
Einführung in JavaScript
JavaScript wird auch als JS abgekürzt, da es sich um eine hochinterpretierte Programmiersprache handelt. JavaScript ist eine der drei Haupttechnologien des World Wide Web. JavaScript ermöglicht die Erstellung von anderen interaktiven Webseiten als statischen Webseiten. Die meisten Websites verwenden JS für die Entwicklung und die meisten Webbrowser haben JavaScript-Engine, um es auszuführen. JavaScript ist eine kompakte, schwach typisierte, prototypbasierte interpretierte Programmiersprache mit objektorientierten Funktionen. JavaScript wird für die clientseitige Entwicklung von Webanwendungen verwendet. Es ist in einer HTML-Datei enthalten oder wird von dieser referenziert, sodass der Code im Browser gerendert wird. Heutzutage wird JavaScript nicht nur für die clientseitige Entwicklung, sondern auch für die serverseitige Programmierung verwendet. Es stehen verschiedene Frameworks zur Verfügung, die mit JavaScript wie Node.js erstellt werden. Node.js enthält viele Module für die Entwicklung von Mikrodiensten, APIs und Datenbankverbindungen. Der clientseitige JavaScript-Mechanismus bietet viele Vorteile gegenüber herkömmlichen CGI-Skripten. JavaScript kann verwendet werden, um basierend auf vom Benutzer ausgelösten Ereignissen wie dem Klicken auf die Schaltflächen, Navigationen, Popup-Meldungen usw. zu handeln. Es wird auch für die clientseitige Validierung verwendet. Sie können beispielsweise die Felder wie E-Mail, Passwort usw. auf dem Formular überprüfen, bevor Sie es an den Webserver senden.
Ist JavaScript objektorientierte Sprache?
Das Thema, ob JavaScript eine reine objektorientierte Sprache ist oder nicht, ist immer umstritten. Wir werden jetzt klarstellen, dass Javascript objektorientiert ist, weil einige sagen, dass es nicht objektorientiert ist, weil es keine Klassen hat und keine OOP-Konzepte wie Vererbung oder Kapselung implementieren kann, und einige sagen, dass es objektorientierte Sprache ist. Bevor Sie dieses objektorientierte JavaScript-Thema diskutieren, sollten Sie wissen, was eine Programmiersprache zu einer objektorientierten Programmiersprache macht.
Es gibt einige wichtige Merkmale einer objektorientierten Sprache:
-
Polymorphismus:
Die Fähigkeit des Objekts, viele Formen anzunehmen. Zum Beispiel kann die Funktion mit demselben Namen, aber unterschiedlichen Parametern überladen werden.
-
Verkapselung:
Binden Sie alle Daten und Operationen zusammen und halten Sie sie in einer Klasse.
-
Erbe:
Die untergeordnete Klasse kann von der übergeordneten Klasse mit allen Features der übergeordneten Klasse und einigen eigenen Eigenschaften abgeleitet werden.
Diese drei Prinzipien bilden die Grundlage einer objektorientierten Sprache.
Daher folgt JavaScript möglicherweise nicht dem genauen Paradigma objektorientierter Prinzipien, aber JavaScript hat verschiedene Möglichkeiten, die OOP zu implementieren. Wir können anhand einiger Beispiele demonstrieren, wie JavaScript objektorientierten Prinzipien folgt:
Verkapselung:

Die Idee der Kapselung besteht darin, dass auf die Daten eines Objekts nicht direkt zugegriffen werden sollte, sondern über einige Methoden. In JavaScript gibt es jedoch kein Konzept für Klassen und Objekte, das die Kapselung auf zwei Arten implementiert: Funktionsumfang und -abschluss
1) Funktionsumfang:
Dies ist nichts anderes, als die Variablen innerhalb der Funktionen zu deklarieren. Der Gültigkeitsbereich der Variablen ist daher nur auf Funktionen beschränkt, und andere Objekte können nicht auf die Variablen zugreifen. Nehmen wir ein Beispiel, um den Funktionsumfang zu veranschaulichen.
Funktionstest()
(
var value = "Hallo!";
alert (Wert) // "Hallo!";
)
alert (Wert) // error; Wert ist außerhalb der Funktion nicht verfügbar.
2) Verschlüsse:
Der Abschluss ist ein innerer Gültigkeitsbereich, der Zugriff auf Variablen hat, die außerhalb seines Blocks deklariert wurden, auch nachdem diese Variablen aus dem Gültigkeitsbereich herausgefallen sind. Obwohl die Methoden eines Objekts nicht auf die anderen lokalen Variablen zugreifen können, hat ein inneres Objekt Zugriff auf Variablen seiner übergeordneten Funktion. Nehmen wir ein Beispiel, um dies zu verstehen.
var person = (
var name = “JavaScript”;
return (
setName : function(value)(
name = value;
),
getName : function()(
return name;
)
);
);
alert(person.name) //JavaScript
person.setName(“Java”)
alert(person.name) //Java
Auf diese Weise können wir innere Objekte oder Methoden deklarieren, um die Daten auszublenden, und auf diese kann mit übergeordneten Objekten zugegriffen werden.
Erbe:

JavaScript unterstützt die Vererbung durch das Konzept der prototypischen Vererbung, mit dem JavaScript-Objekte alle oder einige der Funktionen von anderen Objekten oder übergeordneten Objekten abrufen können.
1) Prototyp:
JavaScript wird als prototypbasierte Sprache bezeichnet. Um Vererbungsobjekte bereitzustellen, kann ein Prototypobjekt vorhanden sein, das Methoden und Eigenschaften von anderen Objekten erbt. Ein Objektprototypobjekt kann auch ein Prototypobjekt haben, das Methoden und Eigenschaften von seinem übergeordneten Objekt erbt. Dies wird als Prototypkette bezeichnet.

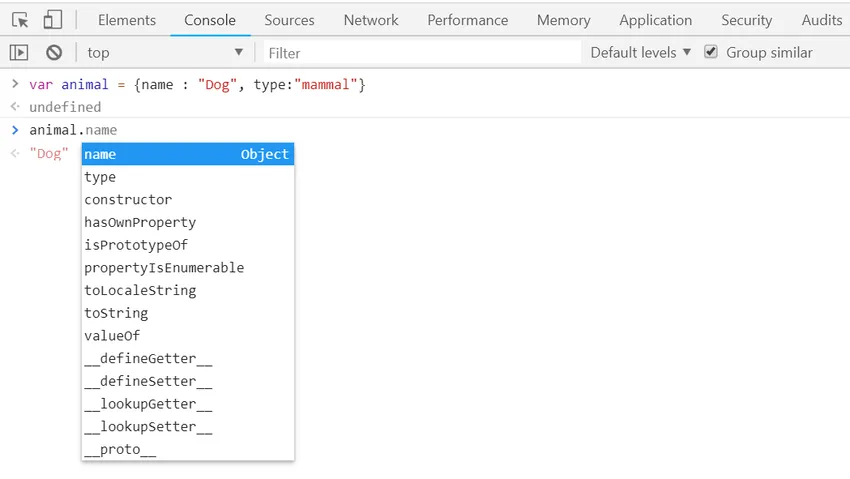
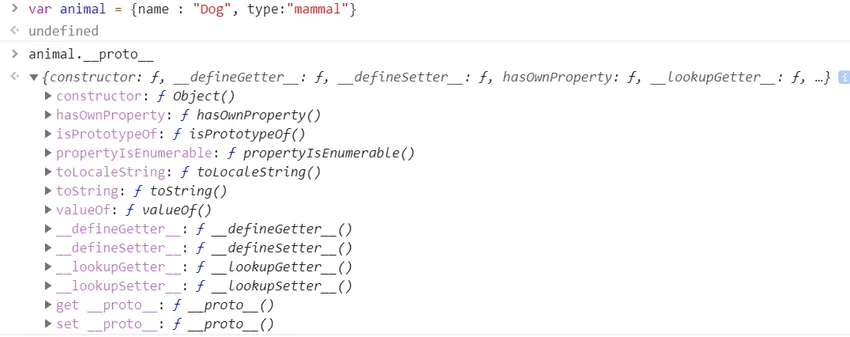
Das obige Bild zeigt alle Eigenschaften des Objekts "Tier", das erstellt wird. Der "Name" und der "Typ" sind also die Eigenschaften eines Objekts "Tier", und die Eigenschaften wie "valueOf", "toString", "toLocaleString" usw. sind die Eigenschaften eines übergeordneten Objekts, die an das Tierobjekt vererbt werden. Beziehen Sie sich auf das folgende Bild, das die Eigenschaften des übergeordneten Objekts mithilfe des Eigenschaftsprotokolls zeigt.

