
Einführung in AWT in Java
Java AWT wird auch als Abstract Window Toolkit bezeichnet. Hierbei handelt es sich um eine API, mit der GUI- oder fensterbasierte Anwendungen in Java entwickelt werden. Java AWT-Komponenten sind plattformabhängig, was bedeutet, dass sie entsprechend der Ansicht des Betriebssystems angezeigt werden. Es ist auch ein Schwergewicht, was bedeutet, dass seine Komponenten die Ressourcen des Betriebssystems nutzen. Java. AWT-Paket bietet Klassen für AWT-API. Beispiel: Textfeld, Kontrollkästchen, Auswahl, Bezeichnung, Textbereich, Optionsfeld, Liste usw.
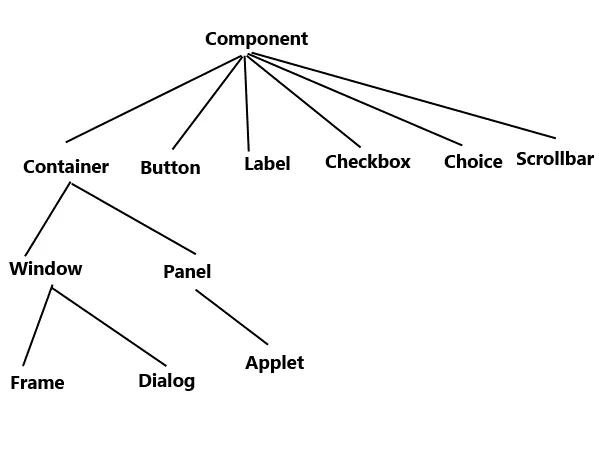
AWT-Hierarchie

Container
Der Container ist eine der Komponenten in AWT, die andere Komponenten wie Schaltflächen, Textfelder, Beschriftungen usw. enthält. Die Klassen, die die Containerklasse erweitern, werden in der Hierarchie als Container wie Frame, Dialog und Panel bezeichnet.
Arten von Behältern:
Wie oben gezeigt, bezieht sich Container auf die Position, an der Komponenten wie Textfelder, Schaltflächen, Kontrollkästchen usw. hinzugefügt werden können. In AW stehen insgesamt vier Arten von Containern zur Verfügung, nämlich Fenster, Rahmen, Dialog und Bedienfeld. Wie in der obigen Hierarchie gezeigt, sind Frame und Dialog Unterklassen der Window-Klasse.
Fenster
Das Fenster ist ein Container ohne Rahmen und Menüleisten. Um ein Fenster zu erstellen, können Sie einen Rahmen, einen Dialog oder ein anderes Fenster verwenden.
Panel
Das Bedienfeld ist der Container / die Klasse, der / die die Titelleiste und die Menüleisten nicht enthält. Es hat andere Komponenten wie Schaltfläche, Textfeld usw.
Dialog
Der Dialog ist der Container oder die Klasse mit Rahmen und Titel. Ohne eine zugeordnete Instanz der jeweiligen Frame-Klasse können wir keine Instanz der Dialog-Klasse erstellen.
Trimmen
Der Frame ist der Container oder die Klasse, der bzw. die die Titelleiste enthält und möglicherweise auch Menüleisten enthält. Es kann auch andere Komponenten wie Textfeld, Schaltfläche usw. enthalten.
Warum ist AWT plattformabhängig?
Java Abstract Window Toolkit ruft die systemeigene Plattform Ie, die Subroutine des Betriebssystems, auf, um Komponenten wie Textfelder, Kontrollkästchen, Schaltflächen usw. zu erstellen. Eine AWT-GUI, die eine Schaltfläche enthält, würde beispielsweise auf verschiedenen Plattformen wie Windows ein unterschiedliches Erscheinungsbild aufweisen, Mac OS und Unix usw., da diese Plattformen für ihre jeweiligen nativen Schaltflächen ein anderes Erscheinungsbild haben und AWT dann direkt ihre native Unterroutine aufruft, die die Schaltfläche erstellen wird. Mit einfachen Worten, eine Anwendung, die auf AWT basiert, würde unter Windows eher wie eine Windows-Anwendung aussehen, unter Mac OS jedoch wie eine Mac-Anwendung.
Grundlegende Methoden der Komponentenklasse
- public void add (Component c): Mit dieser Methode wird eine Komponente in diese Komponente eingefügt.
- public void setSize (int width, int height): Mit dieser Methode wird die Größe (Breite und Höhe) der bestimmten Komponente festgelegt.
- public void setVisible (Boolescher Status): Diese Methode würde die Sichtbarkeit der Komponente ändern, was standardmäßig false ist.
