
Unterschied zwischen WebGL und OpenGL
WebGL wird als Web Graphics Library abgekürzt. Es wurde hauptsächlich zum Rendern von zweidimensionalen Grafiken und interaktiven dreidimensionalen Grafiken entwickelt. Es ist eine JavaScript-API, die mit HTML5 verwendet werden kann. Es unterstützt plattformübergreifend und ist nur in englischer Sprache verfügbar. Die WebGL-Programme bestehen aus einem Steuercode, der in JavaScript geschrieben ist. OpenGL wird als Open Graphics Library bezeichnet. Es wird als Programmierschnittstelle für Sprach- und Plattformanwendungen zum Rendern der zweidimensionalen und dreidimensionalen Vektorgrafiken bezeichnet. OpenGL bietet viele Funktionen wie Erweiterungen.
Lassen Sie uns viel mehr über WebGL im Vergleich zu OpenGL im Detail lernen:
- Der ursprüngliche Autor von WebGL ist Mozilla, wurde jedoch von der Khronos WebGL-Arbeitsgruppe entwickelt. Es wurde ursprünglich im Jahr 2011 veröffentlicht. Es gibt viele Vorteile der Verwendung von WebGL, da WebGL-Anwendungen in Javascript geschrieben sind. Mithilfe dieser Anwendungen kann eine direkte Interaktion mit anderen Elementen des HTML-Dokuments erfolgen. Es bietet Unterstützung für alle Browser und mobilen Browser sowie für iOS-Safari, Android-Browser usw.
- WebGL ist Open Source und kann einfach auf den Code zugreifen. Es ist nicht erforderlich, den Code für WebGL-Anwendungen zu kompilieren. WebGL unterstützt die automatische Speicherverwaltung, es ist keine manuelle Speicherzuweisung erforderlich. Es ist kein zusätzliches Setup erforderlich und für die Entwicklung der Webanwendung sind nur Texteditor und Browser erforderlich.
- Die OpenGL-API wird zur Interaktion mit der GPU (Grafikverarbeitungseinheit) verwendet, um hardwarebeschleunigtes Rendering und OpenGL-Anwendungen zu erhalten, die hauptsächlich für computergestütztes Design, virtuelle Realität, Visualisierung, Videospiele usw. verwendet werden.
- Der ursprüngliche Autor von OpenGL war Silicon Graphics. Es wurde von der Khronos Group entwickelt. Es wurde ursprünglich im Jahr 1992 veröffentlicht und in der C-Sprache geschrieben. OpenGL-Befehle oder Shader sind GLSL-geschrieben wie Vertex, Geometrie, Fragment usw. In OpenGL gibt es eine Pipeline mit festen Funktionen, die es Entwicklern erleichtert, diese für Webanwendungen zu verwenden.
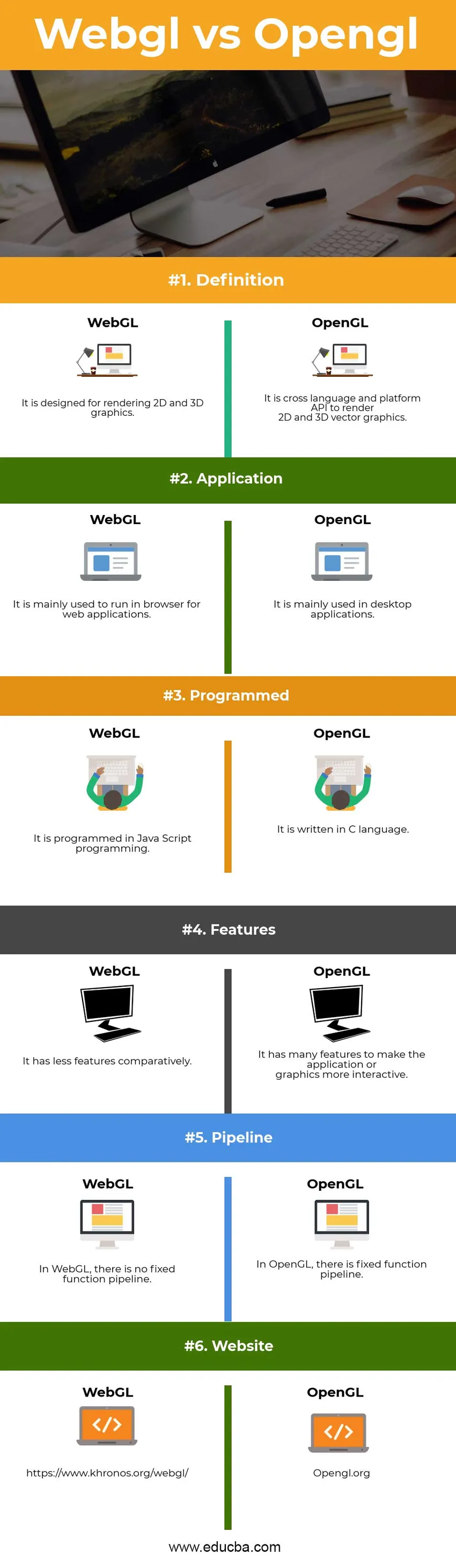
Head to Head Vergleich zwischen WebGL und OpenGL (Infografik)
Unten ist der Top 6 Unterschied zwischen WebGL und OpenGL: 
Hauptunterschiede zwischen WebGL und OpenGL
Sowohl WebGL als auch OpenGL sind auf dem Markt sehr beliebt. Lassen Sie uns einige der Hauptunterschiede zwischen WebGL und OpenGL diskutieren:
- WebGL basiert auf OpenGL ES, dem die vielen Funktionen fehlen, die reguläres OpenGL bietet, da es nur Vertex- und Fragment-Shader unterstützt. OpenGL verfügt über Funktionen, die nicht in WebGL enthalten sind, wie Geometrie-Shader, Tesselations-Shader und Compute-Shader.
