
Unterschiede zwischen XHTML und HTML5
XHTML vs HTML5 sind beide Teil der Auszeichnungssprache. Sie sind Variationen derselben Auszeichnungssprache. Beide, XHTML und HTML5, verfügen über einzigartige Funktionen, die seit der Einführung der Webtechnologien bekannt sind. Was als Teil der Web-Technologie sichtbar ist, ist Teil der Markup-Sprache, der Cascading Style Sheets und der interaktiven Front-End-Skripte. Wenn Sie neue Programmiersprachen wie Python verwenden, stellt Ruby einem Computer Anweisungen zur Verfügung. Diese Auszeichnungssprachen stellen den Computern die Informationen zur Verfügung. Lassen Sie uns den Unterschied zwischen XHTML- und HTML5-Markup-Sprachen erkennen.
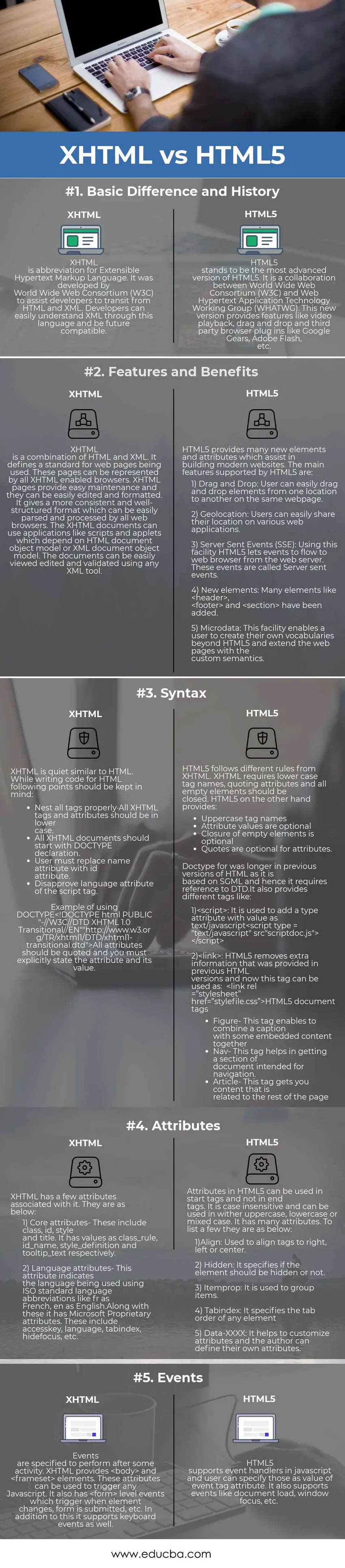
Head to Head Vergleich zwischen XHTML und HTML5
Unten ist der Top 5 Vergleich zwischen XHTML und HTML5 
Hauptunterschiede zwischen XHTML und HTML5
Unten sind die Listen von Punkten, beschreiben den Hauptunterschied zwischen XHTML und HTML5
- XHTML ist eine Kombination aus HTML und XML, während HTML5 eine Version von HTML ist.
- XHTML hat seine eigenen Parsing-Anforderungen, während HTML keine spezifischen Anforderungen hat und seine eigenen verwendet.
- In XHTML sollten alle Tags, wenn sie geöffnet sind, geschlossen sein. HTML5 ist in dieser Hinsicht weniger streng.
- HTML5 hat einen einfacheren Zeichensatz und muss keine Typattribute und Stilelemente hinzufügen.
- XHTML unterliegt Einschränkungen in Bezug auf Tags und kann ineinander verschachtelt werden. HTML unterliegt keinen solchen Einschränkungen.
XHTML vs HTML5 Vergleichstabelle
Unten sind die Listen der Punkte, beschreiben den Vergleich zwischen XHTML und HTML5
| Vergleichsbasis zwischen XHTML und HTML5 | XHTML | HTML5 |
| Grundlegender Unterschied und Geschichte | XHTML ist eine Abkürzung für Extensible Hypertext Markup Language. Es wurde vom World Wide Web Consortium (W3C) entwickelt, um Entwicklern den Übergang von HTML und XML zu erleichtern. Entwickler können XML in dieser Sprache leicht verstehen und zukunftsfähig sein. | HTML5 ist die fortschrittlichste Version von HTML5. Es ist eine Zusammenarbeit zwischen dem World Wide Web Consortium (W3C) und der Arbeitsgruppe für Web-Hypertext-Anwendungstechnologie (WHATWG). Diese neue Version bietet Funktionen wie Videowiedergabe, Drag & Drop und Browser-Plugins von Drittanbietern wie Google Gears, Adobe Flash usw. |
| Funktionen und Vorteile | XHTML ist eine Kombination aus HTML und XML. Es definiert einen Standard für die verwendeten Webseiten. Diese Seiten können von allen XHTML-fähigen Browsern dargestellt werden. XHTML-Seiten bieten eine einfache Wartung und können einfach bearbeitet und formatiert werden. Es gibt ein konsistenteres und gut strukturiertes Format, das von allen Webbrowsern leicht analysiert und verarbeitet werden kann. Die XHTML-Dokumente können Anwendungen wie Skripte und Applets verwenden, die vom HTML-Dokumentobjektmodell oder XML-Dokumentobjektmodell abhängen. Die Dokumente können einfach mit einem XML-Tool angezeigt, bearbeitet und validiert werden. | HTML5 bietet viele neue Elemente und Attribute, die beim Erstellen moderner Websites hilfreich sind. Die wichtigsten von HTML5 unterstützten Funktionen sind:
1) Drag & Drop: Der Benutzer kann Elemente auf der gleichen Webseite einfach per Drag & Drop von einem Ort an einen anderen ziehen. 2) Geolocation: Benutzer können ihren Standort problemlos in verschiedenen Webanwendungen freigeben. 3) Server-Sent Events (SSE): Mit dieser Funktion können in HTML5 Ereignisse vom Webserver an den Webbrowser übertragen werden. Diese Ereignisse werden als vom Server gesendete Ereignisse bezeichnet. 4) Neue Elemente: Viele Elemente mögen und wurden hinzugefügt. 5) Mikrodaten: Diese Funktion ermöglicht es einem Benutzer, eigene Vokabulare außerhalb von HTML5 zu erstellen und die Webseiten mit der benutzerdefinierten Semantik zu erweitern. |
| Syntax | XHTML ist HTML ziemlich ähnlich. Beim Schreiben von HTML-Code sollten folgende Punkte beachtet werden:
Beispiel für die Verwendung von DOCTYPE "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Alle Attribute sollten in Anführungszeichen gesetzt werden und Sie müssen das Attribut und seinen Wert explizit angeben. | HTML5 folgt anderen Regeln als XHTML. XHTML erfordert Tag-Namen in Kleinbuchstaben, Attribute in Anführungszeichen, und alle leeren Elemente sollten geschlossen sein.
