
Einführung in HTML-Formularsteuerelemente
HTML ist die Auszeichnungssprache für die Erstellung von Webseiten. Es definiert die Webseitenstruktur und das Verhalten. HTML besteht aus Tags und Elementen, die bei der Strukturierung der Webseiten hilfreich sind. Diese Elemente können in einem Formular zusammengefasst werden, um benutzerfreundliche Daten von einem Benutzer zu sammeln. Beachten Sie jedoch, dass HTML ein zustandsloses Protokoll ist, das bedeutet, dass es nichts speichern kann und Sie die Daten bei einer Seitenaktualisierung verlieren.
HTML-Formularsteuerung
Es gibt verschiedene Arten von Formularsteuerelementen, die im HTML definiert sind. Diese Steuerelemente sind dafür verantwortlich, die Benutzereingaben in einer bestimmten Weise zu akzeptieren. Lassen Sie uns einen Blick auf die verschiedenen Arten der verfügbaren Formularsteuerelemente in HTML werfen.
1) Textsteuerung eingeben
Eingabetext-Steuerelemente werden verwendet, um Benutzerdaten als freien Text zu erfassen. Auf der Webseite wird ein Rechteck angezeigt, in das Benutzer die Daten eingeben können.
Es gibt verschiedene Arten von Eingabetext-Steuerelementen, die in HTML-Formularen verwendet werden können. Lassen Sie uns einen Blick auf die verschiedenen Arten von Eingabetext-Steuerelementen werfen.
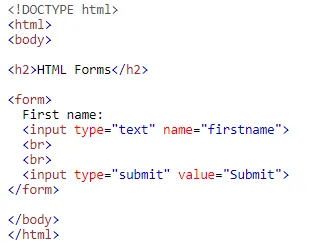
- Einzeilige Textsteuerung
Dadurch kann der Benutzer nur eine einzige Datenzeile eingeben. Ein typisches Beispiel für solche Eingabetext-Steuerelemente ist die Eingabe des Namens, des Suchfelds, der Stadt usw.


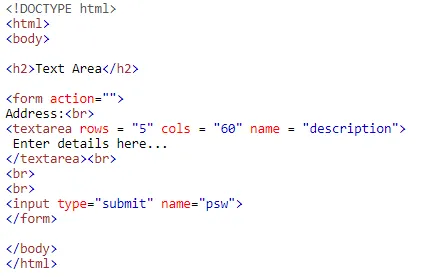
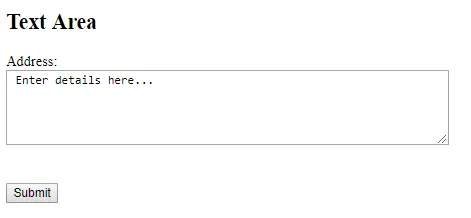
- Textsteuerung für mehrzeilige Eingabe
Mit dieser Eingabesteuerungsart kann der Benutzer Daten mehrerer Zeilen eingeben. Typische Verwendung solcher Eingabesteuerelemente sind Kommentare, Adressen, Beschreibungen usw.


Hier geben Zeilen die Anzahl der Zeilen im Textbereich und Spalten die Anzahl der Spalten an.
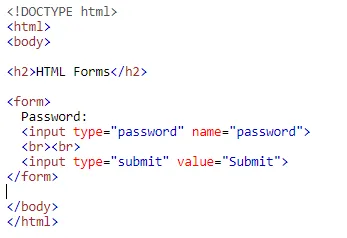
- Passworteingabesteuerung
Wie der Name schon sagt, wird dies normalerweise für das Kennwortfeld verwendet. Dies funktioniert genauso wie das Eingabetextfeld, der Text wird jedoch aus Sicherheitsgründen maskiert.


