
Einführung in Drag & Drop in HTML
Drag & Drop ist jetzt eine der neuesten Funktionen in HTML. Drag & Drop ist ein Prozess, der gestartet wird, wenn der Benutzer ein ziehbares Element auswählt und dieses Element in der ablegbaren Komponente platziert und an der angegebenen Position platziert. Es verwendet das DOM-Ereignismodell (Document Object Model) sowie einige Ziehereignisse, die von Mausereignissen stammen. Es ist die leistungsstärkste Benutzeroberfläche, über die Elemente mit der Maus kopiert, aufgezeichnet und gelöscht werden können. In der neuesten HTML-Version funktioniert die Drag & Drop-Funktion für die neuesten Ereignisse wie dragstart und dragend, so wie viele andere Ereignisse verwendet werden sollen.
Ereignisse für Drag & Drop
In der neuesten Drag & Drop-Funktion (dnd) sind mehrere Ereignisse enthalten. Sehen Sie sich eines nach dem anderen wie folgt an:
| Sr Nr | Veranstaltungen | Details Beschreibung |
| 1 | Ziehen | Objekt (Element oder Text) ziehen, wenn die Maus mit dem zu ziehenden Element bewegt wird. |
| 2 | Dragstart | Der allererste Schritt beim Ziehen und Ablegen ist Dragstart. Es wird ausgeführt, wenn der Benutzer mit dem Ziehen des Objekts an die gewünschte Position beginnt. |
| 3 | Dragenter | Das Dragenter-Ereignis wird verwendet, wenn sich die Maus über dem Zielelement befindet. |
| 4 | Dragleave | Dieses Ereignis wird verwendet, wenn der Benutzer eine Maus von einem Element freigibt. |
| 5 | Drüber ziehen | Dieses Ereignis tritt auf, wenn Sie mit der Maus über ein Element fahren. |
| 6 | Fallen | Dieses Ereignis wird am Ende des Drag & Drop-Vorgangs für den Vorgang des Ablegens von Elementen verwendet. |
| 7 | Ziehen | Dies ist auch bei diesem Vorgang eines der wichtigsten, wenn Sie die Maustaste vom Element loslassen, um den Ziehvorgang abzuschließen. |
| 8 | Dragexit | Dieser Ereignisstatus, dass sich das Element nicht mehr auf dem Ziehprozess der dringenden Zielauswahl des Elements befindet. |
Sehen wir uns einige Datenattribute an, bei denen der Drag & Drop-Vorgang stattfinden wird:
1. dataTransfer.dropEffect (= value): Mit diesem Attribut wird angezeigt, welche Operation gerade ausgeführt wird. Man kann es so einstellen, dass es die bereits ausgewählte Operation ersetzt. Die darin enthaltenen Werte mögen eine Kopie, einen Link, keine oder eine Bewegung.
2. dataTransfer.effectAllowed (= Wert): Welche Operationen zulässig sind, die über dieses Attribut zurückgegeben werden. Sie können auch festlegen, dass bereits ausgewählte Vorgänge geändert werden.
3. dataTransfer.files: Mit diesem Datenattribut wird die Dateiliste der zu ziehenden Dateien abgerufen.
4. dataTransfer.addElement (Element): Es wird verwendet, um das bereits vorhandene Element in eine Liste anderer Elemente einzufügen, die zum Rendern des Drag-Feedbacks nützlich sind.
5. dataTransfer.setDragImage (Element, x, y): Dieses Attribut entspricht in etwa dem oben angegebenen Attribut, um das Drag-Feedback zu aktualisieren und bereits vorhandenes Feedback zu ändern
6. dataTransfer.clearData ((format)): Es hilft dem Benutzer, Daten aus dem bereits definierten Format zu entfernen. Wenn der Benutzer das Argument weglässt, entfernt die IT alle Daten.
7. dataTransfer.setData (Format, Daten): Dies ist eines der gängigen Attribute, mit denen bestimmte Daten hinzugefügt werden.
8. data = dataTransfer.getData (Format): Dieses Attribut wird beim Ziehen und Ziehen zum Extrahieren der angegebenen Daten verwendet. Falls es nicht die gleichen Daten gibt, wird zum leeren String zurückgekehrt
Syntax von Drag & Drop in HTML
Hier sind einige Schritte zum Definieren der Syntax für Drag & Drop:
Wählen Sie das Objekt aus, das gezogen werden soll: Setzen Sie das Attribut auf true.
Beginnen Sie mit dem Ziehen des Objekts:
function dragStart(ev)()
Lass das Objekt fallen:
function dragDrop(ev)()
Beispiele für Drag & Drop in HTML
Das folgende Beispiel zeigt, wie genau die Drag & Drop-Operation in HTML ausgeführt wird:
Beispiel 1
Code:
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
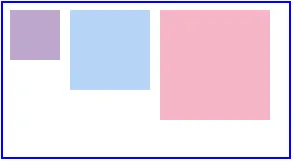
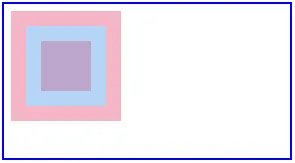
Ausgabe: Die Ausgabe der Drag & Drop-Option erfolgt wie folgt:

Nach der Ausführung des Drag & Drop-Vorgangs erfolgt die Ausgabe wie folgt:

Beispiel # 2
Hier sehen wir ein weiteres Beispiel, in dem wir das Bild von einem Ort an einen anderen angegebenen Ort verschieben, wie im folgenden Code gezeigt:
Code:
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
.divfirst (
width: 250px;
height: 150px;
padding: 10px;
border: 1px solid black;
background-color: #F5F5F5;
)
p (
font-size:20px;
font-weight:bold;
)
Image Drag & Drop Demo
ondragstart = "dragStart (event)">
ondragover = "allowDrop (event)">
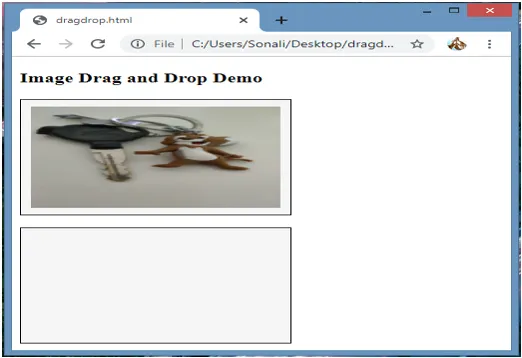
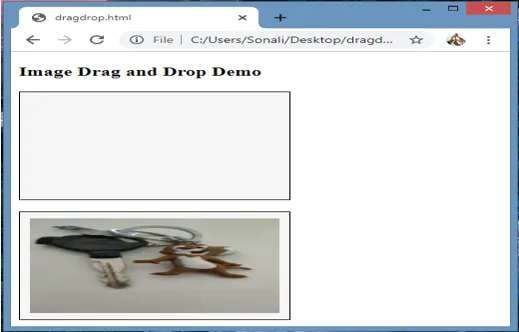
Ausgabe: Vor dem Ziehen und Ablegen ist die Ausgabe:

Nachdem der Drag & Drop-Vorgang abgeschlossen ist, sieht es folgendermaßen aus:

Beispiel # 3
In diesem Beispiel wird gezeigt, wie Sie eine Datei an den angegebenen Speicherort ziehen und dort ablegen:
Code:
ondragover = "event.stopPropagation (); event.preventDefault ();"
ondrop = "event.stopPropagation (); event.preventDefault ();
dodrop (event); ">
DATEIEN HIER ABLEGEN…
Funktion Dodrop (Ereignis)
(
var dt = event.dataTransfer;
var files = dt.files;
für (var i = 0; i <files.length; i ++) (
Ausgabe ("Datei" + i + ": \ n (" + (Dateityp (i)) + "):" +
files (i) .name + "");
)
)
Funktionsausgabe (Text)
(
document.getElementById ("filedemo"). textContent + = text;
)
Ausgabe:

Fazit
HTML Drag & Drop ist eine der wichtigsten Entitäten der Benutzeroberfläche, die zum Kopieren, Löschen oder Aufzeichnen verwendet wird. Es funktioniert mit verschiedenen Ereignissen und Attributen, wie oben aufgeführt. Der Vorgang wird ausgeführt, wenn Sie ein Objekt auswählen und an einer bestimmten Stelle ablegen.
Empfohlene Artikel
Dies ist eine Anleitung zum Ziehen und Ablegen in HTML. Hier diskutieren wir, wie genau Drag & Drop-Operationen in HTML ausgeführt werden, zusammen mit entsprechenden Beispielen. Sie können auch den folgenden Artikel lesen, um mehr zu erfahren -
- Treemap in Tableau
- Erstellen Sie Tabellen in HTML
- HTML-Tabellen-Tags
- HTML-Listenstile