HTML5 hingegen bietet:
Doctype for war in früheren HTML-Versionen länger, da es auf SGML basiert und daher einen Verweis auf DTD erfordert. Es bietet auch verschiedene Tags wie: 1): Es wird verwendet, um ein type-Attribut mit dem Wert text / javascript hinzuzufügen 2): HTML5 entfernt zusätzliche Informationen, die in früheren HTML-Versionen bereitgestellt wurden. Dieses Tag kann nun verwendet werden als: HTML5-Dokument-Tags
|
| Attribute | Mit XHTML sind einige Attribute verknüpft. Sie sind wie folgt:
1) Kernattribute - Dazu gehören Klasse, ID, Stil und Titel. Es hat Werte wie class_rule, id_name, style_definition und tooltip_text. 2) Sprachattribute - Dieses Attribut gibt die Sprache an, die unter Verwendung von ISO-Standard-Sprachabkürzungen wie fr wie Französisch und en wie Englisch verwendet wird. Zusammen mit diesen verfügt es über Microsoft Proprietary-Attribute. Dazu gehören Zugriffstaste, Sprache, Tabindex, Hidefocus usw. | Attribute in HTML5 können in Starttags und nicht in Endtags verwendet werden. Es ist unabhängig von der Groß- und Kleinschreibung und kann in Groß- und Kleinschreibung oder in gemischter Schreibweise verwendet werden. Es hat viele Attribute. Um einige aufzulisten, sind sie wie folgt:
1) Ausrichten: Dient zum Ausrichten von Tags nach rechts, links oder in der Mitte. 2) Ausgeblendet: Gibt an, ob das Element ausgeblendet werden soll oder nicht. 3) Itemprop: Dient zum Gruppieren von Elementen. 4) Tabindex: Gibt die Tabulatorreihenfolge eines Elements an 5) Daten-XXXX: Es hilft, Attribute anzupassen, und der Autor kann seine eigenen Attribute definieren. |
| Veranstaltungen | Ereignisse werden angegeben, um nach einer Aktivität ausgeführt zu werden. XHTML bietet und Elemente. Diese Attribute können verwendet werden, um ein beliebiges Javascript auszulösen. Es hat auch Level-Ereignisse, die ausgelöst werden, wenn sich ein Element ändert, ein Formular gesendet wird usw. Zusätzlich werden Tastaturereignisse unterstützt. | HTML5 unterstützt Ereignishandler in Javascript und Benutzer können diese als Wert des Ereignistagattributs angeben. Es werden auch Ereignisse wie Dokumentladen, Fensterfokus usw. unterstützt. |
Fazit - XHTML vs. HTML5
Daher sind beide XHTML- und HTML5-Sprachen Auszeichnungssprachen und verfügen über eigene Funktionen, die das Erstellen von Webanwendungen erleichtern. Sie bieten Struktur und Organisation für alle Anwendungen, müssen jedoch die Herausforderungen hinsichtlich mobiler Anforderungen und reaktionsschnellen Designs bewältigen.
Empfohlener Artikel
Dies war eine Anleitung zu den Unterschieden zwischen XHTML und HTML5, ihrer Bedeutung, dem Kopf-an-Kopf-Vergleich, den wichtigsten Unterschieden, der Vergleichstabelle und der Schlussfolgerung. Sie können sich auch die folgenden Artikel ansehen, um mehr zu erfahren -
- HTML vs XML Vergleiche
- HTML5 vs Flash Welches ist besser
- HTML5 vs JavaScript
- HTML vs HTML5 tolle Unterschiede
- HTML vs CSS Unterschiede
- HTML vs XHTML Vergleiche
- SAP vs Oracle Welches ist besser
- Bootstrap vs Jquery und ihre Vorteile
- Bootstrap vs WordPress und seine Funktionen
- Bootstrap vs jQuery UI: Vorteile