
Einführung in Redux-Alternativen
Redux ist eine JavaScript-Bibliothek, die Open Source ist. Es wird zum Verwalten des Anwendungsstatus verwendet. Redux wird die meiste Zeit mit anderen Javascript-Bibliotheken wie React und Angular verwendet, um Benutzeroberflächen zu erstellen. Redux kann als State Management Tool verstanden werden. Obwohl es am häufigsten mit React verwendet wird, ist es für jedes JavaScript-Framework oder dessen Bibliothek geeignet. Es ist sehr leicht und misst nur 2 KB. Für jede JavaScript-basierte Anwendungs-App wird die Statusverwaltung unübersichtlich, wenn die Größe der App zunimmt oder die App komplexer wird. Daher benötigen wir ein Statusverwaltungstool wie Redux, um diese Status zu verwalten.
Redux ist ein großartiges Tool und seine Bedeutung zeigt sich darin, dass es die Architektur von Front-End-Apps vollständig verändert hat. Redux könnte ein großartiges Werkzeug für jemanden sein, der nach einem neuen Job sucht, da es einige interessante Angebote mit verschiedenen Versionen von Angular und anderen bietet. Die Kombination von React & Redux ist besonders wichtig für berufliche Perspektiven.
Definition Redux
Das Arbeitsprinzip von Redux ist recht einfach und unkompliziert. Redux kann als zentraler Speicher betrachtet werden, der den gesamten Status der Anwendung enthält. Jede ihrer Komponenten kann auf den angegebenen gespeicherten Status zugreifen, ohne dass Eigenschaften von einer Komponente zu einer anderen gesendet werden müssen.
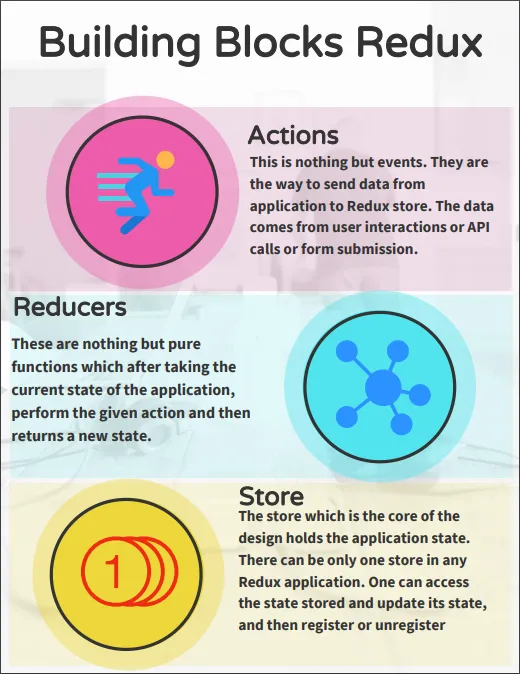
Es gibt drei Bausteine für Redux: Aktionen, Speichern und Reduzieren.

1. Aktionen
Dies ist nichts als Ereignisse. Sie sind die Möglichkeit, Daten aus der Anwendung an den Redux Store zu senden. Die Daten stammen aus Benutzerinteraktionen oder API-Aufrufen oder der Übermittlung von Formularen.
2. Reduzierstücke
Dies sind nichts anderes als reine Funktionen, die, nachdem sie den aktuellen Status der Anwendung übernommen haben, die angegebene Aktion ausführen und dann einen neuen Status zurückgeben. Diese Status werden später als Objekte gespeichert und geben auch an, wie sich der Status der ausgewählten Anwendung mit der Antwort auf eine an den Store gesendete Aktion ändert.
3. Speichern
Der Speicher, der den Kern des Entwurfs bildet, enthält den Anwendungsstatus. In einer Redux-Anwendung kann es nur einen Speicher geben. Man kann auf den gespeicherten Zustand zugreifen und seinen Zustand aktualisieren und dann Listener über die verfügbaren Hilfsmethoden registrieren oder die Registrierung aufheben.
Redux ist großartig, aber es gibt einige Probleme mit der Verwendung von Redux:
- Schwierigkeiten beim Wechsel zur Arbeit mit Reduzierungen: - Um mit Reduzierungen arbeiten zu können, müssen die Prinzipien der funktionalen Programmierung beachtet und immer ein neuer Wert basierend auf dem vorherigen App-Status zurückgegeben werden. Manchmal kann dies einfach sein, z. B. die Handhabung einfacher Zeichenfolgen oder Objekte oder einfacher Array-Operationen. Mit zunehmender Komplexität der Aufgabe ist es jedoch wahrscheinlich besser, Immutable.json aus der ähnlichen Bibliothek zu verwenden.
- Wiederholen Sie sich nicht selbst oder das DRY-Prinzip: - Für die Arbeit mit Redux müssen einige Konventionen eingehalten werden, z. B. das Erstellen von Aktionstypen oder Aktionserstellern sowie Reduzierern. Aus Gründen einer ähnlichen Logik wie CRUD-Operationen kann Redux-Code tatsächlich sehr ähnlich aussehen. Wenn Sie in solchen Fällen kleine Funktionen hinzufügen möchten, müssen Sie viele Redux-Logik- und Testfälle hinzufügen. Eine bessere Idee wäre es daher, über das Umgestalten oder Befolgen einer DRY-Regel nachzudenken.
- Sorgfalt über Leistungen: - Am Ende ist Leistung wirklich wichtig. Entwickler bevorzugen in der Regel eine einzige Quelle der Wahrheit, die nicht nur einfach zu warten, sondern auch zu debuggen und zu testen ist, weshalb Redux dem nicht gerecht wird. In Redux kann bereits eine kleine Änderung Änderungen in der DOM-Struktur auslösen.
Liste der Redux-Alternativen
Im Folgenden sind die Hauptalternativen für Redux aufgeführt:

1. MobX
Dies ist eine neue Bibliothek, die viele Lösungen für die oben genannten Probleme bietet. Es funktioniert mit 3 Punkten und es handelt sich um Status, Ableitungen und Aktionen. Mit MobX kann die Synchronisierung zwischen Modellen und Benutzeroberfläche automatisch durchgeführt werden. Mit MobX kann man OOP und einige Methoden direkt auf das Modellobjekt anwenden. Eine Normalisierung der Objekte ist ebenfalls nicht erforderlich, wird jedoch im Redux-Store benötigt.

2. GraphQL
Relay & GraphQL Stack ist zwar vergleichsweise alt, aber nicht so beliebt wie Redux. Es wurde von Facebook entwickelt und als Framework zum Erstellen datengesteuerter Reaktionsanwendungen beschrieben. Die Verwendung von Relay mit GraphQL bietet viele einzigartige Vorteile. Der größte Nachteil ist, dass Sie sich aus Frontend-Sicht nicht mehr daran erinnern müssen, wie Sie Daten abrufen, um die erforderliche Antwort zu erhalten.
 3. Overall
3. Overall
Dies ist normalerweise eine Lösung für jemanden, der MobX nicht verwenden möchte, aber reines Redux spricht ihn auch nicht an. Ein Jumpsuit ist ein Framework, das auf Redux basiert und den Fluss automatisiert. Für jemanden, der keine Anwendung von Grund auf neu erstellen möchte (dh viele Pakete hinzufügen und konfigurieren), ist Jumpsuit die richtige Wahl. Es gibt eine vereinfachte API-Ebene für React und Redux.

4. Helfer / Generatoren mit herkömmlichen redux.js
Eines der größten Probleme, die mit der Redux-App erkannt werden können, ist, dass es viele Code-Duplikate gibt, dh, es folgt nicht dem DRY-Prinzip. Conventional-redux.js ist der Ansatz, der diesbezüglich verfolgt werden muss, um Ihren Workflow zu vereinfachen.
Jumpsuit, Conventional-redux.js und viele andere Tools dieser Art verbessern den Redux-Workflow. Diese sind die bevorzugte Wahl für diejenigen, die mit Redux vertraut sind und deren Vor- und Nachteile verstehen. Dies sind diejenigen, die wahrscheinlich eine Menge Daten oder Statuslogik vorbereitet haben und diese nicht wirklich immer wieder neu schreiben möchten oder haben mehr Aufwand beim Erlernen dieser Fähigkeiten.
Andererseits befinden sich MobX und Relay & GraphQL außerhalb des Redux-Stacks. MobX ist sehr einfach zu erlernen. Dies wird empfohlen, wenn jemand sehr schnell von Grund auf neu schreiben möchte. Im Gegensatz dazu benötigt GraphQL viel Zeit, um die Backend-Datenflusslogik erstellen zu können. Sobald dies erledigt ist, wird die Implementierung mit Front wesentlich einfacher.
Vergleichstabelle der Redux-Alternativen
|
Eigenschaften | Redux | MobX | GraphQL |
Overall |
| DRY-Prinzip | Nein | Ja | Ja | Ja |
| Komplikation | Hoch | Niedrig | Mittel | Mittel |
| Lernkurve | Hoch | Niedrig | Mittel | Niedrig |
| Anwendung | Geeignet für einfache Anwendung | Geeignet für komplexe Anwendungen | Geeignet für mittelgroße Anwendungen | Geeignet für komplexe Anwendungen |
Empfohlene Artikel
Dies war ein Leitfaden für Redux-Alternativen. Hier haben wir die 4 besten Redux-Alternativen mit ihrer Vergleichstabelle besprochen. Sie können auch den folgenden Artikel lesen, um mehr zu erfahren -
- Linux-Alternativen
- Ubuntu-Alternativen
- WordPress-Alternativen
- Git Alternativen