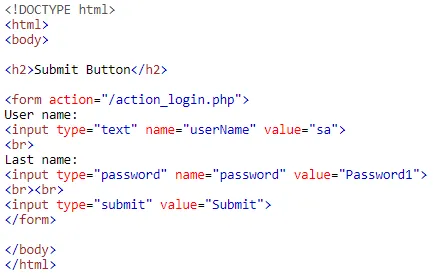
2) Eingabetyp Senden
Wenn der Eingabetyp gesendet wird, führt er die in der Formularaktion definierte Aktion aus und sendet die Formulardaten an den Server.

Hier werden die Werte für Benutzername und Passwort an den Server gesendet, wenn Sie auf die Schaltfläche Senden klicken. Die Aktion im Formular ist die Servermethode, die die Eingabe akzeptiert.
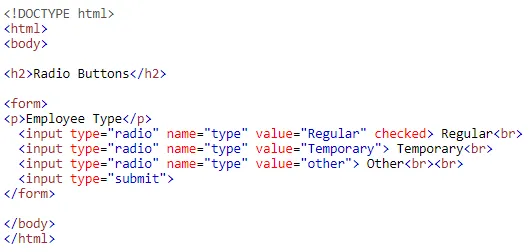
3) Eingangstyp Radio
Optionsfelder werden verwendet, wenn Sie erwarten, dass Benutzer Daten als Booleschen Wert ausfüllen, oder wenn Sie erwarten, dass nur eine Eingabe von mehreren Optionen als wahr eingestuft wird. Ein häufiger Anwendungsfall für Optionsfelder ist die Bestimmung des Geschlechts, des Mitarbeitertyps (regulär / temporär) usw.


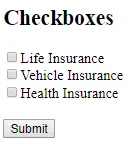
4) Kontrollkästchen Eingabetyp
Über ein Kontrollkästchen kann der Benutzer auswählen, welche Informationen in seinem Fall wahr sind. Dies ist eine sehr bequeme Möglichkeit, Daten zu akzeptieren, wenn die möglichen Eingaben bereits bekannt sind.
Wenn Sie beispielsweise die Art der Versicherung, die eine Person hat, sammeln möchten, können Sie dies mit den Kontrollkästchen problemlos tun, da die Optionen begrenzt wären.


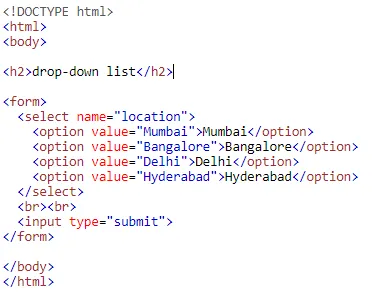
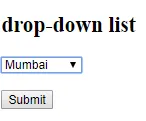
5) Dropdown-Liste Eingabetyp
In der Dropdown-Liste kann der Benutzer eine Option aus mehreren möglichen Optionen auswählen. Dies ist eine sehr benutzerfreundliche Methode, um Details vom Benutzer abzurufen, da sie eine umfassende Liste möglicher Optionen enthält, anhand derer der Benutzer die für ihn am besten geeignete Option ermitteln kann.
Beispiel: Dropdown-Liste, um die Stadt aufzulisten, zu der ein Mitarbeiter gehören kann


6) Eingabetyp Optgroup
Optgroup funktioniert ähnlich wie in der Dropdown-Liste. Der einzige Unterschied besteht darin, dass Sie mit Optgroup bestimmte Optionen logisch unter einem Dach zusammenfassen können. Es hilft dem Benutzer, die relevante Option mit Hilfe des optgroup-Etiketts schnell zu identifizieren.
Beispiel: Dropdown-Listen zum Auflisten der Städte der verschiedenen Bundesstaaten in Indien, gruppiert nach Bundesstaaten.