- public void setLayout (LayoutManager m): Diese Methode definiert den Layout-Manager für die bestimmte Komponente.
Java AWT Beispiel
Wir können eine GUI mit Frame auf zwei Arten erstellen:
Entweder durch Erweitern der Frame-Klasse oder durch Erstellen der Instanz der Frame-Klasse
Lassen Sie uns dies an beiden Beispielen zeigen, die zunächst die Frame-Klasse erweitern:
import java.awt.*;/* Extend the Frame class here,
*thus our class "Example" would behave
*like a Frame
*/public class Example extends Frame
(Example()
(Button b=new Button("Button!!");
//setting button position on screen
b.setBounds(50, 50, 50, 50);
//adding button into frame
add(b);
//Setting width and height
setSize(500, 300);
//Setting title of Frame
setTitle("This is First AWT example");
//Setting the layout for the Frame
setLayout(new FlowLayout());
/*By default frame is not visible so
*we are setting the visibility to true
*to make it visible.
*/
setVisible(true);
)
public static void main(String args())(
//Creating the instance of Frame
Example fr=new Example();
)
)
Lassen Sie es uns anhand des zweiten Beispiels zeigen, dh durch Erstellen einer Instanz der Frame-Klasse
import java.awt.*;
public class Example (
Example()
(
//Creating Frame
Frame f=new Frame();
//Creating a label
Label l = new Label("User: ");
//adding label to the frame
f.add(l);
//Creating Text Field
TextField t = new TextField();
//adding text field to the frame
f.add(t);
//setting frame size
f.setSize(500, 300);
//Setting the layout for the Frame
f.setLayout(new FlowLayout());
f.setVisible(true);
)
public static void main(String args())
(Example ex = new Example();
)
)
Layouts in AWT
Es gibt 2 Layouts in AWT, die wie folgt lauten:
- Flow-Layout ist das Standardlayout. Wenn Sie in Ihrem Code kein Layout festlegen, wird das jeweilige Layout standardmäßig auf Flow festgelegt. Das Flow-Layout fügt Komponenten wie Textfelder, Schaltflächen, Beschriftungen usw. in eine Zeilenform ein. Wenn der horizontale Abstand nicht ausreicht, um alle Komponenten aufzunehmen, werden sie in eine nächste Zeile eingefügt, und der Zyklus wird fortgesetzt. Einige Punkte zum Flow Layout:
- Alle Zeilen im Flow-Layout sind standardmäßig mittig ausgerichtet. Bei Bedarf können wir die Ausrichtung jedoch von links oder rechts einstellen.
- Der horizontale und vertikale Abstand zwischen allen Komponenten beträgt standardmäßig 5 Pixel.
- Standardmäßig ist die Ausrichtung der Komponenten von links nach rechts, was bedeutet, dass die Komponenten nach Bedarf von links nach rechts hinzugefügt werden. Sie können sie jedoch bei Bedarf von rechts nach links ändern.
- Rahmenlayout, in dem wir bestimmten fünf Bereichen Komponenten wie Textfelder, Schaltflächen, Beschriftungen usw. hinzufügen können. Diese Bereiche werden als PAGE_START, LINE_START, CENTER, LINE_END, PAGE_END bezeichnet.
Methode für das Rahmenlayout ist:
öffentliches BorderLayout (int hgap, int vgap)
Es würde ein Rahmenlayout mit den zwischen den Komponenten angegebenen Lücken erstellen. Die horizontale Lücke wird durch hgap und die vertikale Lücke durch vgap angegeben.
Parameter sind:
hgap - die horizontale Lücke.
vgap - die vertikale Lücke.
Wir können dasselbe auch erreichen, indem wir die Methode setHgap (int hgap) für den horizontalen Abstand zwischen Komponenten und die Methode setVgap (int vgap) für den vertikalen Abstand verwenden.
Fazit: Was ist AWT in Java?
Wir können daher den Schluss ziehen, dass AWT entwickelt wurde, um eine Reihe gemeinsamer Tools für das GUI-Design bereitzustellen, die auf einer Vielzahl von Plattformen funktionieren können. Diese Tools haben das Erscheinungsbild jeder Plattform beibehalten.
Empfohlene Artikel
Dies war eine Anleitung zu Was ist AWT in Java. Hier haben wir die Hierarchie, die grundlegende Methode, das Beispiel und die Layouts von AWT in Java besprochen. Sie können sich auch die folgenden Artikel ansehen, um mehr zu erfahren -
- Was ist Design Pattern in Java?
- Ist Javascript objektorientiert?
- Was ist JavaScript?
- Was ist Softwareentwicklung?
- Überblick über BorderLayout in Java