
Einführung in die Validierung von JavaScript-Formularen
Die Formularvalidierung führt die Richtigkeitsprüfung für erstellte Formulare durch und prüft, ob die vom Benutzer übermittelten Informationen korrekt sind. Die Validierung von Formularen erfolgt normalerweise serverseitig, sobald die erforderlichen Informationen vom Client eingegeben wurden. Nach der Validierung des Formulars, wenn falsche Informationen oder ein Feld leer gelassen werden. Dann würde der Server die Nachricht an den Client senden, dass die eingegebenen Informationen falsch sind oder fehlen. Die Validierung von Formularen gibt dem Kunden die Gewissheit, dass alle eingegebenen Informationen korrekt sind oder ein Fehler ausgegeben wird, damit er korrigiert werden kann.
Beispiel:
function validate() (
var y = document.forms("Form")("f.name").value;
if (y == "")
(
alert("Name filed is empty");
return false;
)
)
Dinge, die während der Formularüberprüfung überprüft werden müssen
- Prüfen Sie, ob der Benutzer das Feld leer gelassen hat, das ausgefüllt werden muss. Wenn es leer ist, geben Sie "Alert Message" zurück.
- Überprüfen Sie, ob der Benutzer eine Zahl eingegeben hat, bei der der numerische Wert eingegeben werden soll. Zum Beispiel Kontaktdaten.
- Überprüfen Sie, ob der Benutzer ein alphabetisches Zeichen in das Namensfeld eingegeben hat.
- Suchen Sie nach numerischen und alphabetischen Zeichen. Wenn das Formularfeld alphanumerisch ist. Zum Beispiel das Nachrichtenfeld.
- Prüfen Sie, ob der Benutzer das Passwort in beiden Feldern korrekt eingegeben hat. (Passwortfeld, Passwortfeld bestätigen)
- Stellen Sie außerdem sicher, dass alle Dropdown- und Kontrollkästchen korrekt markiert sind.
Arten der Formularvalidierung
- Clientseitige Formularvalidierung
- Serverseitige Formularüberprüfung
1. Clientseitige Formularvalidierung
Um Überlastung und unnötige Bandbreite für die clientseitige Überprüfung des Servers zu vermeiden, ist die Verwendung von Jscript hilfreich. Nach der Überprüfung auf der Clientseite sollten Sie eine weitere Überprüfung auf der Serverseite durchführen. Der Grund für eine weitere Überprüfung der Serverseite ist, dass der Benutzer möglicherweise JavaScript in seinem Webbrowser deaktiviert hat.
Die clientseitige Validierung benötigt weniger Zeit für die Validierung, da die Validierung im Browser des Benutzers erfolgt und der Benutzer eine bessere Benutzererfahrung hat. Während bei der serverseitigen Validierung, die auf dem Server stattfindet, die Eingabe des Benutzers erforderlich ist. Dann muss es vor der Validierung an den Server gesendet werden und schließlich muss der Benutzer auf die Antwort des Servers warten, um zu erfahren, in welchem Feld der Fehler aufgetreten ist.
Beispiel
First name
required>
Last name
required>
Username
@
aria-describedby="inputGroupPrepend21" required>
City
State
Zip
Agree to terms and conditions
Submit form
Ausgabe :

2. Serverseitige Formularüberprüfung
Bei der serverseitigen Überprüfung wurde sichergestellt, dass alle Daten vom Benutzer eingegeben wurden und nichts schwarz gelassen oder falsch eingegeben wurde. Die serverseitige Validierung stellt sicher, dass das vom Benutzer eingegebene Formular keine Fehler enthält.
Beispiel
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
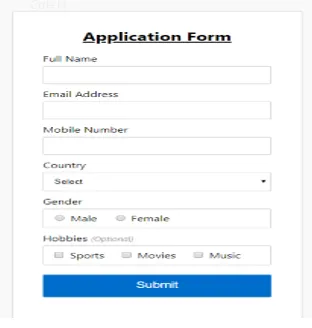
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Ausgabe:

Fazit - JavaScript-Formularvalidierung
Die Formularvalidierung in JavaScript erfordert keine komplexe Codierung. Wir sollten jedoch aus der Sicht des Benutzers darüber nachdenken, wie er beim Ausfüllen eines Formulars Fehler begehen würde und wie er mit den verschiedenen Methoden validiert werden kann. Wir müssen sicherstellen, dass, wenn der Benutzer die Informationen dann falsch eingibt, die Fehlermeldung, in welchem Feld der Fehler aufgetreten ist, und Anweisungen zum Eingabeformat bereitstellen.
Empfohlene Artikel
Dies war eine Anleitung zur Validierung von JavaScript-Formularen. Hier besprechen wir auch die Dinge, die während der Formularüberprüfung überprüft werden müssen, und deren Typen. Sie können sich auch die folgenden Artikel ansehen, um mehr zu erfahren -
- Kapselung in JavaScript
- Funktionen von JavaScript
- Reguläre Ausdrücke in JavaScript
- ASP.Net-Überprüfungssteuerelemente
- Beispiele für Checkbox in Bootstrap
- Zwei Möglichkeiten der HTML-Formularüberprüfung mit Beispielen