- WebGL wird hauptsächlich für Browser verwendet. OpenGL benötigt native Treiber und ist hauptsächlich auf die Installation von Software ausgerichtet.
- WebGL wird für Webanwendungen und OpenGL für viele Videospiele verwendet.
- WebGL ist einfacher zu erlernen und die Anwendungen zu entwickeln. OpenGL kann leicht erlernt werden, wenn Sie mit WebGL vertraut sind.
- In WebGL kann mithilfe von 2D-Textur eine 3D-Textur gefälscht werden. In OpenGL ist dies nicht erforderlich, da es viele Funktionen wie Geometrie und Shader enthält.
- In WebGL muss man von Anfang an lernen, Shader und Puffer zu verwenden. In OpenGL ist das nicht so.
- WebGL hat weniger Lernaufwand, da es weniger Funktionen hat. OpenGL hat eine größere Lernkurve, da es viele Funktionen hat, einschließlich WebGL.
- WebGL basiert auf OpenGL ES 2, bei dem es sich nicht um reines OpenGL handelt. OpenGL ES ist die Untermenge von OpenGL. OpenGL ES verfügt über weniger Funktionen und ist für einen Benutzer sehr einfach. OpenGL hat viele Funktionen und ist schwierig zu bedienen.
WebGL vs OpenGL Vergleichstabelle
Unten ist der Top-Vergleich zwischen WebGL vs OpenGL -
| Die Vergleichsbasis zwischen WebGL und OpenGL |
WebGL |
OpenGL |
| Definition | Es ist für das Rendern von 2D- und 3D-Grafiken konzipiert. | Es ist eine sprach- und plattformübergreifende API zum Rendern von 2D- und 3D-Vektorgrafiken. |
| Anwendung | Es wird hauptsächlich zur Ausführung im Browser für Webanwendungen verwendet. | Es wird hauptsächlich in Desktop-Anwendungen verwendet. |
| Programmiert | Es wird in der Java Script Programmierung programmiert. | Es ist in C-Sprache geschrieben. |
| Eigenschaften | Es hat vergleichsweise weniger Funktionen. | Es hat viele Funktionen, um die Anwendung oder Grafiken interaktiver zu gestalten. |
| Pipeline | In WebGL gibt es keine feste Funktionspipeline. | In OpenGL gibt es eine feste Funktionspipeline. |
| Webseite | https://www.khronos.org/webgl/ | Opengl.org |
Fazit - WebGL vs OpenGL
OpenGL vs WebGL sind beide Grafikbibliotheken zum Rendern von zweidimensionalen und dreidimensionalen Grafiken. WebGL wird in HTML-Canvas-Elementen verwendet, dh es kann in HTML-Sprache integriert werden. WebGL ist leicht zu erlernen, da es in Javascript und HTML einfach und leicht zu verwenden ist. OpenGL erfordert gute Kenntnisse, um mit der Anwendung zu arbeiten und sie zu entwickeln.
Sowohl OpenGL als auch WebGL haben Vor- und Nachteile. Die Auswahl der Grafikbibliothek kann auf der Grundlage von Anforderungen, Skalierbarkeit und Zukunftsvision für die Anwendung erfolgen. Es bedeutet, dass es immer notwendig ist, die verschiedenen Technologien zu erlernen, zu erforschen und anzuwenden, um die Fähigkeiten zu entwickeln und zu verbessern.
Empfohlene Artikel
Dies war eine Anleitung zum Hauptunterschied zwischen WebGL und OpenGL. Hier werden auch die wichtigsten Unterschiede zwischen WebGL und OpenGL in Bezug auf Infografiken sowie die Vergleichstabelle erörtert. Sie können sich auch die folgenden Artikel ansehen, um mehr zu erfahren -
- SASS vs SCSS - Top 9 Unterschiede
- XHTML vs HTML5
- JavaScript vs JQuery - Die 10 besten Unterschiede
- C gegen C ++
- SASS oder CSS