die Technologie verwenden | Youtube, Vevo, Freiberufler, Istockphoto, Wetter, TechnoSky Store | Apple Music, Yahoo! LinkedIn, TinderBox, Netflix, Groupon |
| Routing | Benötigt eine Vorlage oder einen Controller für die Router-Konfiguration, die manuell bedient werden muss. | Robusteres Routing auf Kosten zusätzlicher Komplexität |
Fazit - Ember js vs Angular js
Es ist eine Zusammenfassung der Korrelation zwischen Ember js und Angular js Framework. Während Sie Ihre App in JavaScript weiterentwickeln, stoßen Sie letztendlich an den Rand von jQuery. Anschließend folgte die folgende Entwicklung der Frameworks: Angular js vs. Ember js. Welches Framework Sie bevorzugen, hängt davon ab, was Sie mit dem Framework erstellen. Angular hat offensichtlich einen Beliebtheitsvorteil gegenüber Ember. Grundsätzlich ist Ember den Rails-Programmierern in Bezug auf gebaute Tools, einschließlich Entwicklererfahrung, äußerst freundlich gesinnt. Wenn Sie URLs und SEO unbedingt in Betracht ziehen und dennoch eines dieser umfangreichen Frameworks einführen müssen, wird Embers eingebauter Router die Suchmaschinenoptimierung verbessern.
Empfohlener Artikel
Dies war ein Leitfaden für den Hauptunterschied zwischen Ember js und Angular js. Hier werden auch die Hauptunterschiede zwischen Angular js und Ember js mit Infografiken sowie die Vergleichstabelle besprochen. Sie können sich auch die folgenden Artikel ansehen, um mehr zu erfahren -
- Winkel JS gegen Winkel
- JavaScript vs AngularJS
- Backbone Js vs Angular
- ReaktJs gegen AngularJs
- Was ist Angular 2?