Polymorphismus:

Poly bedeutet "viele", Morphismus bedeutet "Formen", Polymorphismus ist nichts anderes als unterschiedliche Formen. In JavaScript wird Polymorphismus durch generische, überladene, strukturelle Untertypen erreicht.
1) Generika (parametrischer Polymorphismus):
Dies besagt, dass der Typ der Variablen überhaupt keine Rolle spielt, sie sind austauschbar. Eine Funktion, die einen oder mehrere Parameter des parametrischen polymorphen Typs definiert, darf nichts über die Typen wissen. Sie sollte alle als gleich behandeln, da sie sich an jeden der Typen anpassen kann. Beachten Sie das folgende Beispiel
const data = x => y => y.concat (x);
Daten (3) ((1, 2)); // (1, 2, 3)
Daten ("c") (("a", "b")); // ("a", "b", "c")
2) Überladung (Ad-hoc-Polymorphismus):
Das Überladen in JavaScript erfolgt mithilfe des As-hoc-Polymorphismus. Ad-hoc-Polymorphismus ist eine Art von Polymorphismus, bei dem polymorphe Funktionen auf Argumente verschiedener Typen angewendet werden können, da polymorphe Funktionen die Anzahl unterschiedlicher heterogener Implementierungen in Abhängigkeit von den Argumenttypen angeben können. Beachten Sie das unten stehende Beispiel
Der Operator „+“ wird auf verschiedene Arten verwendet, z. B. zum Hinzufügen der Zahlen, zum Verketten der Zeichenfolgen usw.
1 + 2 = 3
1, 2 + 2, 3 = 3, 5
"Java" + "Script" = "JavaScript"
3) Strukturelle Untertypen (Struktureller Polymorphismus):
Strukturpolymorphismus besagt, dass verschiedene Typen äquivalent sind, zum Beispiel, wenn ein Typ alle Eigenschaften des anderen Typs zusammen mit einigen zusätzlichen Eigenschaften aufweist (die der gleichen Struktur folgen).
Const weight = (value: 100, data: true)
Const speed = (Wert: 200, Daten: false, foo: (1, 2, 3))
Geschwindigkeit wird als ein Subtyp des Gewichts angesehen.
Fazit - Ist Javascript objektorientiert?
Da wir darüber diskutiert haben, dass Javascript objektorientiert ist, können wir jetzt daraus schließen, dass JavaScript eine objektorientierte Sprache ist. Obwohl es keine wirklichen Klassen gibt, ist es immer noch eine objektorientierte Sprache, da es den Kernkonzepten objektorientierter Prinzipien folgt. Eine Sprache kann also objektorientiert sein, wenn sie Objekte auch ohne Klassen unterstützt.
Empfohlene Artikel
Dies war eine Anleitung zur objektorientierten Darstellung von Javascript. Hier haben wir die Grundkonzepte und die Eigenschaften von Javascript und objektorientiert diskutiert. Sie können sich auch folgende Artikel ansehen:
- JavaScript vs VBScript
- Verwendung von JavaScript
- JavaScript vs AngularJS
- JavaScript gegen Node JS
- Umfassender Leitfaden zu Object in Java
- Objekt in Python
- Beispiele und Funktionsweise von Generika in C #