7) Fieldset
Fieldset ist ein weiteres nützliches Tag im HTML-Formular, mit dem der Entwickler bestimmte Steuerelemente logisch unter einer Legende zusammenfassen kann. Auf diese Weise kann der Entwickler dem Benutzer eine klare Anweisung geben, was in diesem Abschnitt zu erwarten ist.
Beispiel: Feldset für die Anmeldeseite


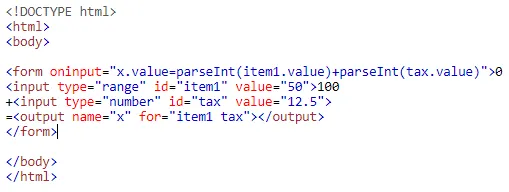
8) HTML-Ausgabe-Tag
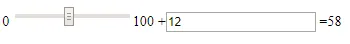
Dieses Ausgabe-Tag wird in HTML5 eingeführt. Damit können Sie die Ausgabe einer Berechnung sofort anzeigen. Dies ist sehr nützlich, wenn der Benutzer eine Berechnung sofort ausführen und die Ergebnisse sehen muss. Ein typisches Beispiel für solche Fälle ist, wenn der Benutzer die Summe aller im Einkaufswagen vorhandenen Artikel überprüfen möchte.


Im obigen Beispiel haben wir den Artikelpreisbereich wie 0 bis 100 definiert und können zur Laufzeit geändert werden. Das andere Textfeld mit dem Wert 12 ist die Steuer, die auf diesen Artikel erhoben wird. Es kann auch zur Laufzeit geändert werden. Das Ausgabeergebnis 58 ist die Summe beider Werte.
Hinweis: Dieses Tag wird in Edge 12 oder Internet Explorer einer früheren Version nicht unterstützt.
9) Eingabetyp Farbe
Im Formular muss häufig nur die Farbe anstelle von Text angezeigt werden. Mit der Eingabetypfarbe in HTML 5 können Sie dies tun. Es zeigt die Farbe, die Sie im Formular anzeigen möchten. In typischen Szenarien wird der Status eines Projekts oder einer Phase angezeigt.


Hinweis : Farbe wird in bestimmten Versionen von Internet Explorer und Edge nicht unterstützt.
10) Eingabetyp Datum
Das Datum des Eingabetyps wird häufig verwendet, wenn ein Datumstypfeld vom Benutzer als Eingabe erwartet wird. Es kann sich um ein Geburtsdatum, ein Einstellungsdatum, ein Kündigungsdatum usw. handeln. Es wird in HTML 5 eingeführt und das Datumsformat variiert ein wenig mit der Änderung des Browsers.


Fazit
- Mit der Einführung von HTML 5 hat die Anzahl der unterstützten HTML-Steuerelemente enorm zugenommen. Diese HTML-Formularsteuerelemente können mithilfe von CSS 3 und JavaScript / jQuery / Angular JS mit verschiedenen Effekten und Farben versehen werden.
- In diesem Artikel haben wir alle häufig verwendeten HTML-Formularsteuerelemente behandelt. Es gibt viele Steuerelemente, z. B. ausgeblendet, zurückgesetzt, Woche, URL, Uhrzeit, E-Mail, Datei, DateTime-local, Bild, Telefon, die in diesem Artikel nicht behandelt wurden. Es ist sehr wichtig, die Browserkompatibilität dieser Steuerelemente zu überprüfen, bevor Sie diese in das Projekt implementieren, da viele Browserversionen keine HTML 5-Formularsteuerelemente unterstützen.
Empfohlene Artikel
Dies war eine Anleitung zu HTML-Formularsteuerelementen. Hier diskutieren wir die Einführung und verschiedene Arten der Formularsteuerung, die im HTML definiert sind. Sie können auch unsere anderen Artikelvorschläge durchgehen, um mehr zu erfahren -
- HTML-Attribute
- HTML-Format-Tags
- HTML-Stylesheets
- Karriere in HTML
- HTML-Frames
- HTML-Blöcke
- HTML5 Neue Elemente
- Stellen Sie eine Hintergrundfarbe in HTML mit Beispiel ein